Before building a project in the React.js ecosystem, developers, project managers, and product owners need to make distinctions between their elements. The first and main aspect of making things clear is to differentiate React Native vs React. These two frameworks represent different sides of the React ecosystem and serve different purposes. So, confusing the two will slow down your research and development.
What’s React js?
React.js is a front-end web development library. Created by a Facebook team, it aims at simplifying the process of building complex and responsive user interfaces. Facebook had a goal of quickly building scalable interfaces, and React.js was a way to make JavaScript development simpler.
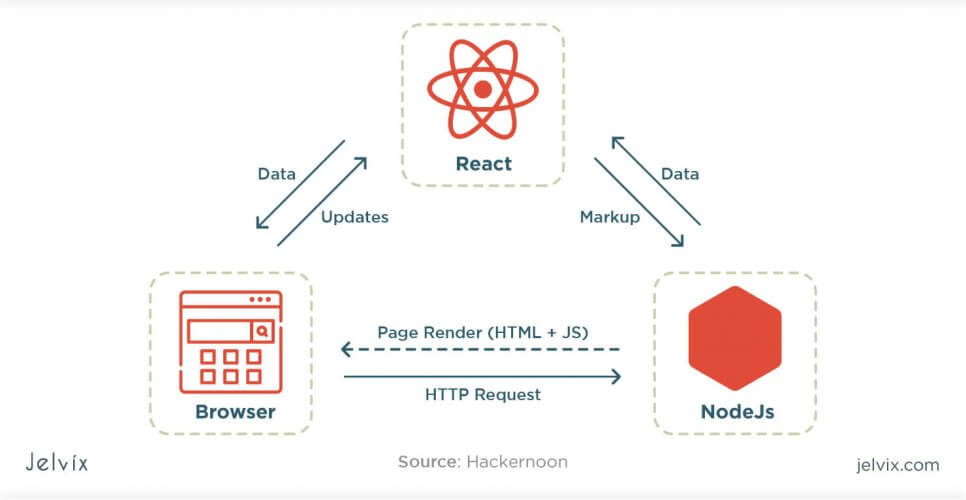
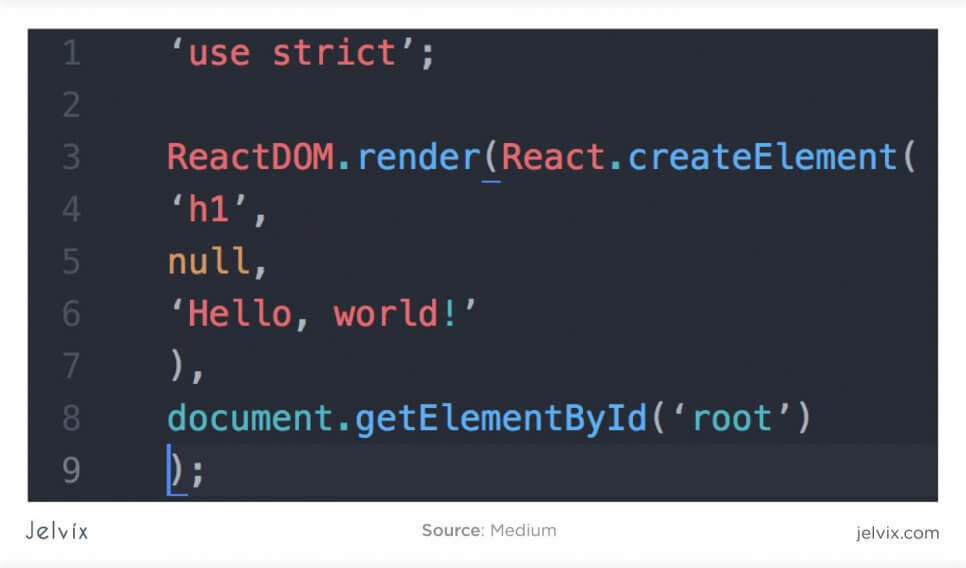
React js allows developers to create UI components via a virtual Document Object Model (the representation of the app’s architecture). The virtual DOM doesn’t require a response from a browser, which is why the code is rendered faster. The React language of development is JSX – the combination of JavaScript and HTML.
Another distinctive characteristic of React.js is the usage of declarative code, as opposed to an imperative one. When you are building front-end in React, you only need to write the name of the element – and React.js will automatically use data from the UI library to render the element. Therefore, the code is shorter and lighter – you don’t have to specify step-by-step algorithms for executing a front-end element.
What’s React Native?
React Native is a framework of React.js, adapted to building active mobile apps. For mobile development, the library allows developers to use JavaScript, a web-development oriented language.
Are React Native and React JS the same thing? ReactJS vs react native architectures, main structural principles, algorithms of working with a DOM are similar, but not identical.
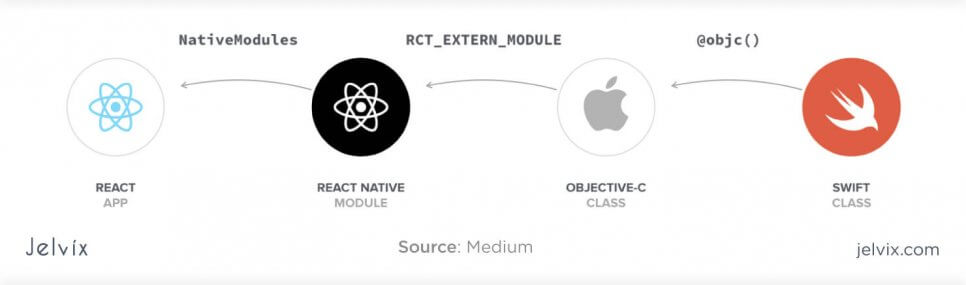
What could we name as React’s most widespread usages? The purpose of the library is to allow building interfaces of native mobile applications. Initially, the code is written in JavaScript and XML – this combination is also known as JSX. The main task of React Native is converting this “web” code to general-purpose languages. For an iOS app, it’s C Objective, while for Android, it’s Java. User experience is entirely native – the user won’t be able to tell that a web code was used to write the app.
Find out why we consider React JS faster than Angular.
Comparison of the functionality
React.js and React Native are similar in their development methods and structural principles. They are not identical to the point where you can reuse the code back and forth, but once you know React.js, learning Native will be a piece of cake.
Let’s take a look at React.js and React Native features to see in which aspects their approach to development is the same, and where they differ.
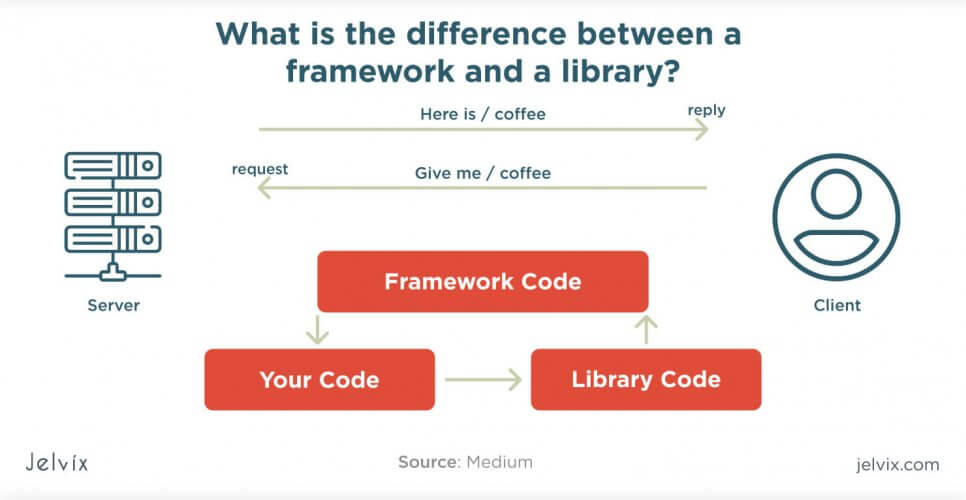
React.js is a library while React Native is a framework
Terms like “framework” and “library” are often used interchangeably. However, structurally speaking, there are differences, and they do influence the development process.
A library is a set of class definitions. Libraries, including React.js, have a memory of thousands of most used class definitions. When you type “header” into your code, React.js will immediately understand what it means. It’s enough for you to name the element, and React will create it. That’s what has been accomplished by its declarative code.
A framework contains the guideline where all these components should go. It has a ready-to-use control flow and a designed application structure, so developers can use ready templates. The developer’s job is to fill these empty spots with elements.
Using a library does grant you more freedom because there’s an infinite possibility of how you can arrange the components. The framework, however, limits the number of choices, but on the other hand, speeds up the development process, providing a ready structure.
Document-Object Model
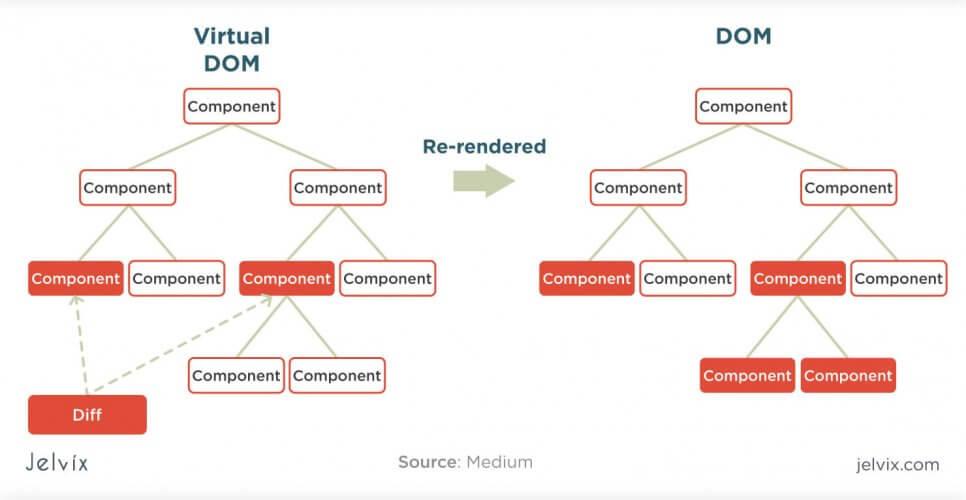
Both in React.js and React Native DOM only updates the components that have been edited. DOM compares the previous version of the document to a new one, detects differences, and makes changes. This strategy is faster than re-uploading an entire file. React uses the combination of JavaScript and HTML to create and render web front-end code.
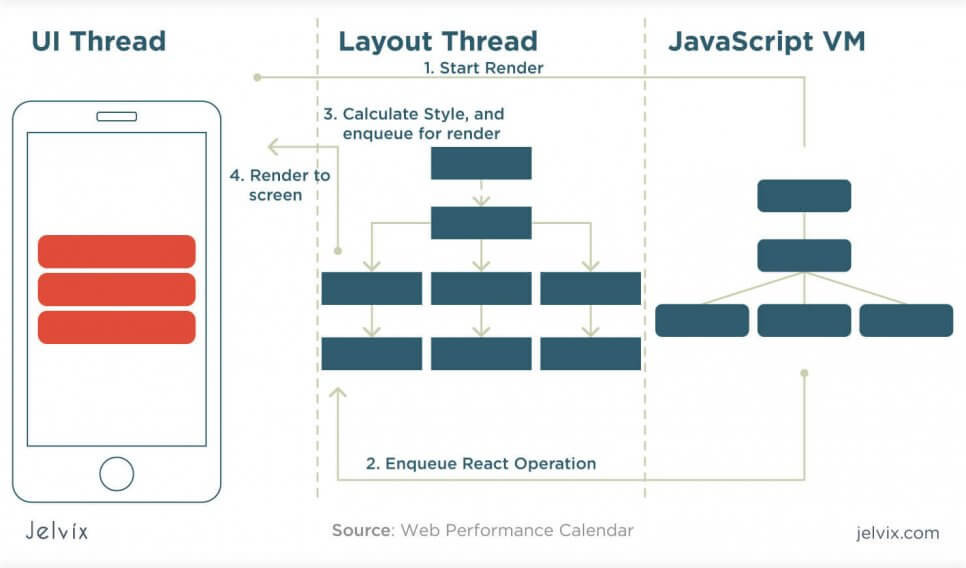
React Native works under similar principles of DOM’s functionality. However, it doesn’t use HTML for rendering. Instead, Native turns to native Android and iOS components. Structurally, these components are similar to HTML – you can interpret Text as a <p> or View as <div>. This change is important for the app’s performance: the usage of native components makes the final system more responsive. Nevertheless, this also means you won’t be able to reuse any React.js files in the Native project.
Animations
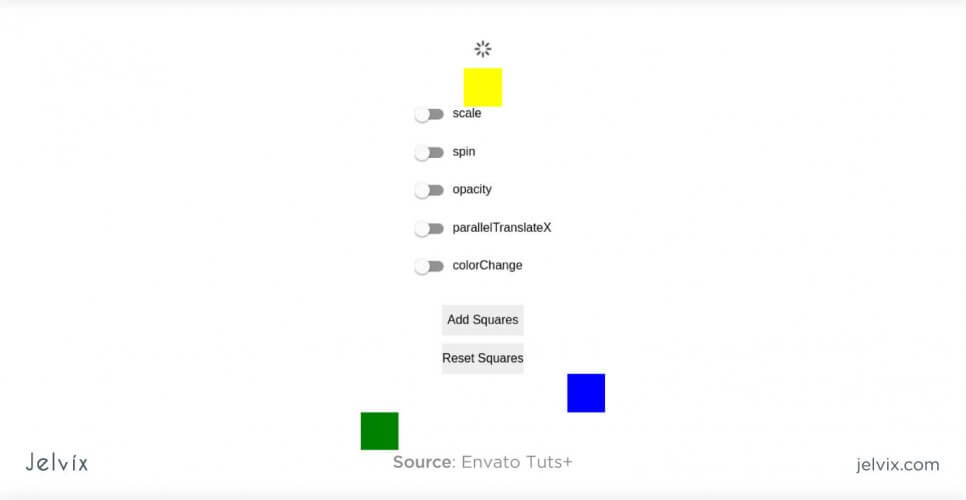
In React.js, web applications are animated with third-party components. Developers can download modules that modify the app’s CSS. The most common ones are React Animations, React Transition Group, ReactReveal.
In React Native, you don’t deal with CSS animations anymore. The framework offers its own custom tools (Animated API). You can download tools for setting up responses to user gestures, creating layered animations, and enabling native, animated user experience. Examples of Native’s top animation tools are PanResponder and Layout Animation.
Developer tools
React.js is known for its rich ecosystem – Facebook releases a lot of official instruments, and the user community contributes actively as well. Some React.js development tools come together with React.js right after installation. Technically, you can get by without ever employing additional utilities.
React Native supports React JS tools as well. If you have experience with React.js, you will feel familiar with the process of React Native development, because you’ve seen many tools before. You can use Chrome development tools and Redux software. The Inspector is different from React.js – it’s not as mature yet. Still, most React.js tools can be perfectly integrated into Native as well.
Navigation
Both React.js and Native support navigating tools. For React.js, the go-to option is a reach-router – a library that developers use to move between pages. For React Native, this is accomplished with a Navigator. The component handles even complex mobile applications with multiple scenes well. Both tools have efficient ways of navigation and a lot of community-created integrations.
Platform-specific code
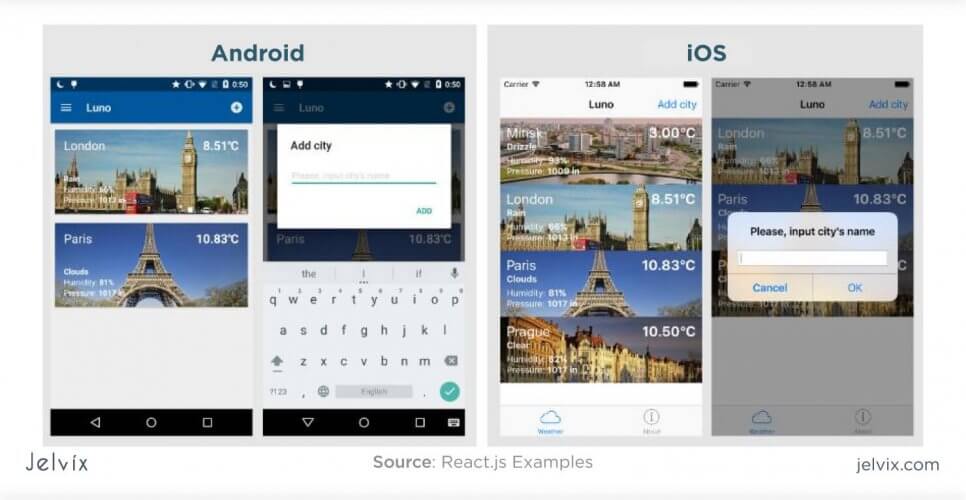
React.js builds front-end that can be adapted to desktop, mobile devices, and tablets. You can use react-desktop libraries if you are developing projects for PCs, and you can also adapt your website to different screen dimensions, OSs, etc.
In React Native, adapting a native app to iOS and Android simultaneously is definitely the main challenge. If you are aiming to build a native app, not a hybrid, standard advice would be to write different code in the platform’s native languages (Kotlin for Android, Swift for iOS). Native didn’t choose this time-consuming approach and offered the same codebase for both platforms. Under such conditions, how does a platform manage to deliver a native experience?
- React Native allows users to write separate codesets for each platform and run them in different DOMs, follow other logic patterns, and integrate various add-ons. Some parts of your code can be common for iOS and Android, but API-specific features, for instance, can be written separately.
- You can switch between writing run-everywhere code and specific codebases anytime. Such an approach allows developers to finetune their apps while still being efficient.
Publishing
React engineering allows storing a web app’s build in the build directory. All users can set up an HTTP server for their systems and set up paths to the file. Depending on your server provider and backend tools, the specific strategy for web deployment will be different. Luckily, React has detailed documentation that describes dozens of development options (if you’re interested, take a look at the official guide).
React Native deploys applications in Android Studio and Xcode. For the most part, deploying a native app is the same regardless of whether you are using Kotlin/Swift or JS. For Android, however, React provides several official recommendations. On top of that, React Native offers a lot of tools that bring a web-like deployment experience to mobile development. Code Push, for instance, allows publishing a new version with a single code line, bypassing the archiving stage.
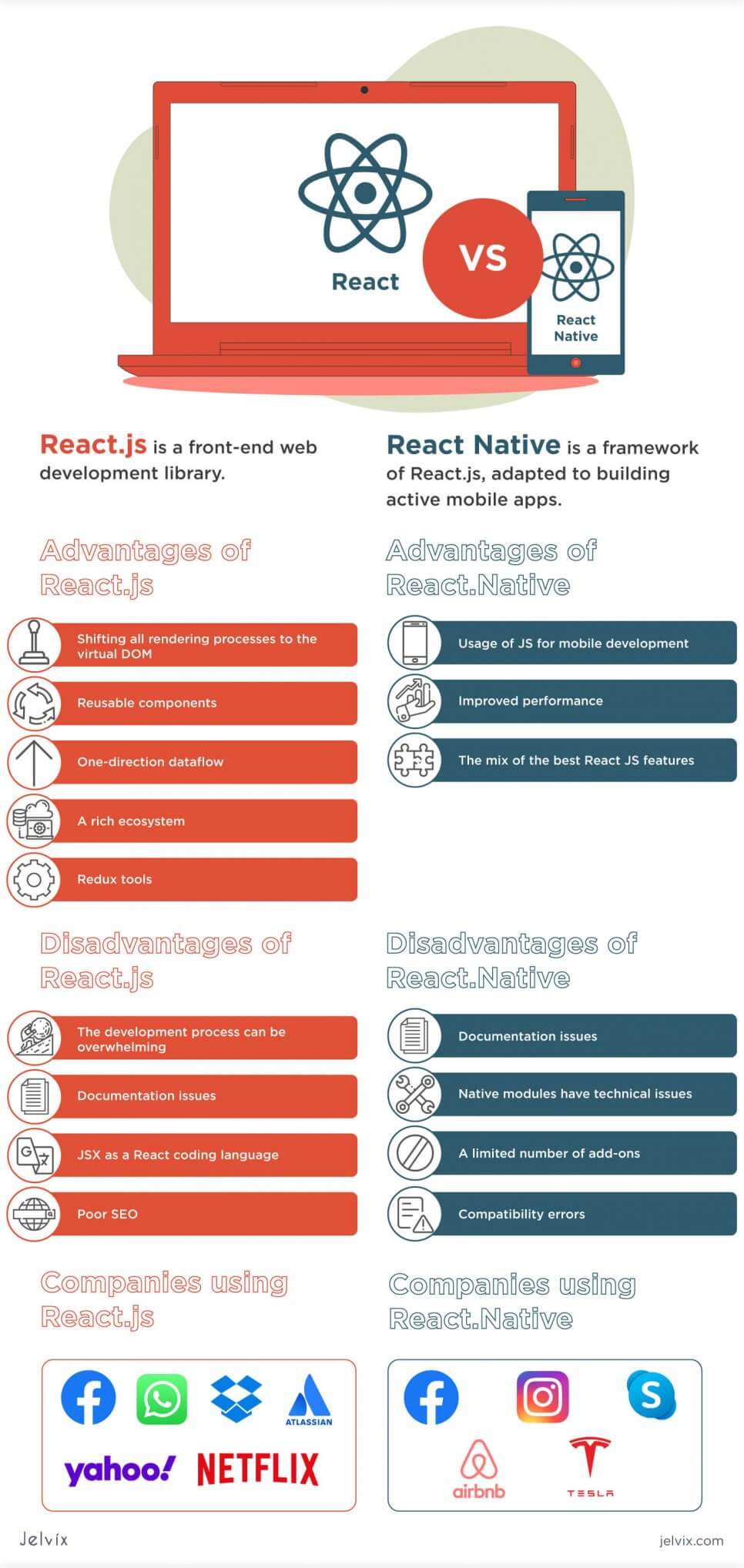
Advantages of React.js
If you are considering a mobile and web project, it’s worth taking a look at React.js and React Native as the main components of your stack. Both tools have multiple respective benefits, and most importantly, you’ll be operating in the united ecosystem throughout all of your systems.
React.js is one of the most popular JS development tools. It’s become a go-to choice for most front-end developers – and here are just a few React advantages to explain why.
1. Virtual DOM for faster development
The document-object model is responsible for updating the application after each new data input. All browsers are equipped with engines that convert HTML into DOM. Unfortunately, traditional DOMs are not efficient: the browser is continually updating the entire document to check if there haven’t been any changes – even if there is no input yet. As the web codebase grows, updating the entire DOM gets slower, and sooner than later, user experience takes a hit.
React’s team avoided this pitfall by shifting all rendering processes to the virtual DOM. The framework doesn’t engage the browser’s object model but makes a virtual copy, where all updates are uploaded, so the main DOM doesn’t get affected. React technology merely substitutes the modified section of the page, leaving the rest unchanged.
2. Reusable components
If you were to write a web app front-end without React.js merely with JS/HTML, you’d have to write new pieces of code for the same functionality constantly. Transporting the same feature to different pages would be problematic – you could generate unwanted dependencies and affect the rest of the functionality.
ReactJS is a library where all components are stored independently. When you are editing one feature, it’s seen as a standalone entity and doesn’t affect the others. You can simply copy-paste components without worrying about their effects on the entire system.
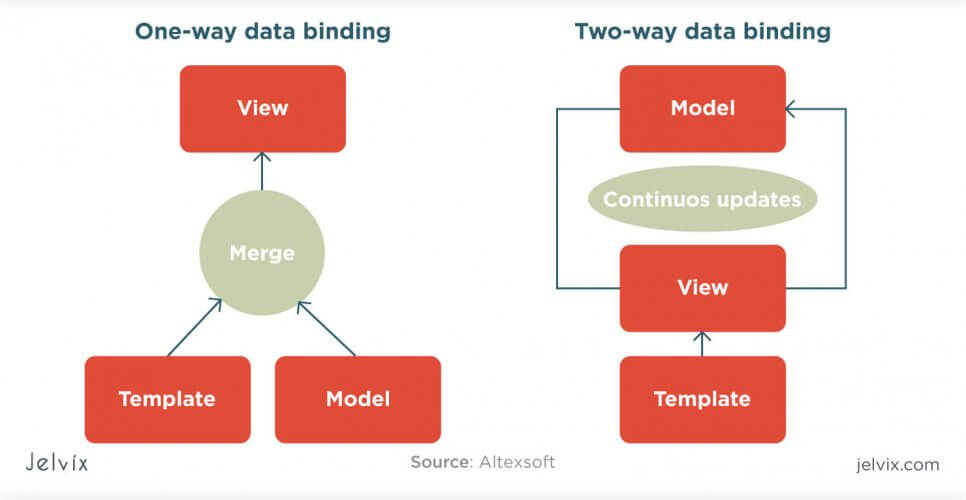
3. One-direction dataflow
Development becomes a lot more intuitive if there is a clear hierarchy that a codebase follows. React.js relies on downward data binding – changes in the upper layers of the architecture affect the lower ones, but not vice versa. If you edit the child components, it won’t affect parent code.
Developers can isolate the impact of their changes by allowing changes only for particular components. Unwanted updates will not affect the entire system.
4. Rich ecosystem
Being one of the first JavaScript libraries, React.js has gathered quite a crowd of followers since its release in 2013. The tool enjoys the support of both Facebook and its open-source community. Although React.js is free, it comes with a lot of add-ons and tons of helpful documentation. Today, React.Js community on GitHub has more than 111,000 stars and more than a thousand active contributors.
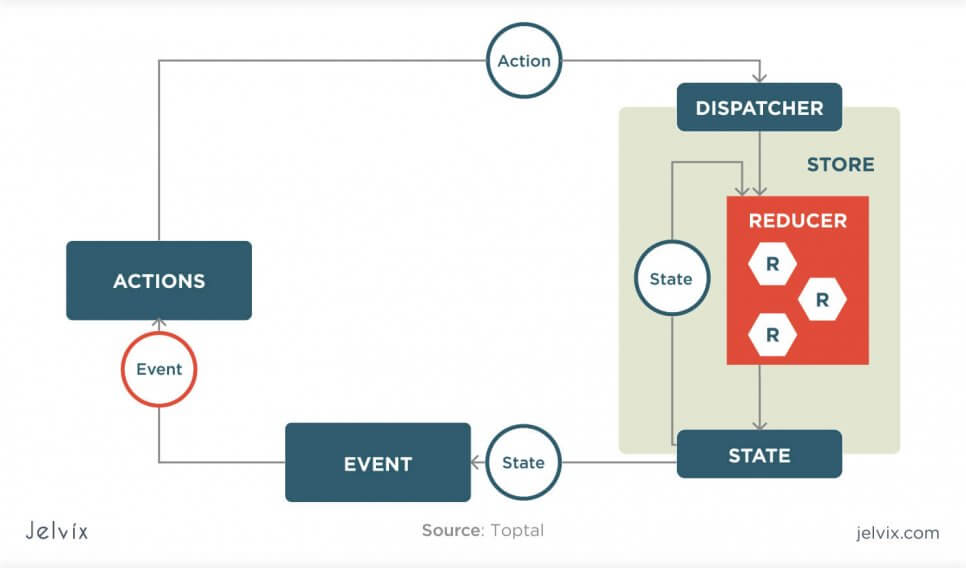
5. Redux tools
Redux allows keeping data models in single storage without callbacks and intermediaries. When the application grows, the hierarchy becomes more complex. Lower-layer components have to go through multiple approvals and redirects, which obviously slows down the performance speed.
Obviously, Redux is not tied to React. It’s often used with Vue and Angular, but React’s ecosystem contributed a lot to developing the technology. It fits perfectly with React’s structural principles and Dev tools.
Disadvantages of React js
Whether we want it or not, React.js has its downsides too. It’s not a perfect library – some tools rival React.js in performance speed, development simplicity, and flexibility. Let’s take a look at the main drawbacks and discuss the strategies for handling those.
1. The development process can be overwhelming
React.js speeds up the development process a lot by letting developers add components without describing them in detail. Under such circumstances, it’s easy to add unnecessary functionality, incorporating needless elements into the application. Also, since it’s not a framework, React.js doesn’t offer a pre-defined structure – the team is on their own when it comes to organizing elements.
2. Documentation issues
Over time, React’s rich ecosystem has contributed to a lack of unified documentation. As for now, React incorporates many other libraries and tools, all of which are supposed to improve the performance. However, there’s no detailed guidance on avoiding dependencies among these tools and structuring the process. React is growing at an incredibly fast pace, and official documentation simply can’t keep up. Still, when it comes to the core functionality, React.js offers quite a lot of educational resources.
3. JSX as a React coding language
JSX has a lot of performance and security benefits. Developers can safely combine JavaScript with HTML and build versatile websites. However, the need to learn JSX makes the React learning curve longer. Developers cannot start developing with only JS knowledge – they also need to master the additional syntax. Another problem is that React Native doesn’t use JSX, which makes React’s code not reusable for mobile development.
4. Poor SEO
If you are considering React.js for dynamic pages and single-page applications, keep in mind that you need to customize your content accordingly to Google’s guidelines. Adopting a dynamic JS code to index the machine’s requirements takes a lot of time. So, it’s a factor that you should definitely consider while making a project estimate.
Advantages of React Native
React Native is a revolutionary solution in mobile development because it uses a hybrid-like approach for native development. Normally, you’d have to write and maintain two separate codebases for iOS and Android and apply two tech stacks. React.js allows sharing the same codebase between the platforms, which is one of the main React Native pros. Features that require a higher level of responsiveness or are API-specific can be written separately, while generic functionality can be reused.
1. Usage of JS for mobile development
JavaScript is the most popular development language right now, and it still keeps growing – by far, more than 67% of developers use JavaScript. Recruiting a ReactJS developer is simpler than hiring separate teams for Kotlin and Swift.
With a React mobile development framework, you can stick to the same tech stack in web and mobile projects. We already mentioned that even development tools are the same – so developers will mostly be working in the same environment.
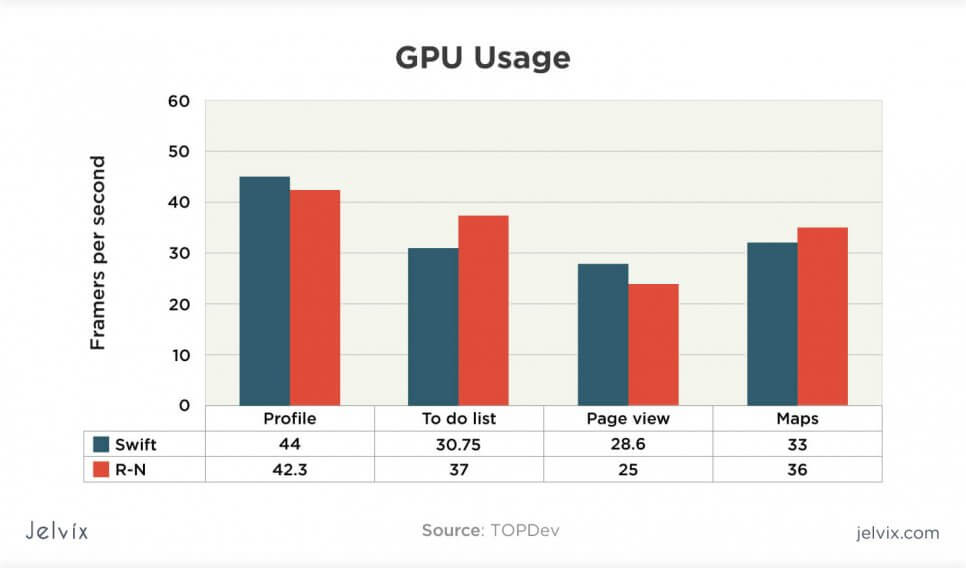
2. Improved performance
Typically, cross-platform frameworks don’t render code with platform-specific APIs, preferring generic mobile engines. However, the final experience cannot compare to the features that were built with OS-specific native tools.
React Native, on the other hand, is integrated with native instruments and React Native state components for iOS and Android development. Developers can separate their codebase into reusable and non-reusable fragments to save time, and yet, stay highly responsive. This is the approach chosen by Facebook’s development team: more than 87% of Facebook Ad manager is reused across React Android and iOS codebases, with 13% of it, specific to the OS, written with native components.
3. The mix of the best React JS features
If you have worked with ReactJS, you have multiple advantages in getting started with React Native, as opposed to someone new to the ecosystem. You are already familiar with DOM’s structure, development tools, key components. Sure, React.js uses JSX while Native doesn’t, but many features are preserved in their identical state, including the downward dataflow.
Disadvantages of React Native
React Native is a versatile tool for building mobile apps, but it’s still not a 100% native development solution. Because there’s a certain percentage of code reusability, developers need to understand that compatibility and responsiveness will still not be at their highest levels. On top of that, React Native inherited certain issues from React JS.
1. Documentation
The React Native ecosystem is relatively new, and it has grown fast over the last couple of years. Official teams can’t keep up with community-based innovations. Many things have to be learned by trial-and-error, simply because there are not enough official guides to all the add-ons.
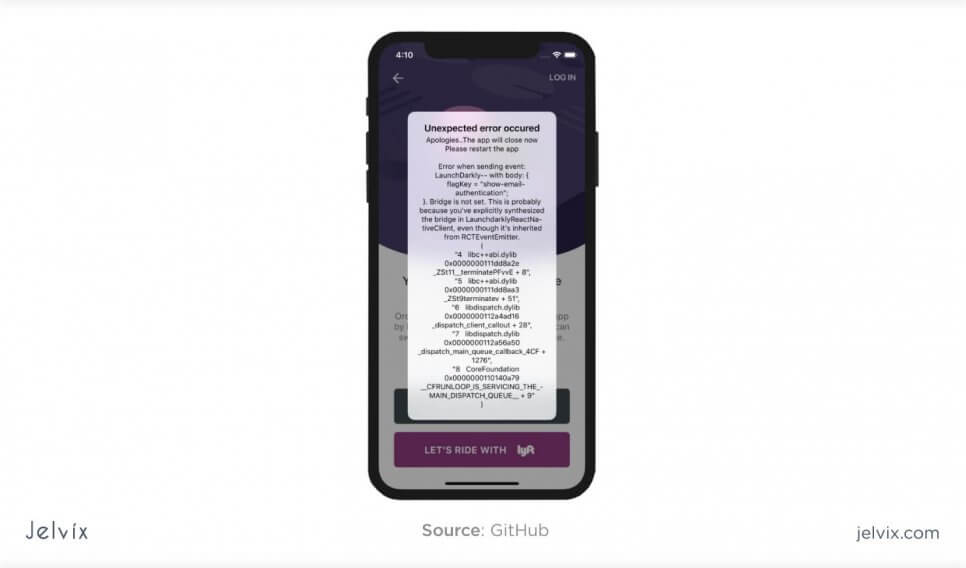
2. Native modules have technical issues
The possibility to use native models in a React Native codebase is overall great. Native APIs improve your app’s experience, deliver better performance, and higher responsiveness. However, there are downsides, too.
If you are actively adopting native modules, you will still need to hire Java and Objective-C developers – these are the languages in which native modules operate. If you have set out to optimize a big part of your functionality to an OS, you’ll need to expand your team’s expertise, which will increase both the development time and expenses. Generally, the more native features you want to incorporate, the less cost-efficient your project becomes.
3. A limited number of add-ons
Even if you have resources to hire additional native developers and start taking the “native” development approach, there’s only so much customization that can be accomplished with a React Native flow. The number of native modules is still lower than for Kotlin and Swift. It’s likely that a framework will need a few more years before it can accommodate the needs of fully native, highly responsive mobile apps.
4. Compatibility errors
Native’s cross-platform compatibility has its limits. If you are considering building an app that requires a highly responsive and dynamic interface (a mobile game, 3D assistant, or real-time platform), React Native might not provide desirable performance – the framework will still be slower than native tech stacks.
The most common compatibility errors, faced during React Native development, are navigation issues, loading failures, incompatible libraries, and add-ons. Open-source tools might not be integrating well with each other, leading to errors in React Native performance.
Conclusion
So, is React and React Native the same thing? Hopefully, by now, you can distinguish the differences between the two and understand the respective advantages and disadvantages. Let’s sum up the difference between ReactJS and React Native in a brief checklist.
- ReactJS is a front-end web development library; Native is a native mobile app development framework.
- A library gathers sets of components, but doesn’t offer a clear structure, whereas a framework provides the backbone of the application;
- ReactJS renders browser code on a virtual DOM; React Native uses native tools to render mobile applications (Java, Objective-C);
- In ReactJS, web apps are written with JSX – a combination of JS and HTML. React Native doesn’t use HMTL – it works as a native component.
- React JS uses CSS to style applications, develop animations, etc. React Native uses some CSS components (Flexbox, for one) but also offers its own custom APIs.
- Development tools, used by React Native and React JS, are usable in both tools. Developers can work on the web and mobile projects in the same ecosystem.
If you are considering building a mobile app for your web project, starting web app development from scratch, or choosing a mobile-first approach, consider choosing React Js and React Native as the two core components of your tech stack.
These tools allow companies to seamlessly shift from web to mobile development, work with universal developers who know both fields, and cut development costs. The development process is fast, cost-efficient, and delivers expected results. Both React Native and React Js are known to create high performing web and mobile apps, suited to small and big projects.
To get started with React JS and Native development, get in touch with our React developers. We will walk you through our examples, provide our view on the tech stack, and provide estimates for the project. Just let us know the basic project requirements and goals – and we’ll get back to you right away.
Need Help?
Ramp up your development resources to reach new business objectives.