According to Northumbria University research, design is responsible for 94% of first impressions. For business owners and developers, this means that rich functionality matters only if they are packed in the responsive interface. You can invest in creating and testing features, but if it doesn’t look good, users will leave the page or delete the app.
The best way to ensure it doesn’t happen is to start testing the design at the first development stages. It’s done with an interactive prototype that clearly displays the project’s functionality.
The prototype allows achieving three key objectives – validation of the concept and theory, and prevention of potential errors. The team can understand whether the product reflects the initial vision and see if it responds to goals discussed at the first stage. With a prototype, it’s possible to compare theoretical descriptions of the desired product with the actual implementation. Ideally, the goal is to eliminate the errors from the application or site before customers set their eyes on it.
There are dozens of prototyping tools on the market; however, lately, most teams usually go with Marvel App, used by BuzzFeed, and InVision, chosen by MailChimp and Uber. These platforms stand out with their universal functionality, intuitive interface, and active user community.
Since we provide UI/UX design services and use prototyping tools for a variety of projects, we shared our experience and reviewed two best prototyping tools Marvel App and InVision based on their overall performance, functionality, interface, price, and additional features.
What is Marvel App?
A prototyping platform, created in 2013, the app has attracted more than 2 million users and international teams. The platform, known as one of the fastest InVisionApp alternatives, is applied by BuzzFeed and BlaBlaCar for scalable prototyping, user testing, and developer handoff. Marvel’s clients used the service for bringing several teams to seamless simultaneous cooperation on the same project and redesigning the workflow.
What is InVision?
More than 3 million designers that use InVision prove its reliability. With $35 million of investments, it has much more capabilities than Marvel. The platform also has more high-profile clients – Netflix, Uber, MailChimp, and SoundCloud. Similarly to Marvel App, the usage is not limited to UX prototyping – InVision also improves client relationships, facilitates team communication, and provides fast integration – as proven by verified reviews.
InVision and Marvel: common functionality
The tools share a similar approach to essential features, offering the same choice of possibilities and available integrations. The core functionalities of InVision and Marvel consist of the following features:
- Interface prototyping – a user uploads design mockups from Photoshop or Sketch, and the platform processes this data into an interactive app or web prototype. It’s also possible to add interactions, features, hotspots manually.
- Automated user testing on desktop and mobile devices. Both tools provide users with built-in interaction templates. Marvel and InVision support Windows, Mac OS, Linux, and other OSs, as well as iPhone, Apple Watch, Apple TV, and Android smartphones.
- Automated integration with Cloud services and management software. Marvel integrates with Google Drive, Box, and Asana. InVision has the integration with PS, Basecamp, Jira, Trello, Teamwork, Hipchat, etc.
Functionality differences between Marvel and InVision
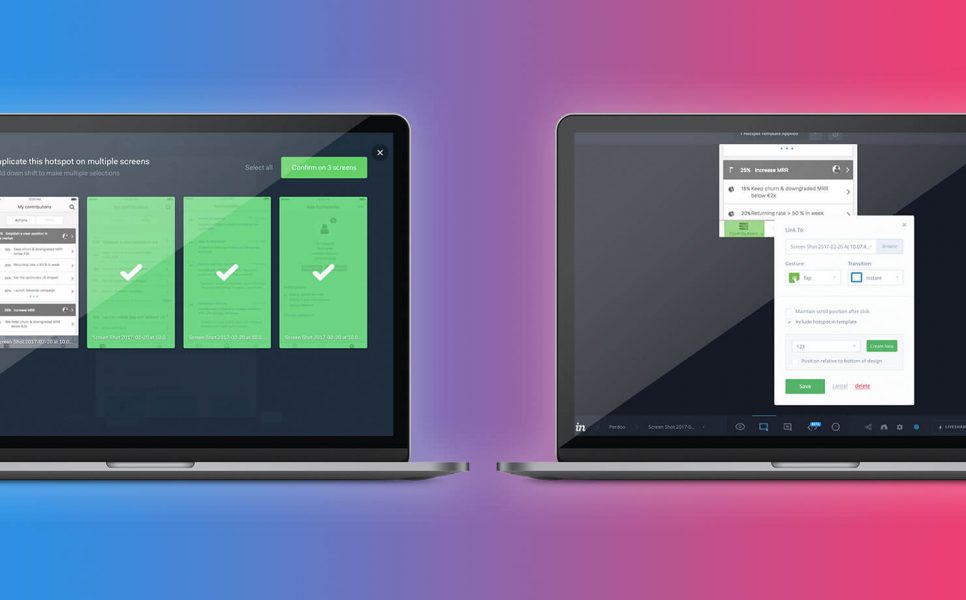
1. Linking hotspots to prototype images
Marvel is a flexible InVision alternative – it’s possible to combine multiple hotspots in one file. A prototype can be opened on various screens – a comfortable feature for team cooperation.
- The process of setting up and managing hotspots is fast and seamless;
- The app asks only the necessary questions;
- No interruptions of the task flow;
- Transitions in a desktop mode.
Invision opts in favor of templates. In theory, this is supposed to be a faster method, but actually, it turns out to be a limiting one. The platform requires a user to stick to a prepared template – you need to remove unwanted sections and add missing interface elements manually
- A choice of models for the creation of hotspots is an excellent solution if you don’t have a mockup yet;
- Edit view and a prototype mode can be translated on the same screen.
2. Collaborative features: InVision vs Marvel
Marvel allows exchanging links, sharing comments and invitations. No real-time audio or video communication.
InVision is more progressive in this aspect:
- Leaving a comment is convenient and easy: a text field appears if you click on a selected area;
- Liveshare is one of the InVision’s best collaborative features: it allows creating notes, drawing, making voice calls, etc.
Marvel is one of the fastest prototyping tools out there. According to the experiment by Prototypr, the creation of a prototype takes approximately a minute. InVision, in comparison, requires twice that time.
3. Prices and plans
What’s cheaper – Invision or MarvelApp? Well, both have free trial periods. Every stakeholder can have a temporary experience with both tools to understand what is a better fit for their business.
Further use of the Marvel app costs $0-96. What do you get with a free Company Marvel plan?
- One-user plan that provides support for a single project;
- Free trials for Team and Team Plus that allow to remove Marvel watermarks, add unlimited number of projects ,assign user roles, and protect content by passwords.
InVision plan price starts from 13$ per month and includes:
- Possibility to create 3 prototypes;
- 3 supported boards.
4. Additional features
Marvel offers one-time access to shared prototypes in demo-projects that show users how the platform works and get an idea of what the platform is capable of.
Marvel iOS app allows using this tool on mobile devices. Its clear interface allows taking sketch pictures, applying hotspots, and building simple prototypes.
InVision suggests more advanced features for prototyping.
- InVision Inspect simplifies the question of dimensions measurement and storing the @2x kind of files;
- InVision Board provides great help in storing and organizing the content. Here, you can save the .png files, colors, and samples you need to create a prototype. Synchronization with Dropbox and Google Drive makes this feature even more useful.
Briefly, Marvel App design, with its simplicity, is an excellent choice for a single designer or a small group of experts. InVision’s functionality would be better for big teams that need a hassle-free collaboration.
Read also: UX design process
Use cases for Marvel
1. Prototyping and collaboration – BuzzFeed
A big international design team needs an organized platform to keep track of updates and store project data. BuzzFeed opted to choose Marvel for its speed and simplicity. The platform was used mainly for prototyping and collaboration, two essential Marvel’s features.
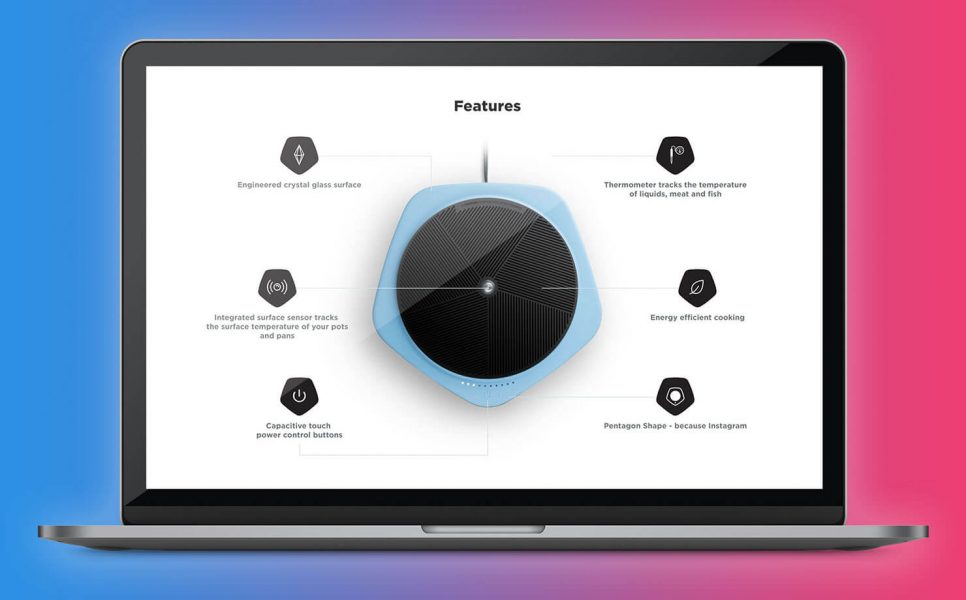
Marvel’s prototypes were used to develop Tasty Cooktop – a smart cooking tool that monitors food’s state during preparation and updates the progress via a mobile app.
2. User Testing and Prototyping – Monzo
Monzo used Marvel to develop a mobile bank, setting the record for the fastest crowdfunding investment, raising more than 1 million in less than a minute. Later, the company turned to Marvel to develop a prepaid card and work on fast product shipping.
- Uniting multiple teams for feedback and testing input at the first stages of development and testing.
- Omitting endless email threads and Slack discussions and keeping documentation on a single platform.
- Quick team on-boarding – the manager provided new members with access to Marvel files.
- Showcasing work to stakeholders – mockups are automatically converted to dynamic prototypes.
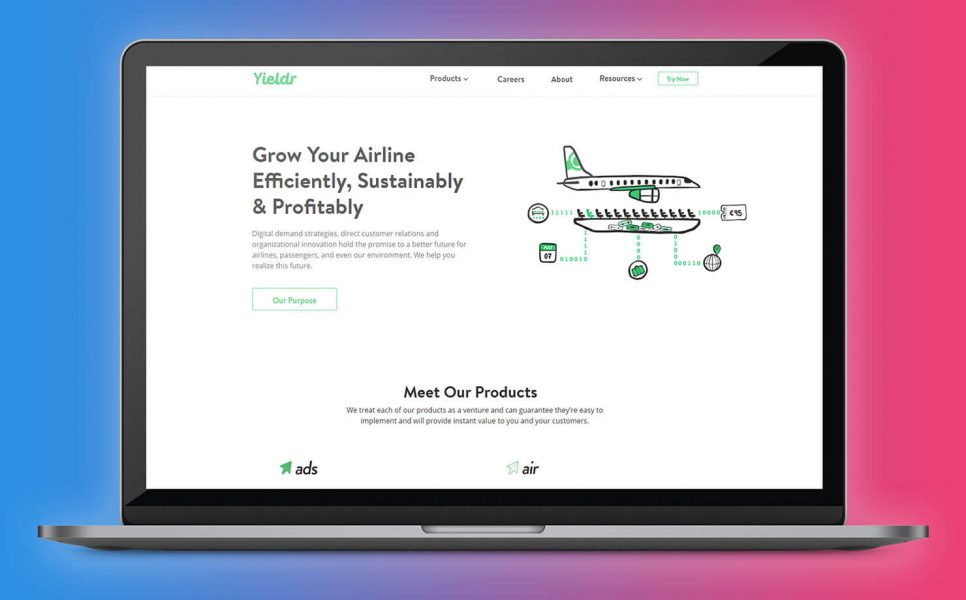
3. Managing the product with the handoff feature – Yieldr
Yieldr, the platform that helps aviation companies manage unsold seats and reach out to customers quickly, used Marvel to improve their SaaS platform. The company connects development, design, engineering teams to keep their project running – and the platform made the process easier.
Developer Handoff feature provided developers with automated design specs. The engineering team was able to see a real-time design prototype of their code and vice versa, turning the mockup into the code file.
This feature supports Swift, CSS, and Android XML code for Marvel or Sketch mockups, turning designs into ready-to-use functions, scripts, and algorithms.
Yieldr states that using Marvel was the best web prototyping tool for them as it simplified the communication between the design and development teams. It became possible to work on two aspects of a project simultaneously.
4. Prototyping, User Testing – Hudl
Hudl, a sports company, used Marvel to test their mobile app. The decision to opt in Marvel’s favor was made due to its speed and seamless integration with Sketch and Confluence. The company generated more than 160 screens per project – and Marvel, as the team manager says, helps to accommodate all this data in one place.
The platform was used for three design stages:
- Developing workflows and basic prototypes – these were minimum viable products with essential features and interface;
- Testing value and performance of the features: the company turned the sketch into a functional prototype and analyzed the experience with a planned user’s journey. This is where team members from other departments come in with their opinion on the project.
- Final testing stage – the app is released as a beta version to a small circle of customers. Here, the product is used the way the end-user would do it – on the most common devices and with real clients.
This three-stage design process can be applied to other projects – Hudl proves that the framework works even on highly-scaled projects.
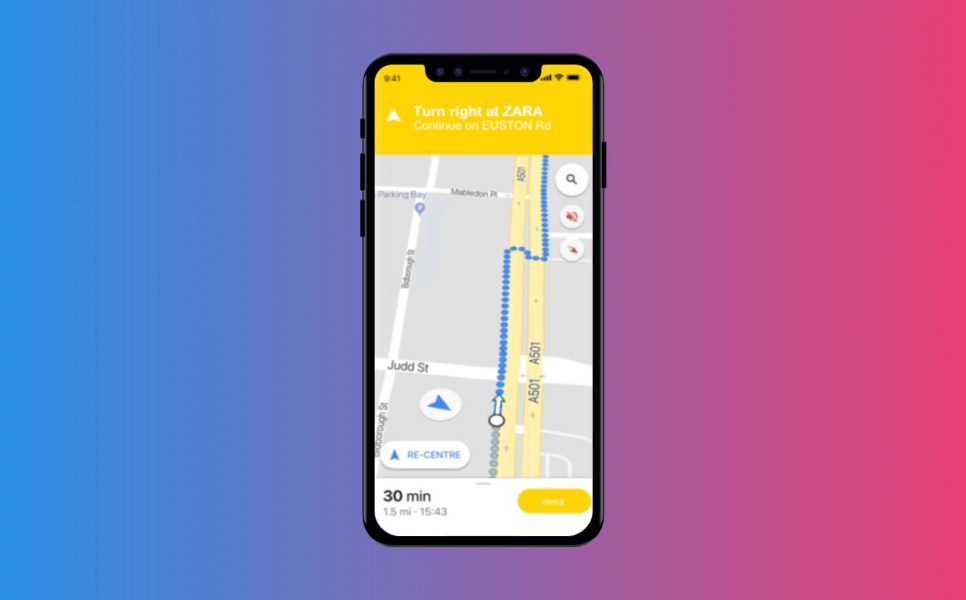
5. Startup design and management – Zinc
Zinc is a startup boot camp where developers and designers are bro8ght together to solve the problem of unawareness about mental health issues. The program was looking for a platform that would be the simplest and fastest solution for camp participants and their projects.
The startup used the Marvel prototyping tool to create customized mapping services with real-time community data so users can take well-lit streets at night. Marvel was used to create mockups and organize the project’s data. The prototype was used for user testing with potential users.
Zone, a science-based fitness startup, used Marvel to cooperate with musicians, scientists, sports experts. The prototype communicated the purpose of the project to all consultants and simplified the communication.
Invision prototype examples
InVision has been an industry standard for prototype design for more than ten years – during that time, the company has adapted its functionality to big corporations and SMBs alike. Let’s take a look at the universal applications.
1. Defining the task – MailChimp
The company on the automation platform. The project was complex and similar to what the company did before. MailChimp decided to approach this problem by uniting all design and development data on a single platform.
MailChimp decided to take the least risky road of unifying the entire on a single project. This way, if small tweaks appeared in one department, they were caught immediately. The result was the prevention of tech debt accumulation and efficient team communication.
Marketing, engineering, design, and QA teams were cooperating at the very first building stages. The result was the publication of the automation platform – the product that the team defined as the most important yearly release.
2. Communicating with international teams – Uber
Uber points out that InVision helped them to express their ideas to global driver communities and present the vision to experts worldwide. Explaining ideas to people in San Francisco is different from defining the same concept for Bangladesh, it became more accessible with an interactive representation. Company based their prototyping tool choice on fast cross-border communication as their main target.
Uber used the platform to test their mobile application and created several thousands of screens, adapted to numerous target audiences worldwide. They also used InVision to cooperate with outsourcing teams for collecting all data on a single platform.
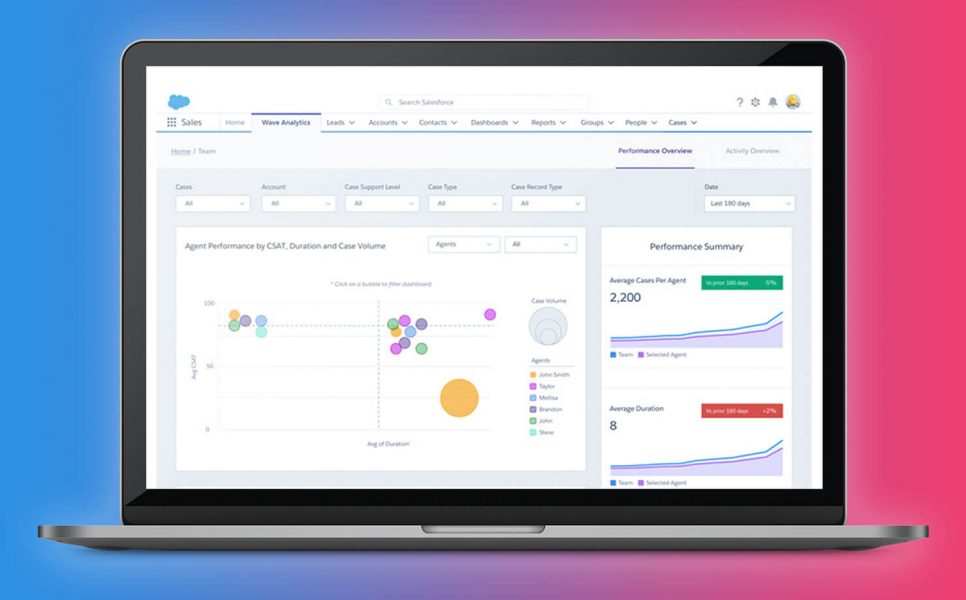
3. Working with remote developers – SalesForce
To quickly wrap up a complex project, it’s important to keep continuity between mockups and code fragments. SalesForce used InVision for this purpose – the team uploaded every single design-related task and image to the platform, organizing them in a structured workspace.
This feature is especially handy during cooperation with remote team members. They don’t have regular meetups and can’t just come over to the neighboring desk. All data should be within one click’s reach. SalesForce, like Uber, solved this issue with InVision prototypes.
4. UX-prototyping and wireframing – Evernote
Evernote has an exemplary UX/UI design team. This result was achieved due to the effective use of wireframing and InVision prototypes. The team used the platform to handle napkin-fi and Mac-fi.
The company that InVision is easy-to-integrate with multiple graphics editors and management platforms, including Sketch, Photoshop, Jira, and others.
5. Using InVision studio for animated designs – Silvia Squotti
The vector-drawing tool allows creating flexible layers that adapt to any screen resolution. The layout engine helped the company to scale its design for any screen – you have to edit the geometry percentage.
On top of that, the studio allowed creating animated pages – admittedly, they look much better than the static ones. The results were updated to the Cloud storage, which was equally accessible to the in-house team and remote specialists.
Learn more about the latest graphic and web design trends.
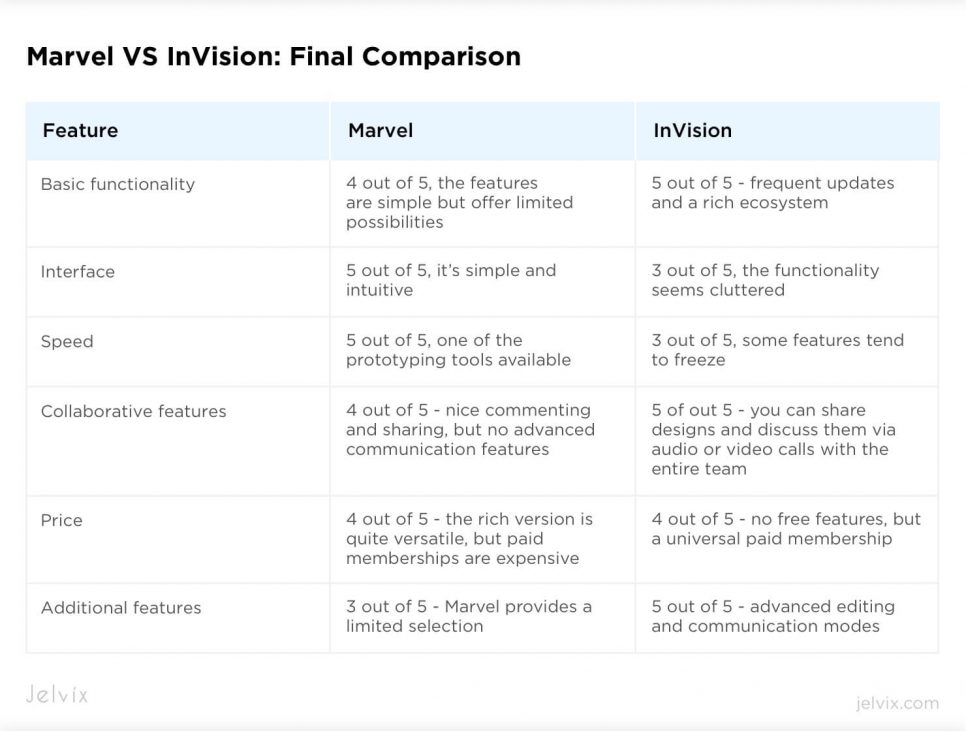
Final comparison: pros and cons
Let’s take the last look at these two tools, and summarize their advantages and drawbacks based on everything we’ve seen up to this point.
Marvel is mostly used by small companies that need to coordinate their in-house work processes. It’s also a favorite go-to option for startups – Marvel is a simple and fast tool for those who need the results right here and now.
Pros:
- High speed;
- Intuitive interface and simple functionality;
- One of the best Sketch integrations;
- 24/7 customer support;
- Accessible free plans.
Cons:
- It’s not the best fit for complex projects;
- Limited choice of animation settings;
- No offline version.
InVision is preferred by bigger companies who need to coordinate their workflow with thousands of team members all over the world. InVision, with its built-in Studio with functionality similar to Sketch and advanced communication tools, is better-suited software for large teams. Startups, on the other hand, might find this functionality too heavy, slow, and overwhelming.
Pros:
- The most universal prototyping tool out there;
- A developed ecosystem of built-in tools;
- Versatile integrations with more than 20 services;
- An active user community.
Cons:
- The app is slow and heavy;
- A long learning curve due to complex functionality;
- No offline version.
Marvel or Invision?
5 alternative prototyping tools
Let’s take a look at some alternatives. Some of the competitors share the same niche as Marvel App and InVision, but others focus on different design aspects. Either way, you may consider using a combination of several tools or unite the project on one platform – whatever fits the needs of your team best.
In our experience, the project benefits most out of automated prototyping platforms by combining several tools and integrating them together. We picked our favorite ones – they really complement the functionality of Marvel and InVision well.
| Framer X | A universal prototyping tool that allows users to choose between multiple templating languages and HTML-rendering settings. |
| Sketch | Prototype creation is based on the boolean vector operation. You can create the graphic mockup on the service or product and integrate it to Marvel or Invision. |
| Zeplin | A handoff tool that connects design and development teams in a simple platform. The tool automatically creates tech specs, prepares code fragments, and chooses styling. |
| Figma | Real-time design collaboration, mostly used for static design on the first stages of mockup creation. |
| Adobe XD | A multifunctional tool for vector design with the support of modern web support standards. The platform can create a basic interactive prototype, but its focus is mostly on static models. |
Read also: Top Design Trends
Comparison
It’s best to choose between InVision or Marvel judging from the size of your team, the scope of the project, and the design experience. The rule of thumb is, InVision fits for more complex projects and experienced teams, while Marvel is excellent for fast urgent tasks, small companies, and startups. Jelvix team of UI/UX design experts can create prototypes of different complexity and can choose the best tool for your project. Do not hesitate to contact us to get a consultation.
Summing up the discussionWe believe that this short prototyping tools review has fulfilled its mission and answered the question you are interested in. Marvel App vs InVision App: this battle is not finished. Only the specifics of the team, project management, and performance can decide what tool is the best.
Need a qualified team?
Reach new business objectives with the dedicated team of professionals.