JavaScript frameworks are getting more and more versatile with every update. No matter how you look at them, the choice often narrows down to the most popular frameworks – Vue and React – that have been among the JS framework leaders for several years now. Despite this, other React and Vue alternatives are gaining momentum due to their versatility and simplicity.
React vs. Vue share the same use cases and focus on accomplishing similar goals – however, their structure and approaches are strikingly different. In this article, we’ll examine the main distinctions between the two.
Vue vs React: Applications
Vue.js vs. React are both used in web development, primarily for web applications. They certainly have their key advantages as well as drawbacks. Vue.js is chosen for its fast performance, which is why it’s a go-to option for many startups during MVP development.
React’s main trump card is a rich ecosystem and popularity. It’s the most popular JS framework out there, with thousands of free tools, libraries, and educational resources. React.js, therefore, has the means to accommodate large projects. If rich functionality is of a higher priority than speed, React is a go-to choice.
Why are React and Vue.js compared?
Vue.js has been rising in popularity, and React developers are starting to consider switching their projects to a faster and better-performing Vue.js (we’ll see why that’s the case). However, as a new technology, Vue has its own shortcomings, prompting many to search for another React alternative. That is why we need to compare the two carefully and see which needs they can better respond to.
Choosing the most suitable framework for your project can be challenging. Take a look at our top most popular Javascript frameworks in upcoming years.
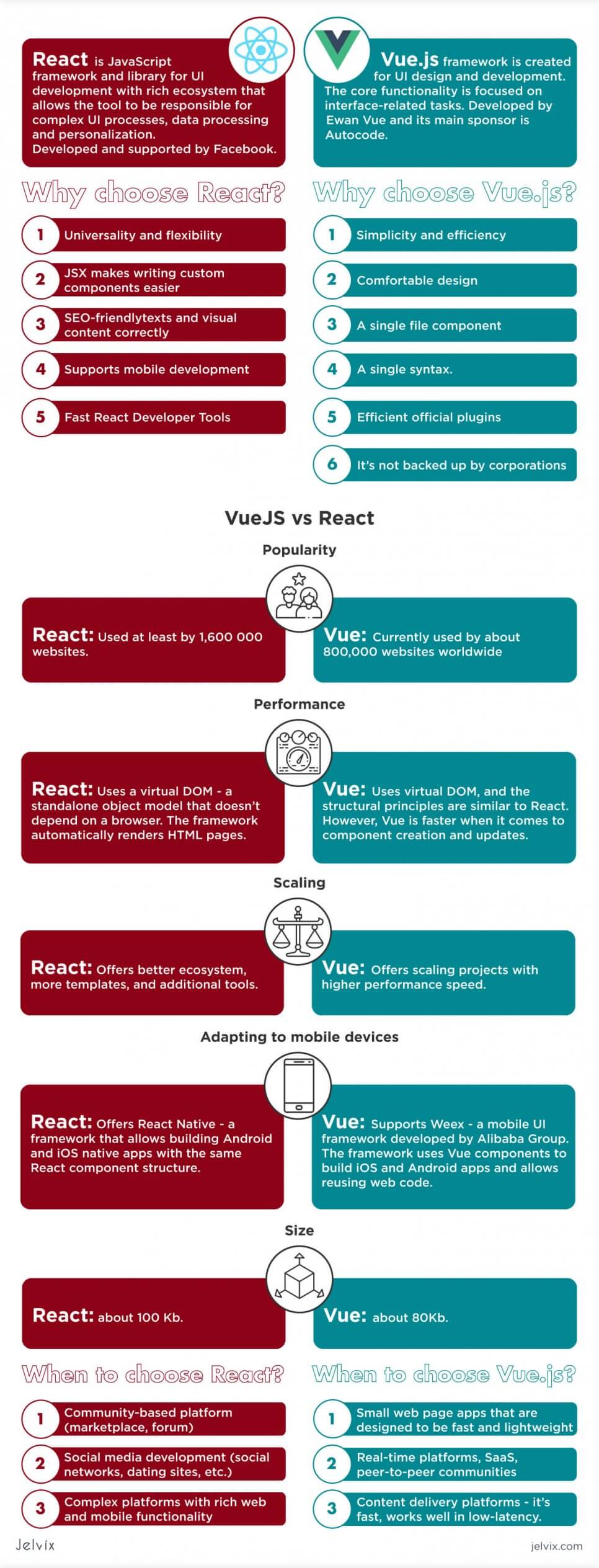
What’s Vue.js?
The Vue.js framework is created for UI design and development. Its core functionality is focused on interface-related tasks. You can integrate it into any JS project for interface development while using another JS framework for complex front-end operations. The main purpose of Vue is to handle the view layer of software.
Vue, unlike React, allows working with animation and managing states with its official library (Vuex) – overall, its core functionality is much more versatile. To get Vue’s level of functionality depth in React, you’ll need to install dozens of additional libraries.
What’s React?
React is a rich JavaScript framework and library for user interface development. Over time, React acquired a rich ecosystem that allows the tool to be responsible for complex UI processes, data processing, personalization, etc. Compared to Vue, it’s a more standalone tool, although it’s also often integrated with other libraries (like GraphQL, Redux, and others). React.js isn’t limited to web development only. You can also use React Native to build hybrid mobile apps. Vue has a similar feature (Vue Native), but it’s not as popular and rich as React’s solution.
React was developed and backed up by Facebook, and it has an active open-source community.
Why do developers use Vue.js?
Software developers prefer using Vue for its simplicity and efficiency. It’s indeed simpler and more elegant than most JS frameworks out there. When you code on Vue.js, the flow feels natural. All operations make sense – at least up to a certain point.
- A comfortable design: It’s clear that Vue.js design is well-thought-out because it’s logical and straightforward.
- A single syntax: Vue.js uses the same logic to write the entire UI functionality. You don’t need to adapt to different syntaxes and go through multiple tutorials to write a new feature. If a developer sends you a Vue.js file, you will understand it with no explanation – which is not the case for React, but we’ll discuss it more.
- Efficient official plugins: Vue.js offers a collection of official libraries for processes like routing and many others.
- It’s not backed by corporations: Some developers consider having Google or Facebook back up a framework an advantage. For others, however, the support of companies that exploit user data is one of the drawbacks.
Vue.js is often used by small teams for medium-size projects. Vue vs. React vs. Angular stands out with its simplicity and makes the framework the top choice for minimum viable products. However, despite all its positives, it’s not necessarily the best among the React.js alternatives – and we’ll see why that’s the case in comparison with React.
Why do developers use React?
React is the first JS front-end framework for many developers. Many teams that didn’t work with JS frameworks before start their journey with React because it’s the biggest and the most popular one. Let’s take a look at the main reasons some developers choose to keep working in React.
- JSX makes writing custom components easier: It’s a syntax extension used by React that allows you to write your own components in HTML. JSX is a universal solution for web apps with rich user interfaces and functionality since built-in solutions aren’t always enough.
- SEO-friendliness: Web applications written in JavaScript are difficult to optimize. Search bots often fail to process content on JS-based pages correctly (especially in single-page apps, where the page always rewrites the contents dynamically).
- React supports mobile development: If you know React, you will easily learn React Native – a JS-based framework for hybrid mobile development. You can follow the same patterns and use an identical syntax. React Native has lots of advantages on its own (increasing development speed, improving functionality quality, etc.), and knowing React makes working with Native a lot easier.
- Fast React Developer Tools: When you install the framework, you also get access to custom Chrome and Firefox extensions, known as React Developer Tools. These are instruments for software design and development, used to organize code, build competent hierarchies, inspect connections between features, etc.
Obviously, the biggest advantage of React compared to other frameworks is its universality and flexibility. The rich ecosystem of the frameworks allows for building rich functionality, constantly improving performance, adapting the app to many browsers and devices, and experimenting with an interface.
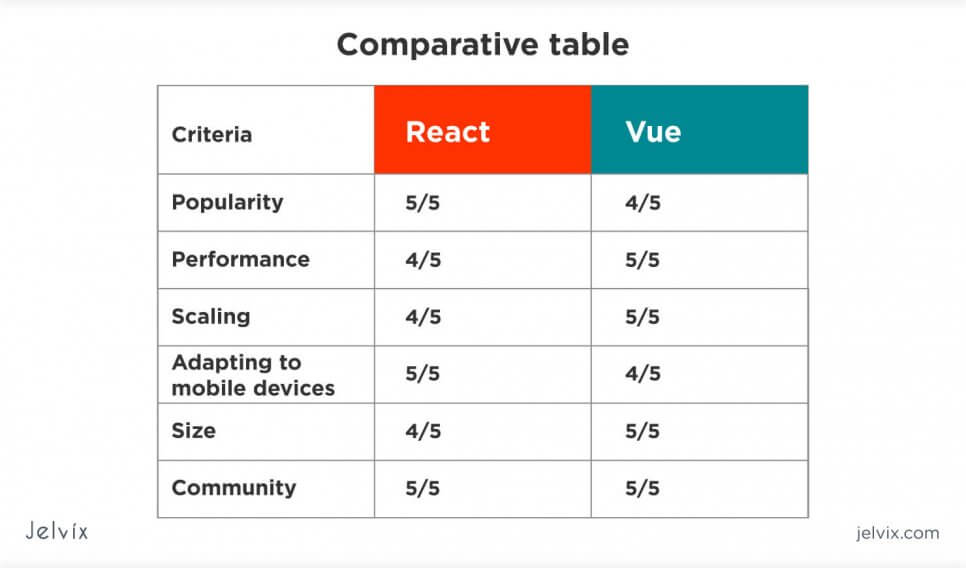
Comparing the two: Vue vs React analysis
You probably already have some idea of which framework best suits your development style and project needs. However, don’t rush to the final decision. Now, we are going to put two frameworks side by side to examine their strong and weak suits.
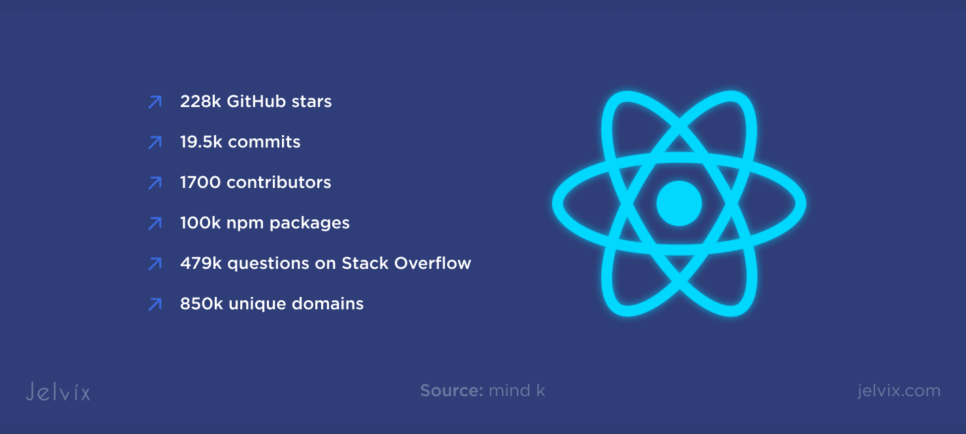
Popularity
JavaScript frameworks evolve all the time. React was developed in 2013, and Vue.js – in 2014. It took less than 5-6 years for both tools to become the leading front-end development solutions. That’s why statistics on popularity are changing continually – you never know which new framework will take front-end development by storm over the next few years.
React.js is currently used by over 52 million websites. According to Stack Overflow, it’s a preferred front-end development framework for the majority of software developers. For now, it’s a leading JS framework on the market. In fact, some consider React to be the best JS framework due to its ecosystem and adoption factors.
Vue.js is currently utilized by over 4.7 million websites worldwide. It holds the second place in popularity in the Stack Overflow JS frameworks survey, right after React JS.
Performance
JavaScript frameworks use DOM (Document Object Model) to render HTML pages. Documents are created in a tree structure, also known as a DOM tree. DOM’s organization and performance define the efficiency of the framework. If the process of creating and processing DOMs is fast and intuitive, the framework will be working quickly.
React uses a virtual DOM – a standalone object model that doesn’t depend on a browser. The framework automatically renders HTML pages. Vue also uses a virtual DOM, and its structural principles are similar to React. This is why the speed and performance quality of Vue vs. React performance don’t differ much.
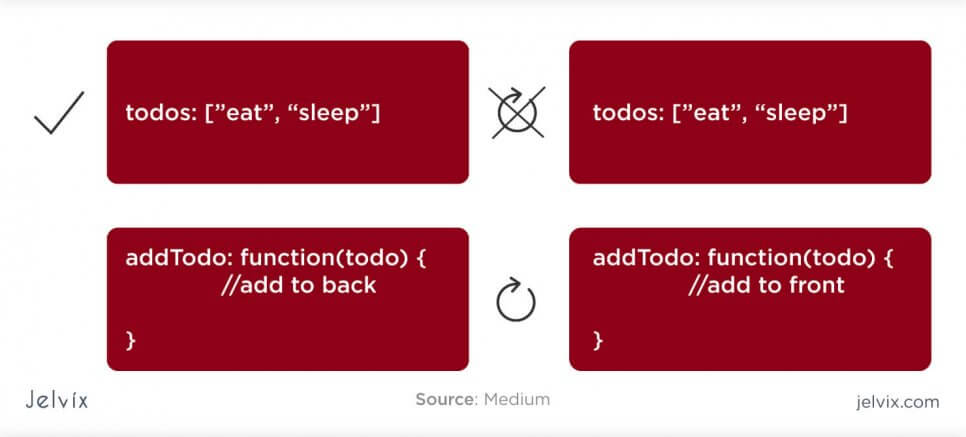
However, Vue is faster when it comes to component creation and updates. In React, you need to optimize a component whenever you make a change. Each component should utilize specific methods (like shouldComponentUpdate and PureComponent) to manage re-rendering. When the project starts scaling, managing hundreds of components is a challenging task that may potentially lead to technical debt.
Vue automatically tracks components – you don’t need to identify each updated one with a specific component. There’s no need for additional optimization and extensive commands, and that obviously contributes to Vue.js performance and speed.
Scaling
Both frameworks have efficient routines and scaling solutions. As one of the examples (there are more ways), let’s analyze Flux/Redux – functions that allow tracking and managing state changes. You can organize state changes into standalone functions and set conditions for each of them. If one function undergoes multiple changes, you can divide them and execute the change separately.
React allows defining “smart” and “dumb” components. Smart components manage performance-related functions: they determine what actions the dumb components should perform under specific conditions. While smart components primarily handle logic and state, they can still interact with the DOM. In contrast, dumb components are responsible for rendering actual DOM-based processes.
Dumb components, on the other hand, do not need to be overly complex. Their main task is to process props – instructions from smart components – and execute operations in the DOM. This system makes React development easier and contributes to faster performance. It’s also a major advantage for scaling: all components are neatly organized according to their complexity and responsibilities.
Vue adopted a similar approach and even enabled support for Redux. However, the main selling point of Vue’s scalability is Vuex – a native system for state management. Also, Vue offers a lot of official libraries for scaling and routine, while React outsourced library management to the community.
Both Vue and React have tools that allow for the generation of new projects. React has Create React App, whereas Vue has a CLI generator. Both allow using templates, saving features, and handling dependencies.
Overall, Vue offers scaling projects and higher performance speed, but React.js has a better ecosystem, more templates, and additional tools. This is why teams on smaller projects where speed is a decisive factor often opt for Vue, whereas React fits better to complex web platforms.
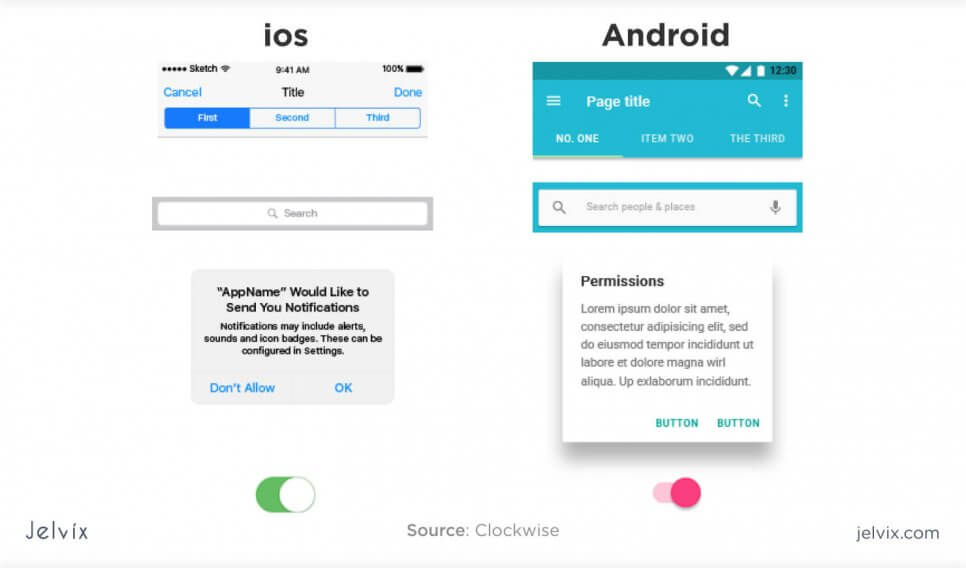
Adapting to Mobile Devices
React offers developers React Native – a framework that allows building Android and iOS native apps with the same React component structure. It’s a great solution because developers can use their React Native knowledge to build a mobile app frontend without using third-party frameworks.
Vue.js doesn’t have a similar custom solution, but it supports Weex – a mobile UI framework developed by Alibaba Group. The framework uses Vue components to build iOS and Android apps and allows for the reuse of web code. There is also Vue Native, a framework that acts as a wrapper for React Native, which allows developers to build mobile apps using Vue syntax. However, it is not as widely adopted as React Native.
If we were to choose among the two, React would likely be our go-to option. It’s a tried and proven mobile framework, and it’s often one of the main reasons for developers to learn React Native in the first place. Weex is a lot less known, the community is not as active, and you’d have a hard time finding free educational resources.
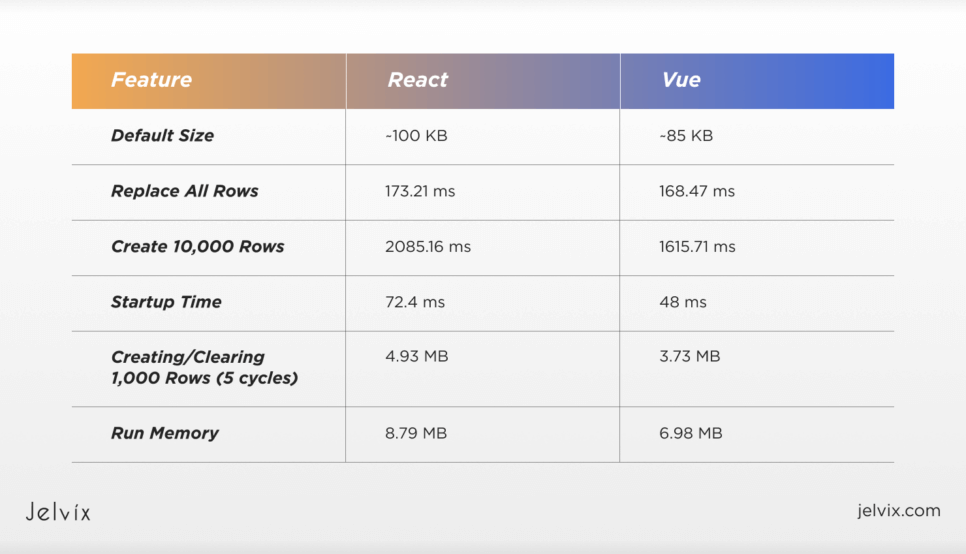
Size
The default size of React is about 100 KB, and Vue.js is around 85 KB. This might not seem like the most important factor at first, but the heavier the JS code, the slower the end app performance will be. Vue.js, being a smaller library, provides faster performance and overall better efficiency.
Another factor in Vue’s favor is that lots of additional features are available on the default version. It means that these plugins are available in 85 KB; there’s no need to install that many additional libraries.
React, on the other hand, relies on additional downloads. So, the end size is far from 100 KB since you’ll have to upload new features constantly.
Community
Communities are often considered an additional factor when it comes to choosing a framework or language. However, tools are now getting much more independent, and users are becoming the key drivers of technology’s development. This definitely is the case with Vue.js and, to a lesser extent, with React.
React is developed and supported by Facebook, and this dependency on a corporation has both positive and negative implications. Some developers don’t like depending on companies with a shady reputation (and Facebook has had a fair share of missteps), fearing that corporations don’t have users’ best interests in mind.
When you rely on tech giants like Facebook or Google, it’s difficult to predict the actual motives behind the project.
On the other hand, it’s a guarantee that the project will not be abandoned anytime soon. The official community creates new libraries, encourages events, and finds partners. Vue.js, on the other hand, is a personal passion project.
The framework was developed by Ewan Vue, and its main sponsor was Autocode, which shut down on April 26th, 2024. The team is very open and transparent – you can always read up on people who were behind the tool from the beginning. Initially, developers were concerned that a project might be unstable, but it gained much traction over time, and concerns became irrelevant.
Now, Vue.js has an active community that is backed up by thousands of enthusiastic developers. These users are simply passionate about the project and don’t have ambitions of collecting user data. So, its independence from corporations can actually make Vue.js safer.
Use cases: Vue.js vs React.js
Both frameworks are very versatile due to community contributions and regular official updates. Therefore, drawing a clear line where Angular vs. React vs. Vue should be used is difficult. However, let’s take a look at existing examples of companies that use Vue.js and React. Hopefully, it will give you a better idea of where each framework fits best.
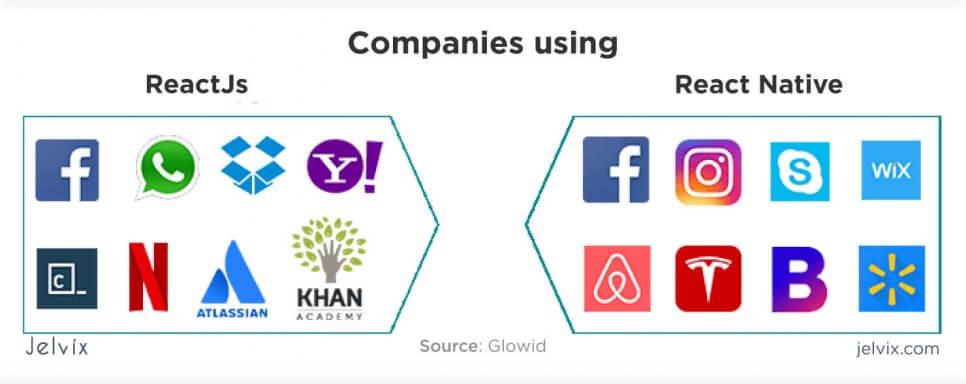
React
React is a go-to solution for social media. Since it was developed by Facebook, its features fit well with the needs of social networks. The framework is used by Facebook, Instagram, and WhatsApp. Many libraries and additions are related to community-based functionalities and content-processing features. Finding a ready-to-use React code for social media is easier than with any other framework.
When to use React for development?
- You are considering building a community-based platform (marketplace, forum).
- Social media development (social networks, dating sites, etc.).
- Complex platforms with rich web and mobile functionality (React.js has a rich ecosystem and a flexible native development framework – React Native).
As you can see from the React.js use cases, the framework is used by big platforms and has many essential and additional features.
Vue
Compared to React, Vue gives the impression of being a less ambitious framework. However, it remains a leading solution for web applications, including single-page apps and small utilities. That’s not to say that the framework can’t handle larger projects. GitLab, one of the leading code repository platforms, uses Vue in its front-end development.
The framework is also used by Nintendo (the company powers its website with Vue.js) and Grammarly (a website and extension for spell check).
When to use Vue for development?
- Small web page apps that are designed to be fast and lightweight.
- Real-time platforms, SaaS, peer-to-peer communities: If a platform is designed to support real-time operations of multiple users, Vue, with its speed and efficient performance, is a top choice.
- Content delivery platforms: For news apps, content creation tools, magazines, and blogs, Vue.js is a good bet. It’s fast, works well in low latency, and offers enough essential and additional functionality.
Vue.js key competitive advantage is its fast performance and easy maintenance. The learning curve is also shorter than in React, so your developers will spend less time learning and writing in the framework.
Conclusion
Both React.js and Vue.js are leading JavaScript frameworks. With their high speed and lightweight syntax, both tools deliver fast performance and versatile possibilities. Vue.js offers a lot of features built into the main version; React is more stripped-down – but you can download additional libraries. Overall, both frameworks allow for building complex functionality, using templates, and suit many project types.
React.js has a rich ecosystem with multiple good-to-go templates and libraries. Vue.js is also well-equipped with additional functionality, but it still has years to go before catching up to React’s opportunities. So, to generalize our comparison, we’ll say that:
- React is more versatile and adaptive (especially to mobile devices, thanks to React Native).
- Vue is faster and smaller, which contributes to better performance.
- When it comes to hiring developers, both have their advantages and drawbacks. Vue is easier to learn, but React is more popular, so finding hires is faster.
These are the reasons why we encourage you to focus more on your project features to make a choice – and not so much on the HR prospects. Our web development experts can take a look at your project and select a tech stack that fits your needs. For a detailed consultation, contact our team – we’ll get back to you in a few hours.
Have a project in mind? Extend your development capacity with the dedicated team of professionals. GET IN TOUCH
Have a project in mind?
Extend your development capacity with the dedicated team of professionals.