Angular projects are a big deal in web development, offering robust solutions for creating dynamic and responsive web applications. According to the 2023 Stack Overflow Developer Survey, over 20% of professional developers utilize Angular. Furthermore, JetBrains’ 2023 report places Angular as the second most popular front-end framework, just behind React, underscoring its significance in the industry.
A structured layout simplifies reading and maintaining code while enhancing productivity. A well-structured project allows team members to move around the codebase easily, leading to more efficient collaboration and less time spent for problem-solving. This article will cover the fundamental aspects of Angular projects, outlining the process of creating a new project, strategies for maintaining project structure, and pitfalls to avoid.
Why a Good Project Structure Matters
A solid project structure is essential for Angular projects. One key benefit of a well-organized project structure is improved code readability. Neatly organized code is easier to understand and navigate. Clear structure reduces the learning curve for new team members, allowing them to get up to speed faster.
Another benefit is easier maintenance. Clean structure simplifies updates, bug fixes, and the addition of new features.
Lastly, a good project structure boosts collaboration. When everyone is aware of the file locations and project structure, collaboration and communication become more efficient.
In conclusion, a good project structure enhances code readability, simplifies maintenance, and fosters better collaboration. By prioritizing project structure, you set the foundation for a successful and efficient development process.
Setting up an Angular Project
To start a new Angular project, install the Angular CLI if you haven’t already. You can do this through the command npm install -g @angular/cli in your terminal. Once installed, creating a new project is simple. Just run ng new my-angular-app, replacing “my-angular-app” with the name of your project.
After initializing your project, you’ll notice a well-organized directory structure created by the Angular CLI. The main folders you’ll see include:
- node_modules: Holds all the npm packages your project depends on;
- src: The heart of your project, containing the application source code;
- angular.json: Configuration file for your Angular project;
- package.json: Lists your project dependencies and scripts.
Within the src folder, you’ll find several important files and folders that make up your Angular application:
- app/: This folder contains the main application module and component files. By default, it includes app.module.ts, app.component.ts, and their associated files;
- assets/: Used to store static assets like images and styles;
- environments/: Contains environment-specific configuration files;
- index.html: The main HTML file that loads your application;
- main.ts: The entry point of your application, where the bootstrapping process begins;
- styles.css: Global styles for your application.
These files and folders provide the foundation for building and organizing your Angular project, making development more efficient and streamlined.
Core Concepts of Angular Project Structure
Building an Angular application is like assembling a complex puzzle. Each piece—modules, components, and services—is important. Understanding these core concepts makes your Angular project manageable and sets the foundation for scalability and success. Let’s explore these essential building blocks and how they fit together to form a well-structured Angular project.
Modules: Organizing application features
Modules are the backbone of your Angular project structure. They help you organize your application into cohesive blocks of functionality. Each module can contain components, services, and other modules. Typically, you’ll have a root module (AppModule) and feature modules for different parts of your application. Using modules effectively ensures that your application remains modular and maintainable.
A feature module is a best practice for organizing your Angular project. It groups related functionalities, like user workflows, routing, or forms. While you can put everything in the root module, using feature ones helps keep your project organized. These feature modules work with the root module and other modules by sharing services, components, directives, and pipes, ensuring a well-organized and maintainable application structure.
Components: Building Blocks of the Application
Components are the building blocks of any Angular application. Each component consists of three main parts:
- A TypeScript class that handles behaviors like user input and fetching data from a server;
- An HTML template that defines what gets displayed in the DOM;
- A CSS (or SASS) selector that specifies how the component is used in HTML.
Components interact with each other to create the user interface of your application. Understanding the difference between Angular modules vs. components is crucial, as modules provide structure, while components provide functionality.
Services: Sharing Data and Logic
A service in Angular is any value, function, or feature that an application needs. Typically, a service is a class with a specific purpose. Angular separates components from services to make the code more modular and reusable. Components become simpler and more efficient by keeping component’s view-related features separate from other processing tasks.
Component’s main job is to manage the user experience. It should present properties and methods for data binding to connect the view (the template) with the application logic.
Components can delegate tasks like fetching data, validating input, or logging to services. They become available to any component defining these tasks in an injectable service class. This approach makes your application more adaptable, allowing you to configure different providers for the same kind of service as needed.
To summarize, modules organize application features into cohesive blocks, making it easier to manage and scale your project. Components build the user interface by combining templates, styles, and logic, allowing for a structured and interactive design. Services share data and business logic across the application, promoting efficiency and consistency throughout the codebase.
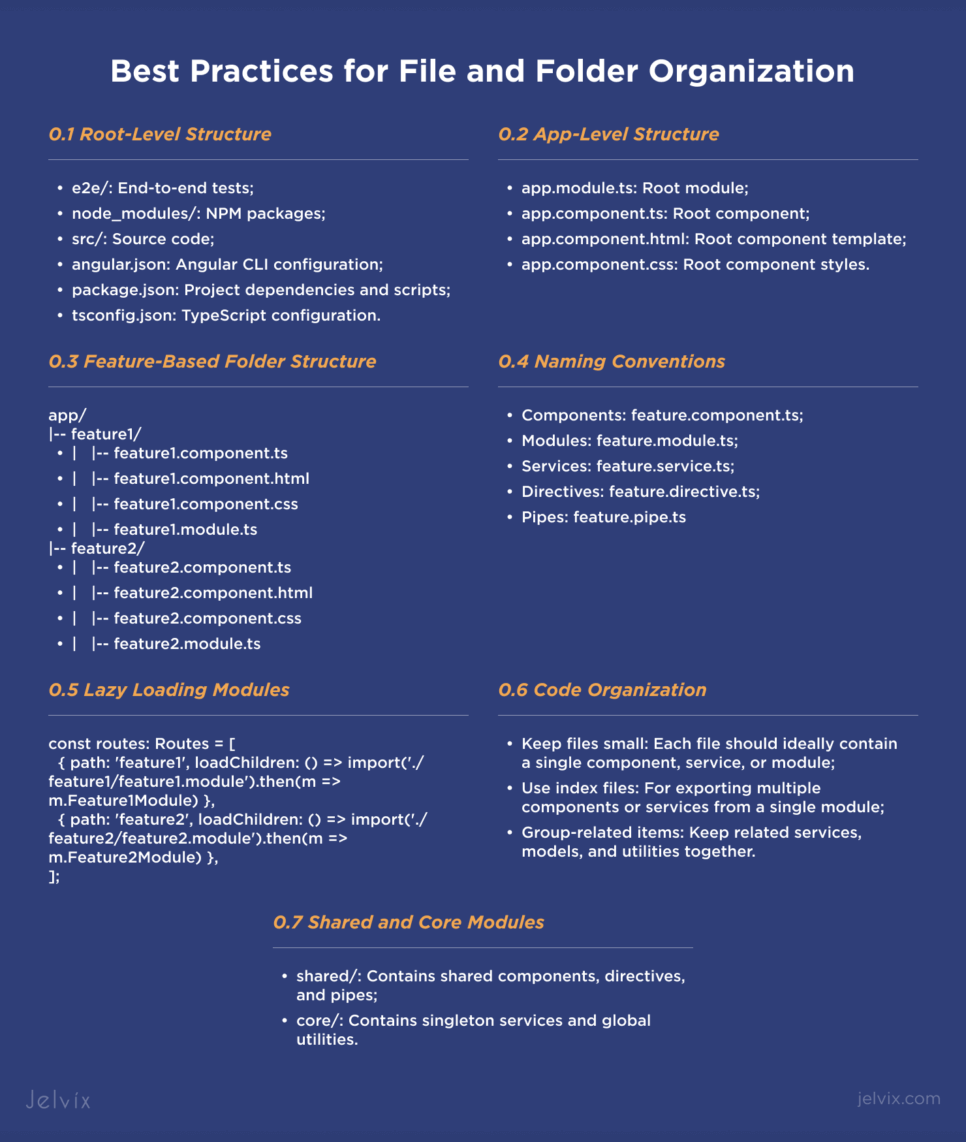
Best Practices for File and Folder Organization
Let’s explore best practices for structuring files and folders in an Angular project to ensure a clean and manageable codebase.
Root-Level Structure
Your Angular project should include essential configuration files and folders at the root level. Here’s a typical root structure:
- e2e/: End-to-end tests;
- node_modules/: NPM packages;
- src/: Source code;
- angular.json: Angular CLI configuration;
- package.json: Project dependencies and scripts;
- tsconfig.json: TypeScript configuration.
This setup keeps your project organized from the get-go and makes navigation easier.
App-Level Structure
Within the src folder, the main application directory (app/) contains the core parts of your application. Here, you should organize your components, services, and other files into a clear structure:
- app.module.ts: Root module;
- app.component.ts: Root component;
- app.component.html: Root component template;
- app.component.css: Root component styles.
Feature-Based Folder Structure
Organizing your code by features is a highly recommended practice. Each feature gets its folder within the app/ directory:
app/
|– feature1/
| |– feature1.component.ts
| |– feature1.component.html
| |– feature1.component.css
| |– feature1.module.ts
|– feature2/
| |– feature2.component.ts
| |– feature2.component.html
| |– feature2.component.css
| |– feature2.module.ts
In a social media application, you might have feature folders such as Profile, Feed, and Messages. Each of these folders would include the components, services, and other files needed for that specific feature. This approach groups related files together, making the project easier to navigate and maintain.
Shared and Core Modules
For code that needs to be used across multiple features, create shared and core modules:
- shared/: Contains shared components, directives, and pipes;
- core/: Contains singleton services and global utilities.
The shared folder includes the SharedModule, which typically houses reusable UI components used throughout the application, such as buttons, form fields, and input validation. It may also contain directives and pipes that are frequently used by multiple modules.
By encapsulating these shared components in the Angular Shared Module, developers can avoid code duplication across various modules, preventing code bloat and maintenance issues. Additionally, using the Angular Shared Module helps enforce UI consistency across the application, as all modules will utilize the same shared components.
The Core Module is a central hub for vital services, components, and configurations used throughout the application. Core Modules handle tasks such as authentication, API services, error handling, and logging. By including singleton services such as authentication and data services, the Core Module enhances code reusability and maintainability. Additionally, globally used components like headers, footers, and navigation elements can be included in the Core Module.
Lazy Loading Modules
Implementing lazy loading for your feature modules can greatly improve the performance of your Angular application. Load feature modules only when needed to reduce the initial load time.
const routes: Routes = [
{ path: ‘feature1’, loadChildren: () => import(‘./feature1/feature1.module’).then(m => m.Feature1Module) },
{ path: ‘feature2’, loadChildren: () => import(‘./feature2/feature2.module’).then(m => m.Feature2Module) },
];
Naming Conventions
Consistent naming conventions are crucial for readability and maintenance. Follow these guidelines:
- Components: feature.component.ts;
- Modules: feature.module.ts;
- Services: feature.service.ts;
- Directives: feature.directive.ts;
- Pipes: feature.pipe.ts.
Using clear and descriptive names makes it easy to understand the purpose of each file at a glance.
Code Organization
Maintain a clean and organized codebase by following these tips:
- Keep files small: Each file should ideally contain a single component, service, or module;
- Use index files: For exporting multiple components or services from a single module;
- Group-related items: Keep related services, models, and utilities together.
By following these best practices for your Angular project structure, you can ensure your project remains clean, maintainable, and scalable. Adopting a clear folder structure and consistent naming conventions helps manage large projects and collaborate effectively with your team.
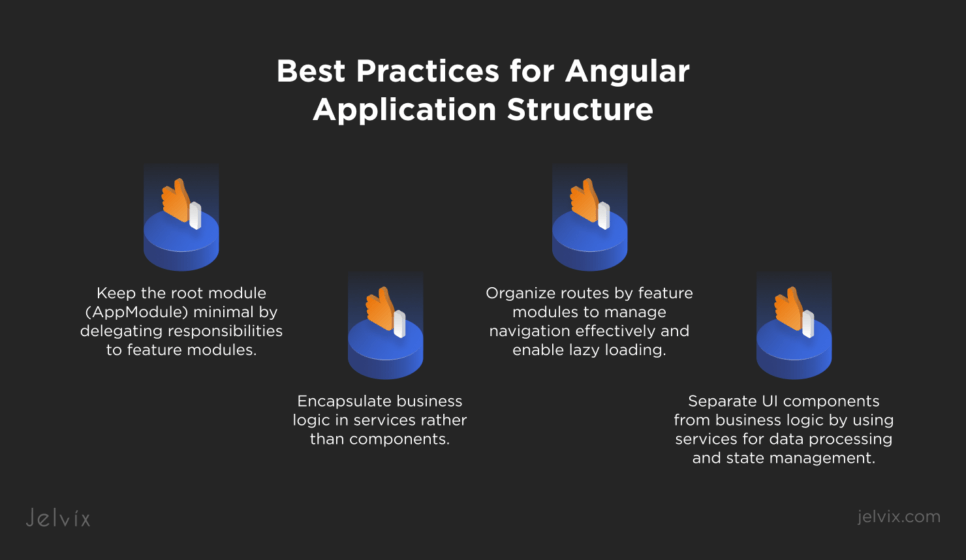
Best Practices for Angular Application Structure
Here are some best practices to help you achieve this.
- Keep the root module (AppModule) minimal by delegating responsibilities to feature modules. This helps in bootstrapping the application and managing imports efficiently.
- Encapsulate business logic in services rather than components. This separation keeps components focused on the user interface and enhances code reusability and maintainability.
- Organize routes by feature modules to manage navigation effectively and enable lazy loading. Each feature module should handle its routing configuration.
- Separate UI components from business logic by using services for data processing and state management. This promotes a clear separation of concerns.
By following these best practices, you can create a well-structured Angular application that is easy to maintain, scalable, and efficient.
Introduction to Angular CLI Tools
The Angular CLI (Command Line Interface) is a powerful tool that simplifies development by automating tasks like project setup, building, and deployment. You can generate components, services, modules, and more with a few commands, ensuring a consistent project structure.
Linting tools play a crucial role in maintaining high code quality. Angular projects commonly use tools like ESLint and TSLint (though TSLint is deprecated and projects are moving to ESLint) to catch potential errors and enforce coding standards. These tools analyze your code for syntax errors, style issues, and bugs, helping you to write cleaner, more maintainable code.
In the latest versions of Angular, built-in support for testing frameworks is not provided by default. Developers now need to configure testing tools separately within their projects. However, popular choices for Angular testing include Jasmine and Karma.
- Jasmine: A widely used testing framework for writing unit tests. It offers a clean syntax for describing tests and includes a rich set of matchers to assert the expected outcomes.
- Karma: A test runner that executes tests in various browsers, providing instant feedback on the health of your code. It integrates well with Jasmine, making running tests and seeing results easy.
Configuring and using these testing frameworks and tools can catch issues early, improve code quality, and build more reliable applications.
Example of a Well-Structured Angular Project
Here’s a typical project structure example for an Angular application:
my-angular-app/
|– e2e/
| |– src/
| |– app.e2e-spec.ts
| |– app.po.ts
| |– protractor.conf.js
|– node_modules/
|– src/
| |– app/
| | |– core/
| | | |– services/
| | | |– auth.service.ts
| | |– shared/
| | | |– components/
| | | | |– navbar/
| | | | |– navbar.component.ts
| | |– feature1/
| | | |– feature1.component.ts
| | | |– feature1.module.ts
| | |– feature2/
| | |– feature2.component.ts
| | |– feature2.module.ts
| |– assets/
| | |– images/
| |– environments/
| |– environment.prod.ts
| |– environment.ts
| |– index.html
| |– main.ts
| |– styles.css
|– angular.json
|– package.json
|– tsconfig.json
This project structure example demonstrates how to organize your Angular application for clarity and efficiency. Each section has a specific purpose, contributing to a maintainable and scalable codebase. However, it’s important to note that a real project may have a more complex structure, depending on its specific requirements and scale. By following this example, you can ensure your project remains clean and easy to navigate.
Common Pitfalls and How To Avoid Them
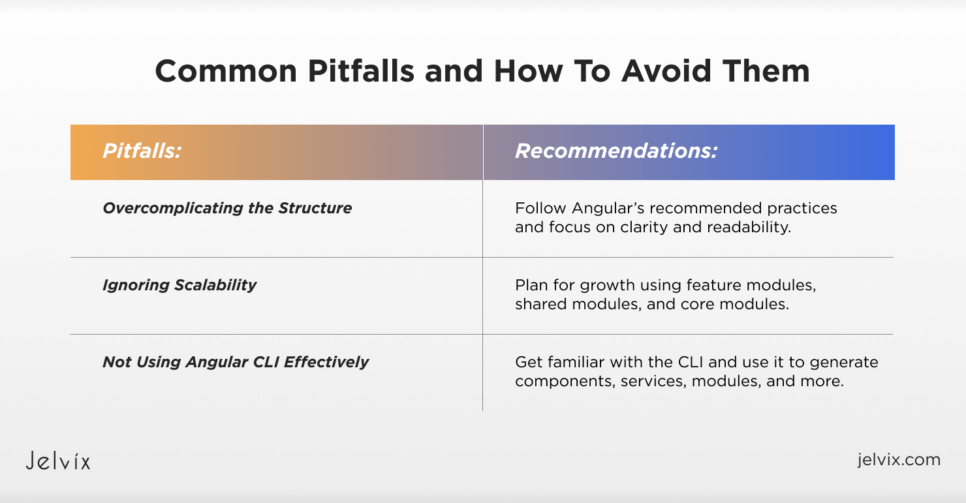
When building Angular applications, developers often run into common issues that can make their code inefficient and hard to manage. Here are some frequent problems and how to avoid them:
- Overcomplicating the Structure. A common mistake is making the project structure too complicated. Adding too many layers or unnecessary files can make it hard to navigate and maintain. To avoid this, keep your project’s structure simple and add complexity only when it’s necessary. Follow Angular’s recommended practices and focus on clarity and readability.
- Ignoring Scalability. Not planning for scalability from the start can be a big problem. As your application grows, a poorly structured project can become a headache to manage. Plan for growth using feature modules, shared modules, and core modules. This modular approach helps your application scale smoothly and keeps things organized.
- Not Using Angular CLI Effectively. The Angular CLI is a powerful tool that can streamline development, but many developers don’t use it to its full potential. Keep in mind that ignoring CLI commands and options can slow you down. Get familiar with the CLI and use it to generate components, services, modules, and more. This speeds up development and ensures best practices and consistency across your project.
Conclution
An organized project structure is crucial for developing Angular applications that are efficient, scalable, and easy to maintain. It enhances code readability, makes maintenance easier, and promotes team collaboration. Ensuring a smooth development process and a robust application is possible by following best practices such as maintaining a clean root module, utilizing services for business logic, organizing routes into modules, and separating UI components from logic.
Are you looking to take your Angular project to the next level? Partnering with Jelvix means leveraging our expertise in Angular development. We will ensure that your Angular project is technically sound and aligned with your business goals. Our experienced developers will help you implement best practices, avoid common pitfalls, and build a high-quality application that meets your needs. With Jelvix, your project will be well-structured and optimized for success!
Find out why we consider React JS faster than Angular.
FAQ
How do I start a new Angular project?
To start a new Angular project, use Angular CLI by running ng new project-name. It’s also important to select an experienced team of Angular developers to ensure your project follows best practices from the beginning.
What is the recommended folder structure for an Angular project?
A feature-based folder structure is recommended, grouping related components, services, and modules together.
How can I implement lazy loading in Angular?
Lazy loading can be implemented by configuring routes and using the loadChildren property in the route definitions.
What are the benefits of using a feature-based folder structure?
It enhances code maintainability, readability, and makes it easier to manage and scale the application.
What should businesses consider when outsourcing Angular development?
When outsourcing Angular development, businesses should look for experienced teams with a proven track record, adherence to best practices, and strong communication skills. This ensures that the project is delivered efficiently and meets the desired quality standards.
Need a qualified team of developers?
Access top talent pool to reach new business objectives.