Globally, 60% of customers browse the Internet or its services from a mobile phone. So, if your website is not mobile-friendly, you are losing 60% of customers from the market. Hence, it is essential these days to have a mobile-friendly website if you want to establish yourself digitally. However, designing a website for mobile is very different from designing a website for desktop.
Mobile phones have reached every nook and corner of our planet. Today, a person with a mobile phone and an active Internet connection can browse your site from anywhere in the world.
Google has now become a synonym for the word ‘search,’ so you will need to optimize your website based on the recommendation coming from Google. And Google indefinitely ranks the mobile-first approach sites higher than others. The demand and reach of mobile-friendly websites are so high that some companies run their websites exclusively for mobile phone users.
In this article, we briefly discuss in ‘Q&A’ how important a mobile-first strategy for websites is and what should be kept in mind while designing one.
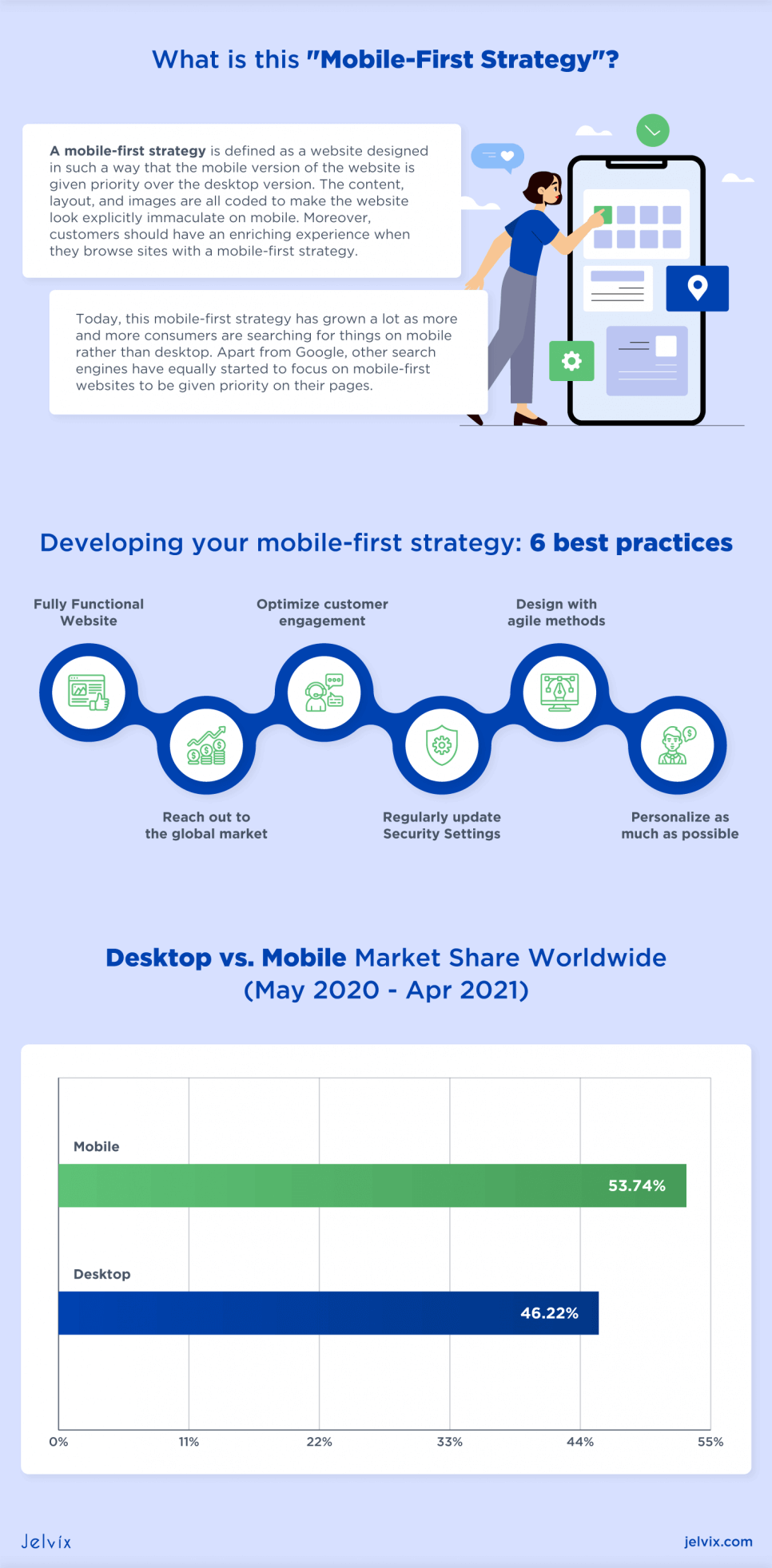
What is this “Mobile-First Strategy”?
A mobile-first strategy is defined as a website designed in such a way that the mobile version of the website is given priority over the desktop version. The content, layout, and images are all coded to make the website look explicitly immaculate on mobile. Moreover, customers should have an enriching experience when they browse sites with a mobile-first strategy.
Today, this mobile-first strategy has grown a lot as more and more consumers are searching for things on mobile rather than desktop. Apart from Google, other search engines have equally started to focus on mobile-first websites to be given priority on their pages.
Nonetheless, the mobile-first strategy is not only limited to e-commerce sites but also includes research and reading sites. Thus, every website with informational or entertainment purposes also must have a mobile-friendly site.
Moreover, sites that have the best mobile version are said to generate more traffic than the others. The content also plays a vital role in the mobile-first approach of sites. It has to be straightforward and direct.
Designing a UI for mobile websites, don’t forget that it has to be different from a desktop version. The information has to be precise and to the point. Also, the UI has to work on all screen sizes, tablets, pads, etc. The mobile-first sites need to have an equally operational frontend and backend for desktop too.
But the difference between the mobile version and the desktop in terms of design and server part should be minimal. To sum it up, the mobile-first strategy is designing a mobile-friendly website to give the user a friendly experience while browsing the site on mobile.
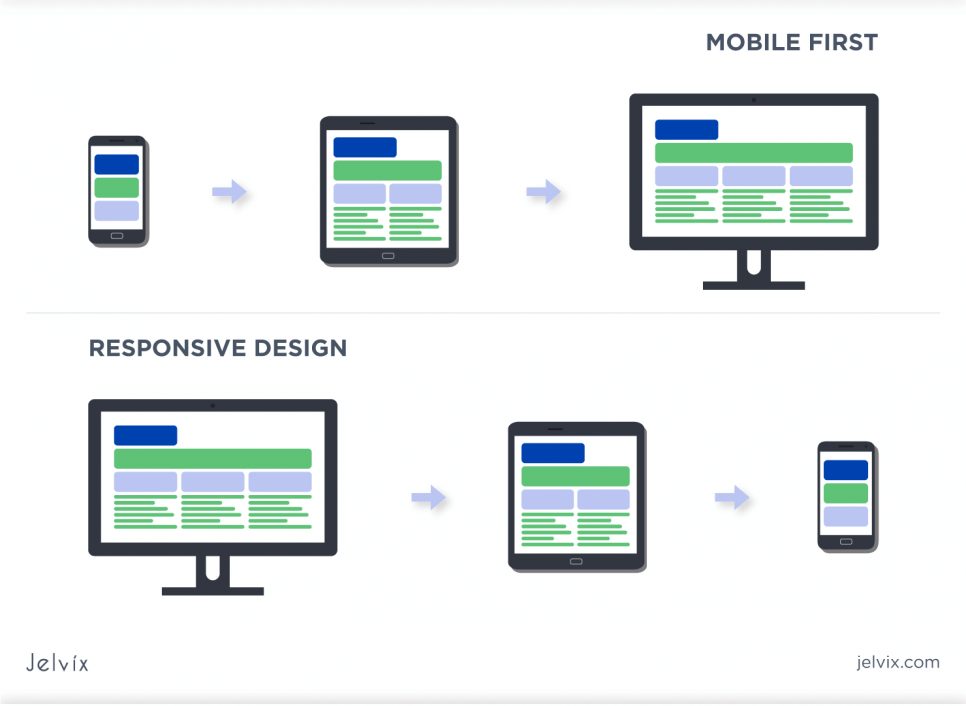
Responsive Web Design vs. Mobile First: What’s the difference?
Now that you know what the mobile-first strategy is, let us elaborate and tell you the differences between responsive web design and mobile-first.
Read the full guide to the design process- learn how to create meaningful and efficient digital experiences.
We will look at each of the differences in detail:
- Content & Images
While responsive designs are able to handle bulky content, the mobile-first strategy is all about using content and images that are supposed to be not too cumbersome. Both images and texts should convey the point in a very straightforward way. The images used need to be of high quality but not heavy in size so that they do not take too much time to upload on a mobile device.
People seldom wait more than 5 to 7 seconds for the site to load. And if the content does not deliver the value that the customer is looking for, the site is closed. So, design your content and images in such a way that the site loads faster, is visually appealing, and serves the search intent.
- Orientation
Desktop websites are designed for landscape orientation, whereas mobile websites are designed in portrait mode. So right from the header to the footer, everything has to be aligned in portrait mode. Hence, the content should not be too long but still be enough to convey all the necessary information. Even the site navigation differs between the two.
Thus, while designing a responsive site, designers should concentrate more on the user experience, whereas in the desktop version-, concentration should focus more on the content and layout.
- Others
The ‘thumb rule’ is essential in a mobile-first design website. As users browse the entire site using a thumb, the design has to acknowledge this. Although a mobile-first site is slightly complex to design, this design is much more workable and convenient than responsive.
Also, even if a website is designed in a mobile-friendly way, it still needs a basic desktop version. But when you design a desktop site, it is not mandatory to create a mobile-friendly one (but it definitely would be a huge advantage).
Benefits of a mobile-first strategy
As mentioned earlier, the best thing about having a mobile-first site is that it provides a great user experience. It is a complete user-centric site. It gives the user just precisely what they are looking for too from anywhere across the globe.
A mobile-first site is also easier to handle. Moreover, a mobile-friendly site has minimum chances of getting infested by digital bugs. Not to mention, when you design a mobile-first site, you have a limited scope of content and design, so you will tend to concentrate more on the subject. This is where it strikes the user. When the user receives valuable content, he tends to browse the site till the end.
Nonetheless, the mobile-first strategy has proven to increase the sales of businesses – be it social media sites, shopping sites, or blogging sites. In all areas, owners demand a mobile-friendly site.
To sum up, the mobile-first strategy allows ease of access, a bigger audience, a boost in sales, higher rankings in search engines, and the best user experience.
Mobile SEO Factors
Many owners are ignorant of the fact that SEO matters in a mobile-first site. However, it matters more than a desktop site as you have to put out your content in minimal words yet ensuring it gets ranked. So, if you can use the right SEO and have a mobile-friendly site designed simultaneously, the search engine will give you a big boost.
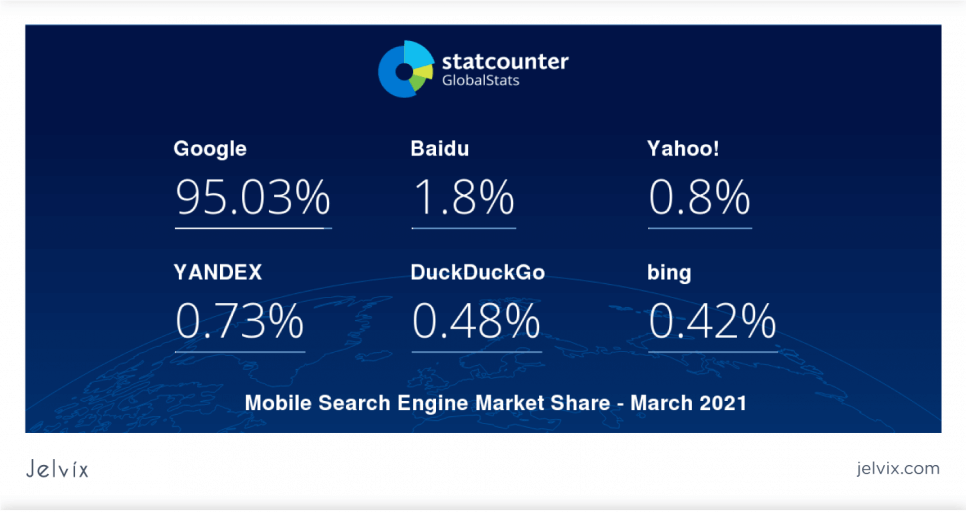
Let us take a broader look at the SEO affecting factors in the mobile versions of websites. According to statistics, 94% of organic searches happen through Google search. When Google saw these numbers, it quickly adapted itself to the mobile-first strategy. It has even launched plug-ins and tools wherein you can check the speed and performance of your site for smartphones.
So, once you have the best performance on these tools, you can concentrate on the content for SEO optimization and improve your SERP (Search Engine Result Page) ranking with minimal effort.
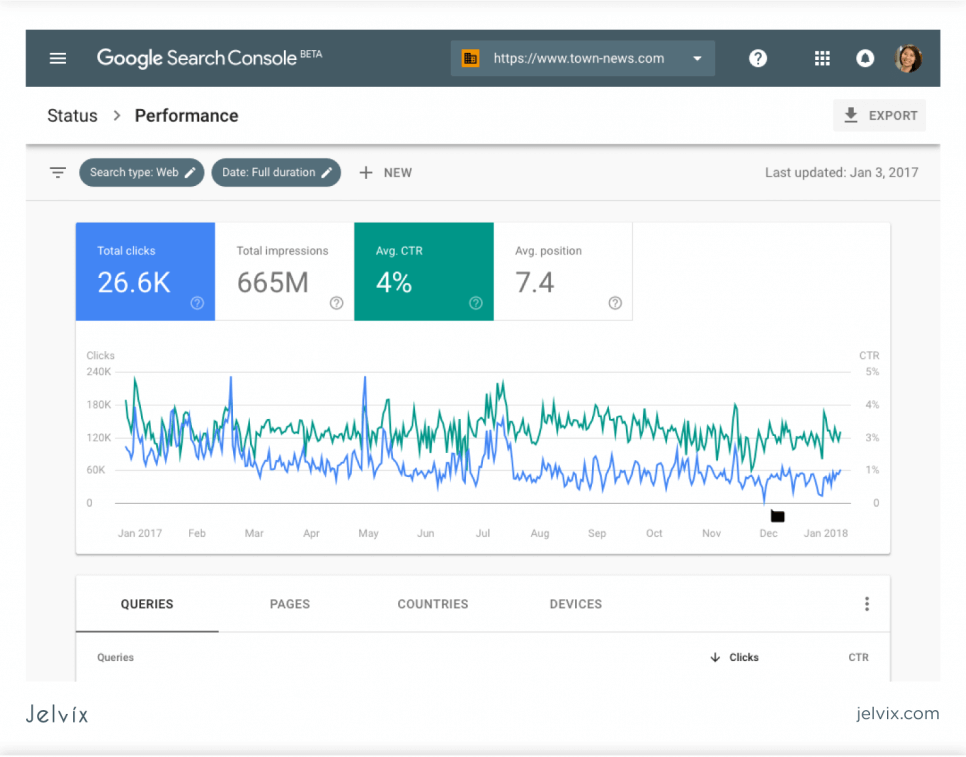
Also, you should be focusing on getting more and more clicks- this can happen by tweaking the title of your posts or headlines that appear in the search results. Moreover, to check your site’s performance and its CTR, Google has tools ready for you. You can check Google Search Console’s Performance Report for a comparison of your desktop and mobile clicks.
Ideally, your mobile CTR should be higher than your Desktop CTR. But, if it is not, you need to work on your mobile title and description character limit to resolve the problem. Google allows you more characters for titles for mobile than desktop. The numbers are:
Desktop:
Title: 70 characters approx.
Description: 155 characters approx.
Mobile:
Title: 78 characters approx.
Description: 155 characters approx.
This means there are fewer chances of your title getting cut off and more chances of using the right keywords.
Moreover, when your title and description are sorted, see that the search appears in a structured form. Structured content is likely to be clicked more times than just a chunk of text. There are many other boosting options such as AMP, indexing pages, etc., but before implementing these, you need to study them intricately as they have their own pros and cons.
Why are companies choosing a mobile-first approach?
The primary reason for choosing a mobile-first approach is that more than half of the traffic on the Internet is generated via mobile. Then, Google prioritizes the sites which are optimized for smartphones. And, since more than 90% of searches are performed exclusively via Google, you can’t risk not following the rules.
Moreover, Google updates itself regularly and gives you insights on how you can improve your mobile-first strategy. And if you do not pay heed to it on time, all your keyword searches, desktop site design charges, digital marketing services are likely to go in vain.
Mobile-first approaches have proved to build brand value for businesses, and the conversion rates of mobile sites are almost 10 times higher than that of desktop sites. Even if we do not consider Google and just talk about business itself, the mobile-first approach has still proved to be important.
Let us consider a simple example:
Let’s say your business name pops up while you are addressing a conference of people. Now, as soon as the name emerges or is spoken about, what will be the reflex action?
The group will most likely access their mobile phones and type your business name to learn more about it. Now, if it is a group of 100 people, 90 of them are most likely to have their default search engine set as Google.
So, there you are. If your site is not mobile-friendly, neither Google, nor phones will show it. So, the conversation about your business will eventually die out as the group will feel it does not exist or it is not that important to pay attention to.
Moreover, this is the basic psychological behavior of people when they discuss anything new or want to know more about something. Thus, for a business to build its brand name and increase sales, a mobile-first approach is a must!
Developing your mobile-first strategy: 6 best practices
To optimize your website into a mobile-first strategy, just developing a mobile website is not enough. You have to consider all the x and y factors to get it working. So, let us briefly see what practices in developing your mobile-first strategy will deliver the best results.
Fully Functional Website
If you develop an eCommerce website, make sure that it is entirely compatible with mobile shopping. The sites that support mobile shopping have seen their sales soar by an unimaginable rate. So, when you develop an eCommerce website, make it mobile-friendly and make sure it supports all the features to make shopping a seamless experience, no matter what the device.
Reach out to the global market
When you use Google to accentuate your business, it gives you options to choose your market. Your site will be accessible from anywhere in the world, so we can say that the whole world is your store where you can sell your products or services. But choose the settings wisely. Let your business appear in the search listings where you can deliver optimum quality and outputs. Slowly and steadily expand your areas of listings.
Optimize customer engagement
Cellphones are carried by people almost 24×7. It is the first thing they reach out for in the morning and the last thing they see before they go to bed. Keeping these things in mind, design your UI, advertise your site, and wait patiently for those clicks. Also, when the customer visits your site, make sure to keep CTA and contact details accessible. Design them in such a way that one click is enough to reach out to you!
Regularly update Security Settings
A mobile device is more vulnerable to viruses than a desktop. So a customer should feel safe when he approaches your site. And security must be kept up-to-date if you are initiating monetary transactions. If your security features are updated regularly, a customer will visit your site regularly, trust it and recommend to others.
Design with agile methods
Agile methods are trustworthy, and they test the sites with details. If you proceed with agile methodologies, the mobile site will be more advanced, trustworthy, better functioning, and flexible.
Personalize as much as possible
Personalization is one thing that customers love the most. It gives them a sense of belonging. So try inculcating IoT, chatbots, and apps to make the website more personal.
A small example would be if the person is logged in, the chatbot uses the visitor’s name to start the chat. These small personalization go a big way in capturing customers and generating qualified leads.
The bottom line
Thus, the mobile-first strategy is the future. If you have not converted your site into a mobile-friendly one, do it now and see the difference. Facebook converted to a mobile-friendly site several years ago, and the profit it generated was sky-high. But instead of simply optimizing your current website with just content and SEO, reap greater benefit developing a mobile-first approach.
To sum it all up, if you want to stay ahead of the race, expand your business globally, want a flexible and agile approach to business, then the mobile-first strategy is the way you should take. Moreover, as Google is evolving daily with new ranking algorithms, it will be very easy for your business to adapt to future changes if the mobile-first approach is your ultimate approach.
So, go ahead and implement the above principles. In six months, you can track the progress that your business has made through this approach!
This article was written and edited by Mr. Timothy is a digital marketing consultant and writes blogs and articles sharing his experiences about the same. He is also a freelance programmer and loves helping students on domyhomework123.com with their programming works.
Need help?
Leverage the top skills and resources to scale your team capacity.