There’s no wonder that we’ve already entered the digital era, and application development has become an integral part of it. Regardless of the app that you’re going to create, you’ll need a software stack that is both standardized and consistent. To create a robust backend, developers need an advanced toolset, which can optimize the development time and streamline the resources.
Luckily, the abundance of software stacks has significantly simplified this process. Developers can choose from hundreds of different solutions, including Ruby on Rails, LAMP, Django, and many more. Moreover, by effectively combining various technologies, it becomes possible to achieve better and faster results for web and app development.
In this article, we’ll uncover an excellent example of such an approach – the MEAN stack. You’ll be able to discover what the MEAN stack is, why it’s worth learning, its pros and cons, and use cases.
What Is MEAN & the MEAN Stack Development?
MEAN is a relatively new stack, that refers to the collection of four user-friendly full-stack JavaScript frameworks: MongoDB, Express.js, Angular.js, and Node.js. These frameworks are typically used for building dynamic, fast, and robust cloud-ready apps and websites. Being free and open-source allows the creation of rapid prototypes for applications of a different range. In most cases, it’s web-based applications.
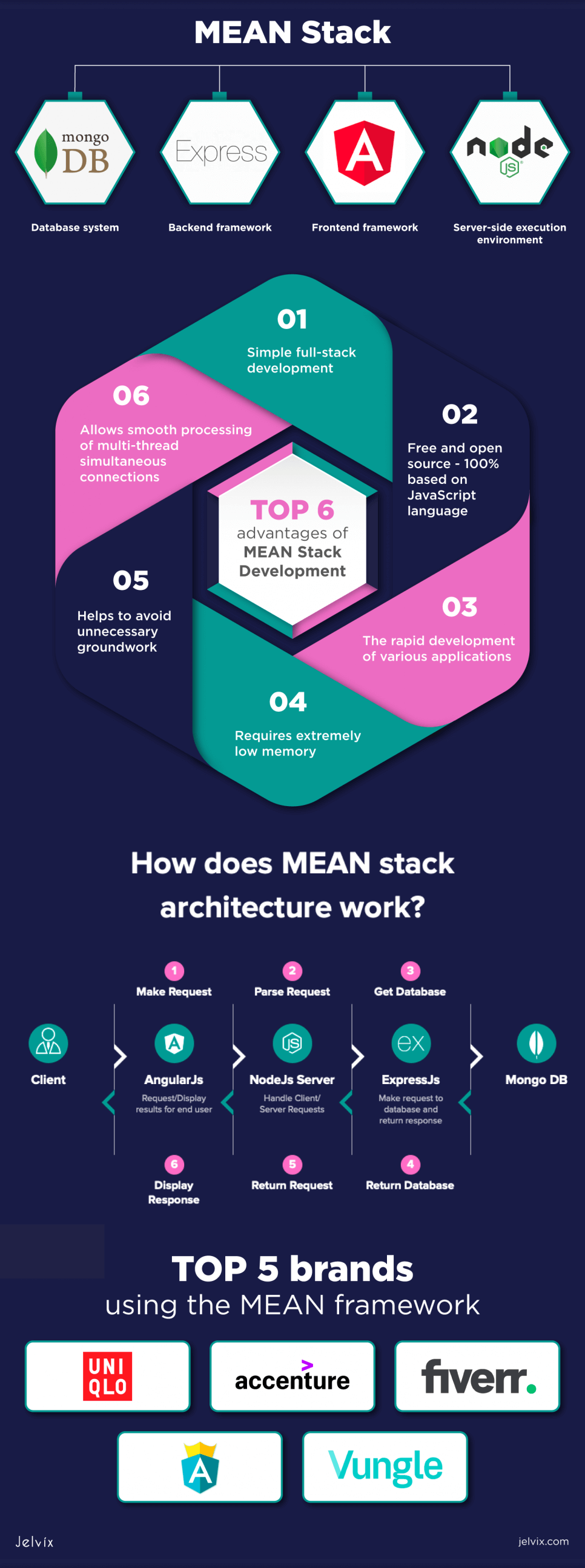
What is the MEAN stack meaning? Basically, it’s an abbreviation of four different components it employs:
- MongoDB express is a schemaless NoSQL database system;
- Express JS is a framework used to build web applications in Node;
- AngularJS is a JavaScript framework developed by Google;
- Node.js is a server-side JavaScript execution environment.
It’s worth mentioning that there are multiple variations to the MEAN stack, such as MERN (replacing Angular.js with React.js) and MEVN (which uses Vue.js). However, the MEAN model is one of the most popular technology concepts for building web and app full-stack solutions today.
One of the best features of the MEAN stack that made it so popular is its language: JavaScript is a single language that runs across every code line of the application. Apart from the convenience, that’s an excellent deal for making web and app full stack development more efficient and modern.
With MEAN, developers can create scalable applications, which are optimized for cloud deployment and simplify the deployment with a built-in web server. Also, it enables streamlining development using a single language across the entire application, yet effectively manages large amounts of processes and data.
Core Components of the MEAN Stack
Having learned the definition of the MEAN stack, it’s now time to uncover the components it employs to perform various web and app development. As mentioned previously, the MEAN stack development combines a coordinated work of four JS-based components: MongoDB, ExpressJS, AngularJS, and Node.js.
MongoDB
MongoDB is an open-source, NoSQL database designed for cloud applications. In other words, that’s a JavaScript-based storehouse for the application’s data, which is highly scalable and excels at overall management of massive amounts of data.
Its simplicity and ease of use make MongoDB an excellent programming option for various aspects of web and app development. According to the 2021 survey by Statista, 17.9% of respondents identified MongoDB as one of the most-wanted database skills. In fact, it was the second most popular database skill across the globe after PostgreSQL, which gained under 18%.
ExpressJS
The second essential component in MEAN programming is Express, a web application framework for Node.js. It handles core interactions between the frontend and the database, ensuring a smooth transfer of data to the end user. Express also avoids app cluttering and features excellent error handling and templating functionality to enhance the development process.
It’s worth mentioning, that as of 2021, ExpressJS stands on the top of the most used web frameworks among developers worldwide, after React.js and jQuery. The recent survey shows that 1 out of 5 respondents utilizes Express on a regular basis, which only proves its functionality in the development process.
AngularJS
Developed by Google, AngularJS is the JavaScript frontend framework that isn’t less popular if compared to Express: so far it’s used by nearly 23% of respondents globally. Typically, it’s used by default for frontend JavaScript web app development.
The main role of Angular in MEAN web development is to design the user-facing side of the application. And, because all the elements – backend, frontend, and database – are built on JavaScript, the development process is smooth between all the parts of the application.
Node.js
Node.js is an open-source framework that uses asynchronous events to process many connections at a time. It is considered to be an ideal framework for cloud-based app development because of its on-demand scalability and fast data serving.
Node.js is also a so-called “backbone” for ExpressJS and is used to connect with AngularJS to facilitate the data serving, which is essential for cloud solutions. Unlike the other single-thread frameworks, Node.js can support as many as a million simultaneous connections.
How Does MEAN Stack Architecture Work?
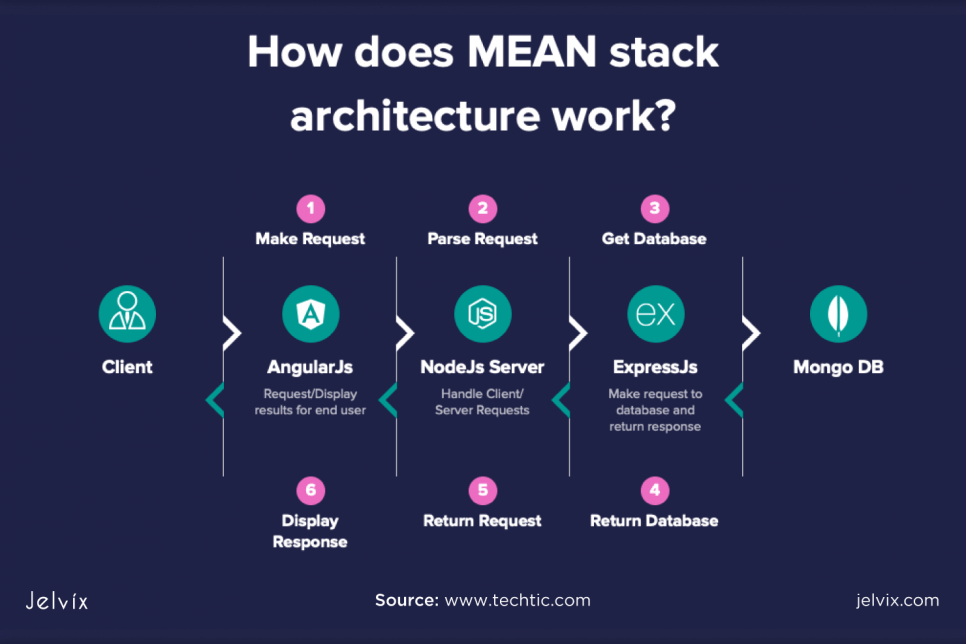
Generally, MEAN stack architecture is based on five different stages that cover Client, AngularJs, NodeJs Server, ExpressJs, and MongoDB components. To get a better idea of the performance of each framework, below we provide a short overview of each process.
- Stage 1: Being a client-side language, AngularJS is the foremost one to start processing the client request.
- Stage 2: In the current stage, the client request goes into the NodeJs server through the JavaScript server-side language.
- Stage 3: ExpressJS framework is then implemented into the process to perform a database request.
- Stage 4: Then MongoDB retrieves the data and sends the response to ExpressJS.
- Stage 5: NodeJS returns the data to AngularJS to showcase the outcomes, and in return, the data is taken back from ExpressJS.
Main Benefits of MEAN Stack Development
Valued for its scalability, flexibility, and consistent language, the MEAN framework can provide a wide range of advanced development opportunities. Having researched what is MEAN stack development and how it actually works, it’s time to discover its benefits for web and app creation. Below you’ll find the list of most significant advantages that make MEAN so important in development today.
- Is a simple open-source model of full-stack development for building robust and maintainable web and app solutions;
- Is 100% based on JavaScript language – one of the leading programming languages that are accessible and free of charge. Every tier of the application operates in a single language, which is extremely helpful throughout the entire project development;
- Enables rapid development of various applications;
- Requires extremely low memory footprint/overhead and features a simplified server layer thanks to Node.js;
- Helps to avoid unnecessary groundwork, doesn’t clutter the application, keeping it fast-paced organized, and structured;
- Allows smooth processing of multi-thread simultaneous connections and ideally fits cloud-based applications;
- Facilitates easy isomorphic coding, which simplifies the code transferring within each of the MEAN frameworks and reduces time-consuming and costly code errors;
- Is a completely versatile stack that can be used for both mobile and web app development.
Apart from the technically-specific advantages of MEAN development, this approach is highly popular because of the first-class user interfaces: it supports MVC (Model view controller) architecture, which provides a functional and convenient UI. In terms of the last one, business owners will require fewer narrowly-expertized developers compared to the alternative stacks such as, for instance, LAMP. And its flexibility, reusability, and speed make it an ultimate solution for working with massive libraries.
Being aware of all these benefits, more and more business owners choose MEAN stack technologies as the first-priority full-stack development model for various projects across many industries today.
Possible Drawbacks of MEAN Stack Programming
To be able to evaluate the full potential of MEAN for a certain business, it’s also essential to analyze the probable pitfalls it covers. The following aspects are explaining the cases in which the MEAN model might be difficult to work with:
- Typically, MongoDB is an ideal choice for small to mid-sized development projects and is not recommended for large-scale applications. The reason for that is the structure specifics of JavaScript programming language, which wasn’t initially designed to build backend servers. This might result in high concurrency and performance problems at scale;
- Node.js features poor performance for resource-intensive requests so is more likely to freeze the system for all the clients;
- There are no specific general JavaScript coding guidelines, so the approach that worked ideally for a certain application or web solution might surface issues for another. That is why it’s important to hire dedicated developers with a vast experience in MEAN;
- Once the MEAN stack technology was applied, it is really hard to switch back to the old approach;
- MEAN features poor isolation of servers from business logic, which might be critical for certain projects. This problem usually occurs because of the rapid development of MEAN stack programming features;
- There’s a probability of losing records potentially.
Knowing these simple “cons” of the MEAN architecture can help business owners to better prepare for the project development in the early stage and create a well-optimized, resource-effective, and functional web or app solution.
The outsourcing industry is set to change drastically. Let's discuss which IT outsourcing trends will change the industry in 2023.
MEAN Stack Architecture Use Cases
Similar to many other development models, MEAN stack technologies aren’t perfect for every application. However, there is a wide range of use cases where this model was successfully applied.
In most cases, it’s a worthwhile option for developing cloud-ready applications due to the scalability, cost-efficiency, and ability to manage concurrent users. The Angular JS frontend framework also makes it ideal for creating single-page applications, known as SPAs (used for delivering all the data and functionality within a single page). Finally, it’s an excellent option for JavaScript app development, particularly those in Node.js, high-throughput APIs, and microservices of different ranges.
According to Stackshare, over 50 brands and enterprises with worldwide recognition use the MEAN framework in their tech stacks. These include the companies such as UNIQLO, Accenture, Fiverr, AngularClass, Vungle, and many others.
MEAN Stack Developer: Career Overview
In this section, we’ll review the MEAN stack developer’s meaning, identifying the key responsibilities of this professional and how much it costs to hire a dedicated MEAN engineer.
What Is Mean Stack Developer Salary?
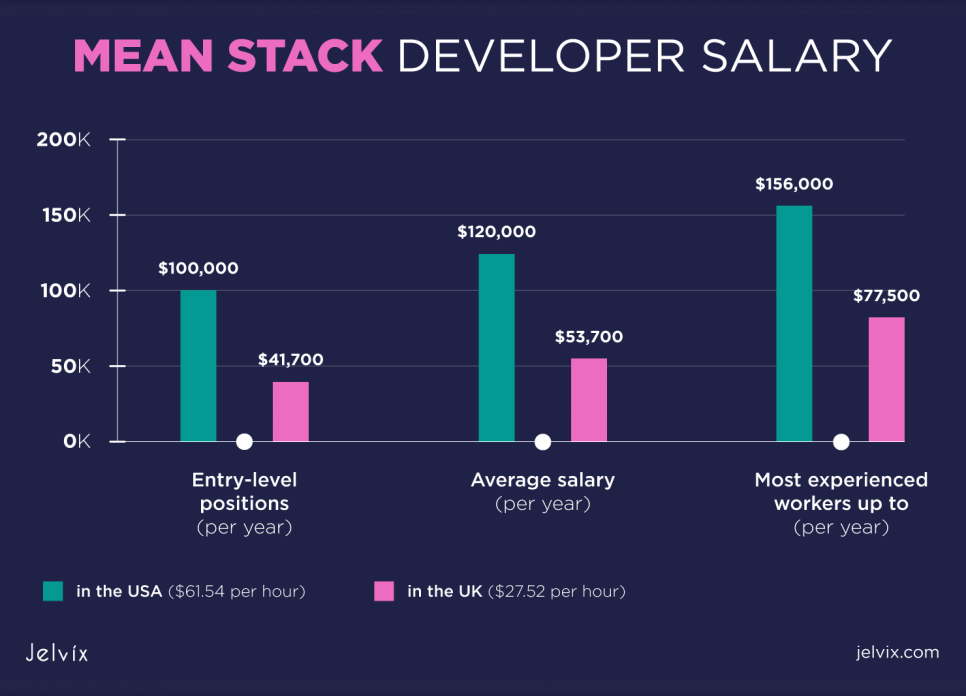
As of 2022, the average MEAN stack developer salary in the USA is $120,000 per year or $61.54 per hour. Entry-level positions start at $100,000 per year while most experienced workers make up to $156,000 per year (Talent.com).
In the UK, the average salary of a MEAN full stack developer is £45,000 ($53,700) per year or £23.08 ($27.52) per hour. Entry-level positions for this post start at £35,000 ($41,700) per year while senior workers make up to £65,000 ($77,500) annually (Talent.com).
MEAN Stack Developer Skills & Job Responsibilities
First of all, a MEAN stack developer is a specialist with expertise in MongoDB, ExpressJS, AngularJS, and Node.js components. They often have extensive knowledge of JavaScript and its associated programs and frameworks to build websites and applications. And, unlike other experts, MEAN developers typically work on both frontend and backend stages.
To successfully perform the web and app project development, MEAN stack professionals should possess:
- The ability to work with HTML and CSS;
- An advanced understanding of various programming templates and architecture design guidelines;
- Deep knowledge of web development, continuous integration, and cloud solutions;
- An excellent understanding of DataBase architecture;
- Knowledge of SDLC and experience developing in an Agile environment;
- Collaboration skills for building strong and functional systems to support business objectives;
- Hands-on experience with MongoDB, ExpressJS, AngularJS, and Node.js.
A MEAN stack developer will be responsible for quickly delivering various mobile and web solutions that can grow in size. Their essential job responsibilities also cover application testing and debugging and application hosting on various web servers, including cloud technologies.
These experts should also know the basics of DB development and maintenance, as well as how to integrate the existing apps with other software solutions and websites.
What’s the Difference Between MEAN Stack and Full Stack?
Though both models refer to multi-framework development solutions, there is a significant disparity between the MEAN stack and Full-stack development. And the first difference refers to the definition of both models.
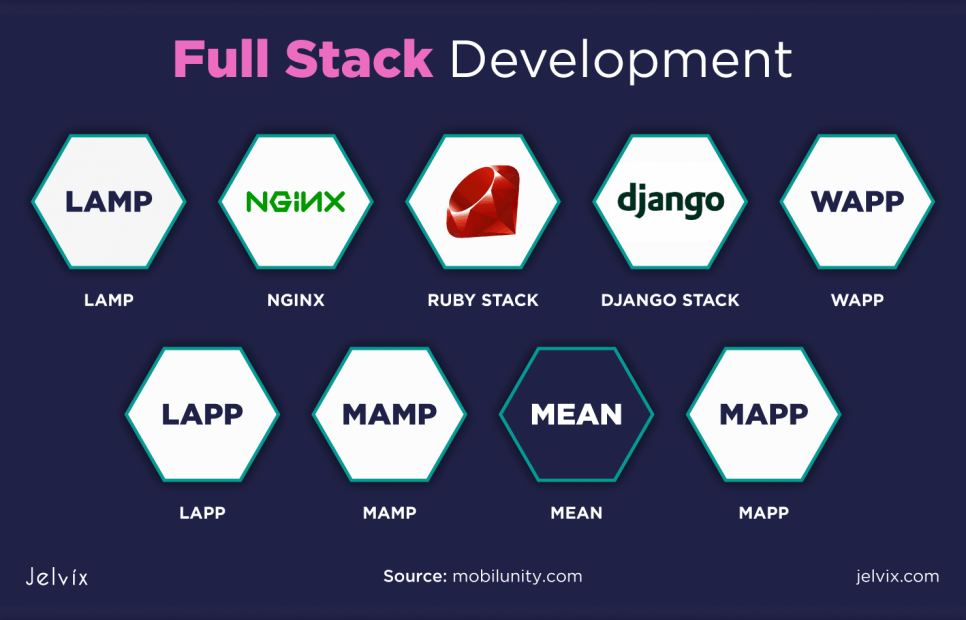
Full-stack development covers diverse frontend and backend frameworks. Some of the common technology stacks used within this scope cover: LAMP, Nginx, LAPP, RubyStack, MAMP, MAPP, Django Stack, WAPP, and, of course, MEAN. According to Stackoverflow, of the estimated 16 million professional software developers worldwide, 28% identify themselves as full-stack web developers.
So, the MEAN stack is one of the categories of full-stack development that exclusively focuses on four key frameworks: MongoDB, ExpressJS, AngularJS, and Node.js. And, since it follows the guidelines of full stack web development, developers have access to both front- and backend development capabilities of a website or application.
The MEAN stack model is fully based on the JavaScript language, while full-stack also implies using other programming languages, such as:
- HTML;
- Rust;
- SQL;
- CSS;
- Java.
Therefore, full-stack developers have a deeper experience in various programming languages while they develop their web or mobile products.
Finally, MEAN stack developers use MongoDB for scalable data storage and retrieval. Typically, it exists on the cloud, so these developers require a basic knowledge of cloud solutions. On the contrary, full-stack developers aren’t limited to the type of storage databases or open-sourced content to build their applications. Typically, they work with a wide range of different databases, like MySQL or Oracle, while with the MEAN model you cannot choose another option rather than MongoDB.
Perspectives of MEAN Development
Once the MEAN stack developer skills and salary rates have been discovered, it’s time to shed some light on the future of MEAN full stack development.
As it was already mentioned above, MEAN stack development is completely built on the JavaScript language, which opens up a wide range of perspectives for web and app development. Many companies have considered the benefits and potential advantages of this method and started applying it across various projects.
The functionality of MEAN stack components has given it the ability to develop dynamic applications, which are robust, fast, and maintainable. In fact, there are many reasons why this model is worth it:
- Effective prototyping abilities. MEAN development is highly valuable for the Minimal Viable Product (MVP) prototyping. It enables defining the usability of their application projects and concepts, estimating whether they’re worth developing.
- Reduced development costs. Being open-source and free, MEAN JS can help businesses remain cut-throat by trimming down the project costs.
- Supplied project development, testing, and deployment. MEAN is extremely flexible in use, so it can further assist in easily managing various user-generated data.
- Effortless code transferring and use. Developers no longer need to transfer code between the frameworks with different languages, which significantly optimizes the code-sharing functionality. Additionally, as the dynamic teams “speak” one language – JavaScript – there’s no perplexity for project managers.
- Straightforward data transfer. The JSON data files, used in Node.js and Angular, feature an effortless, streamlined data transfer across the system, ensuring the most efficient development experience.
- No need for deep expertise in LAMP (Linux, Apache, MySQL, and PHP). While this technology stack is typically utilized for web applications, with MEAN JS there’s no need for this stack, which makes things much easier.
What is more, this scope has become a lucrative career option for many developers today as well. Not only does it cover multi-framework skills and deep knowledge in web and app development, but also adds to employees’ flexibility and value. Therefore, in the upcoming decade, the framework is expected to recommend itself as a lightweight solution compared to alternative models.
Conclusion
Having analyzed the basics of the MEAN stack development model, business owners can now get a deeper understanding of its potential for upcoming projects. Designed with four JavaScript-based components, MongoDB, Express JS, Angular JS, and Node.js, MEAN stack architecture is an excellent option for web and app development, especially for small and mid-scale cloud solutions.
However, the final outcome of your MEAN project fully depends on the experts you hire. For sure, you’ll want to engage first-class professionals with prominent experience in MEAN project development.
Jelvix has vast experience working with hundreds of organizations across the globe, helping them to develop the desired web and app projects. Don’t miss the chance, contact us today to get your best MEAN development team and launch the web or app product in the shortest time!
Need a qualified team of developers?
Reach new business objectives with a dedicated team of professionals.