The JavaScript world is filled with tools, libraries, and frameworks that make the developer’s work much easier and more comfortable. Yet, when there is a need to pick the most suitable one, the vast number of options leads to more confusion.The front-end framework you choose can be either an advantage or a significant drawback to your project in the long run. Thus, it is crucial to explore the pros and cons of each JS framework.
This article will provide you with an overview of three JS frameworks, Ember, Vue, and Angular. Since their popularity is growing fast among top developers, more and more specialists start wondering which one to choose. Let’s take a closer look at the comparison of these tools.
What is Vue.js framework?
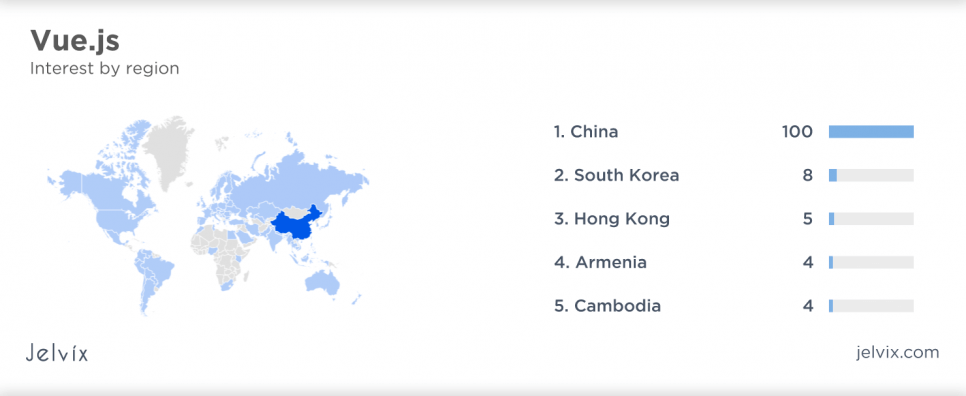
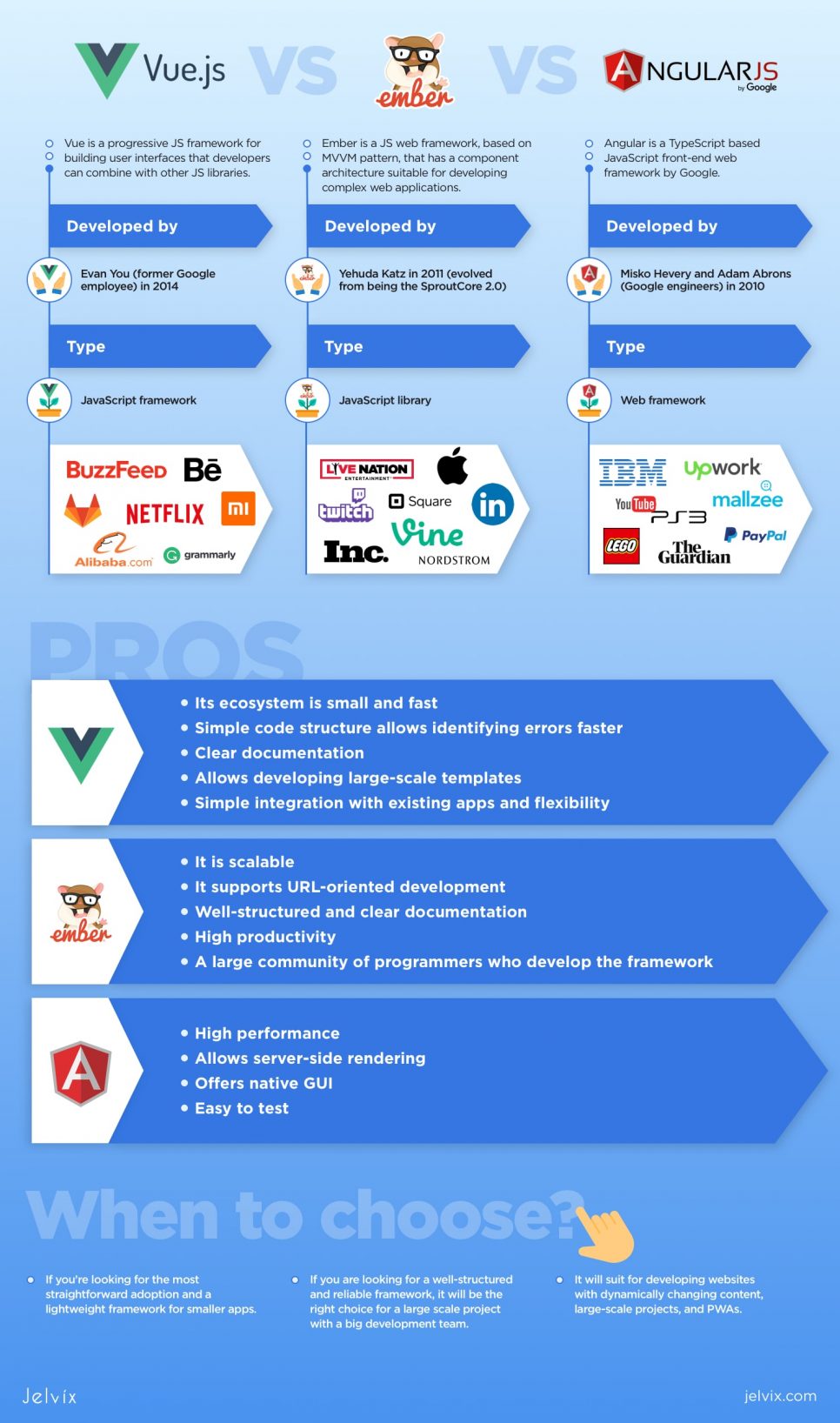
Vue was developed and first released in 2014 by Evan You and is widely used by companies based in China. The main advantage of this framework is its step-by-step implementation. VueJS has a comprehensive architecture that is easily applied in practice. Also, Vue-based apps can be combined with other complex solutions to create new projects.
So is Vue js a framework or a library?
Developers often think of Vue as just a library. But in fact, it is a framework that can be combined with other JS libraries. Probably, such a condescending attitude is caused by the fact that Vue happens to be the youngest existing framework. But as we proceed with our Vue.js comparison, we will reassure you that it is not any worse than others.
What is Vue.js used for?
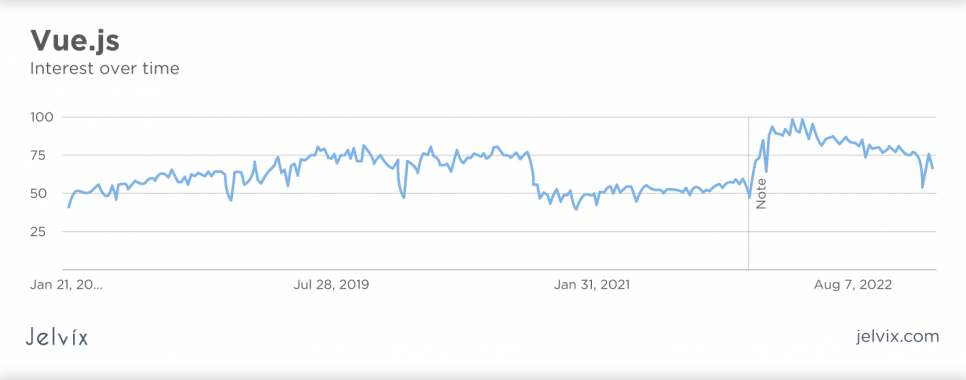
This framework is used by lots of famous companies like Alibaba, Buzzfeed, Gitlab, and many others. This tool has lots of advantages that make it so attractive to developers, and its popularity serves as proof that the Vue.js framework is worth all the attention.
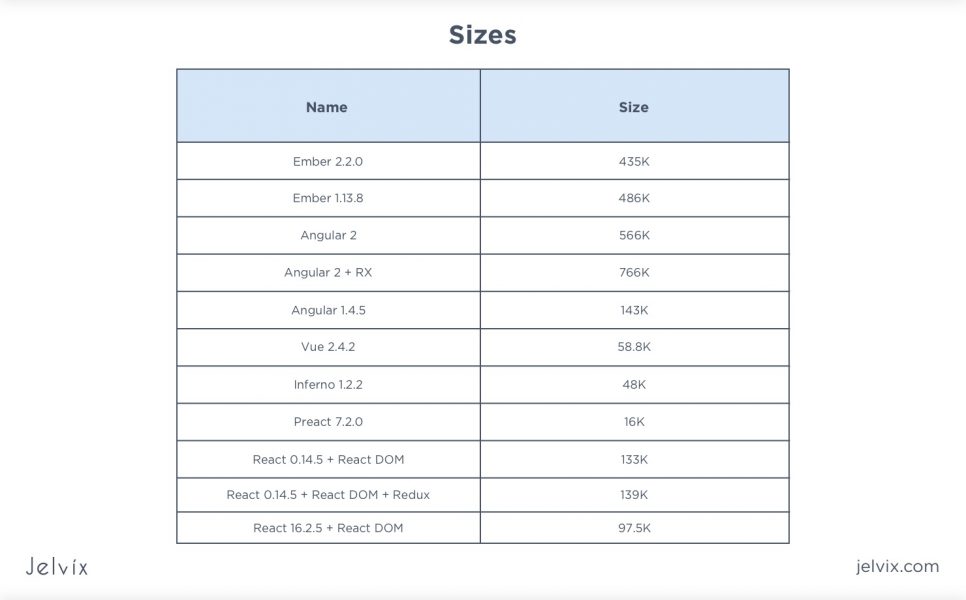
First of all, it is lightweight. If you compare Vue.js vs. Angular and Ember, you will see that Vue wins this round. Whatever you are using this framework for – significant challenges or personal smaller projects, its simplicity, in combination with the high Vue.js performance, will be a considerable benefit.
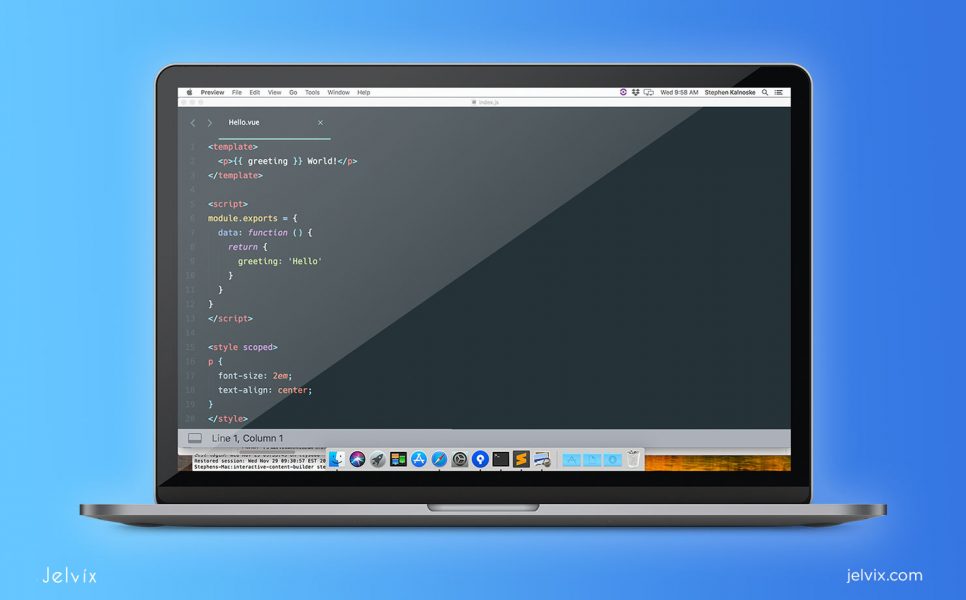
Moreover, opposing Vue vs. Ember 10, it’s quite easy to notice how way simpler the first framework is. A lot of developers mention its low complexity when switching to Vue after other tools. In its turn, Angular usually gets more complicated as the app becomes more and more advanced. But Vue remains pretty straightforward. You can see it checking the code.
Everything is utterly separate – the HTML template, stylesheet, and necessary methods. That’s why this framework is so easy to develop with – you get a better understanding of which piece of code you need to work on effortlessly. Thus, maintaining the codebase will be more comfortable by not making the code more complicated as it gets updated.
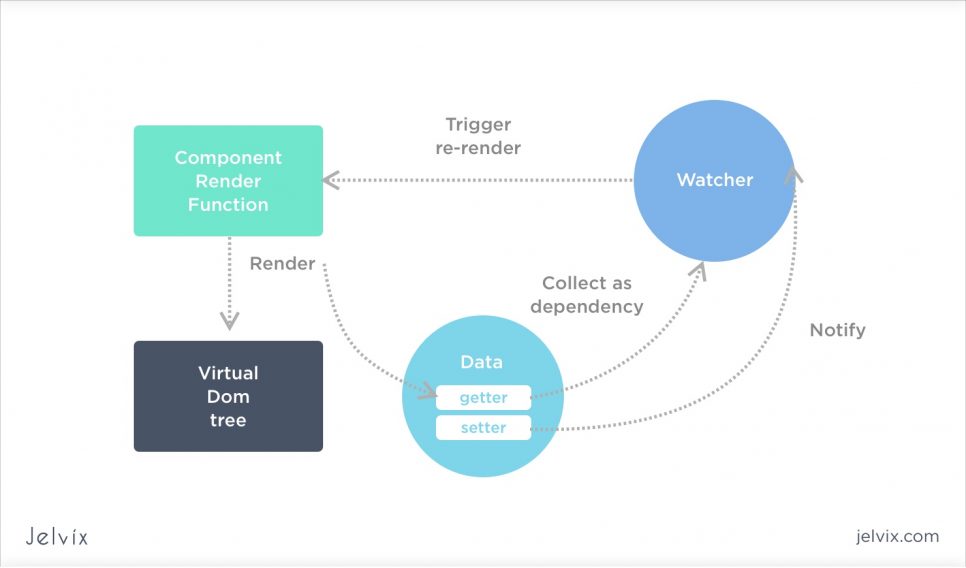
Another positive side of Vue is the implemented Virtual DOM that allows developers to manipulate and render the view. Using Virtual DOM makes it easier for the UI to offer better performance. Because Real DOM will not get rendered each time something changes. The developer can render only the differences between Real and Virtual DOMs.
There is one more significant advantage of Vue – it is easy to be adopted. This framework is using the same tag name as HTML does. Hence, it is way more effortless to just switch to Vue.js if you know HTML. And the modular structure of the framework makes it easier to understand all the moving parts.
Why is Vue good?
- Its ecosystem is small and fast;
- Simple code structure allows identifying errors faster;
- Clear documentation;
- Ability to develop large-scale templates;
- Simple integration with existing apps and flexibility.
However, there are still some drawbacks. Vue wants to switch between the development of apps with MVC architecture and applications based on state containers, which can be confusing for those who are looking for full-scale solutions. Another issue is that the core framework development depends on its creator. Even though there is a community, it’s not as large as, for instance, Ember’s.
It is a young framework. Therefore, the community is quite scarce so far. And taking Vue vs. Ember into comparison, you will see that the latter can offer way more support from its community. Moreover, since the framework has a Chinese origin, it is still more popular in Asia than in the Western world. That’s why a lot of information and discussions you will find will be in Chinese.
For now, using this framework for smaller scale or personal projects is definitely more reliable. Certainly, Vue seems somewhat ambitious but yet, quite perspective. Although VueJS is widely used in different projects, it is difficult to predict what will happen to the framework in the future.
Nowadays, there is no direct support of Vue.js by big enterprises. Therefore its development largely depends on the capabilities and enthusiasm of web developers. The good thing is that there is no sign that the architecture of Vue.js will not be able to adapt to any innovations. So we would expect it to become the primary framework for even large scale UI apps any time soon.
Cons of Vue:
- Small developers community;
- Too much flexibility.
What is Ember.js?
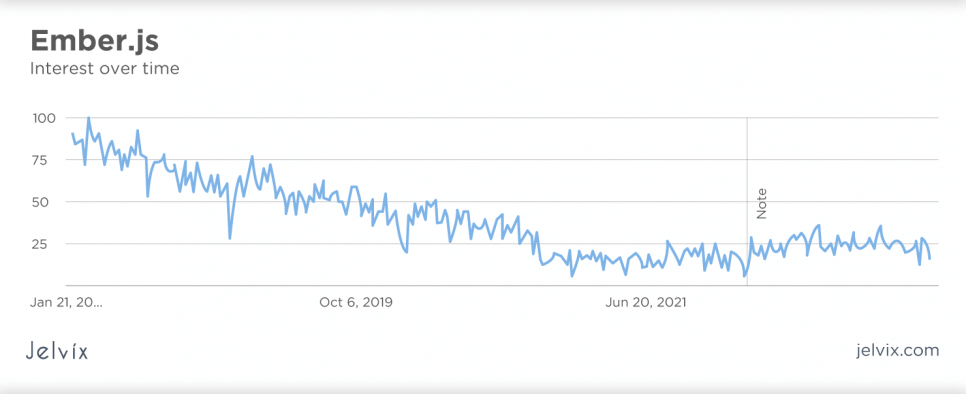
This framework has existed for years. Over time Ember.js has shown how capable its team is in maintaining the framework and integrating up-to-date standards into it. And even things change, the old developments remain in their places.
Some programmers contribute to the development of Ember the most. And they also get to deal with JavaScript standardization. Ember.js has made a more significant impact on JS over the past few years than other frameworks.
What is Ember.js used for?
Ember has a component architecture suitable for developing complex web applications. Since Ember is a strictly organized JS framework, you will be able to follow only specific flow while working with it.
Developers can execute only the features prescribed by the architecture of the framework. Ember.js provides an advanced control system for its platforms. Also, it has several tools for integration with new versions and detailed instructions for avoiding out-of-date APIs.
The main advantage of this framework is placing convention over configuration. Developers don’t have to provide detailed data for the various routes in the app.
Ember favors following naming conventions and creates the final code automatically. It also puts aside the cases where it couldn’t follow the conventions. Thus, comparing Ember.js vs. Vue.js, we can claim that Ember is more suitable for the development of large scale apps.
Also, its templating engine creates a fully-fledged templating mechanism with the Mustache engine lying in the core of it. It minimizes the total amount of code that needs to be written. The system relies only on text manipulation and doesn’t know about DOM. Thus, it builds the HTML document dynamically, giving a developer more freedom.
In general, Ember minimizes DOM and makes it possible to work with large ecosystems. Additionally, developers can use observers for value changing. That means that they need to render only the values. Ember boots quickly and is very stable. If developers master this framework, they can be very productive with creating sophisticated and high-quality applications.
Ember is quite popular and is used by giants like TED, Netflix, LinkedIn, Microsoft, and many others. Their experience shows that with the right and educated approach, this framework can serve you well.
The pros of using Ember:
- It is scalable;
- URL-oriented development support;
- Well-structured and clear documentation;
- High productivity;
- A large community of programmers who who are developing the framework.
However, the main disadvantage of Ember hides in its main advantage – i.e., in the strict and regulated structure of developed applications. Particular difficulties can also appear because there is no standard set of user interface elements, so you have to use third-party tools.
Since Ember.js does not regulate interaction with DOM, your project may get disconnected components, which might make the user interface difficult to navigate.
Also, matching Ember vs. Vue 50, it’s evident that it is less flexible than Vue.js. It’s hard to go outside the standard uses of Ember. Also, the object model implementation makes Ember very heavy, which results in freezes and low performance in the process of debugging. In comparison, Angular is much more lightweight, let alone Vue, that wins this race.
Ember is not suitable for smaller project since it can overcomplicate the app. Also, it is hard for new specialists to adopt this framework as the learning curve is steep. When it comes to the Ember testing process, it seems incomplete and somewhat vague.
The cons of using Ember:
- Slow rendering;
- Silent errors;
- Deep linking is not reliable;
- Lots of added layers.
What is Angular, and why Angular?
Our last fighter, Angular, is a TypeScript-based JavaScript framework by Google. It was released in 2010, with its latest version – Angular 15.0.0 – appearing in November 2022. Overall, Angular with versions 2 and above has become way better than it used to be. The update removed all the unnecessary complexities making the framework easier to learn.
Some might say that Angular’s performance is on the lower side. However, it’s only fair for the first version, as its performance now does prove to be quite high. The framework adopted the practice popularized by React – one-way data flow and immutable data. Hence, Angular will only update the data changes once. And each change detection makes a quick check of the object’s reference instead of checking all its values.
Another positive aspect of Angular is the opportunity to render on the server. It speeds up the loading of the initial page and improves both the performance and SEO of the app in general. All in all, comparing the performance of Angular vs. Vue.js, you will see that there is not much difference. Both frameworks are fast and have very similar metrics on benchmarks.
Angular can also brag about the apps built with it – from the well-known PayPal, Gmail (obviously), Mallzee to lots of other apps and websites. Angular offers a clearly defined framework that allows developers to work in one style and flow. So, if you are a fan of TypeScript, this tool would be a great choice.
The pros of using Angular:
- High performance
- Server-side rendering
- Native GUI
- Ease in testing
There’s not much to discuss when it comes to the downsides of Angular. Besides being a bit heavier than Vue, it is less flexible, merely due to the documentation being quite incomplete. The framework is still under development, and lots of parts are continually being changed.
This is one of the main reasons why it is not that easy to find any consistent information on Angular for learning. Most of the tutorials and guides you will find are outdated and relevant only for previous versions. Thus, the learning process of Angular can get somewhere far from effortless. You will likely spend a lot of time just trying to find the information you need.
The cons of using Angular:
- Steep learning curve
- Difficulty in finding relevant guides
- Continuous development of the framework
Vue vs. Ember vs. Angular: Which is the best JS framework?
Trying to choose the framework for your project, you will be comparing them for sure. By doing that, you will realize that Vue combines the most outstanding features of other libraries and frameworks while still getting constant updates. If you have an old web application that needs a more modern engine, the Vue.js framework will be your best choice.
Although Vue does not have a ready-to-use standard library of interface elements, many separate Vue-based frameworks might meet your needs while also being combined with other JavaScript libraries.
Angular doesn’t differ much from Vue. It is a bit heavier, but the difference is not significant. It offers the same high performance, yet giving developers less freedom and pretty much forcing them to do everything the Angular way. But a lot of specialists prefer to have strict guidelines and focus on work instead of trying to figure out ways to implement the needed features.
Ember.js will be the perfect choice if you are looking for a well-structured and reliable framework. It will be great for projects where there is a big development team, and everyone needs to understand the written code and contribute to the project as a team.
With Ember, you will always have up-to-date technologies and no need to worry that the chosen platform will ever be out of use or will change significantly.
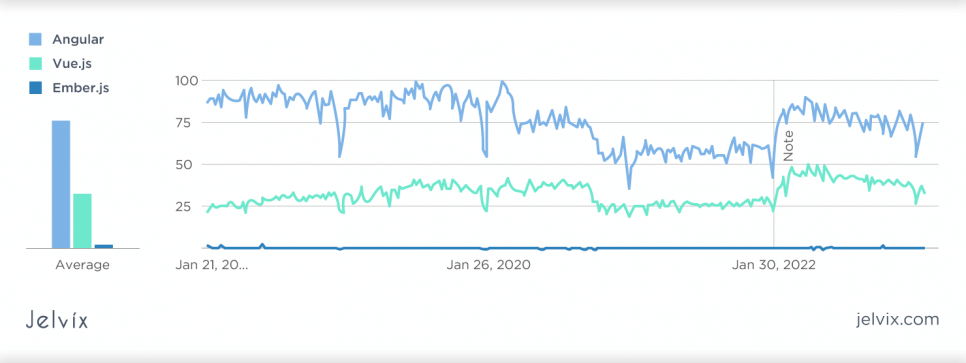
Vue vs. Ember vs. Angular is a tough comparison because all three frameworks are being developed very fast right now. All of them have an expanding community of programmers who are working on their improvements. However, Ember still wins here. Its community will be of most use for you compared to Vue’s, which is mostly Chinese, and Angular’s, where sharing knowledge is difficult due to constant changes in the framework itself.
When you analyze any framework, the first thing you have to consider is the framework’s ecosystem and structure. For instance, Vue supports different types of syntax and is deemed more convenient for writing code while also being SEO-friendly. But we all know that too much freedom can sometimes cause more confusion.
In its turn, Ember allows developing applications much faster as it is a full-stack framework for frontend development. However, Ember is too complex to implement small projects. Angular is the one offering TypeScript only. But if you prefer working with it, you can stick to this framework, especially if working with defined frameworks and strict rules is your thing.
Thus, should it be Vue or Ember, or even Angular? There is no right answer. After all, it is just a matter of the project you are working on and the needs you have.
Find out why we consider React JS faster than Angular.
Vue vs. Ember vs. Angular: Summary
It is quite tough, if not impossible, to say that a particular framework is good or bad. Everything depends on your needs and requirements for the final product. Our Vue vs. Ember vs. Angular comparison shows that all three frameworks are getting more and more popular for several reasons.
To begin with, they all make web development more comfortable and faster. So, in case you are still hesitating about the choice of the framework which will fit you best, turn to professionals for a qualified opinion.
The article takes a closer look at three JavaScript frameworks: Vue.js, Ember.js, and Angular. These frameworks have become very popular over the last two years, and now they are even competing with React – the titan among frameworks.
Vue was first released in 2014, and its development has moved forward considerably. It has a flexible architecture, server-side rendering, and debugging tools. Although it still requires significant improvements, for now, this framework combines the best features of other frameworks. The same goes for Angular that has been released quite recently if we’re considering the last version.
If you compare Ember to Vue and Angular, numerous differences make it difficult to tell which one is better or worse. All three of them have certain advantages and disadvantages. Therefore, it is essential to explore the main features before starting application development. Evaluate all the pros and cons carefully and choose the most suitable framework according to your needs and requirements.
If we attempt to foretell the future, heavy and quite outdated Ember is likely to take a step back. Vue can replace it once the framework reaches the capacities Ember already has. As for Angular, this framework also can be very compelling, especially for large scale projects.
The bottom line is that if you’re looking for the most straightforward adoption and a lightweight framework for smaller apps, Vue is your go-to solution. Developers who like working with TypeScript and clearly defined framework will like Angular. And if your app is large-scale, you should stick to Ember.
This way or another, it’s always a good idea to trust the experience of senior developers. And if you’re struggling with choosing the framework for your project, you’re most welcome to contact us. We are eager to take a look at your ideas and help you out both by selecting the tool and working towards your goals.
Need a qualified team of developers?
Boost your business capacity with the dedicated development team.