User Experience became a separate field in development and design relatively recently, when Donald Norman, a cognitive psychologist, joined Apple in 1990. He coined the term because it seemed to capture Apple’s goals of delivering intuitive functionality and smooth interface, centered on users’ needs.
From that point on, UX design became a must for software development companies and startups that want to create a comfortable and attractive product.
Today, each company should aim to be a design-driven one, which means delivering the most functional version of its products or services in a way that’s convenient for end-users. A potential client should be motivated to get the product easily and enjoy the experience. This is achieved with User Experience Design (UX). Here is our full project guide to UX design, from definition to execution.
What is UX?
Agile UX design process is defined by predicting and changing the way users interact with the product by increasing its accessibility, usability, and attractiveness. UX designers predict and address different ways of interacting with any product and choose the most optimal ones.
The team has to accurately predict the users’ behavior to anticipate intuitive ways in which a user can choose to interact with a website application, device, etc.
The user experience design process involves a deep analysis of a product’s purpose and features. Usually, this is done with three questions.
- Why does a user need a product? UX designers analyze users’ motivations for purchasing a product and align it with their values and needs.
- What can the product do? Here, functionality comes into play. Designers analyze all possibilities provided by the product, determine which functionality is essential and which features are additional, and change it according to the product’s “why.”
- How will a user interact with a product? This is the final part of the analysis where the Why and What come together. The UX design team evaluates how the user’s motivations, habits, and needs can influence the interaction with the product and predict the intuitive ways in which a user will approach the product.
Integrating AI into UX design allows for deeper insights into user behaviors and preferences, enabling more personalized and effective design solutions.
Why does UX matter?
UX can make the difference between a successful company and a failed product. It doesn’t matter what groundbreaking innovation lies underneath the platform or product if users can’t unleash this potential. UX development process enhances all advantages of the product, allowing even users with little experience to benefit from innovation.
Also, UX allows businesses to present their products to potential partners and investors in the best way possible. Stakeholders most likely won’t have the time to search for the product’s functionality and find hidden features. All best-selling features should be accessible at a one-click distance.
“If UX is the experience that a user has while interacting with your product, then UX Design is, by definition, the process by which we determine what that experience will be.
UX Design always happens. Whether it’s intentional or not, somebody makes the decisions about how the human and the product will interact. Good UX Design happens when we make these decisions in a way that understands and fulfills the needs of both our users and our business.”
Laura Klein, author of UX for Lean Startups and Build Better Products
Finally, it’s a long-term investment that, if done well, doesn’t have to be constantly redesigned. Amazon is an example of such a website—designed years ago, it has followed these UX patterns for a long time, only making basic updates.
The UX design process combines multiple aspects of the product’s design and the ultimate user experience. The crucial factors are utility, aesthetics, accessibility, performance, ergonomics, marketing, and usability.
What is usability?
Usability is the concept used to define whether the product is easy to use and how quickly essential tasks can be performed. We can define five key factors of usability, valid both for physical and digital products.
- Efficiency – how much time does it take an average user to perform the main tasks of the product? How time-consuming are additional customizations?
- Learnability – is it possible for a user to quickly learn the features of the product, even lacking the experience of using similar products or services before?
- Satisfaction – is the overall experience pleasant to a user? Would people like to repeat the interaction once the initial task is fulfilled?
- Memorability: can a user easily remember the path to the main functionality and perform additional customization during the product’s second visit?
- Error assessment – where can a user take the wrong path, and how such a situation be reversed? What impact do such errors have on overall user satisfaction, and is it possible to reduce the negative effects?
It’s important to differentiate utility and usability. The utility is used to define whether the product has the necessary features that fulfill users’ needs – it doesn’t take into account the satisfaction from the process.
Why does usability matter?
Business owners and managers might have a clear idea of what their company does, but many fail to convey the same message to the user. At the end of the day, the potential client doesn’t understand the company’s specialization due to the website’s poor design and content.
According to KoMarketing research, more than 46% of users leave the website because they can’t understand what the company does due to poor design and content. Additional reasons to close the page include poor design and navigation, as well as distracting advertising.
“UX Design is an empathically-driven practice crafted to solve human and business problems, and remove obstacles and friction from a user’s desired goals—hopefully delivering delight in the process.”
Jason Ogle, creator of the User Defenders podcast
Usability not only makes the product easy to use, but it also plays the key factor in conveying the company’s message. If a client can see the purpose of the product or web page on the first screen, they will be almost half less likely to leave.
Factors that influence the UI/UX process
To design an efficient product, you need to create a definition of the desired result. This means you have to define qualities that the end product has to obtain. Let’s take a look at a UX project checklist and see what should a business owner prioritize in the project’s execution.
7 characteristics of a well-designed product
- Findable – users can easily learn about the product and receive more information. This usually is achieved by cooperating with software catalogs, partners from intersected niches, app stores, advertising, and social media activity.
- Accessible – downloading an app, registering on the website, finalizing a purchase from the online store should be easy. Otherwise, users won’t complete the action and will abandon the experience.
- Useful – once a user found a product, the result must fulfill a particularly urgent need. Before starting a product, a business owner has to have a clear understanding of problems to solve.
- Usable – the product has to be useful, but the experience should also deliver satisfaction – this will inspire users to come back.
- Credible – the product should create trust and communicate its purpose.
- Desirable – a user should have an urge to purchase a product that lies beyond rational reasons, and is also based on emotions, feelings, and personal values.
- Valuable – at the end of the interaction, the product should deliver a clear benefit to the user.
So, before you start developing the product, you need to analyze your idea by these seven characteristics, striving to maximize each of them. If all these criteria seem to be too much to handle, start with utility, usability, and value, and then factor additional aspects in.
UX design is user-centered
Despite a common misconception, UX design is not an opposite approach to user-centered design. It would also be a mistake to call them complimentary, too – because, in reality, it’s the same approach. Professional UX design teams always aspire to be user-centered, and UX Design lies at the core of all user-centered design. So, you should treat these two practices as the same one.
Our user-centered UX design guide
- Analyzing the context – the team researches potential uses of a product and tries to outline as many scenarios as possible;
- Moving to a user-centered design process – the design team prepares a basic interface with essential functionality and overall stylistic of the solution;
- Evaluating feedback – the design is tested by a focus group, and the team collects their comments on the experience;
- Making changes – after receiving feedback and statistics, the design team continues to improve the interface and introduces new features one by one.
These stages can be repeated infinitely. Even if the interface was approved by a focus group several times, it’s important to repeat the evaluation every now and then, considering that user requirements and dynamic, as well as developing protocols and device’s capacities, are changing.
To be successful, a UX team has to constantly keep track of new ways of experiencing digital products and align these innovations with user-centered design principles.
Areas related to building the user experience
User Experience rarely stands alone. Usually, it relies on cooperation with professionals of other domains and requires multiple competences. However, it doesn’t mean that you need to hire a separate team for each of these fields – an experienced UX-design provider should have experience in the majority of these fields.
If you also consult software developers and designers, you will have all the necessary insights to build and implement a long-term UX design strategy.
UX Design process flow works best if it can rely on the expertise of the following related fields:
- Project management – UX-design is a long-term investment that requires thorough planning and responsible management. The team has to have a long-term vision of the product and know what stages will follow the current one.
- User research – all changes are based on the insights about a potential user, behavior patterns, priorities, needs, values, experiences. This is why UX-teams are usually armed with big data tools, statistics platforms, observation techniques, and versatile feedback analysis methods.
- Usability monitoring – usability professionals analyze whether the product offers intuitive ways of achieving users’ goals and assists in finding these shortest paths.
- User interface (UI) – this type of design tackles specific interface elements, helping to achieve UX goals with specific banners, blocks, and screen configurations;
- Software testing – testers check the solution’s speed, performance, functionality, UX/UI, and eliminate bugs. Just like UX-designers, they have to predict user scenarios to know how a potential user can behave on the page, and check whether the functionality corresponds with these expectations.
- Software development – developers execute the project in its ultimate form, translating designs into a codebase.
A balanced UX-design methodology requires multi-faceted expertise and experience from the team. These professionals should understand how software development and testing work, be familiar with web/app standards and grasp user psychology. It’s demanding work, but if done right, it pays off for dozens of years.
Qualities essential to becoming a UX designer
Precisely because UX design is such a versatile process that intersects with multiple related fields, UX-designers are also required to be versatile and adaptive. There is always room for improvement because the success of the project depends on many factors. Let’s take a look at the main skills that are a must for a UX designer.
1. Research skills
Research and analysis is the key competence for a UX-designer. Such a professional should keep track of market trends, analyze competitive solutions, and have a broad view of the new technologies. There will always be new aspects that might seem out of a designer’s view, so constant learning is a crucial ability to develop.
2. Cooperation
UX designers have to work with testers, developers, marketing specialists, sales managers, copywriters and understand the pint of view of each collaborator. Successful UX-designer knows how to use a colleague’s expertise to advance the project by asking the right questions and micromanaging potential conflicts.
3. UI prototyping
Although it’s technically not required to form a UX specialist to be the one who will manually create designs and make detailed page layouts, it’s a bonus. Having UI design skills now is almost a norm, to the point where the two are often written as the same field – UX/UI design. So, you need to get some hard skills to have a clearer idea of how to execute your UX design process steps and be independent during your work.
4. UX writing
UX developer should know how to write call-to-action for buttons, come up with creative headlines for page sections, and know what kind of short phrases will work for a particular target audience. Although most companies have copywriters that could do the task, it’s better if a UX designer pays attention to the page’s content, and not only its layout.
5. Communication
UX-designers should know how to present ideas and intuitively organize thoughts visually. This means a potential designer should exercise in creating mockups, presentations, page layouts, and reports.
6. Psychology
UX designers regularly put themselves in the user’s shoes, and it’s best to have a scientific foundation for such analysis. If you want to excel in the file, take an interest in psychological phenomena and cultivate a deep understanding of human reasoning algorithms. Luckily, there is a lot of accessible information out there – behavioristics is a rapidly developing scientific field.
7. Coding
A good UX-designer doesn’t want to be limited by the lack of theoretical and practical understanding of design execution. You want to understand the world of technological possibilities and limitations that you are working in, at least to get your colleagues when they are talking about certain languages, frameworks, automation tools.
It doesn’t mean that you have to dedicate your workhours to coding regularly, but at least familiarize yourself with basic concepts and their execution. However, having a practical skillset will get you far ahead in the field, compared to colleagues without such abilities.
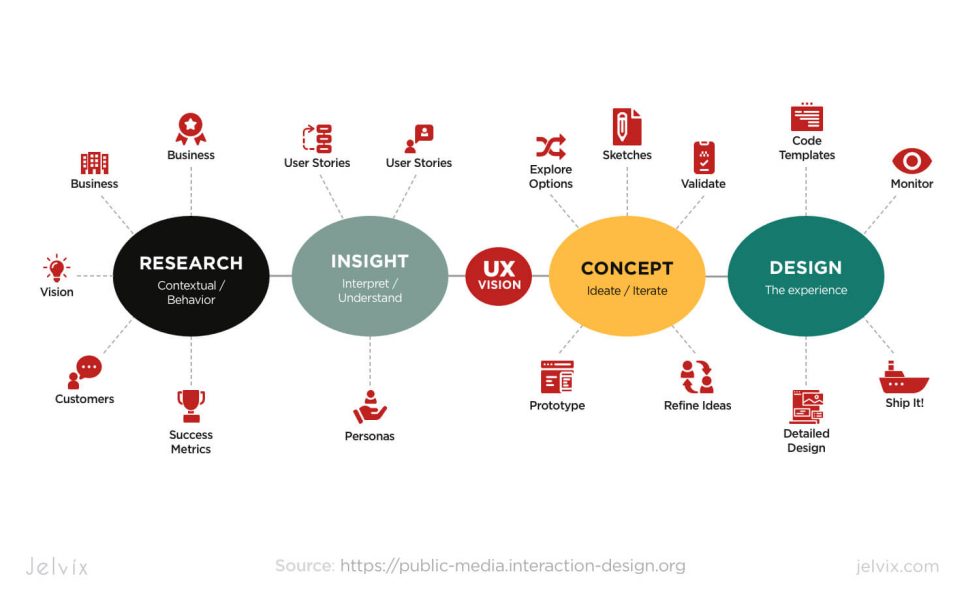
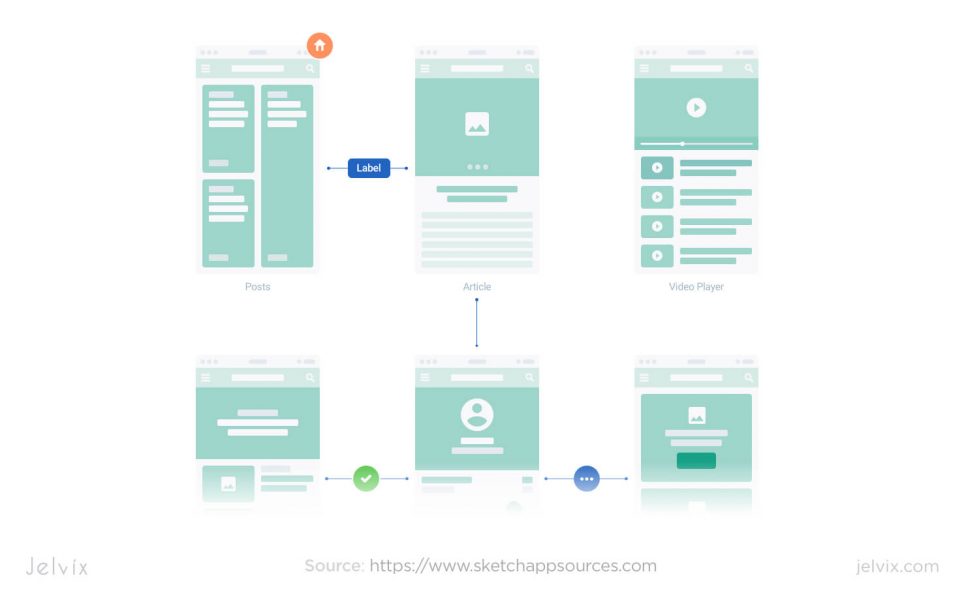
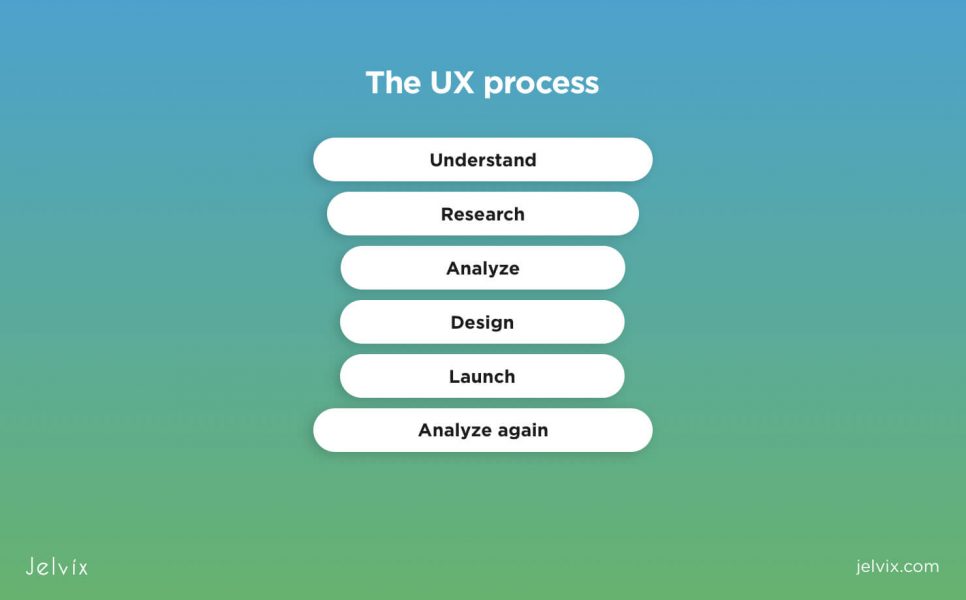
The UX design process diagram step-by-step
UX design can be overwhelming because there are so many UX-design process steps that have to be taken into account. However, you can make it easier by breaking down the process into smaller, manageable chunks. Let’s take a look at the main UX design steps.
User research
You need to contact potential customers and talk to people who share your target audience’s pains and needs. This live contact is the first and foremost stage of UX design methodology.
Why is it important to conduct user research first?
Even though UX-designers have the competences to model and predict users’ behavior, as the project advances, it’s easy to get confused by irrelevant details and lose track of the bigger picture. At some point, the team needs to verify if they are moving in the right direction.
Also, conducting user research at the initial ideation stages allows the companies to understand if their service is needed by the market. It could be that there is no real niche for the product, and the business model will simply not pay off. It’s better to detect such risks early on and tweak the product’s positioning before investing.
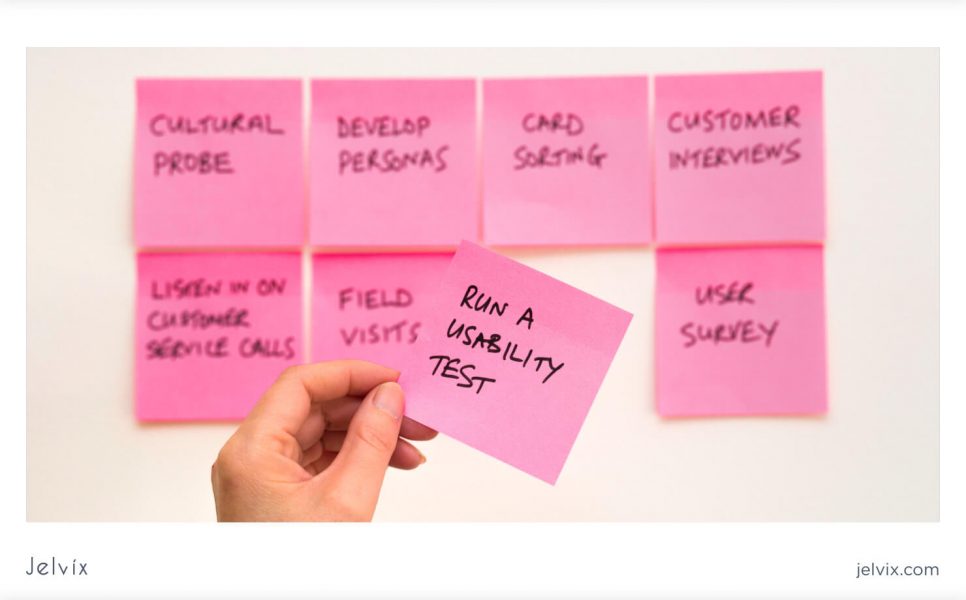
What is involved in user research?
Let’s take a look at the methods of collecting information on the target audience and understanding the needs of the end-user. Insights, collected at this stage, will be used throughout the entire design and development process.
Interviews
The easiest way to start this research stage is via live interviews. You can do this with video conference tools and reach potential customers all over the world. Here is a brief rundown of useful tools.
- Zoom – an application for free video conference calls;
- Lookback – an intuitive interview recorder;
- Temi – a call-transcription utility.
Also, you need to get in the habit of creating and managing focus groups, and maintaining the connections for future research possibilities. We use FocusGroupIt to keep track of our feedback providers.
Focus groups
Focus groups are groups of 5-10 people who represent the potential target audience, and whose interests and needs correlate with user personals.
Asking the focus group to provide their opinions allows UX teams to:
- understand whether the product is needed by users;
- what functionality would matter the most;
- see users’ expectations of the product and its functionality;
- compare the actual interactions with the ones that were expected by the design team;
- find and solve issues with the design.
The focus group requires a competent moderator who knows how to ask questions and navigate issues. The job is to ensure that all members feel free to speak up and to carefully observe the interactions with the product. If a user is confused, the moderator has to jump in and find out possible reasons for such confusion.
Surveys
User survey researches user needs, so priorities should be addressed by the functionality and design of the ready product. These needs can range from something very specific if they target a narrow niche (for instance, Java developers) or have bigger scopes for large segments (parents or single young people).
“For me, UX design is so much more than just designing for a screen. The user experience is impacted by decisions made across an organization from the boardroom to the way a developer codes for performance.
Take, for example, the new Disney Magicband. This doesn’t have a graphic user interface and yet creates an amazing experience using sensors and well-implemented customer service.”
Paul Boag, Author of User Experience Revolution
Before starting a survey, a UX team has to define the target groups and determine how big is the scope of the application. You want to have a general idea of the product’s purpose before conducting a survey. This way, survey results will have more meaning for the process, seeing that you will compare them to your initial ideas.
It’s better to start with exploring the problem, typical for your target audience, and then ask people about their current solutions. Don’t ask anything digital- or interface-related – you have to ask more general questions that will provide a bigger picture.
Most importantly, you don’t want these user insights to get lost – otherwise, you’d have to redo the work at each iteration of a UX design workflow. Instead, collect the feedback into manageable form and store them in the Cloud storage. Our favorite tools for feedback management include Google Forms, WuFoo, and TypeForm.
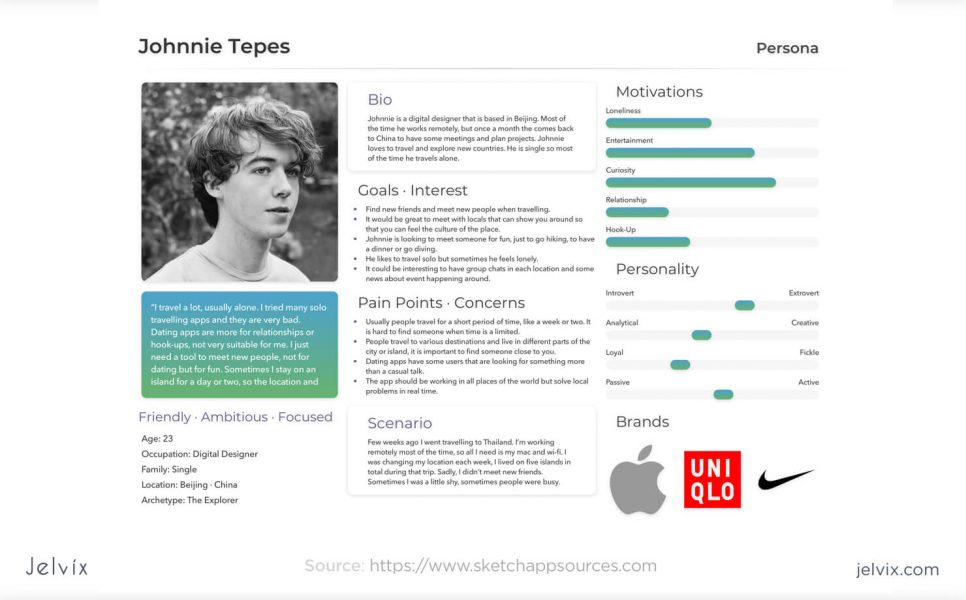
User personas
UX designers should have a clear understanding of their potential users. Personas represent average users of an application with generalized characteristics, needs, and goals. In the description, a designer should include needs, motivations, skills, demographic data, as well as social and family status. Additional important factors are education and occupation, along with the financial situation.
It’s better if a UX designer approaches the persona creation creatively, adding personal details and visual characteristics. A document should include personal details, pictures, and the text should adhere to a particular tone of voice. If the software is targeting students, they will prefer a conversational style, whereas CEOs will appreciate a precise, to-the-point tone.
Creating user personas solves critical design issues, helping to avoid the following problems:
- User flexibility – designers with no defined user profiles might change the definition of their target audience as the project moves along. Therefore, the application won’t appeal even to a single user segment. This happens when designers try to achieve too many things simultaneously in attempts to appeal to everyone.
- Self-directed design – designers rely only on their experiences and preferences, regardless of whether they represent the actual target audience. In the end, the product changes its direction, failing to attract actual users.
Having diverse user profiles allows us to see a bigger picture and adapt the product to different worldviews and needs at the early design stages.
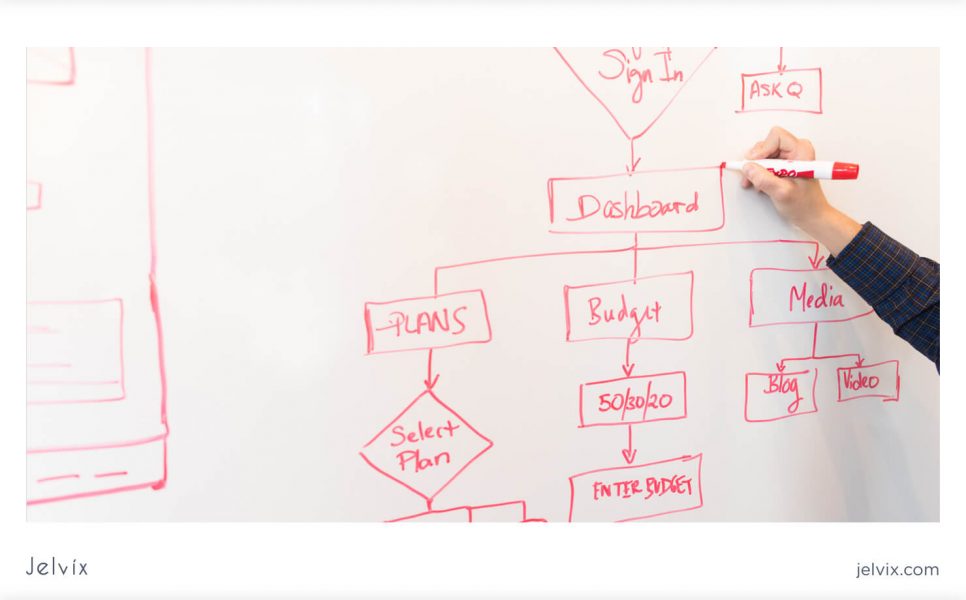
User journey maps
User journey map is a model of typical users’ behaviors with the product or service. Here, designers map all essential interactions and predict possible issues.
User journey maps perform multiple important functions in design processes, including understanding new opportunities, focusing user attention on essential features, breaking down functionality into smaller manageable chunks, and getting a full picture of the product functionality.
When creating a user map, UX designers put themselves in their users’ shoes, imagining themselves on the same path that a visitor is likely to take.
Types of user journey maps:
- Customer journey maps – the visual model of your customers’ interactions on the app or website, usually the experience is supposed to end with a purchase or direct contact;
- Service blueprints – a simplified visual representation of the product’s functionality and interface in a schematic image;
- Experience maps provide a full representation of users’ experience with all possible scenarios – positive cases as well as the negative ones;
- Spatial maps – 3D models of a device or a physical product with the description of typical user experiences;
- Mental model diagrams – the diagrams that describe the behavior of each audience’s segment, motivations, needs, risks.
User journey maps provide a precious opportunity to understand your users better and adapt the functionality to particular needs. You get a clear representation of how a person will interact with your solution and make sure these interactions are smooth and intuitive.
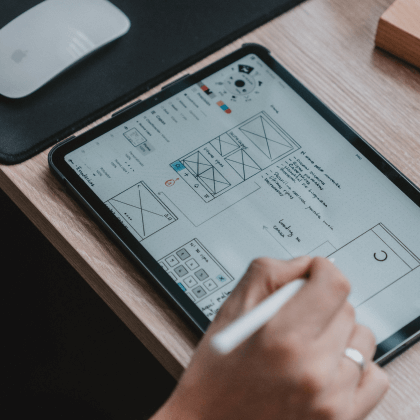
Design: wireframing and prototyping
Once the team has an understanding of their customer’s opinion on the product and a clear idea of the development direction, it’s time to start creating the design. The prototyping stage includes the creation of icons, images, maps, mockups, and choosing a product’s stylistics – colors, fonts, additional details.
At this point, the team has to form a creative vision that will be followed later and transfer it to a simple product mockup.
“UX Design is the purposeful application of logic and rationale for creating experiences that offer both utility and value to the end-user. It’s a process of deeply understanding the user’s needs and objectives, identifying where their greatest problems exist, and working generatively to ideate ways to solve these problems.
Rarely centered on the creation of a single screen, UX Design is instead the intentional act of crafting countless interactions that span the entire user journey within a given product experience while also adhering to brand, design, and usability standards.”
Scott Johnsen, Head of Design at Alto
This is easily done with a wireframe – an essential mockup with the main design elements and functionality of the product. It’s similar to a minimum viable product in software development, but the product doesn’t necessarily have to work. At this point, you are focusing on the UX design techniques, and yet not bother with execution details.
A wireframe provides:
- a presentation of the main page content;
- an outline of the page and basic;
- the style of the interface and a creative direction for further improvements.
This UX process flow isn’t done in a single stage. As soon as one version is complete, the team shares the prototype with the members of other departments – they might have a different point of view on business goals and share their expertise.
After you’ve collected advice from a colleague, you can also present the prototype to the focus group – don’t forget to record the feedback in a form. Then, it’s time for a second wireframe iteration.
What is effective prototyping?
Designers often get sidetracked during the prototyping process. The key rule about efficient wireframing is that it’s fast. Your goal is to visualize the basic ideas of the product’s design. Recently, we’ve reviewed two best prototyping tools Marvel and InVision.
An effective prototype is able to fulfill the following goals:
- Demonstrating the basic implementation to product owners to see if the execution corresponds with the brief’s requirements;
- Making sure the entire team agreed on the same functionality and key design elements;
- Workload planning – you can start outlining future tasks based on the functionality visualized in the prototype.
At this point, UX-designers shouldn’t be bothering with graphic design or animation. You do not spend time on tweaking color palettes, editing kerning, or setting up animation. You need a basic representation of the solution, not a minimum viable product.
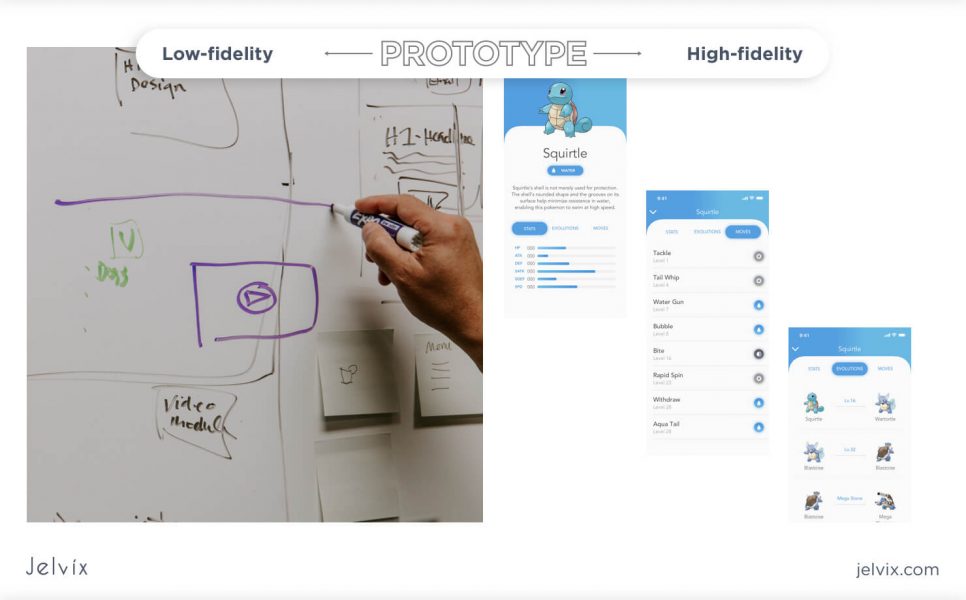
Prototyping deliverables
A UX-team can facilitate the process of getting to the end of the product development cycle by breaking the prototyping stage into several steps, based on the type of a prototype deliverable.
There are two main kinds of deliverables:
- low-fidelity models;
- high-fidelity prototypes.
Low fidelity models omit all details and provide the basic representation of where will the main content be located. These are typically either hand-drawn images or geometric projections. Some teams like to use more detailed digital wireframes.
High-fidelity prototypes offer a precise visual representation of the real-screen version of the product. These models are based on real hardware properties, screen dimensions, brand stylistics. Such prototypes are demonstrated to a focus group or stakeholder before passing a project to a development team.
User testing
This is the type of testing that is conducted by a user of the product. You present the real product to a potential user and monitor the reaction and interactions with the service. Usually, you can get surprised – people will choose the paths that you would never see coming or try to find features in entirely irrelevant places. Some might be outright so confused that they won’t even be able to fulfill their needs.
User testing provides a transparent view of how other people who aren’t development or application design experts see your product and get insights into their thoughts. Even one individual user test can represent the majority of common problems and give you an array of issues for fixes.
How does user testing work?
- Moderated user testing – a moderator is in the same room with the participant and carefully observes the person’s interaction with the product. As soon as there is a moment of confusion, a moderator can ask a question to clarify any issues and get a broader opinion on what went wrong. The way the moderator asks the questions and even just the way he sits or looks at the user can heavily influence your test results.
- Remote moderated testing. Similarly, there is a moderator who conducts the testing, but it’s done via Skype or Google Hangouts. It’s slightly less detailed than the previous type because you only get a limited outlook and can’t jump in immediately with a question or follow-up. Still, it works well for international users and is significantly cheaper.
- Unmoderated testing. This type relies on recordings and statistics, but no one would ask questions or talk about errors. Instead, you just get a video of an interaction with no context. Essentially, testers and designers are left to puzzle out the situation.
- A/B testing – a team offers two versions of the same product to the same or different focus groups and analyzes their interactions and feedback. The final statistics are evaluated by the UX-team, which later chooses the best option out of the two.
Learn more about the latest graphic and web design trends.
Implementation
After you’ve run multiple iterations of the product and received approval from user testing and focus groups, it’s time to launch the ready product. The implementation starts with passing the project of the development team who will write code for your design.
While a software development team prepares a high-fidelity version of your design, you can ask them for regular updates and see if nothing has been forgotten or omitted in the UX process. However, be careful with that – software developers know their own workflow and wouldn’t want to be interrupted each step of the way.
After the product is ready, it’s time for the beta launch. You should release the product to a small group of people who will test the first version, detect bugs, and report issues. You will get feedback on the solution’s functionality and interface. Maybe, some features are redundant, or you are missing some key possibilities.
After the beta release was completed and you’ve analyzed the feedback, reiterate your product with regards to received feedback. Once you’ve completed all the product design process steps, it’s time to release your product to the market.
Final thoughts
UX lifecycle doesn’t stop with the final release, but the right foundation makes further iterations easier and faster. If the company puts enough effort into research the market and audience at the beginning, they will have no problem with making small edits later on when the project grows.
It’s important to manage UX design documentation (feedback, statistics, prototypes, code) – you will use it for scaling and maintenance. If you collect all the data properly, there will be little work to do on the UX design process cycle as the product moves along – and you can focus on more demanding marketing or promotional activities.
UX-design lays the foundation for your company’s success. If done right, this foundation can serve you for years and barely need any improvements. Still, you need to be ready to make changes anytime – the market can impress you with new technologies and offer a surprising twist. Contact us for outstanding user experience implementation.
Need a qualified team?
Use our top talent pool to get your business to the next level.