Are there any great IDEs for JavaScript?
There are a lot of them! There are substantial expensive IDEs with powerful features, and there are free ones. There are code editors with and without IDE-like functionality.
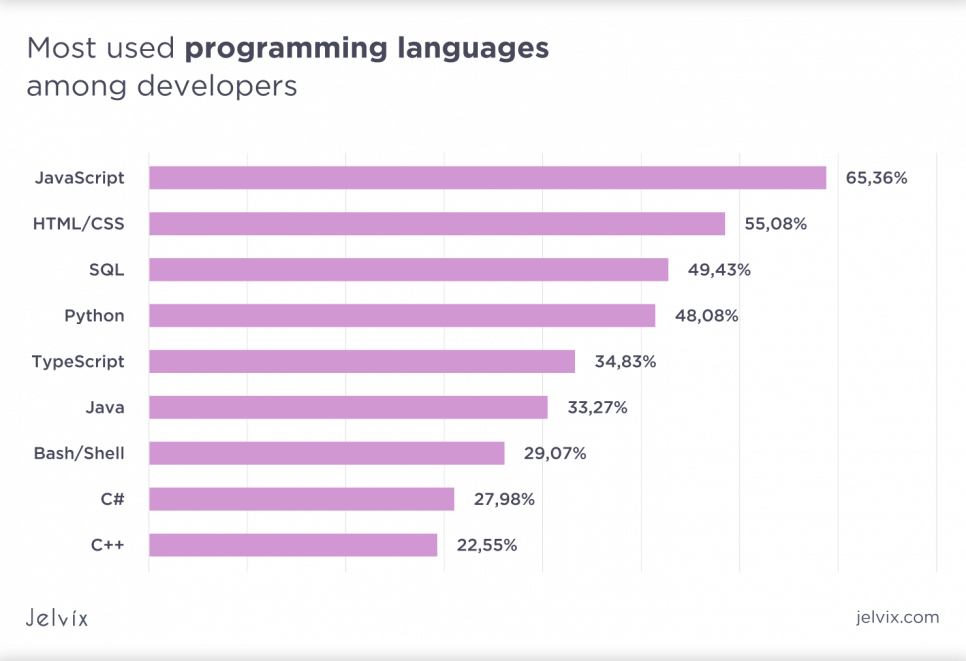
JavaScript is widely used for frontend development nowadays. Being one of the most popular technologies, it gets quite a lot of attention from developers. Technologies like Native Script and progressive web applications help reduce development costs. We have covered progressive apps in detail in our recent article.
So just like any well-designed programming language, JavaScript has many tools specially built for it. Those include JavaScript text editors and IDEs. However, as there are so many of them, how can you choose the right one? So the simple answer is – you can’t. It depends on someone’s preferences and the project’s specifications.
What is the best IDE for JavaScript? What to choose?
Quite frankly, we don’t think one can come up with the best JavaScript IDE. So we’ve decided to provide you with our pick. Just have a look and decide which one you would choose. Having the right tool for the right job is essential. User competence, set of features, and personal preferences should come into consideration first.
Do you develop solo or need a good JavaScript IDE for a large work environment? Do you like to keep it spartan and minimalist, or try to personalize your tool to a tee for comfort and utility? Do you need a ton of packages and a beast-machine to do the big project?
Do you need something to develop websites on your laptop, or maybe you need an editor to go through the code on your phone quickly? Thankfully the market is full of solutions.
In this article, we attempt to answer the question: Which is the best JS IDE for your intended use and style of coding.
What is an IDE?
An IDE (Integrated Development Environment) is an environment that helps with app development. Most of the time, it is used for code editing, debugging, and automation.
The IDEs are created to simplify the developer’s work. It is a single environment where all the work can be done. The use of IDEs became possible with the introduction of consoles and terminals. Before that, such software would have been impossible to create technically.
IDEs are very useful for large work environments as they allow many people to work simultaneously on the same project. Some of them even allow multiple people to work on the same piece of code at the same time. Add to this a great UI to navigate and manage the code of massive projects.
Top JavaScript IDEs provide great tools to automate code writing, testing, and debugging. So it saves cost, which is suitable for businesses big and small. Time is money, and money saved is money made.
What is the difference between IDEs and editors?
The main difference between IDEs and JavaScript editors is that the later one doesn’t have rich debugging features. Also, IDEs support various ALM systems like Git or GitHub. However, since most code editors have support for those systems, there’s no longer a big difference in that regard.
So in many ways, IDEs for JavaScript development are excellent. They speed up the development process and make it more efficient. Also, their ability to test things instantaneously brings numerous advantages. However, despite that, code editors are still popular because many of them you can get for free. They are also lighter quicker and less resource-hungry so that they can be used on laptops and smartphones.
Moreover, to make things more confusing, part of IDE functionality is getting introduced to code editors. It turns them from spiced up notepads (they were 10 years ago) into IDE-like platforms.
The best JavaScript IDEs that might be worth your attention
Below we provide a list of the top available IDEs for JavaScript. We explain here their main strengths and drawbacks that can make a choice easier for you.
1. Visual Studio: an industry-standard software
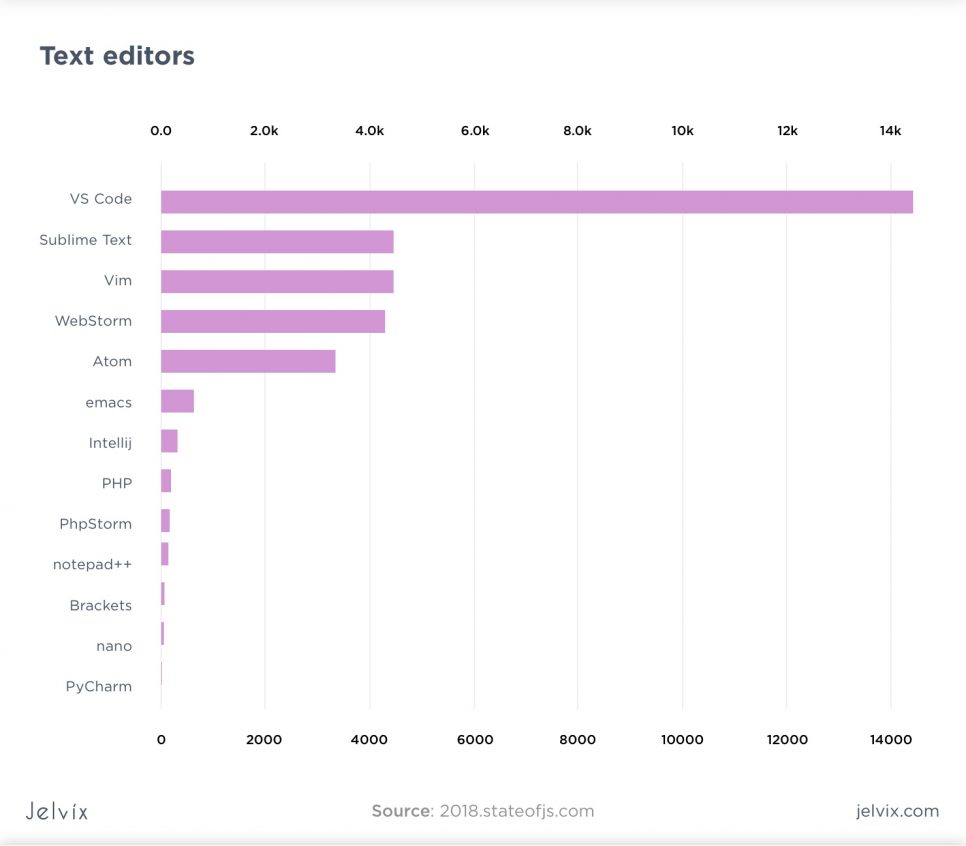
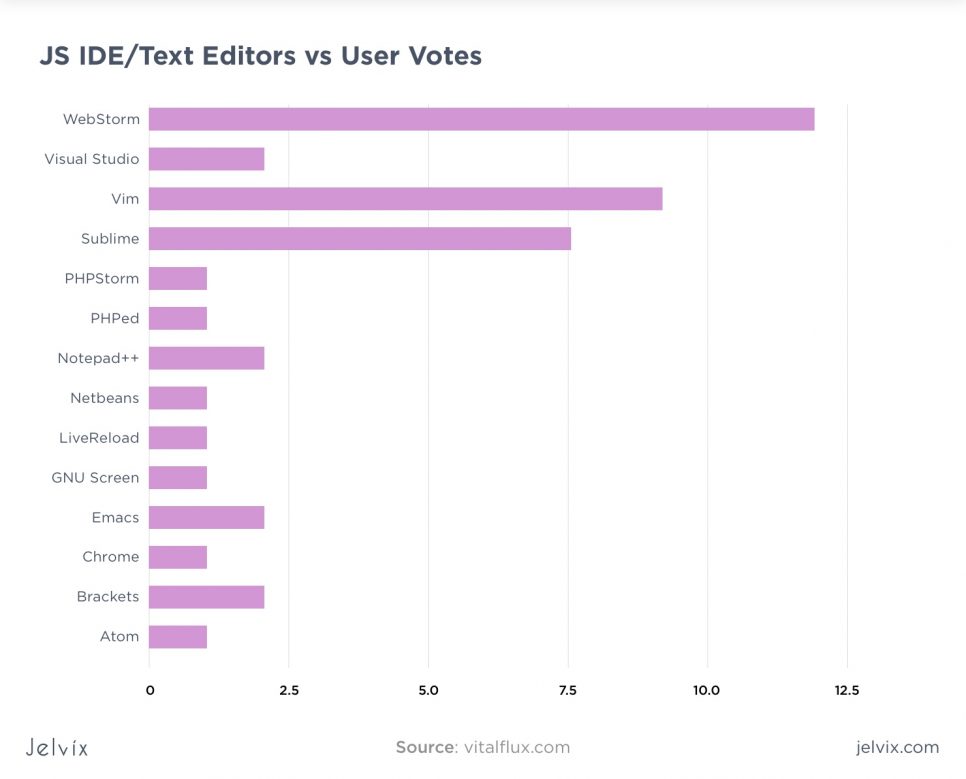
Arguably, one of the best IDE for frontend development is Microsoft Visual Studio. It also has a very popular free open source derivative Visual Studio Code, which can be considered a lite version. However, don’t let this cliche fool you – it’s a powerful JavaScript editor in its own right. The research, conducted by the State of JS, indicates that this was the most widely used text editor in 2018.
Followed by VS Code, SublimeText, Vim, WebStorm, and Atom, it has over 14k users out of 20k survey participants. Apart from JS, it supports 30 programming languages such as Ruby, Python, C#, etc. If you are interested in Ruby development, we have this article for you.
Microsoft visual studio is a powerful IDE that is very resource-intensive and mainly used for serious software development in C, C++, .NET, and C#. It has excellent features like simultaneous editing planning and scaffolding. It spots industries best Code Intel and has inbuilt debuggers. In other words, it is a proper industry-grade IDE.
However, for applications like JavaScript, it is excessive to say the list, that is why its little brother exists.
2. Visual Studio Code. A free version: lighter on the features; high in value
Visual Studio Code has neither a full work environment nor many work planning features. However, it is lighter and more customizable. Also, It does not require a powerful desktop to run it. It has a similar IntelliSense feature. It already has integrated Git-support, so one can quickly run pull, push, and commit operations directly from the application.
This editor has a first-class debugger, which comes in very handy when dealing with Node.js and JS-based applications in general. The application starts in the debug mode that can also be activated at any time. The debugger also has some distinctive features as call steak, setting breakpoints and watch variables.
It is widely used and has a dedicated community. This cross-platform has an integrated terminal and, despite being light, still takes a decent time to load a project. Especially if you try comparing it to Bash or PowerShell performance. Like Microsoft, it has some buggy updates, so it’s better to exercise caution when updating it.
Lastly, UI is very customizable, and the editor has many themes, which is essential. If you are looking for the best free IDE for HTML, CSS, JavaScript for big and intricate projects, Visual studio code might be the right choice for you.
3. Webstorm. A premium JavaScript development environment
Webstorm is another excellent option when you need to develop something in JavaScript. It is made by a well known IDE developer JetBrains and is offered alongside other products, specialized for languages different than JavaScript.
This software is not free, and the price starts from 59 euros per year for an individual user and 129 euros per year for companies. However, don’t skip it because of a paywall yet. This software might be worth it, after all. Not in the least for its exceptional JavaScript IDE debugger functionality.
There are also discounts and free licenses for educational establishments and non-profit organizations. Webstorm is one of the best supported and updated offerings on the market at the moment. So new and vital features usually make its way to the Webstorm first. For instance, it was the only IDE with JSX support when it first came out in 2015.
It has functional integration with GitHub and other VCSs. It is a JavaScript and Typescript IDE at heart. It has excellent support for Cordova, Ionic, React, React Native, Angular, Node.js, Vue.js, and other popular JavaScript frameworks. By the way, we have already covered Vue.js in greater detail here. It also has necessary syntax support for over 20 other languages for the projects that include bits of code written in other languages.
Webstorm has many great features. For instance, on-the-go editing, refactoring, excellent navigation, and code completion. Many consider Webstorm’s auto debugging and code testing functionality best on the market. Webstorm also has an excellent smart template functionality.
Last but not least, it has a decent UI customization and themes. Yes, it is a seemingly unimportant feature if compared to other features. However, a software developer spends most of his life staring at the code in the editor, and there is nothing wrong with making his life more comfortable.
The IDE is customizable and allows you to keep the history of any changes done. So, you can go back and review the code at any time. It’s probably the best IDE for frontend development available at the moment.
4. Atom. A strong contender for the best free JavaScript IDE
Atom is an IDE built by GitHub and has a great deal of support from Facebook. It’s a simplistic yet mighty text editor. It’s free, open-source, and has the best GitHub integration. Atom has capabilities for easy editing and project browsing in one single window.
By default, the application has a right but somewhat excessive built-in package. Also, it is advised to remove unnecessary components to reduce slowdowns. Atom is good at its intended purpose – running big complicated projects that can utilize all of its modular features.
However, there is also a downside to it. Atom is resource-hungry and can be slow even on powerful machines, especially, if the packages are not appropriately managed.
You can download a lot of packages and templates for Atom, change them or make your own. The application is extremely customizable, which is both good and bad. It can be hard to set it up the way you need it, especially for a beginner. However, after you do a proper project set up, it helps the work immensely. It has the best UI customization features, and you can make it look the way you want.
After Microsoft’s acquisition of GitHub, many people were concerned about the future of Atom. After all, it directly competes with Visual Studio Code! However, there is no indication that the Atom has suffered from it as of now.
Atom also lacks user support and help section, increasing a barrier to entry. It has a real-time collab feature, which is excellent for such a powerful tool and is even better if you take into account that it is free. It makes it a unique proposition on the market.
At the moment, Atom looks like a strong contender for the best IDE for frontend development title.
5. Brackets. An Adobe JavaScript IDE for free. Impossible!
Brackets is a free JavaScript editor from Adobe. Surprisingly, Adobe is known for premium pretty software for creative professions. Well, it’s not as surprising if you consider that web development becomes less technical and more creative.
Brackets has been created by developers who know web design and frontend profoundly. This editor is light and quick. It has an excellently intuitive interface, so it is suitable for beginners. Beginners also don’t need a vast set of features that other IDEs provide. It is a perfect tool for web developers who prefer to code casually.
Brackets has focused on making visual tools and outstanding preprocessor support. Another advantage is that this software allows working on the code without opening multiple windows. UI is customizable to a certain degree but, overall, slick and intuitive. However, that’s what expected from Adobe products now.
By the way, Brackets supports syntax highlighting for an impressive list of languages and the most popular frameworks. However, some advanced features are only available for HTML, JavaScript, and CSS.
Speaking of Live Preview, this is the most critical feature for this software. It allows seeing a result in a browser live while you edit, which is very useful in frontend.
6. Komodo IDE. Another one of the top JavaScript IDEs
Komodo IDE Is a relatively minimalistic and quick IDE for multilingual use. It has a full set of IDE functionality, like debugging, unit testing, and custom workspaces. Komodo has syntax correction for most coding languages and a live preview, which are welcome features for the frontend development.
Unfortunately, its Code Intel only works with Python, PHP, Perl, Tcl, Go, Ruby, Node.js, JavaScript, HTML, and CSS. Code Intel for C++ is also there, in a limited capacity. Another downside is pricing. It can range from $7 a month for personal use to $490 a month for an enterprise. However, if you need a multilingual work environment, that might be an option for you.
The software comes with a 21-day free trial to make sure that’s what you need. Nevertheless, with the vast number of features, Komodo can contend for the best editor for JavaScript.
7. Komodo Edit. Free text editor based on Komodo IDE
Komodo Edit is a simplified open-source version of a paid Komodo IDE. It lacks some of the features of its paid version, like multilingual code intelligence, complex workplace integration, live preview, interactive shells, code refactoring, dependency detector, unit testing, and some others.
However, it still retains multiple selection feature, Comando navigation, Kopy.io pastebin, project manager, and multilingual syntax highlighting.
Overall a bit light on the features however, it’s an accessible toolkit for multilingual development. You can certainly do worse on the market for editors with polyglot syntax highlight. Its simplicity and ease of use come free of charge, making it very appealing. It is a good option to start learning its bigger brother, or for casual coding.
8. Sublime Text. Freemium entry into the text editor market
Sublime Text is a powerful and ergonomically convenient multilingual text editor. It is a freemium software. You don’t have to buy it, but it will pester you if you don’t. And you should support the developer, really.
Its multi-cursor and multi-select features are loved by many programmers, as it allows for editing code in multiple places at once. However, it is considered to be strange and hard to get used to by others. It’s a matter of perspective.
Sublime Text also supports a lot of features useful for writing JavaScript. There are IntelliSense packages for JS as well. By the way, it has a decent Github integration. It is also relatively light and fast.
It is highly customizable, looks department included. Where it is lacking is in work environment features. The verdict is – a JavaScript editor of choice for a freelancer or a smaller work environment. A little less appealing to bigger companies.
9. Eclipse. An IDE with a good work environment feature
Although Eclipse is mostly known for being a prominent Java IDE, it’s also commonly used for JavaScript development. However, in order to be able to utilize JavaScript code in Eclipse, special plugins need to be installed. But once you get those plugins installed, you will ultimately find Eclipse very rewarding.
Eclipse team has recently put a lot of effort into making the platform as JavaScript-friendly as possible. As so, it supports open-source solutions like Docker UI and Docker CLI.
10. Light Table. Powerful BOT-engines and keymaps
It is an open-source development environment for JavaScript projects. The IDE was developed by the MIT team and funded via Kickstarter, collecting more than $300,000. LightTable provides feedback and code execution, assisting developers in quick abstraction creation.
The main features of the IDE include Behavior-Object Tag engines and customizable keymaps. A user can set a value for a code tracking system and monitor code quality in real-time.
Light Table allows several users to work in the environment simultaneously, editing the same code file. The interface includes a command pane, file tree, and the navigation pane. Additionally, the environment doesn’t require users to print the console – instead, they can check the code real-time, line by line.
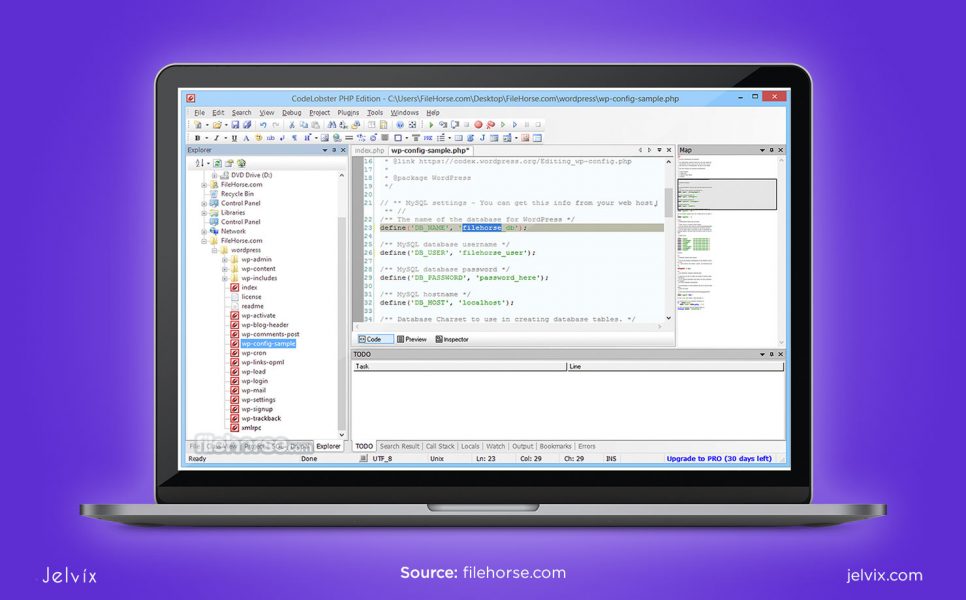
11. Codelobster. IDE for JavaScript and PHP development
Although this development environment is best known to assist in PHP development, it’s also quite popular among JavaScript developers. The solution currently supports JavaScript, PHP, HTML, and CSS. This versatility makes the software one of the most fitting solutions for web development. It’s also a nice solution for teams that use both PHP and JavaScript in their development processes.
Additionally, Codelobster supports dozens of plugins that allow it to support Joomla, Drupal, JQuery, WordPress, Yii, and others. The IDE has a 30-day free trial version; paid memberships are divided into two categories – “Lite”, with limited upgrades, and “Professional” – the most functional version that provides full access to all features.
The software provides automated auto-completion and syntax checking and highlighting. The software supports single-user and multi-user versions, although, for team support, members need to acquire the paid subscription.
The development environment is supported by Windows, Mac, and Linux, and has 10 multilingual interfaces.
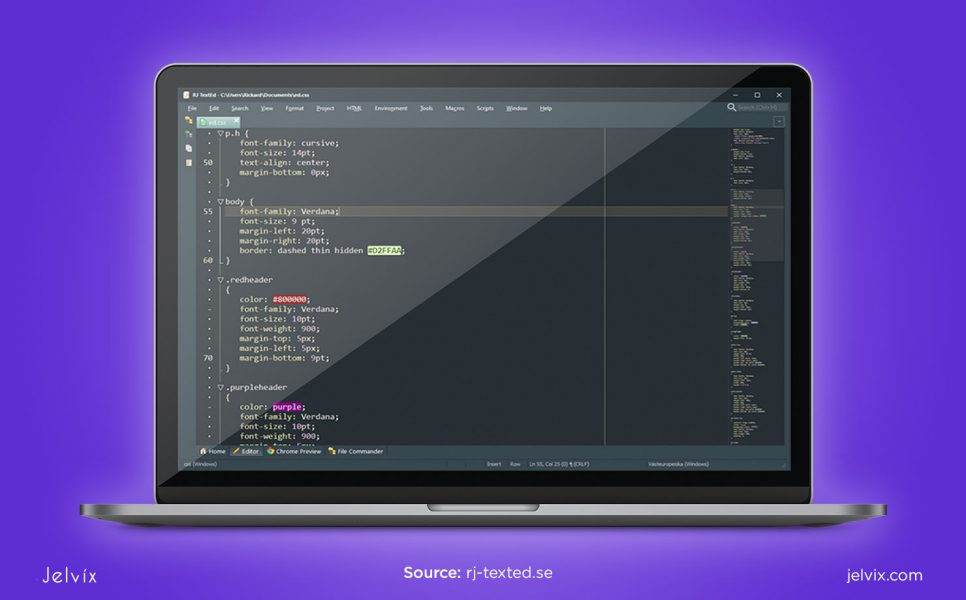
12. RJ TextEd. A go-to option for web development
This JS IDE is known as a universal web development environment, as it supports not only JavaScript but also HTML, CSS, PHP, and ASP. IDE provides smooth autocompletion, Unicode integration, code folding, sorting, and column interface mode. Interface settings allow choosing between multi-edit and multi-select modes, turn on annotation bars, and advanced sorting.
The IDE highlights syntax in LESS, SASS, and CSS, and includes an advanced color editor with dozens of formats. You can explore other built-in tools too, most developers’ favorites are code explorer, file explorer, and project manager.
RJ TextEd supports binary and ASCII files, as well as SFTP and FTP synchronization clients. It’s a versatile environment with HTML repair, validation, and format, and rich customization options – here, you have a chart map, color picker, and syntax editor.
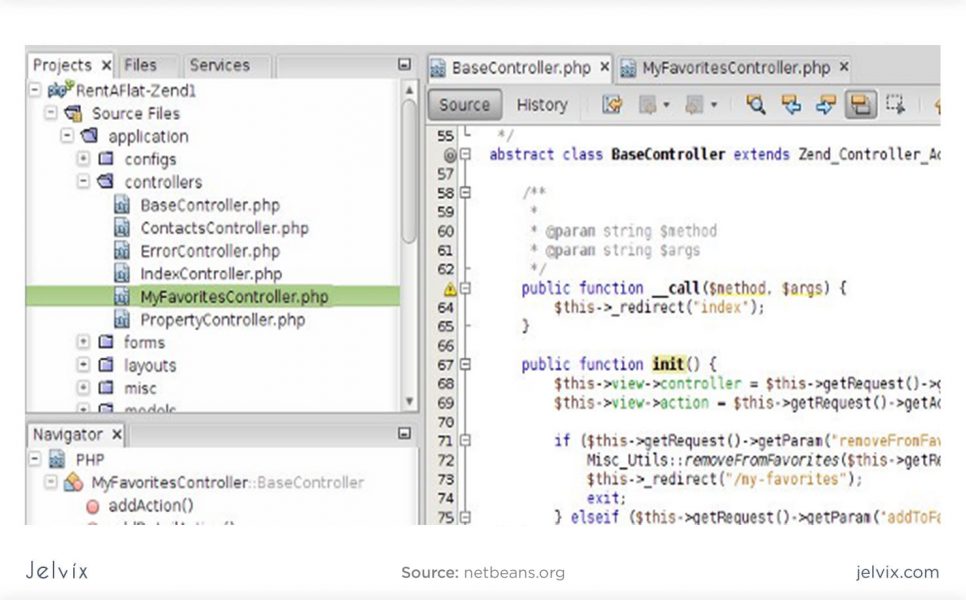
13. NetBeans. A powerful code monitoring tool
NetBeans is a versatile IDE for web, mobile, and desktop development that supports HTML, JavaScript, PHP, C, and C++. This IDE is best known for powerful code monitoring and editing features, earning it the reputation of one of the best JS editors on the market. NetBeans supports Knockout and Node.js, making it a top choice for backend development.
The main features of the IDE are code editor, debugger, syntax highlights, and project management tool. The main features are functionality management, user settings customization, Visual Library integration, storage monitoring, and step-by-step dialog support.
The IDE has multiple translated interface, including English, Chinese, Russian, Portuguese, and other languages.
14. CodeLite. An open-source IDE for JS, C, C++, and PHP
CodeLite is an open-source development environment that supports JavaScript, PHP, C++, and C. The IDE is compatible with Windows, Mac, and Linux. The environment is integrated with Open Source compilers like GBD, MinGW, and FreeBSD.
The functionality of CodeLite is based on refactoring and code completion features, project management add-ons, syntax highlighting, and source browsing. Also, IDE allows UnitTest+++ integration, subversion and scope integration, and a source code editor.
The development team regularly updates the platform via its GitHub repository. CodeLite was translated into several languages, and new versions are constantly being added by the community.
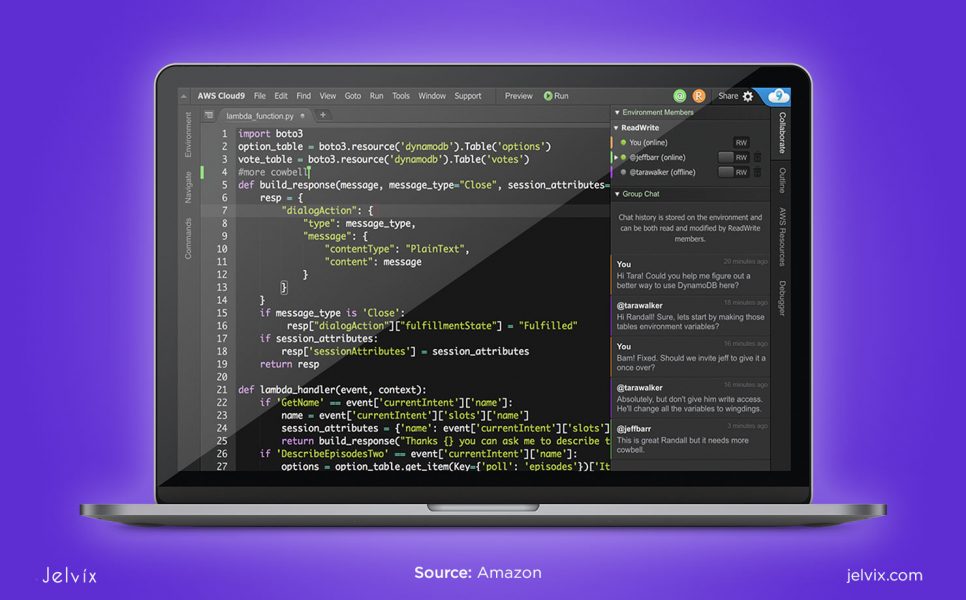
15. AWS Cloud9. Cloud-based JavaScript IDE for web development
AWS Cloud9 is written specifically for JavaScript, but it also supports Perl, C, C++, PHP, Perl, Python, Ruby, and Node.js. This versatility makes it effectively one of the best IDE for JavaScript app development up to date.
To get access to the IDE, developers should have an AWS account. Each user receives access to the MPM-terminal and simultaneous code editor with a team version. The software supports syntax refactoring, highlighting, and reformatting via CSS Lint, JS Beautify. The IDE also supports presets for Vim, Emacs, Sublime Text.
Also, the platform is compatible with GitHub, Mercurial, and BitBucket, and other version control systems. The code can be deployed directly from the platform to Microsoft Azure, Google App Engine, Joyent, and Heroku.
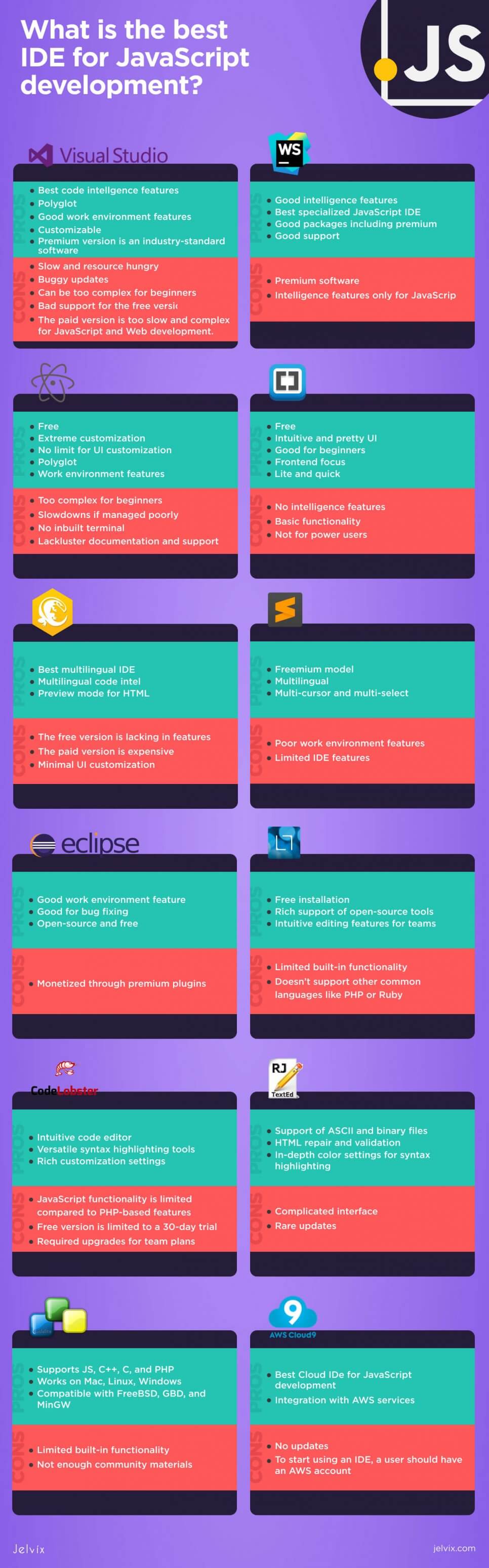
What is the best IDE for JavaScript development? Let’s find out!
To assess all the pros and cons of the software, we have arranged a handy infographic:

To sum it all up, Webstorm is the best premium JavaScript specialized tool. Atom and Visual Studio are the best for big and complex projects. Brackets take the cake when it comes to lite and beginner-friendly software. Also, Komodo IDE deserves an honorable mention as a user-friendly multilingual IDE with rich features.
Which IDE is best for front end development?
Brackets editor seems like a good choice because of its preview mode and a work environment. But for more advanced use, other tools like Visual Studio and Atom have a lot more to offer.
Which is the best IDE for Web development?
A tricky question. Premium products like Webstorm and PHPstorm provide great value in a neat package. However, they cost money, which isn’t a problem for a specialized web development company.
Products like Visual Studio Code and Atom are free and provide an almost limitless framework for customization, although they need time and know-how. Brackets or Sublime Text can be the right choice for personal or more casual use.
What tool and IDE is used for Node JS?
Many good IDEs have decent Node.js support. If you are willing to specialize in Node development, you should consider investing in a professional tool like Webform. However, if it doesn’t seem like a fit, a powerful free editor like VSC or Atom should cover your needs. By the way, if you are interested in Node.js development, we have an article on the best Node.js frameworks for you.
Which is the best IDE for HTML?
Any of the IDEs, as mentioned above, can do their work properly. Also, there are many others. For HTML coding, we suggest something free and basic like Brackets or Notepad++. If you need advanced features, consider using Atom and Visual Studio Code.
Read more about the most common software development strategies and take a look at their benefits and drawbacks.
Conclusion
The speed and quality of everything became the most important parts of any business. And if there is anything you can do about improving the time and efficiency of your project, you should do it. The IDEs are a perfect solution in 2024 for getting your development process beneficial. You are able to receive solutions in minutes and satisfy your customers better.
Most of the IDEs allow online editing and tracking. This ensures that you have a better response time or a shorter time for launching to production. So, you are faster, better, and reduce development costs at the same time. All you need to do is decide which one is the right IDE for you.
Hopefully, now you know which one is the best of all! Alternatively, feel free to reach out to us. Here at Jelvix, we can handle all the necessary development for you.
Need a qualified team of developers?
Own the dedicated development team of professionals exclusively for your project.