Nowadays, web frameworks change and evolve all the time. They adapt to changes in technology, browser requirements, and market needs. Perhaps, no JS framework embraced changes in JavaScript as readily as Angular did. Since the release of the first version, AngularJS, in 2009, the tool has come along.
Now there are two dominating types of AngularJS vs Angular 2. The purpose of all these tools is essentially the same: to make front-end development easier, help organize the codebase and the application with the structure.
All these frameworks have slightly different functionality and use cases. Whether to use the older version of Angular or migrate to updates depends on the project’s qualities. So, what is the difference between Angular and AngularJS?
All Versions of Angular
Let’s start with a brief overview of each version of the framework. Understanding the purpose and key technology behind AngularJS vs Angular will help you navigate the comparison and get a clear picture.
What’s AngularJS?
AngularJS is an open-source framework for web front-end development. The main difference of this one from Angular 2 is that it’s based on pure JavaScript with no Typescript. For templates, AngularJS uses HTML attributes.
What’s Angular?
When you see a name Angular with no “JS” attached to it, it refers to Angular 2. Both frameworks are based on Typescript, a superset of JavaScript. The main purpose of Typescript facilitates the development process by editing static typing, integrating additional tools and IDE, and making JS coding faster.
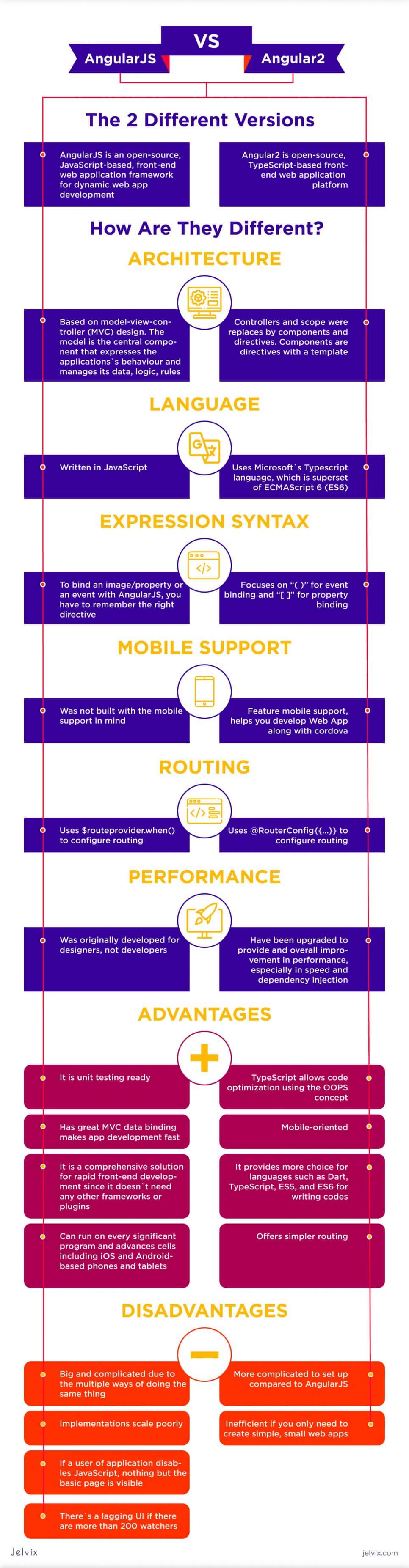
Differences in the Development Process in AngularJS vs Angular
The development process is where, in our opinion, most differences lie. We’ve decided to share our experience of working with each of the frameworks and highlight the main difference between AngularJS and Angular.
Language
All these frameworks use JavaScript, but the major difference is that Angular 2 also uses Typescript on top. It’s a superset for JS that introduces static typing, catches bugs real-time, and expands built-in documentation features. Here we have a full comparison of the two, so for now, let’s focus only on essential differences.
AngularJS uses a dynamically-typed and browser-processed language, JavaScript. Users can introduce new variables and their types all the time (dynamically) without sticking to predefined categories. JavaScript is processed directly in the browser and doesn’t need to be compiled into binary code. This contributes to high responsiveness and interactivity.
Angular 2 uses Typescript, which at first seems to be a hurdle for many developers. Actually, the support of Typescript is rather an advantage than an issue. After all, it’s still JS, only with several additional benefits:
- Static typing: developers can set types for variables and maintain code in the same organized way throughout the entire project. It’s available for big teams and complex infrastructures.
- No need to use JS Docs everywhere: to find bugs and document code in JS, you need to write annotations and connect JS Docs. The codebase becomes heavy and difficult to read. In Typescript, you can write simple annotations, more informative than basic JS, but less clunky than docs.
- A lot of additional integrations with IDEs. Typescript supports IDEs for statically-typed languages, like Java and C#. You have more tools and integrations to choose from.
Many developers start using Angular 2 because of the most native support of Typescript. It’s an improved version of JS (although it admittedly has drawbacks, which we’ll talk about later).
Code Generator
To start working with Angular, you need to create the file structure, set up templates, deployment and testing processes, and perform a lot of other customization. This is where automated code generators are really useful – it’s convenient to have a tool that does these preparations for you.
Angular.js was quite an opinionated framework. The codebase during the entire project duration should fit in pre-defined modules. You need to assign types for every component. A lot of decisions have to be made at the early stages of development when the team still lacks awareness of their final goals.
AngularJS solved this problem but letting developers choose their own module system and change it along the way, which resulted in higher flexibility and development speed. Unlike AngularJS, it comes together with a command-line tool. To start a project, developers just need to answer a new app-name command.
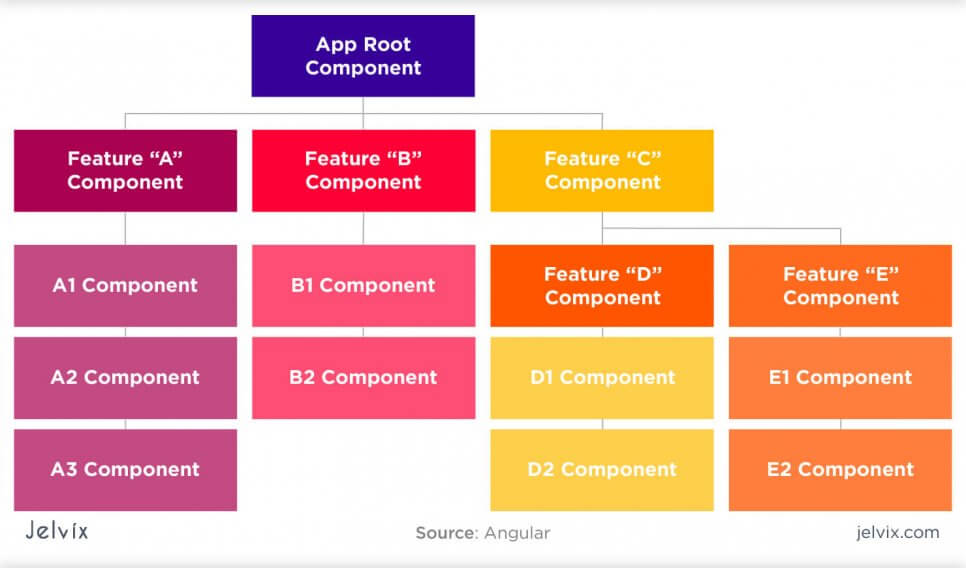
Components vs Controllers
AngularJS had controllers – components that contain the business logic of an element. Developers could use them to define the state of a function and set up an interactive response.
Angular 2 doesn’t have controllers, only components. Each component has a file that designs its state and functionality: for execution, template, styling, and unit-testing.
Each component has a specific assigned property, and each property has its array. The method defines the way a property reacts to particular user interaction, for instance, a click. The component responds to the action via editing the Typescript parameter property.
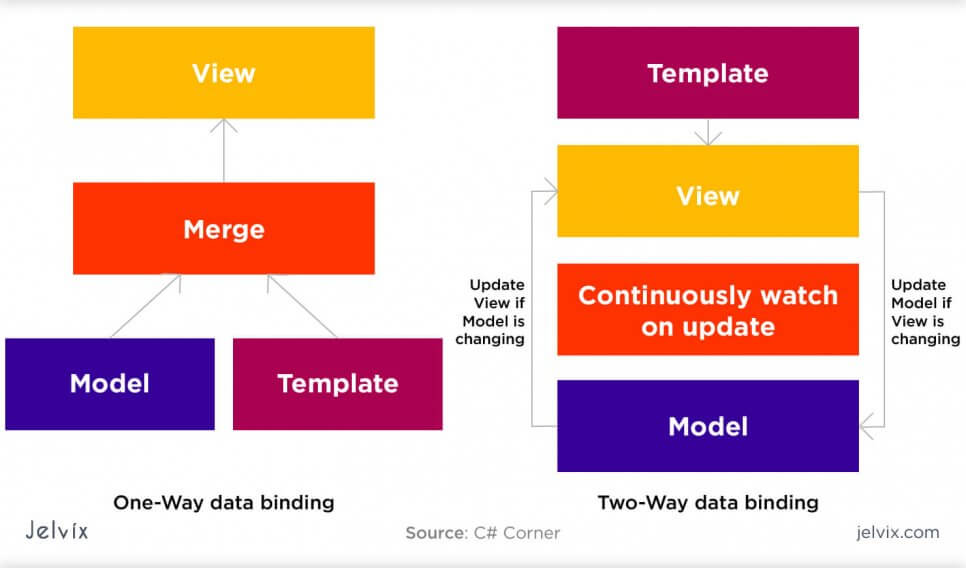
Two-way binding
AngularJS appealed to many teams with its possibility to automatically update the application view in regards to changes in its state. This process is also known as two-way binding because the codebase is updated in two directions. Angular 2, changed its binding logic. Now, most directives execute one-way binding. Let’s examine both types to see their respective advantages and differences.
One-way binding is a process that updates data only from view to component or from component to view, not simultaneously. Often, it’s used to set up properties, classes, and styles. Developers can edit a view element without affecting the state.
Two-way binding is used to respond to user interactions (events). Since changes in the view affect the component and vice versa, two-way binding is an easy way to set up a dynamic interface for your app project. You can quickly adapt the interface to what the user is doing and, moreover, perform it simultaneously.
In Angular 2, two-way binding became slightly more difficult to execute. It’s not a built-in process anymore, as you need to create the directives manually. On the other hand, the one-way binding allows working with a more organized and better-isolated codebase.
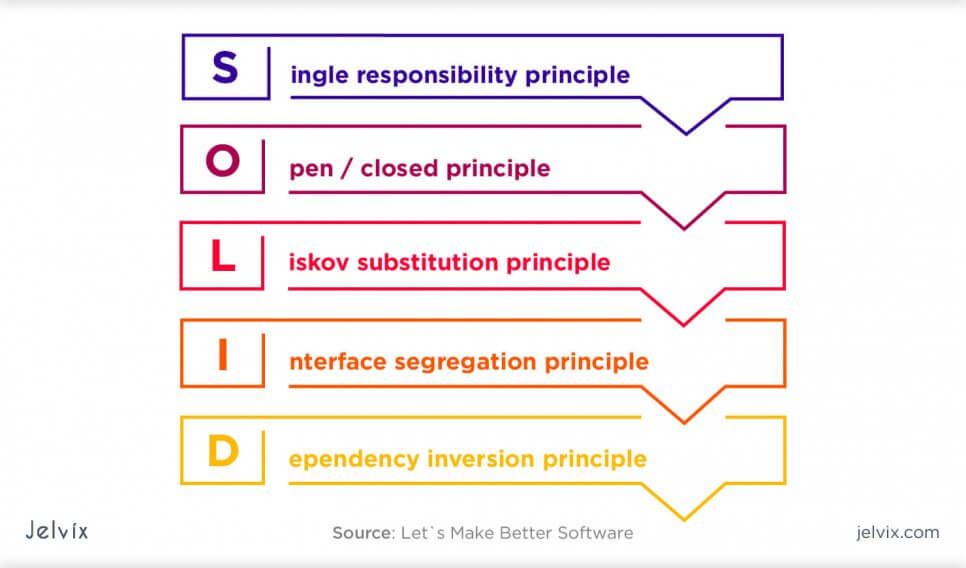
SOLID development
SOLID is an acronym that stands for five principles of software development. The goal of SOLID methodology is to deliver a clean, organized code by setting up and following five key standards of development:
- single responsibility: one class is responsible for one action;
- open/closed: the class can be used by other components, but it shouldn’t be changed by them;
- the Liskov substitution principle: class can be substituted with child components. Child classes share the characteristics of the parent one;
- interface segregation: when classes work under certain conditions, those “promises” should be separated into smaller fractions. This way, a big condition is divided into micro-elements, which makes the code more flexible.
- dependency inversion: classes can be defined to change or avoid changes, depending on how specific their functionality is. The more specific the class’ promise is, the smaller the probability of change should be.
Angular 2 uses Typescript, a subset of JS that allows you to abstract components and remove unnecessary dependencies. Developers can use interfaces to separate components, and even run and test them separately.
Form validation
Although Angular generally uses Typescript, the validation form is not different from AngularJS. It is performed on the template basis and executed with JavaScript. However, creators also enabled an additional set of features for more flexible customization. Developers can create a set of dynamic rules, make reusable validators, manage access settings, oversee and manage the process.
Form validation became secure and more intuitive. Now developers get more insights on how users are interacting with their forms and more options for improving this experience.
Routing
Routing is used to manage users’ actions in the application, edit access settings, and define which portion of the page a user will see after any action. As they move in the application, the elements of the page can change their position and state according to the interaction. This is used mostly in a single-page app, where instead of reloading the page, JS simply uploads the existing one. So, dynamic updates are crucial for enabling smooth app’s functionality.
To execute this practically, teams use Angular Router. By creating a routing app, developers can control the navigation on the page and interpret the user’s actions.
These are some crucial differences between AngularJS and Angular regarding the syntax and development process. Overall, the process itself became much easier. Typescript, with its static typing and real-time garbage collecting, allows delivering a cleaner codebase.
Alternative customization options for processes like form validation and others, allow developers to have more information about users’ behavior and adapt the software to more scenarios.
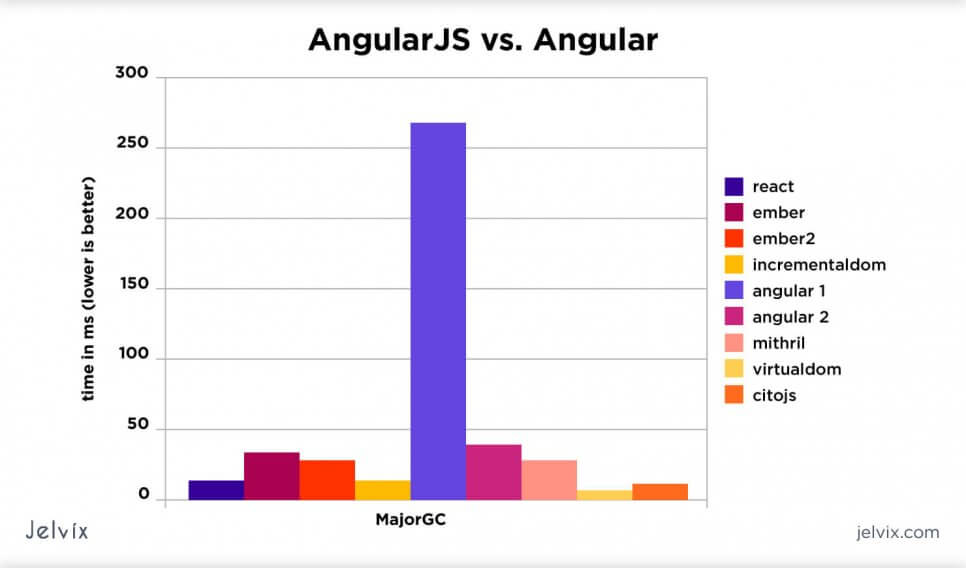
Performance of Angular vs AngularJS
There’s another aspect that you might want to be aware of before starting Angular development or upgrading your codebase from AngularJS – the changes in the performance. How switching from the old version to a newer one will affect speed, reliability, and user experience? Let’s take a look.
Speed
Both AngularJS and Angular are pretty fast. AngularJS codebase is smaller because it doesn’t have any additional subsets and documentation, which, in a way, contributes to faster performance speed. However, it’s only valid for teams that aren’t using JS.docs – and a lot of developers do.
If you are insisting on documenting or JS code anyway, then Angular and its Typescript will be a better option. Typescript is a lot more concise than JS docs are, it doesn’t have to be customized, and the end performance is a lot faster. On top of that, you get a cleaner codebase, which means you are avoiding errors that could lead to performance delay.
So, even though AngularJS should be technically faster (due to a smaller codebase and two-way binding), Angular might be a better option for teams that are focused on educating their code in detail anyway.
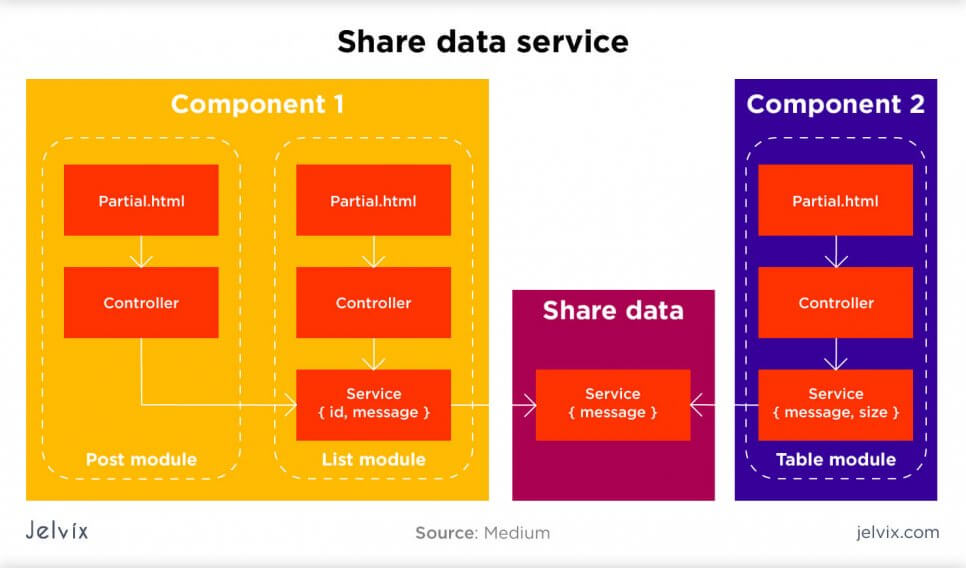
Dependency injections
Angular offers developers a possibility to design a model that will create instances for particular dependencies. Instead of having each component creating its own dependencies, you can design a service that will be responsible for injection. The bigger the code gets, the messier the process becomes.
Dependency injections allow controlling dependencies and fine-tuning for many of the classes. The components can use the same dependency instance rather than having to rewrite it all the time. It’s a faster, lighter, and cleaner approach.
Codebase size
Another important factor to consider when analyzing the performance of the framework is the size of the codebase. It’s not the main factor – ultimately, the quality of the code is more important, but generally, the smaller the code is, the better it will run.
JavaScript has an advantage over Typescript in terms of size. It’s brief and doesn’t have additional built-in documentation. If you are working on the project alone or with a small team, using JavaScript would be more comfortable.
However, new AngularJS versions use Typescript, although it makes the code more comprehensible, and increases its size. The process of development and the speed of application both slightly drop. That is, however, if we take a look at the size alone – there are other factors that overcompensate for this issue, like integrations and customized IDEs.
Learning and Ecosystem
The main issue with switching to Angular 2 is learning Typescript. With JS, things are easier. It’s the most popular software development language right now. The ecosystem is huge – there are many free educational resources and great documentation.
Typescript, on the other hand, ranked 9th by Red Monk’s ranking of the most popular development languages. The difference between the popularity of the two is easily noticeable.
However, learning Typescript should not be much of an issue for developers who are well-familiar with JS. Although it’s often treated as a separate language, Typescript is still technically based on JS, so a lot of things are the same.
In terms of ecosystem, AngularJS might have been a better choice when it was still running. Now, however, the official support of the version has seized, and by working with the old edition, you are effectively cutting yourself out of the ecosystem. We likely won’t see any updates to AngularJS anymore.
Read more about Top 15 JavaScript IDEs and JS Editors for Frontend Development . Which is the best JS IDE for your intended use and style of coding?
Advantages and Disadvantages
If you have already worked with AngularJS and are considering migrating your code to the new version, you might be interested in the advantages and disadvantages of the respective framework, so let’s take a look at what difference between Angular and AngularJS we were able to see.
Angular JS
- Simple unit testing: AngularJS team has always been proud that the framework was written with testing in mind, in such a way that there’s no excuse for not running unit testing anymore. Developers can inject dependencies on XHR requests, isolate them from the overall DOM and test components one by one. This feature exists in Angular as well.
- Fast MVC control: AngularJS allows updating both view and controller simultaneously, increasing the development speed.
- Intuitive use of HTML: one of the purposes of AngularJS is to use HTML for dynamic views as well as for static files. Unlike other solutions, AngularJS doesn’t remove HTML out of dynamic development but develops a toolkit for it.
- Short learning curve: AngularJS is easy to learn for developers who are familiar with JavaScript and HTML. Since these are basic competencies of web developers, it’s not a problem for most users. The logic of the framework itself is very intuitive. Popularity: AngularJS is one of the most popular frameworks, together with Vue and React.
However, if you have worked with AngularJS, you might have definitely noticed some inconveniences. We partially talked about them in comparison, so let’s recap the main points and add some new ones.
Disadvantages
- Too many approaches: even though the framework is overall simple, many developers have issues with picking the right ways of doing things. Angular offers too much variety.
- Scaling issues: as the codebase grows bigger, errors tend to accumulate. Handling dependencies in a big project is a serious issue for many AngularJS developers.
- Nothing but the basic page is visible If a user of an AngularJS application disables JavaScript.
- There’s a lagging UI if there are more than 200 developers in real-time.
Use Cases
Use cases for Angular are pretty much the same as for AngularJS. All projects that require interactivity, fast performance, and dynamic page reloads would definitely benefit from using Angular. In our opinion, the presence of Typescript widens the scope of Angular even further, making it great for highly ambitious projects.
1. Enterprise Web Apps
The use of optional static typing and Angular’s ability to catch bugs in real-time helps enterprises to avoid critical issues. This is especially relevant for companies that operate in industries like healthcare, finance, and transportation.
A single bug can cause massive downtimes and be associated with huge reputation damage. This way, if you use JavaScript, you’ll have to apply js docs everywhere, just to avoid these issues.
Jsdocs impact the performance negatively since the codebase becomes huge and hard to read. Going through the explicit documentation left by every single member of a big development team isn’t the easiest thing to do.
Typescript and Angular make it easier to work with big teams, allow delivering better performance, and working faster.
2. Dynamic Apps
Angular was developed primarily for Single Page Applications and is still the best option on the market. It’s fast, quickly changing, and reactive to user actions. It’s also a popular option for MVP development – another common Angular’s use case.
Sure, AngularJS, with its default two-way binding, might have been more appealing, but Angular offers its own advantages – like highly improved dependency injection. Not having to update every single component is a huge advantage.
3. Progressive Web Apps (PWAs)
Progressive Web Applications are a relatively new trend, but they are likely to be the next big thing in web development. A progressive web application feels and looks like a mobile app, but it can be accessed via a browser with no download or installation. We have more about them in our guide to web architecture – feel free to take a look.
Angular is a great option for PWA development because the team has been very active about embracing the technology. Angular was one of the first frameworks to take this architecture seriously and tailor their updates with PWAs in mind.
Conclusion
We can finalize the comparison of AngularJS and Angular by saying that Angular, being the newest version, features a lot of good sides of AngularJS, but at the same time has new bonus features. The use of Typescript is, in our opinion, a huge advantage. It’s efficient, informative, and great for the cooperation of large teams.
If you are considering migrating your AngularJS code, it’s better to do it now. Delaying the migration won’t benefit your software or the team, because you won’t be in the loop of ecosystem changes.
If you have questions, you can get in touch with our Angular developers, and they will walk you through the details of the project. We have experience of working both with AngularJS and Angular since their very early days, so we have a lot to share about their syntax and ecosystem.
Need a certain developer?
Use our talent pool to fill the expertise gap in your software development.