React.js is known as one of the fastest web development frameworks out there. With it’s actively used single page application development, it is claimed to be an optimal choice for interactive design. React isn’t alone in this, though, other JS frameworks also provide a considerable improvement in performance speed as opposed to traditional JS architecture.
However, even with its top-notch speed, React performance isn’t necessarily a perfect option. Even speed-wise, there are some considerations that should be taken into account, as many things depend on the architecture of the product and functionality specifics.
Risks of a Miscalculated Framework Choice
Many teams prefer the approach of testing things out and then changing the tech stack of the project advance. At Jevlix, we prefer to conduct as much research and evaluation as we can. The reason is simple – switching between frameworks and technologies leads to increased transition costs and takes your team’s time.
Performance speed is the crucial choice factor, and it’s one of the first up for consideration. Let’s take a look at what characteristics of React make it fast and what components, on the other hand, could be improved.
Why is React Performance Better than Other Frameworks?
Generally, yes, it’s definitely one of the fastest JavaScript frameworks out there. There are several reasons for that – let’s consider each one of them.
Virtual DOM
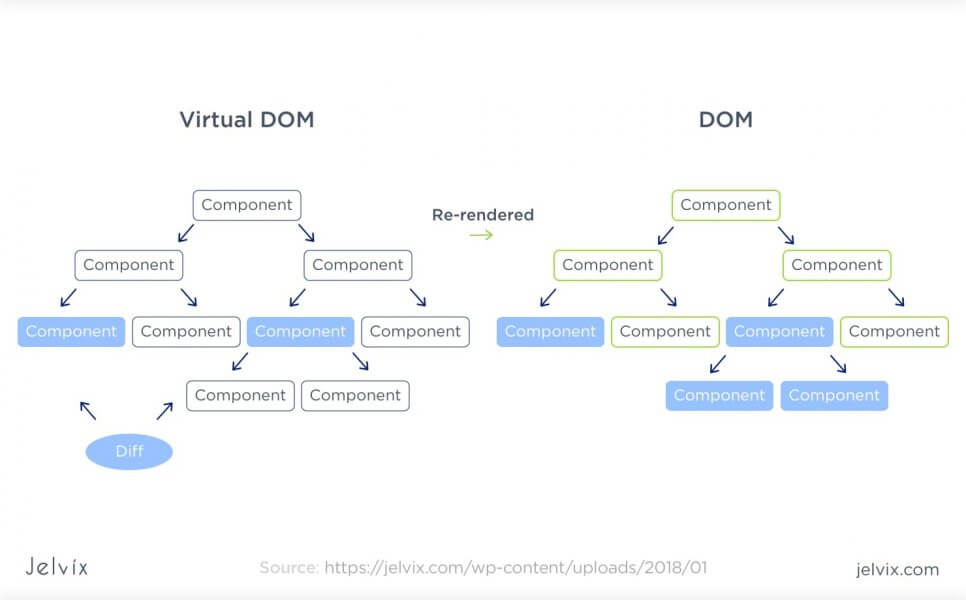
The virtual DOM is a virtual representation of the Document Object Model, where the UI is kept separately from the actual DOM and stored in the local memory. React synchronizes it with the actual DOM via reconciliation. It’s the process of connecting different DOM classes and matching virtual representation to virtual operations.
How does virtual DOM make performance faster?
The main purpose of the virtual DOM is to optimize the update process. When SPAs and web apps overall became more popular, smaller interactions started happening on the page. With SPAs, since the page doesn’t reload, developers need to update a single element – the one that users’ interact with, but that’s not what a DOM does.
The original version of the DOM sends the entire page to re-render even if you change one small element.
Why React.js is faster
The virtual DOM doesn’t regenerate the entire page. Developers can optimize the update process and create standalone virtual representations with an updated fragment. It’ll then be reconciled with the actual DOM, but only an edited portion of the codebase will be processed on the server.
Instead of rolling out and processing new pages for each interaction, you can implement small changes.
An important note: Virtual DOM makes the performance faster, not because the processing itself is done in less time. The reason is the amount of changed information – rather than wasting time on updating the entire page, you can dissect it to small elements and interactions.
A Comfortable Way of Reusing Components
Virtual DOM is definitely the most important factor that contributes to React performance, but it’s not the only one. React has self-contained components that can be easily integrated and reused across multiple projects.
Consequently, you can drastically save development time. Also, you can invest more time into building a single component, review its quality, and pay more attention to technical details.
Reusing components already seems like a good idea, but for projects like enterprise platforms, it becomes vitally important. When you are handling a big project, it’s easy to get dependencies, tech debt, and size spies. Reducing the complexity of the application prolongs the life of your application and makes the team’s life easier. The end performance, obviously, becomes better as well.
Fast UI Frameworks and Libraries
Businesses use React to build a simple and interactive user experience. React.js components are mostly very simple – you don’t need to deal with megabytes of data. The web interface of the application is easy to develop and update; it quickly loads and reacts to users’ actions.
Google is an example of how the usage of simple interface and React-based libraries contributes to the interactive and fast interface. A minimalist UI definitely increases the speed of React-based sites – so this is another reason to say that React is faster.
React Performance vs Other Frameworks
When we talked about React performance, we mostly compared code that uses a framework versus the one that doesn’t. Sure, frameworks might be faster than standard JS, but the question is, is React the fastest one?
To understand if that’s the case, let’s consider other frameworks. The other two leaders of the market are Angular and Vue. Let’s take a look at their strong points and compare React.js performance with other frameworks’.
Let’s take a look at React.js and React Native features to see in which aspects their approach to development is the same, and where they differ.
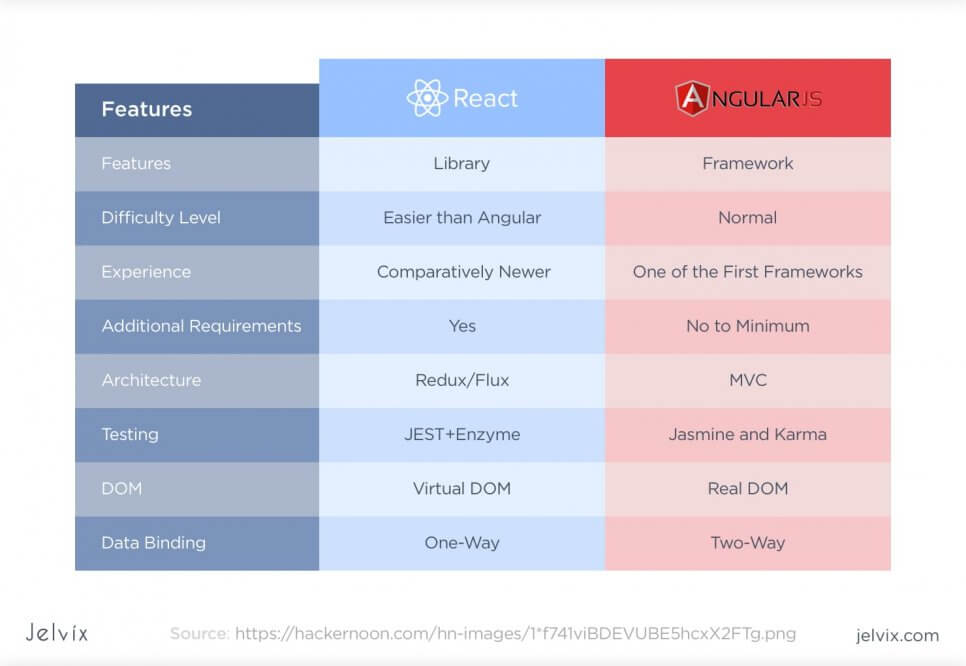
React vs Angular.js
Comparing React and Angular, we should start by discussing the prerequisites for each. The main difference between Angular and React performance is the use of Javascript vs Typescript.
- In React, all you need to get started is a decent knowledge of JavaScript and basic understanding of the framework.
- The latest versions of Angular are based entirely on Typescript. The Typescript is similar to JS, but it has a lot of differences as well (like the use of static typing and syntax differences.)
This is where the first difference between the two frameworks lies. The use of static typing in Typescript allows Angular to identify and correct code errors in real-time. A cleaner and more concise code contributes to faster performance and smoother maintenance.
Size of React vs Angular.js
Each framework has default size and syntax requirements that it follows. It contributes to the codebase size and influences the final performance of the codebase. The difference is not that noticeable if you are building a small application. For big projects, however, these details tend to accumulate.
React, compared to Angular, is a small library. You have a lot more freedom, and not that many “required” components. Angular, on the other hand, is a full-fledged framework, with a stricter structure and a lot of associated components.
If you know how to organize the application in the most efficient way, React will likely be a faster option. For less experienced developers, Angular might save more time in the long run. Still, we’d say React performance is overall faster.
Performance
The speed of basic operations, like creating and editing rows, doesn’t differ much in Angular and React. The final result depends on the version and the codebase, but the average numbers show almost equal performance.
Angular is slightly faster in memory allocation. However, this difference will be noticeable in big projects. For small products, Angular just might be too big.
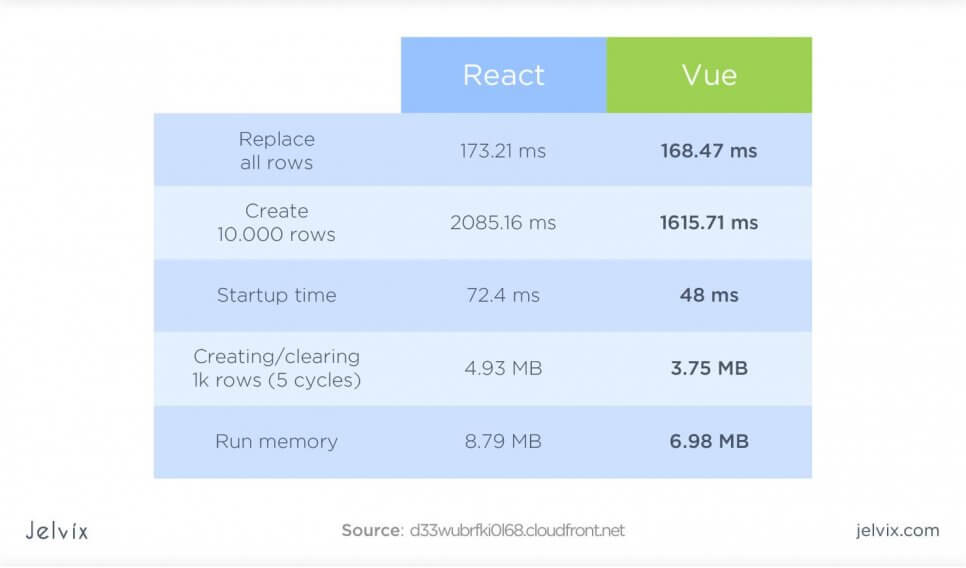
Vue.js vs React.js Performance
Just like React, Vue.js leans towards minimalism and reusability. It’s universal if compared with React. Vue defines the structure of the application in a stricter way than React – after all, it’s a framework, not a library. Still, its features are minimalistic, which contributes to a higher speed.
Just like React, Vue.js allows building interfaces with reusable components. You write cleaner code and have fewer dependencies, which also contributes to faster performance.
The influence of syntax on speed
One of the main differences between Vue and React is the separation of JavaScript code and HTML code. Vue, just like React, stores JS and HTML in separate templates. You can describe the structure of the page on the HTML template and its interactive logic in JS. When you update one template, the system automatically updates another.
React, on the other hand, uses JSX files, which are the combination of JS and HTML.
Why React.js is faster
So, React’s code is smaller, and therefore, lighter. However, there’s a drawback – Vue.js might be easier to navigate and edit. The final speed depends on the quality of the codebase. It’s up to the team to decide which interface will work better.
Startup and Runtime Performance
Both React and Vue are small frameworks, and their code bundles are lightweight, especially compared to bigger Angular. With Vue, you get a slightly bigger bindle of the core code – because there are more default features. However, this difference is barely noticeable in real-world production.
The bottom line here is, both Vue and Angular are fast frameworks. Although they are bigger than React, this increased functionality has advantages – like more possibilities and clearer structure. When you choose between these three frameworks, speed and performance shouldn’t be your main concerns. Instead, compare philosophy, core concepts, functionality, and ecosystem.
How to Optimize React Apps?
A lot of methods, used to optimize the performance of React, have been substituted by simpler techniques and commands. Now, developers can accomplish a lot of things with just a single method. So, luckily, you don’t need to bother learning multiple tips or tricks – five simple best practices will be just enough for you to deliver incredible results.
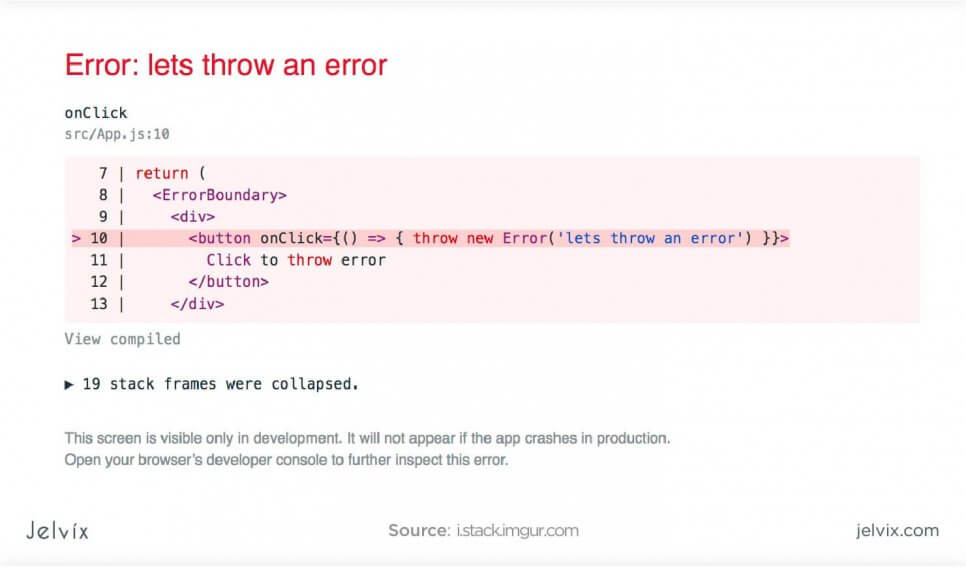
Evaluate Flawed Components
The first step to improving performance in React.js is to define which components don’t work the way they should. If you have a team of testers and run user acceptance, you might already have an idea of these components.
If not, it’s a simple process. If the page freezes, it’s likely that the component doesn’t work. Even if the page doesn’t freeze, you should still try to connect components and increase the order of magnitude to see how the features work in conjunction with each other.
You can use Google Dev Tools and React Dev Tools to see the highlights and create diagrams with the components that don’t perform well. You’ll see a visual diagram that will immediately identify flaws and suggests what to fix.
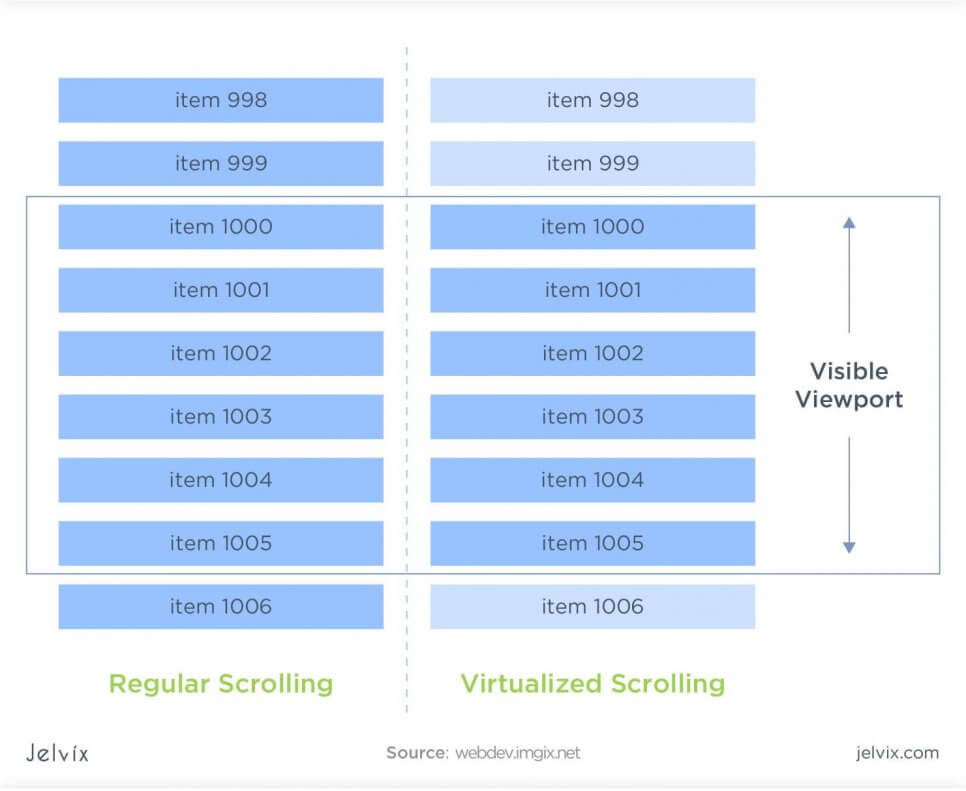
Virtualization
The issues with component performance often occur when there’s too much data on the page. If you are building a web store and you need to display hundreds of product cards in a single session, you have to render a lot of data. This leads to increased CPU consumption, slow UI, and bad user experience.
A simple solution to this issue is pagination. However, it’s not the most efficient one for users. What if visitors want to see all 100 options without having to switch to a new page? Excessive pagination prevents the smooth flow of the interface. It’s a simple solution, but not the best one.
Instead, you can implement virtualization. The settings of DOMs allow developers to keep all 100 items on the page but at first, only render the first 20. By rendering items gradually, you distribute the CPU resources and increase the performance.
Solving the Over-Rendering Issue
Sometimes, developers face a problem where React renders more components than it has to. It might keep updating the page even after all components were updated to the necessary state. The result is in the constantly increased CPU components and decreased speed.
It usually isn’t a common problem, nevertheless, if you indeed face this bug, it will hugely affect the user experience. There are several strategies to deal with this problem.
- Pure components: pure components allow you to avoid excessive rendering. They have independent settings and can’t be affected by other components in the tree.
- Hooks: hooking allows you to update the date of a feature without changing its class. You can hook several components and automatically check the code’s status. Essentially, hooks let you navigate props, context, and the lifecycle of many components in a quick and efficient way.
Filtering Props
To optimize React rendering, you need to make sure that components receive only necessary props. It will let you control the CPU consumption and avoid over-rendering unnecessary features.
The solution is to create a functional component that will collect all props and redistribute them to other components. Sure, the code can get slightly complicated when you need to handle a lot of props, but this way, you assure stability and predictability.
Instruments that Optimize React Performance
To write fast and highly-performing React,js code, you don’t need many techniques and tools. In fact, basic instruments are more than enough to provide you with enough visibility and statistics of applications’ speed and efficiency.
The majority of React.js developers, including us, use Chrome Dev tools and React developers tools. These instruments help evaluate the performance of the web project and optimize its performance.
React Developer Tools
Rect development tools provide you with information on whether you’re using the right builds and components during execution. They will also alert you when you hit some performance threshold and even provide insights on how to fix it. The ecosystem is huge and has a lot of useful tools; here’s a list of the most common instruments:
- Production building checking: when you release the website, you need to be sure that you are working with the production version of the build. You can use the extension to check automatically if your website is released on the production or development build.
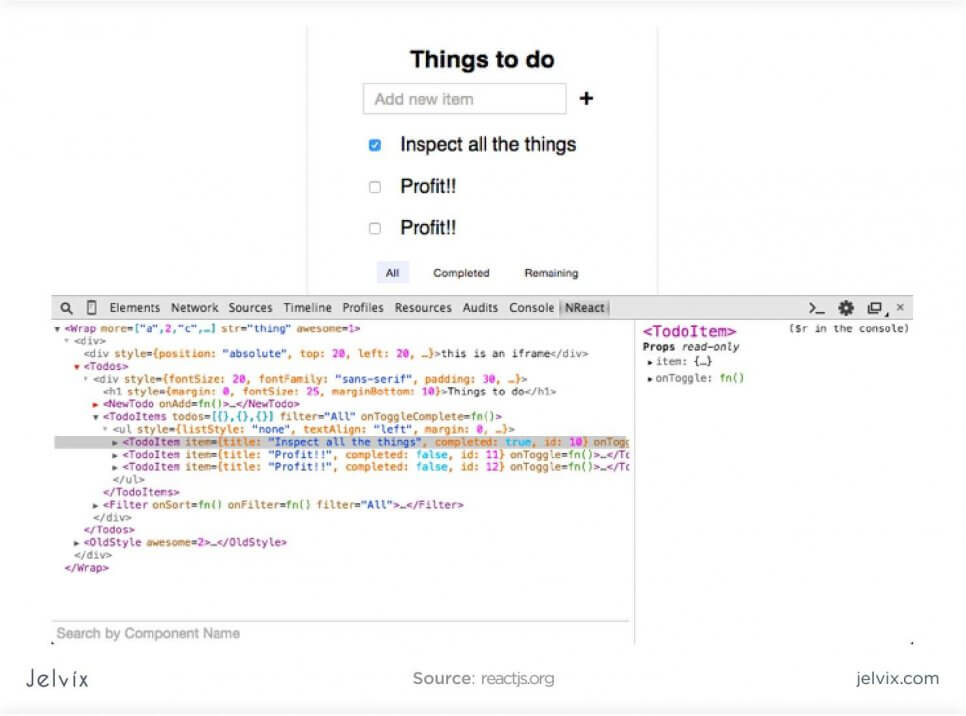
- Components: the Components tab of React dev tools lets you inspect the performance of an individual component and check the performance of the entire software.
- With Profiler, you can record and export the reports on your app’s performance and speed. Generate diagrams, graphs, and interactive reports.
React development tools are a must-use for React development teams. They work in real-time, supply a bulk of useful data, and present it in a very clear way.
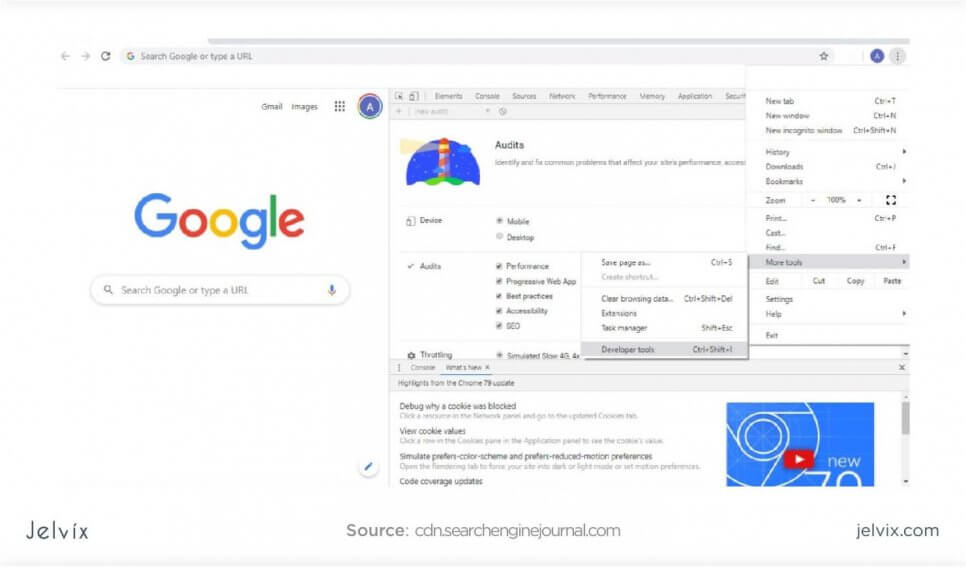
Chrome DevTools
Chrome DevTools allows you to see the performance of the website in the browser. You get a clear report on whether your page complies with Google Chrome standards or not. If React tools give you reports from the point of view of the React ecosystem, Google Chrome gives you the perspective of a user.
You can inspect bugs in React components, HTML and CSS, detect problems and critical areas. Just like React dev tools, Chrome Dev Tools allow presenting data on bugs and errors in flowcharts and heat maps.
FAQ
Which is faster – Angular or React?
React is slightly faster than Angular because it’s a library and not a framework-platform, like Angular. However, the difference between the startup and running speed isn’t significant. Overall, if you are building a small application, React is definitely a better choice. Angular, on the other hand, is a better choice for enterprise applications. So, if you are choosing between the two frameworks, speed shouldn’t be a decisive factor.
Is Vue faster than React?
No, the difference is not significant. In some aspects, React is faster than Vue, but usually, the speed depends on the codebase. React and Vue share a lot of common syntax principles (like reusable UI components) and, therefore, there’s not much difference in the performance.
Is React fast?
Yes, it is. React uses virtual DOM and reusable components. Developers can quickly build interactive web applications.
How to optimize React.js app?
You can determine components that don’t perform well, filter props, and write pure components. With Chrome Dev Tools and React Dev Tools, you can track the performance and make improvements.
Conclusion
React.js is one of the fastest web development frameworks out there. If you are having performance issues, chances are the issues are in your codebase and not in the framework syntax. Luckily, most React speed issues can be solved pretty easily and quickly with the smart use of best practices and simple tools.
The key to maintaining high performance and speed is to constantly monitor the performance of components, identify errors, and test the speed in various scenarios. Remember, the speed is influenced by dynamic factors like the amount of entered data, the number of rendering requests, pagination, and others. So, teams need to keep optimization on the list of their constant priorities; otherwise, issues will start piling up.
If you need a team of professional React.js developers to take a look at your project and optimize its performance, we are ready to step in. Just drop us a couple of lines about your project, and we’ll assemble a team that can optimize the React.js code or write it from scratch – depending on your company’s needs.
Need a certain developer?
Use our talent pool to fill the expertise gap in your software development.