We all know that a high-quality product that fits our needs brings us joy and happiness. The same applies to the best IDE or text editor for your React development project. The perfect choice significantly increases developers’ productivity, efficiency, and contentment with the web development process.
However, the web development landscape constantly evolves, making it challenging to seek the perfect solution for your company’s goals. We’ve decided to ease your search for an efficient React IDE or text editor, whichever you need.
This article has collected the most prominent IDEs and text editors that significantly improve developers’ work. But before delving into the most popular solutions’ features, advantages, and disadvantages, let’s understand the essence of what you are looking for once again.
What is an IDE?
An integrated development environment, or IDE, is a comprehensive application that allows developers to write and edit source code, test, collaborate, and create software using build automation tools and debuggers.
IDEs include tools like syntax highlighting, code auto-completion, and code snippets for efficient and productive code writing and editing. They also consist of version control systems to work on projects within a collaborative environment. Integrated development environments also provide a compiler/interpreter to translate source code into machine code for execution. IDEs offer debuggers to find and fix errors. With an integrated development environment, programmers can utilize plugins and extensions and work within a convenient graphic user interface (GUI) to simplify custom software development.
IDE is an all-in-one tool that significantly increases developers’ effectiveness, streamlining the creation of high-quality applications.
IDE vs Text Editor: Key Differences
You may wonder if an IDE and a text editor are identical. You may have heard that those tools are used interchangeably. Both aim to simplify software development. However, there are several dissimilarities. Overlooking those differences can become a critical mistake if you plan to complete your React development project successfully. So, analyze IDE and text editor options more closely.
The core distinction between an IDE and a text editor lies in their possibilities. A text editor is a simple tool for development. It allows you only to write and edit source code using simple functions such as copy, paste, cut, redo, and undo. On the other hand, an IDE is much more complex. It includes writing and editing code capabilities, tools for compilation, build automation tools, debuggers, project management, version control systems, and an extensive range of plugins and libraries.
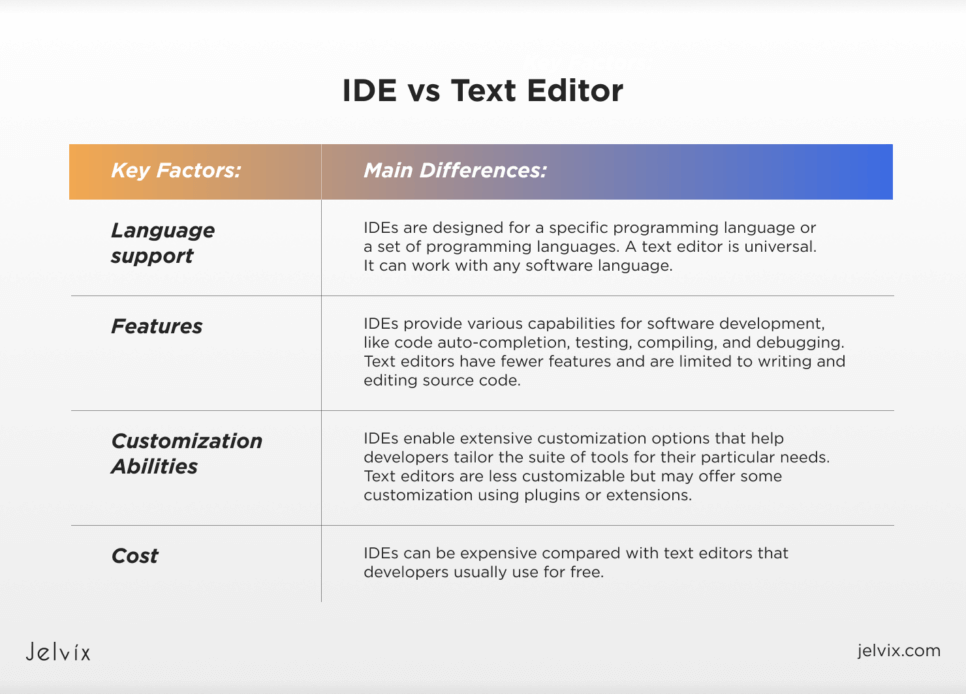
Let’s look at the key components of application development that may distinguish in those instruments:
- Language support: IDEs are designed for a specific programming language or a set of programming languages. They use particular tools that are typical for specific languages. A text editor is universal. It can work with any software language.
- Features: IDEs provide various capabilities for software development, like code auto-completion, testing, compiling, and debugging. Text editors have fewer features and are limited to writing and editing source code.
- Customization abilities: IDEs enable extensive customization options that help developers tailor the suite of tools for their particular needs. Text editors are less customizable but may offer some customization using plugins or extensions.
- Cost: IDEs can be expensive compared with text editors that developers usually use for free.
Your choice between an IDE or a text editor mainly depends on what React software development project you want to accomplish. If an application you’d like to create is a complex, custom solution requiring significant cooperation and project management hours, an IDE is your best choice. For simple and easy-to-do applications, a text editor is entirely suitable.
Choosing the Best React IDE
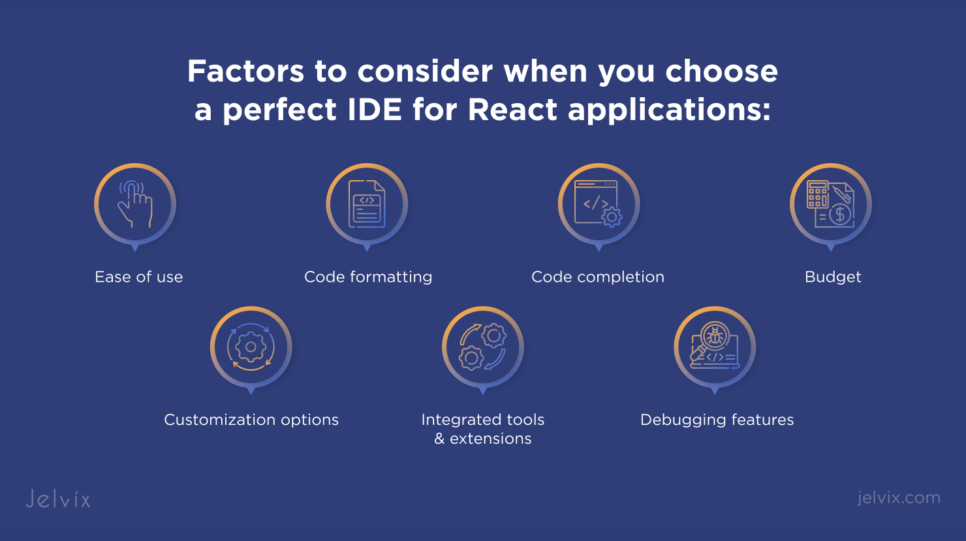
Here are typical factors to consider when you choose a perfect IDE for React applications:
- Ease of use: Look for something intuitive and simple to comprehend, especially for users unfamiliar with React development or programming in general;
- Code formatting: IDE formatting capabilities like syntax highlighting and indenting ensure code consistency and readability;
- Code completion: Smart auto-completion suggestions within an IDE save developers’ time and help them write code more quickly;
- Debugging features: IDEs’ debugging capabilities can help you quickly identify errors and fix any mistakes in your source code;
- Integrated tools and extensions: Ensure an IDE has enough integration services and packages, such as version control systems, plugins, and libraries, for seamless developers’ work. They assist in the management and collaboration necessary for successful application development;
- Customization options: A customizable interface with a wide range of plugins and extensions can adapt the environment to your specific requirements and preferences;
- Budget: Some IDEs and text editors are open-source and allow free usage, while others require a license purchase.
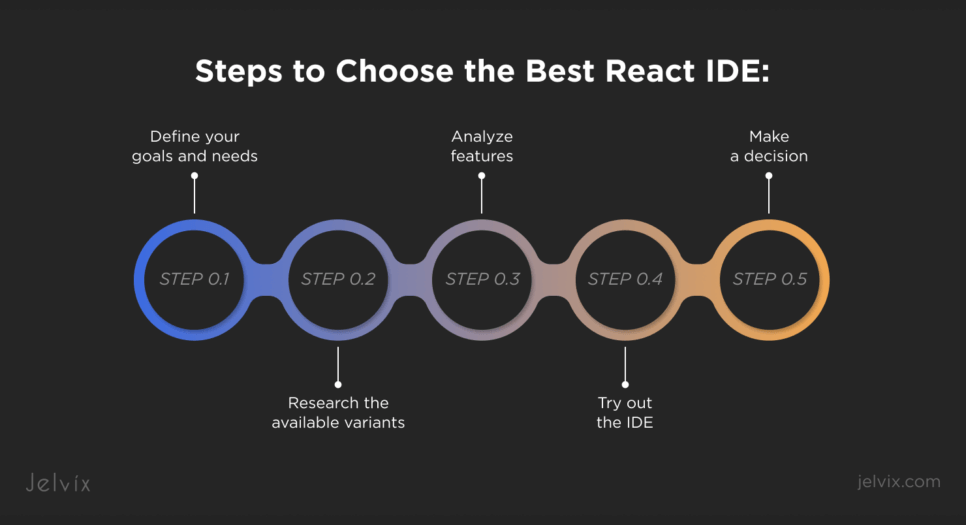
Consider the following steps to choose the best React IDE for software development:
- Define your goals and needs: It is essential to determine your goals and development needs, including project type, programming language, and the necessary features;
- Research the available variants: Seek options that fit your criteria defined at the first step of the process. Those IDEs should be designed for React Native or React.js programming and support other frameworks and languages.
- Analyze features: When you have a list of potential IDEs, compare their features. Include functionality such as auto-completion, code refactoring, and debugging in your feature analysis.
- Try out the IDE: Choose the one IDE that seems like a good fit at first glance. Download and test it on a sample project. It will give you a sense of what this IDE is capable of.
- Make a decision: Consider the tested IDE’s ease of use, features set, and costs.
Top 6 React IDEs & Editors in 2024
We help you simplify your task by suggesting the best IDEs and highlighting their features, advantages, and disadvantages to streamline your analysis and decision-making process.
Let’s look at the best options for you to consider below.
1. Visual Studio Code (VS Code)
Visual Studio Code, or VC code, is a wildly popular lightweight IDE by Microsoft. It supports various programming languages, including TypeScript, JavaScript, and Node.js. Its rich extension ecosystem is also helpful for developers who work with C++, C#, Java, Python, PHP, and many others. VS code is a cross-platform solution compatible with Windows, MacOS, and Linux.
Features:
- Intellisense: for auto-completion for smart coding;
- Integrated terminal: to run tools and commands within the IDE;
- Refactoring: making changes to your code quickly and efficiently with tools such as Rename, Extract Method, and Extract Interface;
- Git integration: version control supported by GIT for consistent coding practice;
- Debugger: supports interactive console, breakpoints, and call stacks;
- Customizable extensions: set up a development environment for your needs.
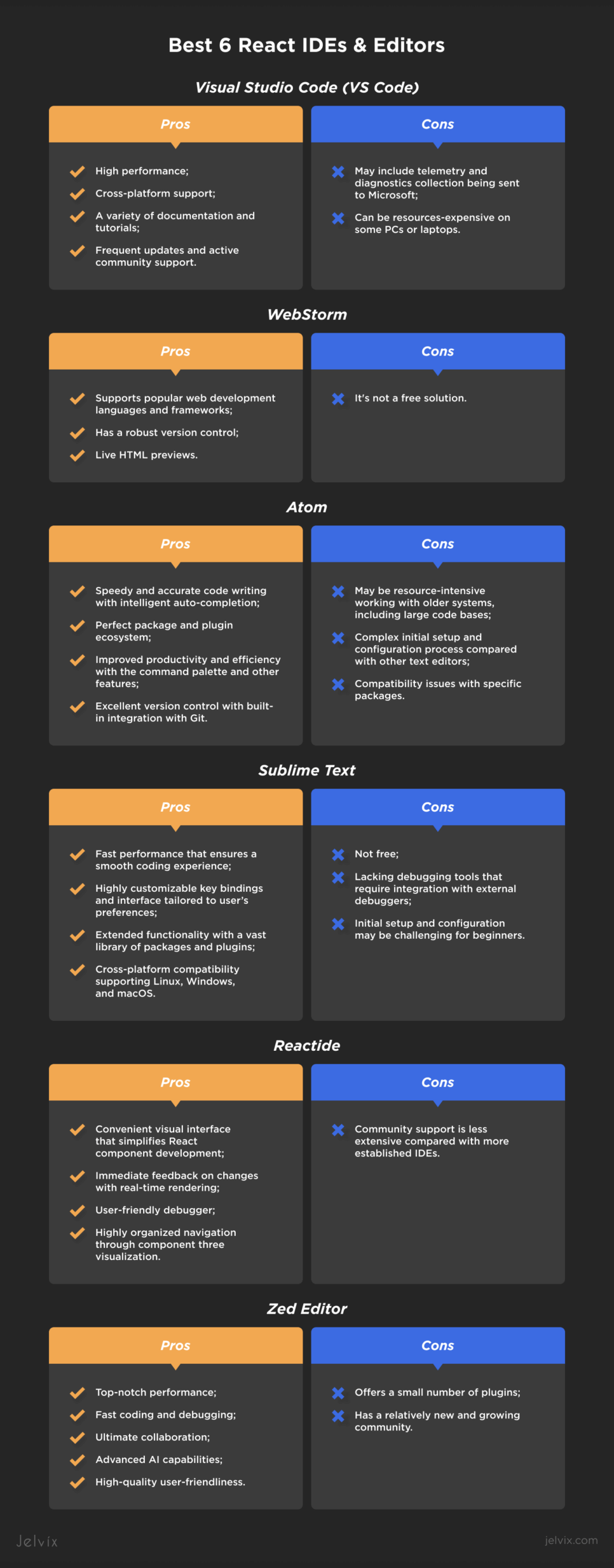
Pros:
- High performance;
- Cross-platform support;
- A variety of documentation and tutorials;
- Frequent updates and active community support.
Cons:
- May include telemetry and diagnostics collection being sent to Microsoft;
- Can be resources-expensive on some PCs or laptops.
2. WebStorm
WebStorm is an integrated development environment created by JetBrains. It supports JavaScript, Typescript, Node.js, HTML, and CSS and applies to React software development. WebStorm has many tools for auto-completion, code refactoring, version control, and debugging.
This IDE stands out among others as a powerful tool for web development. Its rich feature set allows you to create web applications quickly and efficiently.
Features:
- Smart coding assistance: Intelligent coding facilitation for HTML, CSS, and JavaScript includes code completion, refactoring, error detection, and fixing;
- Code formatting: Syntax highlighting and other formatting features alleviate development;
- Tools for code quality: JSlint and ESlint code quality tools help to write better source code;
- Code refactoring: A specific set of features enables code restructuring and makes it more concise and readable;
- Navigation tools: WebStorm simplifies navigation through code;
- Live preview: This feature allows you to make changes in your code and quickly preview them;
- Debugging and testing: Debugging and testing tools enhance web development;
- Version control integration: WebStorm allows you to integrate with popular version control systems like Git, SVN, Perforce, and Mercurial.
Pros:
- Supports popular web development languages and frameworks;
- Has a robust version control;
- Live HTML previews.
Cons:
- It’s not a free solution.
3. Atom
Atom is a popular open-source text editor developed by GitHub. This highly customizable IDE software allows developers to configure the environment for their needs. Atom supports programming in different operating systems, including Windows, MacOS, and Linux. It is suitable for development in React Native, JavaScript, HTML, CSS, Python, PHP, Node.js, and others.
Atom is a perfect tool for developers who prefer working in a collaborative environment with multiple customization features. It allows working with many files and projects simultaneously. Its built-in package manager enables installation upgrades and manages package dependencies and themes.
A wide range of packages and plugins are available for developers to streamline their performance.
Features:
- Syntax highlighting and auto-completion: Code autocompletion and syntax highlighting expedite React development, making code writing more convenient, accurate, and quick;
- Customization: Atom’s customization features allow developers to change key bindings, themes, and fonts, tailoring the editor to their programming needs;
- Custom snippets: Atom provides users with short pieces of code, primarily frequently used blocks, to reduce programmers’ typing time;
- Command palette: This feature allows developers to access various settings, plugins, and commands. They can efficiently operate without using complex menu navigation;
- Cross-platform support: Atom is compatible with Linux, Windows, and MacOS;
- Git integration: Seamless version control is enabled because Atom has built-in support integrated with Git;
- Teletype: This feature allows more collaborative opportunities for developers;
- Package manager: The built-in package manager helps install and manage extensions.
Pros:
- Speedy and accurate code writing with intelligent auto-completion;
- Perfect package and plugin ecosystem;
- Improved productivity and efficiency with the command palette and other features;
- Excellent version control with built-in integration with Git.
Cons:
- May be resource-intensive working with older systems, including large code bases;
- Complex initial setup and configuration process compared with other text editors;
- Compatibility issues with specific packages.
4. Sublime Text
Sublime Text is a well-known text editor that is highly praised in the software development world. It is an easy-to-use, cross-platform, lightweight option for developers. Although it’s only a text editor, you can enhance its abilities with plugins and extensions. Sublime Text has multiple features that streamline developers’ coding processes, such as syntax highlighting and folding, autocompletion, and multiple selection. It is highly customizable and versatile for React application development.
Sublime Text provides an environment that simplifies coding. Its minimalistic design, distraction-free modes, and such features as split editing, multiple selections, and command palette enable access to various capabilities.
A few worth noting features are Goto Anything and Goto Destination. They can help you find any symbols, lines, words, functions, methods, and objects within your projects.
Features:
- Multiple selections: Developers can make multiple selections at once to edit multiple code lines simultaneously;
- Split editing: With Sublime Text, programmers can edit files side by side or in multiple places;
- Command palette: Users get access to the command execution line that enables opening files, searching and replacing text, and more;
- Goto Anything: You can quickly find and jump to any simple line or file in your project;
- Distraction-free mode: Developers can focus on coding by discarding such UI elements as the sidebar and status bar;
- Syntax highlighting and syntax folding: These features make source code more readable;
- Cross-platform support: Sublime Text support is compatible with Windows, Linux, and MacOS;
- Keyboard shortcuts: This feature helps developers to execute commands and menu options quickly.
Pros:
- Fast performance that ensures a smooth coding experience;
- Highly customizable key bindings and interface tailored to user’s preferences;
- Extended functionality with a vast library of packages and plugins;
- Cross-platform compatibility supporting Linux, Windows, and macOS.
Cons:
- Not free;
- Lacking debugging tools that require integration with external debuggers;
- Initial setup and configuration may be challenging for beginners.
5. Reactide
Reactide is the first open-source dedicated React web app development IDE. It can also be adapted for React Native. React IDE consists of several visualization features that enable direct interaction with component hierarchy using drag-and-drop capabilities. It is also possible to prototype web components, reloads, and track changes in one place. Developers can see the real-time rendered output without switching between the IDE and browser to view the results.
Reactide is available on Ubuntu, Debian, Windows, and MacOS.
Features:
- Visual interface: Drag and drop functionalities assist in easy React prototyping;
- Live reloading: Developers can view and save the changes in real time;
- Component tree visualization: Navigation possibilities allow users to understand the React component structure of their projects and navigate within those components easily;
- Integrated debugging tools: Troubleshooting and fixing issues are enabled within the IDE;
- Project configuration: Project configuration is optimized for React development;
- Customization: Programmers can access a customizable workspace with layouts and theme options.
Pros:
- Convenient visual interface that simplifies React component development;
- Immediate feedback on changes with real-time rendering;
- User-friendly debugger;
- Highly organized navigation through component three visualization.
Cons:
- Community support is less extensive compared with more established IDEs.
6. Zed Editor
Zed editor, a dynamic open-source code editor, is engineered for high performance and fosters seamless collaboration between humans and AI. Its Rust foundation and efficient utilization of multiple CPU cores and your GPU ensure a smooth coding experience. Developed by the creators of Tree-sitter and Atom, Zed has already won the hearts of industry leaders like Apple, Slack, Atlassian, and GitLab. Its lightweight and collaborative features and robust support for numerous languages make it a must-have for React web development. Currently available on MacOS and Linux, Zed will soon be accessible on Windows.
Features:
- Multibuffer editing: You can compose parts from across the code base in one editable place;
- Interactive programming: Edit notebooks collaboratively and assess code inline via Jupyter runtimes;
- Multi-language support: Many languages are available via WebAssembly, Tree-sitter, and the Language Server Protocol;
- Terminal and task runner: Tight integration of fast native terminal with Zed-based task runner and AI functionalities;
- Vim-friendly: It allows the best-in-class modal editing via Vim bindings, including such capabilities as text objects and marks.
Pros:
- Top-notch performance;
- Fast coding and debugging;
- Ultimate collaboration;
- Advanced AI capabilities;
- High-quality user-friendliness.
Cons:
- Offers a small number of plugins;
- Has a relatively new and growing community.
Honorable Mentions
Other prominent React web app development options, except for the above-listed text editors and IDE, are worth mentioning. They are listed below.
Vim
VIM is an open-source, highly configurable text editor. It supports programming languages such as JavaScript, Typescript, Python, HTML, CSS, PHP, Java, and Ruby. It can work within VIM on Windows, MacOS, Linux, and Unix. This text editor has a modal interface, which allows it to operate in different modes. It has modern implementations like Neovim that ease the development even more. Although Vim was released in 1991, it is a perfect match for those who prefer a keyboard-centric approach to coding.
Features:
- Syntax highlighting and visualization: VIM enables syntax highlighting, syntax folding, and text alignment;
- Customization: Numerous themes, plugins, and key shortcuts are enabled for convenient development;
- Auto-completion: Intelligent autocompletion simplifies the coding experience;
- Version control: Vim is integrated with version control systems such as Git.
Pros:
- Extensive community support;
- Deep customization with various plugins and themes;
- Simplified development with key shortcuts, smart auto-completion, syntax highlighting, and other features;
- Very fast and portable compared to existing popular IDEs.
Cons:
- Has a steep learning curve;
- Needs a lot of time to be configured for developer needs by installing plugins and writing configs for them;
- Vim is suitable for developers who prefer a keyboard-centric approach.
CodeSandbox
CodeSandbox is an online code editor. This tool is an excellent option for those users who like swift setup, configuration, and accessibility. This cloud-based IDE supports React.JS and React Native development. CodeSandbox’s environment allows developers to create, edit, and test React projects in the browser. The built-in preview window helps developers to understand how the application they are creating looks and performs. With CodeSandbox, users can prototype and collaborate on the cloud without setting up on a local machine.
Features:
- Real-time cooperation: Developers can collaborate with team members or clients in real time;
- Pre-configured environments: CodeSandbox has everything in place: libraries and frameworks to support programmers;
- Live preview: Developers can view the result of their work as they code in the previewer in real time;
- Instant setup: Hassle-free setup enables React web app development right away.
Pros:
- No need for local installation or configuration because of the browser-based nature;
- Suitable for both beginners and experienced developers because of its simplicity;
- Constant online community support.
Cons:
- Less flexible;
- Limited offline support;
- Not suitable for long-term development, mostly for experiments or proof-of-concepts (PoCs).
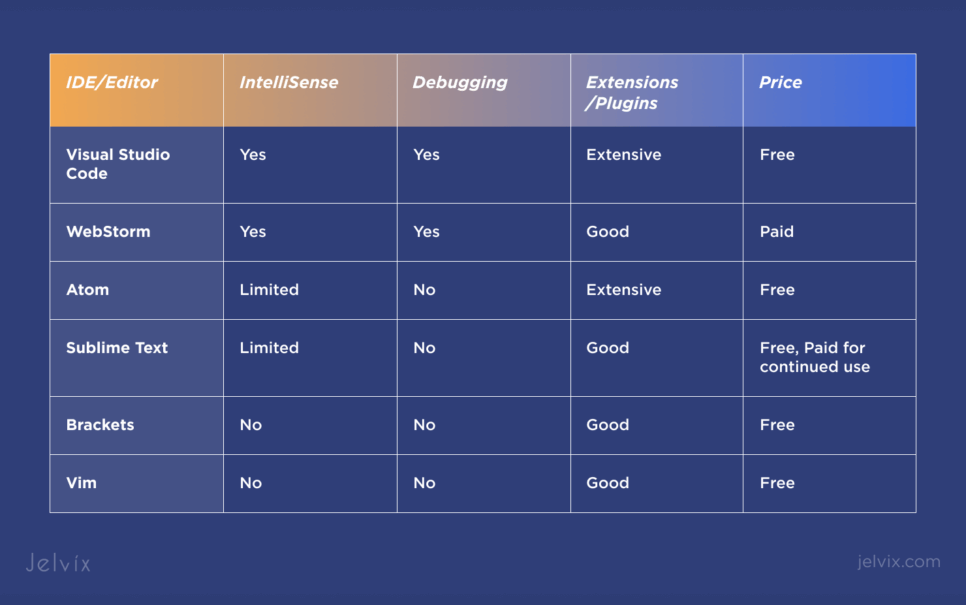
Feature Comparison Table
Here is a comparison table with core IDEs and some of the most notable features:
Customization and Extensibility
The ability to personalize the coding experience becomes a necessity. Each developer has their own workflows, color preferences, and collaboration preferences, so customization is needed to improve the software development process. Modern IDEs and text editors follow user demands and provision necessary extensions to cater to their needs. For instance, Visual Studio code has numerous plugins that simplify developers’ lives. Reactide has a user-friendly visual interface that allows drag-and-drop components for React prototyping. Atom enables core software modification to suit developers’ needs.
Not only can developers customize the interface, but they can also configure linters and highlighting tools for their needs. IDEs and text editors can also help with scripting repetitive tasks and setting up custom build processes, saving developers time. Customization aims to improve developers’ productivity and make the development process more convenient for each user.
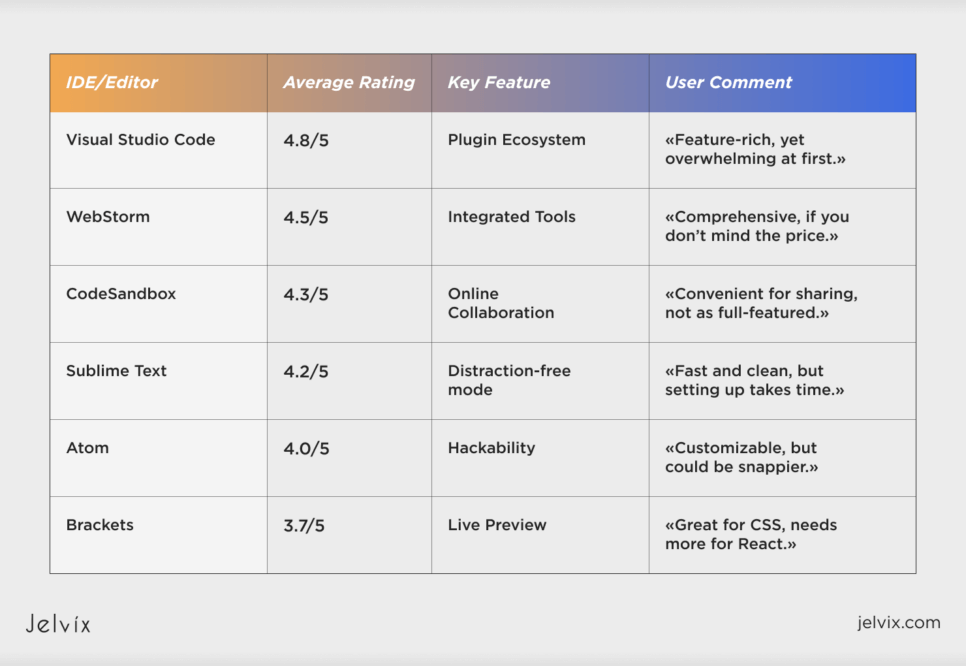
Community Feedback and Reviews
Users’ practical feedback is essential for choosing the best IDE or text editor for your React development needs. This feedback is invaluable for developers, creators of IDEs and text editors, and companies seeking software development solutions. Reviewers share their experience utilizing a specific tool, describing its strengths and weaknesses. Below, we have gathered some insightful ratings and reviews that depict solutions from users’ practical points of view.
Here are some invaluable insights shared by the community that may help you choose the right option:
- Visual Studio Code: Users praise the extensive plugin library and Intellisense capabilities, but some developers mention a steeper learning curve for novices;
- WebStorm: Despite the subscription, it provides helpful suites of tools tailored for React development, but some users are not happy that it is not free;
- CodeSandbox: Some users declare that this IDE lacks the robustness of a desktop application. However, most part of the community values this online IDE for sharing and collaboration abilities;
- Sublime Text: Developers love distraction-free mode, efficiency, and speed, but they also mention the need for manual React environment setup;
- Atom: Users can highlight GitHub integration and hackability despite being less performant than other tools;
- Brackets: The editor has the live preview feature that most users like but lacks some React-specific functionality.
Of course, those ratings and reviews are incomplete community feedback on each of the abovementioned React instruments or other ones. However, these insights can give you a sneak peek of what those tools are capable of from a practical standpoint. In any case, the best choice for you is the tool that perfectly fits your specific needs.
Read more about the most common software development strategies and take a look at their benefits and drawbacks.
Conclusion
Choosing a relevant IDE or text editor for your specific development needs is crucial. Omitting the necessary features can lead to inefficiency and low productivity, threatening your ability to achieve the planned goals set for your React projects. The perfect choice means more convenience, productivity, and efficiency in the development process because you have everything in place for smooth workflows.
That is why developers should seek a tool that fits their programming needs and preferences to facilitate development and maximize their productivity and efficiency. For expert guidance or support in React development, don’t hesitate to reach out to the skilled React team at Jelvix, ready to assist in optimizing your projects.
FAQ
What is React, and why is choosing the right IDE or editor important?
React is a popular open-source JavaScript library aimed at building user interfaces specifically for single-page web applications.
The best IDE or editor means improved developers’ productivity with features such as intelligent auto-completion, debugging tools, and seamless integration with other applications. An ideal tool makes coding more efficient, reducing errors and streamlining the creation of high-quality applications.
What makes Visual Studio Code a top choice for React development?
Visual Studio Code (VS code) has gained popularity among React developers due to its extensive customization options, versatility, and lightweight nature. The IDE provides features such as Intellisense for intelligent code completion, an integrated terminal, an advanced library of extensions, Git integration, and others. These functionalities assist in streamlining the development process, improving overall productivity.
Are there any new features in WebStorm 2024 that make it stand out for React development?
WebStorm 2024 has suggested capabilities such as enhanced code refactoring, a more intelligent code analysis feature to detect potential errors in real time, and improved support of the latest React features. It also provides high-class support for Typescript and JavaScript seamless integration with well-known testing frameworks and advanced debugging tools, making it a sound choice for React developers.
How important are customization options in an editor for React developers?
With extensive customization options, React developers can tailor their workspace to their specific preferences and needs. Customization may include changing themes and fonts, adjusting code formatting settings, creating custom shortcuts, and using extensions or plugins to add extra functionality. A highly customizable editor can make the coding experience more enjoyable and effective, resulting in the developer’s convenience, high efficiency, and productivity.
Is there a cost associated with using these IDEs and editors?
The cost depends on a specific IDE or text editor. Some editors, like Visual Studio Code, Atom, and Brackets, are free to use. Other options, such as IntelliJ IDEA and WebStorm, are paid and require a subscription after a trial period. Consider both paid and free options when making a decision. Note that paid tools usually come with dedicated support and advanced features that are invaluable for large or more complex projects.
Need a qualified team of developers?
Use our talent pool to fill the expertise gap in your software development.