Turning numbers into beautiful visuals can make a big difference in understanding data. Charts and graphs libraries are here to help you do just that. These tools make it easy to create charts and graphs that are both useful and visually appealing.
This article will look at the seven best charts and graphs libraries. We’ll see what makes each one special and how they can help you improve web projects. Whether you’re new to coding or have been doing it for years, these libraries can help you show data in a fun and clear way.
Let’s jump in and find out which chart tools are the best for your needs.
The Importance of Data Visualization
If you’ve ever stared at a massive spreadsheet without finding any clear patterns, you know how much more effective a visualization can be. Data visualization is crucial because our eyes are naturally drawn to colors and patterns. We can quickly tell green from red or triangles from circles. This visual instinct makes data visualization a powerful tool in many fields. When we see a chart, we instantly recognize trends and outliers, turning complex data into understandable stories.
Enhanced Understanding and Decision-Making
Visual representations can significantly improve understanding and decision-making. Here’s how:
- Easily Sharing Information: Visuals simplify sharing of complex data in an easy-to-understand manner;
- Interactive Exploration: Users can interact with the data, focusing on the most relevant parts;
- Visualizing Patterns and Relationships: Visual tools make it easier to spot patterns and relationships in data.
Data visualization is not just about making data look pretty; it helps people see, interact with, and better understand data. Whether the data is simple or complex, the right visualization can align everyone’s understanding, regardless of their level of expertise.
Explaining Processes and Telling Stories
Data visualization can demonstrate processes and tell data stories. By using multiple charts, graphing libraries can show the journey from data collection to final insights, making it easier to understand complex processes.
Moreover, beautiful and well-presented visualizations can ignite the viewer’s imagination, telling a compelling story and guiding the audience through the data, making it more engaging and memorable.
Use Cases Where Data Visualization Is Critical
Data visualization is important in many professional fields:
- STEM fields: Scientists and engineers rely on data visualization to interpret complex datasets and communicate their findings.
- Government: Public agencies use data visualization to present statistics and inform policy decisions.
- Finance: Financial analysts use charts to track market trends and make investment decisions.
- Marketing: Marketers visualize data to understand consumer behavior and measure campaign performance.
- Education: Teachers and researchers use visuals to present data engagingly and understandably.
- Sports: Coaches and analysts use data visualization to track performance and develop strategies.
The key advantage of data visualization is its ability to reveal trends in data. For example, PHP libraries can easily show how customer sales differ over time, highlighting which customers are more profitable. This would be difficult to see from a table alone.
Saving Time and Presenting Data Beautifully
Visualizations save time by making it easier to find important information at a glance. For instance, heat maps created with PHP chart libraries can quickly show which regions are performing well and which are not.
Lastly, data visualization presents data beautifully. While raw data can be informative, a well-designed visualization is both informative and aesthetically pleasing, making it easier to digest and retain information.
What Are Charts and Graph Libraries?
Сharts and graph libraries are specialized tools that enable developers to create dynamic and interactive visual representations of data. These libraries offer functions and classes to generate various charts and graphs. They can be easily embedded into web applications. They transform raw data into visually appealing and easy-to-understand charts. This makes complex information more accessible. Using these libraries, developers can quickly enhance their web applications with high-quality visualizations.
These tools provide most of the different options for customization, such as colors, labels, and legends, interactively, like hover effects, zooming, and panning. They can be used easily in any PHP application since a developer generates charts directly from server-side scripts. This is ideal for displaying data stored in databases.
PHP graph libraries source data from databases like MySQL and PostgreSQL, from real-time APIs, and static files such as CSV and JSON. This makes the visualization of data in real-time and the creation of dynamic dashboards extremely flexible. Most PHP chart libraries use HTML5, JavaScript, and SVG for rendering. Designed for simplicity, these libraries come with comprehensive documentation, sample codes, and tutorials.
Purpose and Typical Use Cases
Charts and graph libraries aim to enhance data visualization in web applications. By converting raw data into visual formats, these libraries help users understand complex information more easily and make informed decisions. Here are some typical use cases:
- Business dashboards: The tools would facilitate the visualization of key performance indicators and metrics allowing businesses to better gauge progress in meeting specific goals and objectives, hence making data-driven decisions;
- Financial Reports: Display financial data like stock prices, revenue trends, and expense breakdowns;
- Educational Tools: Create interactive charts on educational content. Learning becomes more enjoyable and effective.
- Healthcare Applications: It involves the visualization of patient data, treatment outcomes, and health trends that support medical decision-making;
- Market Research: This may be presented in a very easily digestible form; survey results, market trends, and consumer behavior data.
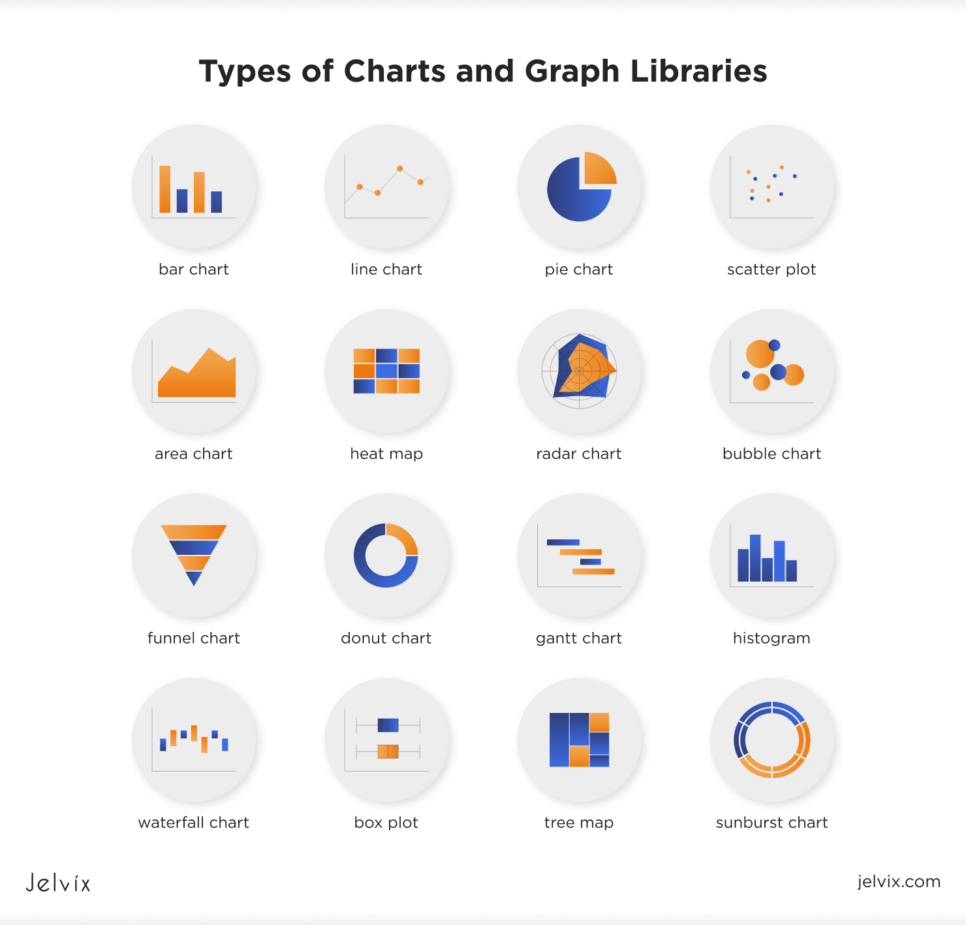
Types of Charts and Graph Libraries
There are many types of charts and graph libraries, each offering different kinds of visualizations. These include:
- bar chart: uses rectangular bars to compare different categories. The length of each bar is proportional to the value it represents;
- line chart: displays data points connected by straight lines to show trends over time;
- pie chart: divides a circle into slices to illustrate numerical proportions, showing parts of a whole;
- scatter plot: uses dots to represent values for two different variables, showing relationships between them;
- area chart: similar to a line chart but with the area below the line filled with color, useful for displaying cumulative totals;
- heat map: uses color to represent data values in a matrix, perfect for showing data density;
- radar chart: displays data in a circular format with each variable represented by a spoke, useful for comparing multiple attributes;
- bubble chart: similar to a scatter plot but adds a third dimension using the size of the bubbles, great for visualizing data with three variables;
- funnel chart: represents data in a funnel-like shape, visualizing stages in a process;
- donut chart: a variation of a pie chart with a hole in the center, showing parts of a whole;
- gantt chart: illustrates project schedules, showing tasks along a timeline with start and end dates, durations, and dependencies;
- histogram: shows the distribution of numerical data by grouping data into bins and displaying the frequency of data points in each bin;
- waterfall chart: shows the cumulative effect of sequentially introduced positive or negative values, used in financial analysis;
- box plot: displays the distribution of data based on a five-number summary, useful for identifying outliers and understanding variability;
- tree map: displays hierarchical data using nested rectangles, with each rectangle’s size proportional to the data value;
- sunburst chart: similar to a tree map but uses a circular layout, useful for visualizing hierarchical data at multiple levels.
Each type of chart serves a different purpose, helping to convey specific kinds of data insights.
Key Features of Charts and Graph Libraries
Graph libraries come with many features that make them powerful tools for data visualization. Here are some key features:
- customization: adjust colors, labels, and styles;
- interactivity: hover over or click on elements for details;
- responsive design: make the data look great on any device;
- multiple chart types: choose from various chart options;
- real-time data: update charts dynamically;
- export options: save charts as images or PDFs.
You can turn static numbers into visual representations with charts and graph libraries. This makes it easier to engage users and understand your data.
Benefits of Using PHP Libraries for Charts and Graphs
Using PHP libraries for charts and graphs offers many advantages, making data visualization easier, more efficient, and more effective. Here are some key benefits:
- Simplifies Data Visualization. PHP chart libraries come with pre-built functions and templates, allowing you to create various charts quickly and easily. This saves time and reduces code complexity.
- Enhances User Engagement. Visual data is more engaging than raw numbers. Charts and graphs make information easier to understand, helping users quickly grasp trends and patterns, and keeping your audience interested.
- Offers Customization. PHP libraries provide numerous customization options. You can adjust colors, labels, legends, and styles to match your brand or specific needs, ensuring your charts and graphs look exactly as desired.
- Provides Interactivity. Many PHP graph libraries support interactive features. Users can hover over data points for details, zoom in on specific sections, and filter data dynamically. This interactivity makes exploring data more intuitive and enjoyable.
- Ensures Responsiveness. Modern PHP chart libraries ensure your charts look good on any device, whether a desktop, tablet, or smartphone. Responsive design is crucial for reaching a wide audience and providing a good user experience.
- Handles Real-Time Data. PHP libraries can easily handle real-time data updates, essential for applications like dashboards and monitoring systems where data is always changing. Real-time updates keep your visualizations current and accurate.
- Integrates with Databases and APIs. PHP is known for its ability to integrate with various databases and APIs. This makes it easy to pull data from different sources and visualize it in charts and graphs. You can connect to MySQL, PostgreSQL, or any other database, as well as fetch data from external APIs.
- Improves Decision-Making. By visualizing data, PHP libraries help in making better decisions. Clear and concise charts make it easier to identify trends, spot outliers, and understand the overall picture, leading to more informed and effective decision-making.
- Saves Time and Resources. Using a PHP chart library can save significant development time and resources. Instead of spending hours coding visualizations from scratch, you can leverage existing libraries to get the job done quickly and efficiently.
- Supports Various Chart Types. PHP libraries support a broad range of chart types, from bar charts and line charts to more complex visualizations like heat maps and radar charts. This variety allows you to choose the best chart type for your data, ensuring the most effective presentation.
Data visualization is crucial in today’s data-driven world, making complex data easier to understand and analyze. It turns raw numbers into visual formats that are more intuitive and accessible. Studies show that data visualization can enhance data understanding by up to 400%. This aids in better decision-making and uncovering hidden insights.
Let's find out how Enterprise Data Warehouse can help solve big data challenges.
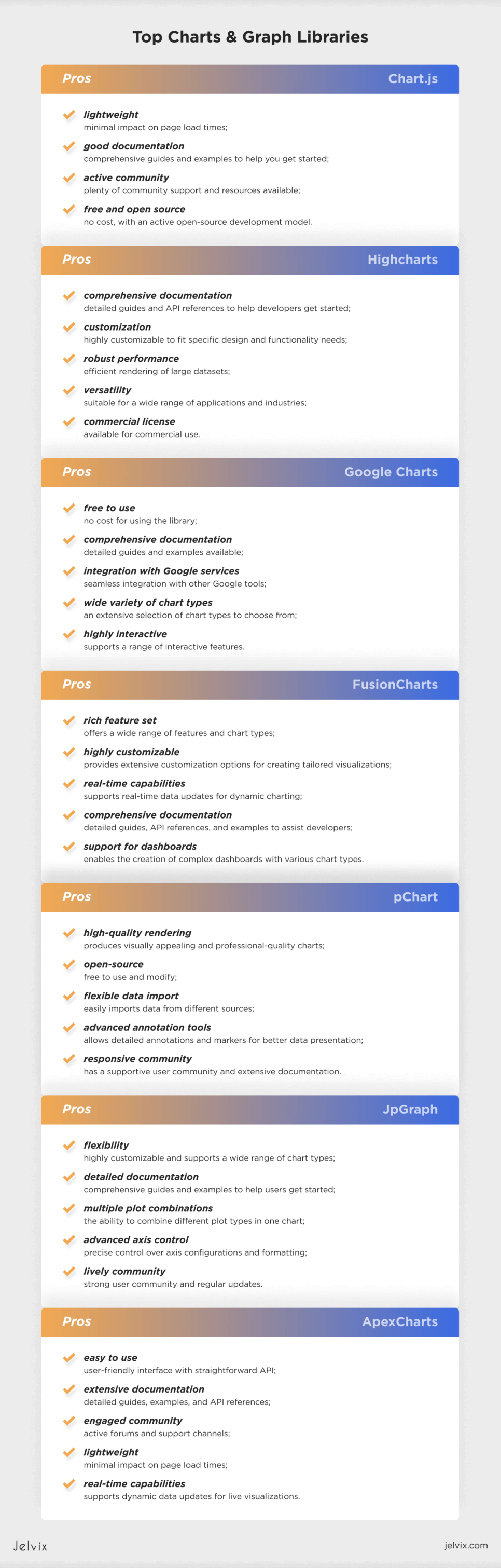
Top Charts & Graph Libraries
Chart.js
Chart.js is a popular tool for developers who need to create simple and flexible charts. It supports many chart types, making it useful for different applications. One of its best features is responsiveness, ensuring your charts look great on any device. Additionally, it is highly customizable, allowing you to adjust your charts to meet specific needs.
Key Features:
- simple and flexible: easy to use and adapt to different projects;
- supports multiple chart types: bar, line, pie, radar, doughnut, and more;
- responsive: charts automatically adjust to different screen sizes;
- highly customizable: modify colors, labels, and animations to fit your design;
- animation support: smooth transitions and animations for dynamic data visualization.
Pros:
- lightweight: minimal impact on page load times;
- good documentation: comprehensive guides and examples to help you get started;
- active community: plenty of community support and resources available;
- free and open source: no cost, with an active open-source development model.
Cons:
- limited support for older browsers: may not work with outdated browser versions;
- basic interactivity: while it offers some interactive features, it may not be as advanced as other libraries.
Chart.js is perfect for real-time data dashboards. Imagine a business dashboard that updates sales figures and performance metrics in real time. With its responsive design, managers can check the dashboard on their phones or tablets. The flexibility and customization options mean the charts can match the company’s branding and style. Additionally, smooth animations make data changes visually appealing and easy to follow.
Highcharts
Highcharts is another top choice for creating interactive charts and graphs in PHP development. Known for its extensive features and high customizability, Highcharts is widely used in various industries to create detailed and dynamic data visualizations.
Key Features:
- many chart types: supports bar, line, pie, scatter, area, spline, and more;
- interactive features: zooming, panning, and tooltips;
- export options: allows exporting charts to formats like PNG, JPEG, PDF, and SVG;
- high customizability: offers extensive options to customize the look and feel of the charts;
- real-time data updates: capable of handling real-time data and updating charts dynamically;
- accessibility: built-in support for creating accessible charts for users with disabilities;
- cross-browser compatibility: works seamlessly across modern browsers and devices.
Pros:
- comprehensive documentation: detailed guides and API references to help developers get started;
- customization: highly customizable to fit specific design and functionality needs;
- robust performance: efficient rendering of large datasets;
- versatility: suitable for a wide range of applications and industries;
- commercial license: available for commercial use.
Cons:
- cost: while there is a free version, the full-featured library requires a commercial license, which can be expensive;
- learning curve: due to its extensive features, it might take some time to learn and fully utilize;
- size: larger file size compared to some other libraries, which may impact page load times.
Highcharts is perfect for financial applications needing detailed, interactive charts. For example, a financial dashboard tracking stock market performance benefits from Highcharts. It handles real-time data updates for live stock price tracking and offers interactive features like zooming and panning for detailed analysis. Users can also download charts for reports or presentations, making it a powerful tool for financial analysts and traders.
Google Charts
Google Charts is a powerful and versatile library for creating interactive charts and graphs. It’s known for its integration with other Google services and its wide range of chart options.
Key Features:
- vast collection of chart types: bar, line, pie, area, scatter, and more;
- integration with other Google services: easily integrates with Google Sheets, Google Analytics, and other Google services;
- interactive features: supports tooltips, animations, and real-time updates;
- customizable: offers a variety of customization options for colors, fonts, and chart types;
- cross-browser compatibility: works well on all modern browsers;
- responsive design: charts automatically adjust to different screen sizes;
- easy to use: provides a simple and intuitive interface for creating charts.
Pros:
- free to use: no cost for using the library;
- comprehensive documentation: detailed guides and examples available;
- integration with Google services: seamless integration with other Google tools;
- wide variety of chart types: an extensive selection of chart types to choose from;
- highly interactive: supports a range of interactive features.
Cons:
- requires internet connection: needs an internet connection to load charts, as they are rendered using Google’s servers;
- limited customization: while it offers many customization options, it may not be as flexible as some other libraries;
- privacy concerns: data is sent to Google servers, which might be a concern for some users.
Google Charts is ideal for business analytics dashboards. Companies can integrate Google Analytics with Google Charts to track website traffic, user engagement, and conversion rates. Interactive features let users drill down into specific data points, and real-time updates ensure the dashboard always shows the latest information. Seamless integration with Google Sheets makes data updates and management easy.
FusionCharts
FusionCharts is a popular charting library known for its rich features and extensive customization options. It is widely used for creating interactive and visually appealing charts for web and mobile applications.
Key Features:
- a broad selection of chart types: bar, line, pie, column, area, scatter, and more;
- interactive features: supports tooltips, zooming, panning, and drill-down capabilities;
- extensive customization: offers numerous options to customize the appearance and behavior of charts;
- real-time data updates: capable of handling live data feeds and updating charts dynamically;
- cross-browser compatibility: works seamlessly across all modern browsers;
- export options: allows exporting charts to formats like PNG, JPEG, PDF, and SVG;
- dashboard creation: supports creating comprehensive dashboards with multiple chart types and layouts.
Pros:
- rich feature set: offers a wide range of features and chart types;
- highly customizable: provides extensive customization options for creating tailored visualizations;
- real-time capabilities: supports real-time data updates for dynamic charting;
- comprehensive documentation: detailed guides, API references, and examples to assist developers;
- support for dashboards: enables the creation of complex dashboards with various chart types.
Cons:
- cost: requires a commercial license, which can be expensive for some users;
- learning curve: it may take time to fully understand and utilize all the features;
- performance: can be resource-intensive with large datasets, potentially impacting performance.
FusionCharts is ideal for business intelligence dashboards. A retail company, for example, can use it to track sales performance, inventory levels, and customer demographics. Users can drill down into data points, such as sales by region or product category. Real-time updates ensure the dashboard reflects the latest information, aiding quick decision-making. Extensive customization options allow tailoring to the company’s branding and reporting needs.
pChart
pChart is an open-source PHP charting library that helps with creating visually appealing charts. It’s particularly known for its detailed and high-quality rendering of charts.
Key Features:
- diverse array of chart types: bar, line, pie, radar, and more;
- vector rendering: uses anti-aliasing and other techniques to produce high-quality vector graphics;
- customizable: offers various options to customize colors, fonts, and chart styles;
- data import: supports data import from formats like CSV, SQL, and XML;
- annotation tools: includes tools for adding annotations and markers to charts;
- image map generation: creates clickable image maps for interactive charts;
- automatic scaling: dynamically adjusts the scale and layout based on data.
Pros:
- high-quality rendering: produces visually appealing and professional-quality charts;
- open-source: free to use and modify;
- flexible data import: easily imports data from different sources;
- advanced annotation tools: allows detailed annotations and markers for better data presentation;
- responsive community: has a supportive user community and extensive documentation.
Cons:
- steep learning curve: may take time to master all features and customization options;
- less interactive: lacks some of the interactive features found in other charting libraries;
- performance issues: can be slow with large datasets or complex charts.
pChart is perfect for generating detailed and high-quality financial reports. Financial analysts can use it to visualize market trends, stock performance, and investment portfolios. Its high-quality rendering ensures clear, professional charts for presentations and reports. Annotations and markers highlight key data points and trends, making insights easier to communicate. pChart also supports various data import formats, enabling seamless integration with existing financial data sources.
JpGraph
JpGraph is a PHP-based charting library that offers a comprehensive set of features for creating various charts.
Key Features:
- wide range of chart types: bar, line, pie, scatter, radar, polar, and more;
- customizable: offers extensive options to customize colors, fonts, and chart styles;
- multiple plot types: supports combining different plot types in a single chart;
- advanced axis configuration: provides detailed control over axis scales, labels, and formatting;
- image formats: generates charts in various image formats like PNG, JPEG, and GIF;
- interactive elements: supports clickable image maps and tooltips;
- rich annotation tools: allows adding text, shapes, and markers to charts.
Pros:
- flexibility: highly customizable and supports a wide range of chart types;
- detailed documentation: comprehensive guides and examples to help users get started;
- multiple plot combinations: the ability to combine different plot types in one chart;
- advanced axis control: precise control over axis configurations and formatting;
- lively community: strong user community and regular updates.
Cons:
- learning curve: can be complex to learn due to its extensive features and customization options;
- performance: may experience slow rendering with large datasets or complex charts;
- limited interactivity: lacks some interactive features compared to other modern charting libraries.
JpGraph is perfect for scientific research and engineering applications. Research teams can use it to visualize experimental data, like temperature changes over time or stress-strain curves. It supports multiple plot types in one chart for comprehensive comparisons. Advanced axis configuration and annotation tools allow precise data presentation, helping researchers highlight key findings and trends. Customizable chart elements ensure the visualizations meet the specific needs of any research project.
ApexCharts
ApexCharts is a modern JavaScript charting library designed to create interactive and responsive visualizations.
Key Features:
- diverse array of chart types: bar, line, area, pie, scatter, radar, heatmap, and more;
- highly customizable: offers extensive options for colors, labels, animations, and styles;
- responsive design: charts automatically adjust to different screen sizes;
- interactive features: supports zooming, panning, tooltips, and real-time updates;
- cross-browser compatibility: works seamlessly on all modern browsers;
- integration options: easily integrates with frameworks like React, Angular, and Vue;
- export capabilities: allows exporting charts to formats like PNG, SVG, and PDF.
Pros:
- easy to use: user-friendly interface with straightforward API;
- extensive documentation: detailed guides, examples, and API references;
- engaged community: active forums and support channels;
- lightweight: minimal impact on page load times;
- real-time capabilities: supports dynamic data updates for live visualizations.
Cons:
- commercial license for advanced features: while basic usage is free, advanced features require a paid license;
- learning curve for complex customizations: some advanced customizations may require more time to learn;
- performance issues with very large datasets: may experience slow rendering with extensive data.
ApexCharts is perfect for real-time monitoring dashboards. An IT team can use it to track server performance metrics like CPU usage, memory usage, and network traffic. Interactive features allow users to zoom in on specific periods and view detailed data. The responsive design ensures the dashboard looks great on any device. Real-time updates keep the team informed of critical changes, enabling quick responses to potential issues.
Choosing the right chart library can improve your web applications by making data visualization more effective and engaging. Each library has its strengths, so consider your needs and project requirements. The right tool will transform complex data into clear, insightful visualizations that enhance decision-making and user experience.
Choosing the Right Chart & Graphs Library
There are several factors to consider to ensure compatibility with your project requirements when selecting a PHP chart and graphs library. Here are some key aspects to keep in mind:
- Chart Types Available: Ensure the library supports the chart types you need, such as bar charts, pie charts, or a PHP line chart.
- Customization Options: Look for a library that offers flexibility in customizing colors, labels, and other visual elements to match your project’s design.
- Ease of Use: The library should be easy to integrate and use, with comprehensive documentation and examples.
- Performance: Consider the library’s performance, especially while dealing with large datasets. The library should render charts quickly and efficiently.
- Interactivity: If your project requires interactive features like tooltips, zooming, and real-time updates, ensure the library supports these functionalities.
- Responsive Design: Ensure the charts are responsive and look good on all devices, including desktops, tablets, and smartphones.
- Compatibility: The library should be compatible with your existing technology stack and easily integrate with your project’s framework.
- Support and Community: A library with an active community and good support can be very beneficial for troubleshooting and getting the most out of the tool.
By carefully evaluating these factors, you can select the best library that fits your needs, ensuring your data visualizations are effective and visually appealing.
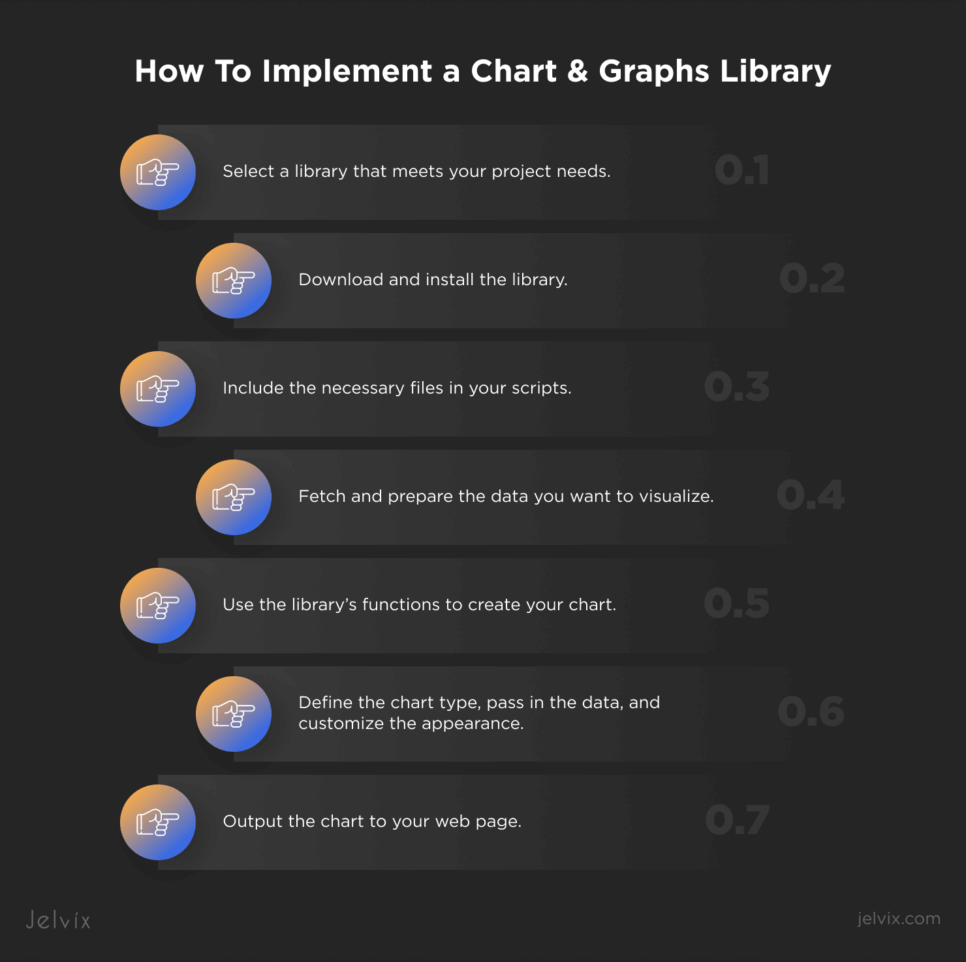
How To Implement a Chart & Graphs Library
Integrating a PHP chart library into your application can greatly improve your data visualization. Here’s a step-by-step guide to get you started, with tips for customization and optimization.
1. Choose the Right Library: Select a chart library that meets your project needs. Consider factors like chart types, customization options, and compatibility with your database.
2. Install the Library: Download and install the library. This can be done via Composer or by directly including the library files in your project.
composer require library-name
3. Include the Library in Your Project: Include the necessary files in your PHP scripts. This often involves including a main library file.
require ‘path/to/library/file.php’;
4. Prepare Your Data: Fetch and prepare the data you want to visualize. If you’re using a database in PHP, execute your SQL queries to retrieve the data.
$conn = new mysqli($servername, $username, $password, $dbname);
$sql = “SELECT column1, column2 FROM table”;
$result = $conn->query($sql);
5. Create the Chart: Use the library’s functions to create and configure your chart. Define the chart type, pass in the data, and customize the appearance.
$chart = new LibraryChart();
$chart->setData($data);
$chart->setType(‘line’); // for a PHP line chart
6. Render the Chart: Output the chart to your web page. This often involves calling a render method and embedding the chart in HTML.
$chart->render();
Tips for Customization and Optimization
Customization: Leverage the customization options provided by the library to match the chart’s appearance with your application’s design. Adjust colors, fonts, labels, and animations to create a cohesive look.
$chart->setTitle(‘My Chart Title’);
$chart->setXAxisLabel(‘X Axis’);
$chart->setYAxisLabel(‘Y Axis’);
Optimize Performance: Ensure your charts load quickly by optimizing data queries and minimizing the amount of data processed on the client side. Use efficient SQL queries to retrieve only the necessary data from your database in PHP.
$sql = “SELECT column1, column2 FROM table WHERE condition”;
Real-Time Data: If your application requires real-time data updates, choose a library that supports dynamic data updates and implement AJAX calls to fetch and update data without refreshing the page.
setInterval(function() {
$.ajax({
url: ‘fetch_data.php’,
success: function(data) {
chart.updateData(data);
}
});
}, 5000);
By following these steps and tips, you can effectively integrate and optimize a PHP chart library in your PHP application.
Conclution
Data visualization is essential for understanding complex data and making informed decisions. PHP chart libraries simplify the creation of interactive and visually appealing charts. They transform raw data into clear, actionable insights, enhancing your web applications.
Need assistance with chart libraries or data visualization? Our experts are here to help you optimize and enhance your projects. Let us provide the tailored solutions you need to succeed. Get in touch with Jelvix today and take your applications to the next level!
FAQ
What is the primary benefit of using PHP chart and graph libraries?
Using PHP chart and graph libraries allows developers to create visually appealing and interactive data visualizations quickly and efficiently. These libraries come with pre-built functionalities, saving time and reducing the complexity of coding custom solutions from scratch.
How do I integrate PHP charts and graph libraries into my web application?
Integrating PHP charts and graph libraries into a web application typically involves including the library’s files in your project, initializing the library in your PHP code, and using the provided methods to generate and customize your charts. Most libraries offer detailed documentation and examples to guide you through the process.
Are PHP charts and graph libraries capable of handling real-time data?
Yes, many PHP chart and graph libraries support real-time data updates. Libraries such as Highcharts and Chart.js allow for dynamic data updating, making them ideal for applications that require live data visualization, such as stock market trackers or monitoring dashboards.
Do PHP chart and graph libraries support customization?
Absolutely. PHP chart and graph libraries offer extensive customization options. You can customize the appearance, behavior, and functionality of the charts to fit your specific requirements. This includes modifying colors, labels, tooltips, legends, and adding interactive elements.
Can PHP chart and graph libraries be used for large datasets?
Many PHP chart and graph libraries are optimized for performance and can handle large datasets efficiently. Libraries like Highcharts and FusionCharts are designed to manage and render large amounts of data without compromising performance, ensuring smooth user experiences even with complex datasets.
Need a qualified team of developers?
Use our talent pool to fill the expertise gap in your software development.