The life of a JavaScript developer is busy. Teams took enough time to wrap their heads around Angular, and Vue.js along with React/Redux, but innovations keep entering the market. Typescript is one of the most game-changing ones – the tool was released in 2012, and has been the topic of tech talks ever since.
We often get asked questions like what’s the difference between Typescript and JavaScript? So, we decided to give a detailed answer, with all the advantages, disadvantages and use cases.
What is JavaScript?
JavaScript is a scripting language explicitly designed for web development. It enables interactive web pages and is an essential part of web applications. The application doesn’t need to interact with hardware since all actions happen in the browser. JavaScript is often combined with XML, REST APIs, and other technologies.
What’s the purpose of JavaScript?
JS is the most popular software development language right now. The reasoning behind building a web-specific language makes a lot of sense. As web platforms became more complex, they needed to process a lot of actions simultaneously and react to users’ interactions. The use of a specific language that was designed for a browser made development easier.
So, the main reason for using JavaScript is the desire to build fast, responsive, and highly interactive pages.
What is Typescript?
Typescript can be described as an improved version of JavaScript with increased readability, static compilation, intuitive interface, and typing. The purpose behind creating JavaScript was to simplify the development process and help developers deliver a cleaner codebase. It’s a superset of JS, not a standalone language.
You have probably seen this subset if you have worked with Angular 2.0. Other JS frameworks follow examples of Angular and implement Typescript support as well. The main difference of TypeScript is that it’s strongly-typed or that it supports static typing. That means Static typing allows checking type correctness at the compile time. This is not available in JavaScript.
Advantages of Typescript
Using a Typescript is not an essential change. Surely, there has to be a reason why teams, us included, are learning this subset. Speaking for our team, we defined four key advantages of the Typescript – these are the most beneficial ones, practically speaking.
1. Optional static typing
Problem: JavaScript is a dynamically typed language, which means the software will not treat type differences as errors up until runtime. Dynamic typing is flexible – teams don’t have to worry about fitting the entire codebase in the same type.
However, scalability becomes a problem. When developers don’t control types, keeping track of them is difficult, code lacks clarity and is hard to maintain.
Typescript’s solution: Typescript treated the error solution in a very smart way. Users can switch to static typing to limit the types of a variable. You can switch between static and dynamic typing for different projects – it’s the main difference between JavaScript and Typescript.
Advantages of static typing
- Code is structured and uniform;
- The system automatically catches mistakenly entered types before the application enters the runtime stage;
- The strictness of limitations can be decreased: you can use dynamic typing in some pieces of functionality.
If the dynamic problem has been a struggle for your team in JavaScript code, Typescript will be a game-changer.
2. Improved readability
Problem: JavaScript offers few readability add-ons, meaning much less built-in functionality. A lot of errors need to be detected manually.
Solution: static reading alone is a huge step towards the increased code organization. However, it’s not the only way in which Typescript improved the readability of JS. In particular, we defined three other changes.
- Early bug detection. Static typing analysis and logic monitoring allow decreasing 15% of bugs in real-time. Sure, it’s not an absolute detection, but it’s a lot more than JS has to offer. To increase precision, developers can run a compiler.
- Stable code. Static typing allows developers to be sure that variables will remain in their declared state.
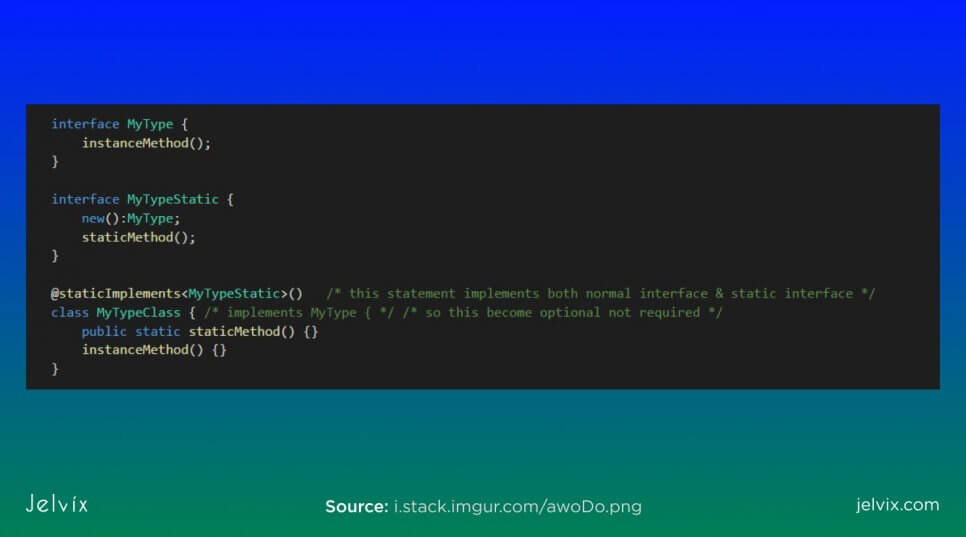
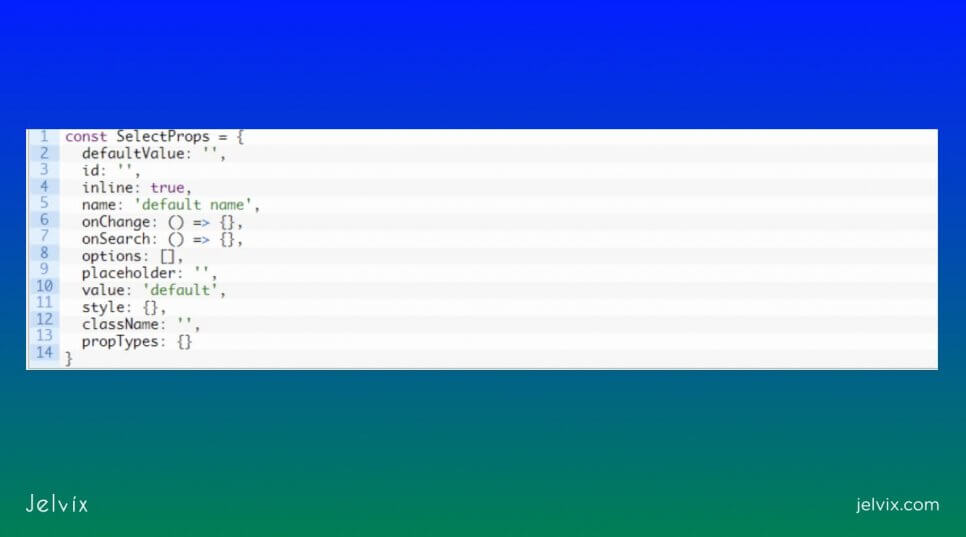
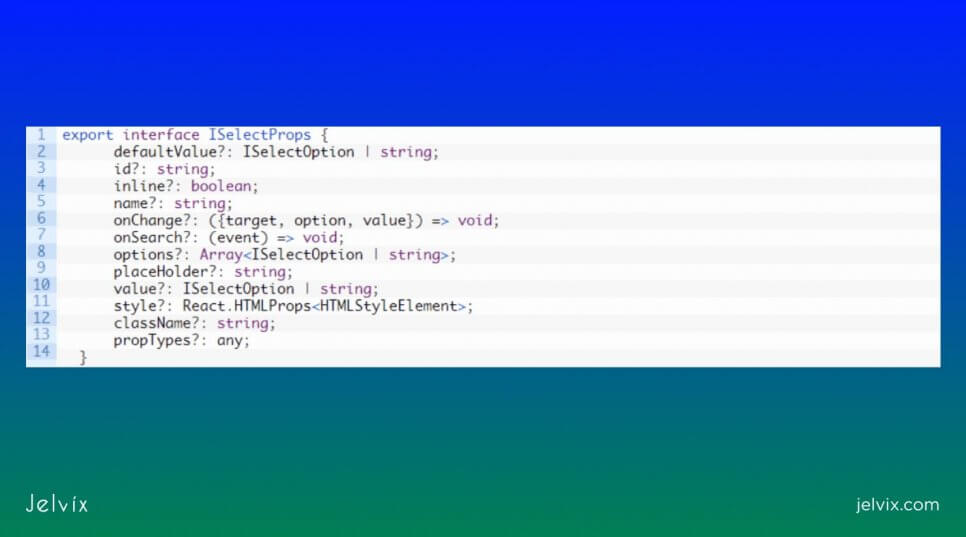
- Defined types. Typescript offers clear categories for variable declaration. Basic ones are number, string, array, object, boolean, void, null, and undefined. There are also advanced entities – generics, interfaces, and union types. Each of these describes a particular piece of functionality.
JavaScript code:
Typescript code:
Typescript provides a more informative version of a codebase. It doesn’t require developers to write and read extensive documentation.
3. Intellisense
Problem: the presence of static typing can potentially slow the development of the product. Luckily, it’s not the case because Typescript ecosystems offer tools that overcompensate for potential delays.
Solution: along with improving the quality of the code, Typescript is also capable of increasing the production speed. Microsoft developed an instrument for code navigation called IntelliSense.
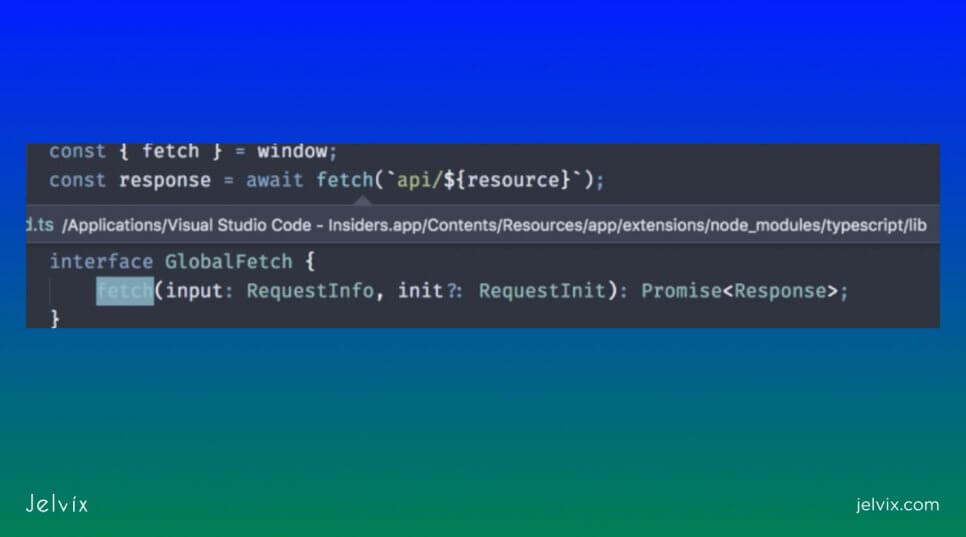
- IntelliSense offers options for automatic code completion;
- By hovering over a method’s name, you will see the properties and parameters of objects;
- Developers can set up hotkeys that will access detailed descriptions of an instrument.
The concept of the tool is great, but its execution is far from perfect now. Developers often face issues with integrating IntelliSence with their JavaScript codebases. It’s often unstable and lacks precision.
Still, IntelliSence helped us speed up many projects, so even if it’s not the most reliable solution out there, it has great potential. This is why we think it’s still a valid advantage, despite some evident drawbacks.
4. New features
Problem: JavaScript has great functionality and ecosystem, but several important features are not present. Typescript took inspiration from other languages, including static-typed ones, to deliver higher reliability.
Solution: as an additional subset of JavaScript, Typescript offers several features that are simply absent in JavaScript. We have already reviewed some of them – like optional static typing – but there are some other important ones.
- Type annotation: the value for each static type is checked automatically by Typescript. Developers know what arguments can’t be assigned to a particular parameter. They see the alerts immediately – this self-documentation makes it easier to manage and monitor the code.
- Generics: JavaScript doesn’t have a particular type for reusable components like Java and C# do. Typescript fixes this shortcoming by offering generics – the combination of types stored as a single component. Developers can type numerous types with a single action.
- Improved API documentation: JavaScript offered basic jsdocs and tools. Typescript has a lot of custom tools that aren’t available in the original JavaScript. Tools like VS Code Navigation allow developers to see parameter types automatically, track variables, manage the entire codebase, and zoom in on a particular function.
Typescript offers many extensions and integrations that are not available in ordinary JavaScript. It’s an upgrade over an existing and quite rich JS ecosystem that allows developers to be even faster.
The difference between Typescript and JavaScript
Obviously, the distinctions between JS and Typescript aren’t entirely in Typescript favor. Sometimes increasing the functionality and the level of complexity comes at a cost. Let’s take a look at other technical aspects.
Ecosystem
Typescript’s ecosystem is hugely based on JS accomplishments. Additional possibilities like static typing created space for self-generating documentation, bug identification, improved code maintenance APIs, and inspired open-source developers to build multiple Typescript integrations.
Typical JavaScript, on the other hand, is the most popular development language out there. The number of frameworks, IDEs, and APIs for JavaScript definitely outweighs the number of tools that support Typescript.
Even if you are looking for frameworks, you will quickly see that most don’t provide high-quality support of Typescript. Essentially, you’ll be limited to Angular 2.0 and Nest.js. So, JavaScript gives a much higher versatility.
Npm package
Typescript supports Node.js and NPM packages. You can install Node.js components to combine the view of both backend and frontend codebases. You can also integrate Typescript with Node.js – you’ll benefit from the same advantages like static typing, automated documentation, garbage collecting – however, only for the backend.
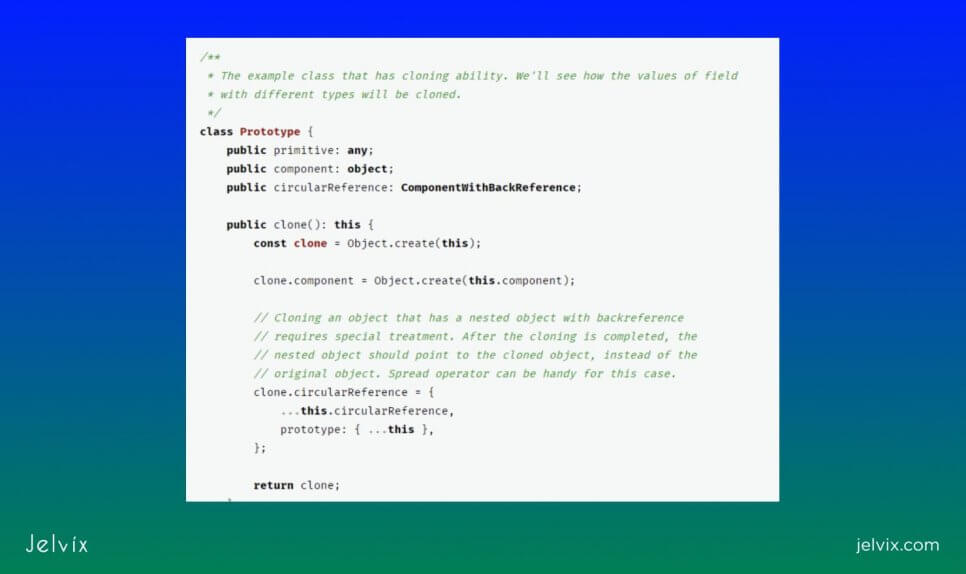
Prototyping
Prototypes allow a developer to clone objects and their values. Prototypes allow copying the entire presence of functionality with a single action. To create a prototype in Typescript, developers need to understand which classes will make it up, define roles for each of them, and find ways to connect different patterns.
Compilation
JavaScript is a web-specialized language that doesn’t have to be compiled to the machine code the same way as generic languages. Typescript, on the other hand, should be compiled into binary code.
Luckily, there are many solutions for Typescript compilation. The more popular option is to install Typescript through the Node Package Manager.
When you run Typescript in conjunction with NPM, the language will automatically be compiled to the machine code. Microsoft Visual Studio Code, a popular platform for Typescript development, unfortunately, doesn’t feature a built-in compiler.
Community
This year, Typescript ranked the 9th position, entering the list of 10 Most Popular Programming Language for the first time. It’s more popular than Swift, Objective-C, Go, and many others. The momentum for the Typescript market indicates rapid growth, and the community also has become a lot more active – see for yourself in StackOverflow’s questions.
JavaScript’s community is doing even better. The language has been ranked as the most popular software development language for several consecutive years – both by StackOverflow and Red Monk. There are many user-created tools and excess. The choice of frameworks, APIs, and IDEs for JS is a lot richer than for Typescript.
When you use Typescript, you don’t exist traditional JS community, however, you create an additional limitation. Even though it’s technically a subset of a language, you won’t be able to use classical JS tools, unless they support Types Script as well.
We’ve covered the essential differences between Typescript and JavaScript. These aspects amount to various use cases, where both tools would fit better.
Use cases for Typescript
Let’s start by analyzing the use cases for Typescript. After all, this tool is less common – so you might not have a good idea of where to fit it in yet. We’ve defined the most common scenarios where teams typically use Typescript.
When you have a large codebase
When many developers are working on the project simultaneously, the room for error increases. Since JavaScript supports only dynamic typing and detects errors solely in runtime, developers can’t always catch these issues in time.
If you are working with a big team, Typescript will help you bring your code to a single standard. You will have uniform typing, be able to write a more detailed codebase, and catch bugs before the code enters the runtime.
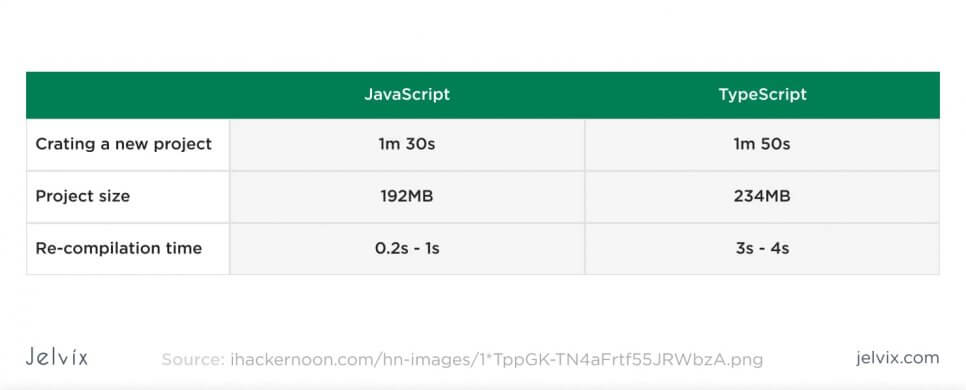
That said, Typescript does tend to make a codebase bigger. The code itself becomes longer due to additional annotations. The conversion from JavaScript to Typescript can increase the codebase size as far as up to 30%.
When your team is used to static typing
The choice of the tech stack always depends on available resources. If you work with a team with a static development background like Java or C#, getting used to managing a dynamically-typed codebase might be a challenge.
Typescript can be at a transitional state: developers can already become accustomed to JS typing, but they can turn on optional static typing wherever it makes development easier.
Also, it’s worth noting that Typescript creators were hugely inspired by C#. So if your team knows C# well, getting familiar with Typescript will be a piece of cake.
For Angular 2 development
Some frameworks actually work better with Typescript than with a typical JavaScript. Angular is one of those. The framework is a lot more efficient with an installed subset. Some frameworks are written with static typing in mind.
Can you use other JS libraries with Typescript? Technically, yes, but you would need to download tools that would convert the dynamically-built types into static ones. There are open-source tools for doing it automatically – but it’s still not an ultimate substitution for native support.
When fast development is the main priority
Typescript speeds up the development process by catching bugs in real-time without having a running garbage collector. Unlike garbage-collected language, this bug elimination doesn’t result in slower performance. It’s important to remember that the built-in detection will spot only about 15% of issues, for a complete check, you will still need to run a collector occasionally.
When the industry requires specific attention to detail
JavaScript code requires a lot of checks if you are working in industries like finances or healthcare. If every error can cause serious damage, you will have to be extra careful and throw annotations everywhere. It obviously contributes to a codebase size and decreases the readability.
Typescript finds a middle ground between a plain default JS code and detailed annotations. It provides only the most crucial information about code errors which is enough to identify the issue. The code is informative, but much shorter.
So, Typescript is best used for projects handled by big teams, especially for those where the cost of an error is too high. If a team is accustomed to working with static-typing learning, Typescript development will be both easier to learn and fast to execute.
Let’s take a deeper look at the difference between React vs React Native, their respective advantages and disadvantages.
Use cases for JavaScript
Typescript is a highly universal solution, but it’s not for everyone. There are at least several scenarios when teams should seriously consider the usage of the subset.
When you can’t afford an extra transpilation tax
Typescript can’t be run directly in a browser, like JavaScript. Google Chrome, Mozilla, or Opera don’t offer native support for Typescript yet. It means you need to compile the code first – the same way as Java or Ruby.
This aspect leads to a range of additional customization. You will need to find a compiler, check the code compatibility with the browser, and the performance will take the hit as well.
When flexibility is a priority
Dynamic typing may lead to additional errors, but it’s also a huge flexibility driver. Having the possibility to assign a new variable to any type at any given moment allows developers to build new functionality without sticking to the same rules all the time.
As the project grows and requirements change, having a possibility to edit code dynamically and come up with new types comes in handy. If you are working with a small team, using JS and its flexible typing will get you much further than sticking to conventional static typing.
Flexibility is important on the MVP stages and for small platforms. If you are building a small service that is not designed to host hundreds of thousands of users at a time, JS codebase will be easy to maintain anyway.
When your framework of choice doesn’t provide native support of JavaScript
Most frameworks currently fall into this category. Although you can use JS libraries for Typescript, it’s not as comfortable. React and Vue.js do offer official support for Typescript, however, users still need to install additional packages and tools.
It’s important to remember that Typescript codebase is generally bigger than JS code files. It provides more annotations, and they take up space. Also, it needs to be compiled. All these factors make JS smaller and faster in comparison – that is, if you don’t add too many annotations.
Is Typescript better than JavaScript?
Technically, it’s slightly superior. Considering the fact that Typescript is the addition to JS, you are not losing much of core JS functionality. In exchange, you can switch to static typing, create informative codebase, and detect bugs while working on the code.
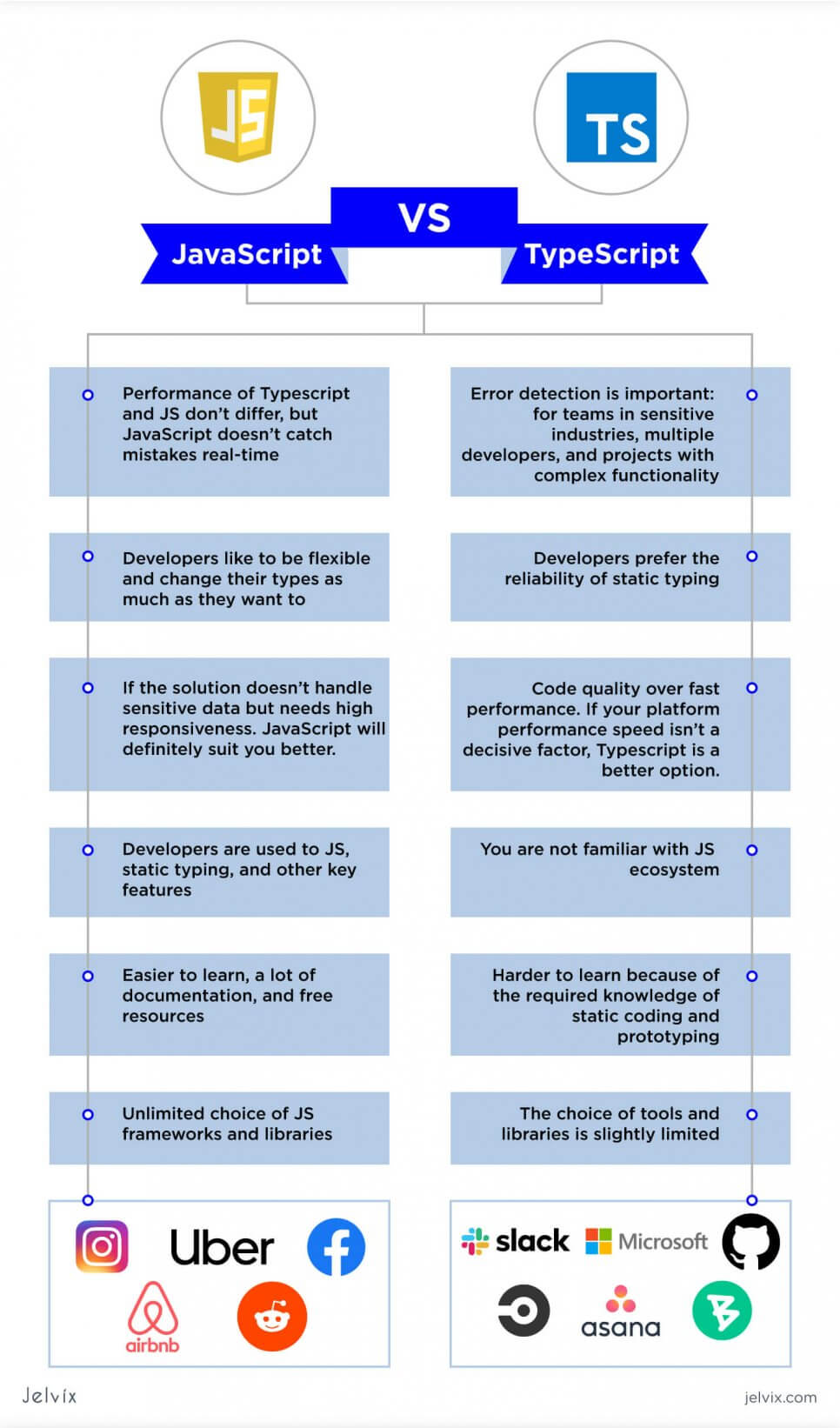
However, the practical answer depends, as always, on the use case. We’ve prepared a checklist to summarize all the main aspects.
What is the difference between Typescript and JavaScript?
Is Typescript here to stay for long?
It’s obvious that Typescript is not a passing trend. More frameworks are adopting the tool, and a lot more companies recognize its value. The patterns that we can track from statistics clearly show that Typescript has already gained high momentum.
It’s popular both on the job market and among developers. Product owners are getting increasingly more interested in the technology – we can confirm that.
So, if you are a developer who’s wondering if learning Typescript is worth the struggle, the answer is yes. If you haven’t worked with static typing before, you’ll likely be surprised to recognize many of its benefits.
Plus, this knowledge might eventually be useful with other static languages – like Java. Most importantly, you’ll be able to work efficiently with large teams and build high-quality code, which is the end goal, anyway.
If you are a product owner, choosing between JavaScript and Typescript, we advise analyzing the use cases and determining your priorities. Typescript might be a perfect fit for your team size and industry.
Conclusions
If you are planning a web development project, choosing between JavaScript and Typescript is the right place to start. Many other decisions need to be made – frameworks, IDEs, management tools, and methodologies. Still, knowing which tech stack to use is a good place to start.
If you are not sure which use cases your project fits better, we are always happy to help. Just drop us a line with a short description of the idea, and we’ll share our experience of working on a similar project and provide our reasoned opinion. If you already know which tool to use, you can contact our development team for its execution.