Single-Page Applications (SPAs) have transformed web development by offering a more interactive and effective user experience in contrast to traditional multi-page applications. Single-page applications load one HTML page and then dynamically refresh the content as users engage with the application. This method leads to much quicker loading times, smoother transitions, and a more seamless user experience. Indeed, Single-Page Applications have the potential to enhance website speed by cutting down page loading times by as much as 50%.
React, developed by Facebook, has emerged as a leading library for building SPAs. Its component-based architecture and efficient rendering make it a top choice for developers aiming to create dynamic and responsive web applications. As of 2024, React is used by over 42% of developers worldwide for SPA development. With a vast ecosystem and strong community support, React offers a robust and scalable solution for building Single-Page Applications.
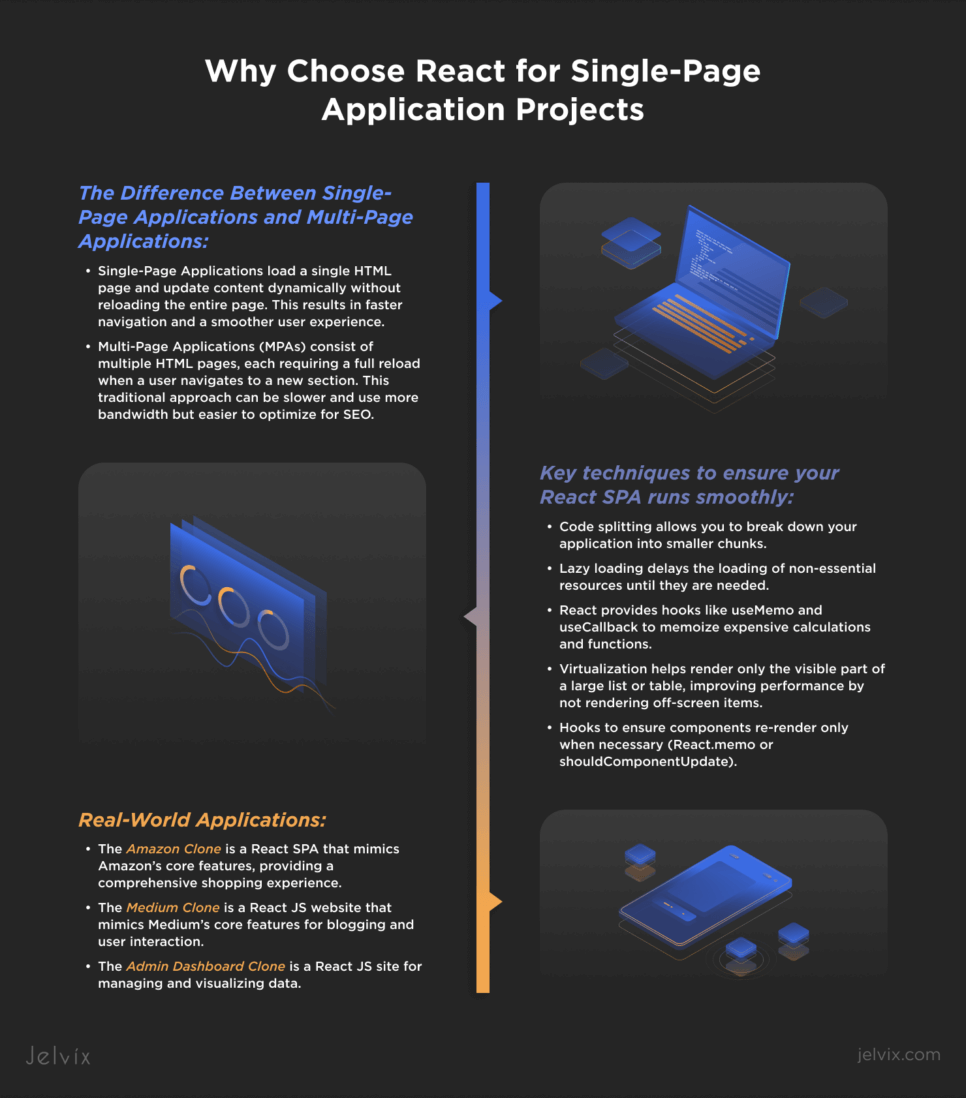
What is the Difference Between Single-Page Applications and Multi-Page Applications?
Single-Page Applications load a single HTML page and update content dynamically without reloading the entire page. This results in faster navigation and a smoother user experience, similar to desktop applications. Examples include Facebook, Twitter, and Gmail.
Multi-Page Applications (MPAs) consist of multiple HTML pages, each requiring a full reload when a user navigates to a new section. This traditional approach can be slower and use more bandwidth but easier to optimize for SEO. Examples include news websites and e-commerce platforms like Amazon.
In summary, SPAs offer faster, smoother interactions with dynamic content updates, while MPAs have simpler development and better SEO capabilities due to their multi-page structure. SPAs require more initial development complexity for client-side rendering and state management.
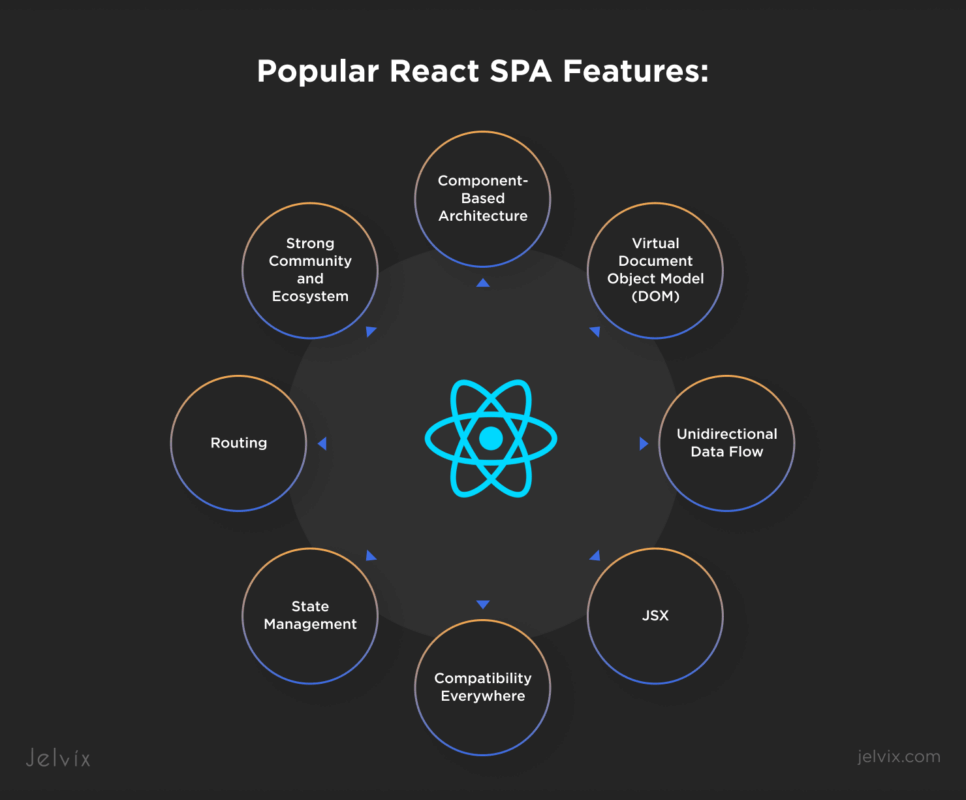
Popular React SPA Features: an Overview
React has become a go-to library for building Single-Page Applications due to its powerful features and ease of use. Let’s dive into some key features that make a React app popular.
Component-Based Architecture
React’s foundation is built on components. These reusable, self-contained pieces of code make it easy to break down complex UIs into smaller, manageable parts. This simplifies development and enhances maintainability and scalability. Imagine having a Lego set where each piece can be reused in multiple structures – that’s how React components work.
Virtual Document Object Model (DOM)
When you update a React component, the changes are first made to a virtual version of the DOM, not the actual one. React then compares the virtual DOM with the real DOM and only updates the changed parts. This makes a React app much faster and more efficient.
Unidirectional Data Flow
In a React application, data flows in one direction – from parent components to child components. This makes it easier to understand how data moves through the app, simplifying debugging and making the application state more predictable.
JSX
React uses JSX, a syntax extension for JavaScript, which allows you to write HTML-like code within your JavaScript. This makes it easier to create and manipulate UI elements.
Compatibility Everywhere
React is versatile. You can use it to build websites, mobile apps, and even virtual reality experiences. This flexibility means you can create a React application for virtually any platform. It’s like having a Swiss Army knife – one tool that works in many different situations.
State Management
Managing the state in React is easy with hooks. Hooks are functions that let you use state and other React features in functional components. For larger projects, libraries like Redux and MobX help manage the state across the entire app.
Routing
React supports routing. This allows you to create multi-page applications with different URLs for different app parts. Libraries like React Router add more advanced routing features, making navigation within your React app seamless.
Strong Community and Ecosystem
Because of its large market share, React has a very big community and ecosystem. This means you can find help or an existing solution to your problem much quicker than with other less-known frameworks. This extensive community support is valuable for new and experienced developers, providing numerous tutorials, libraries, and tools to help you build robust applications.
In-Depth Look at React SPA Elements
Components and State Management
Components are the fundamental building blocks of any React single-page app. Each component is a self-contained module. This modular approach ensures that each part can be reused and managed easier. State management in React can be handled using hooks such as useState and useReducer, as well as the Context API for global state management.
React’s component-based architecture makes building and managing UIs straightforward. It is suitable for both beginners and experienced developers. The hooks API, introduced in React 16.8, allows developers to manage state and side effects directly in functional components. For instance, the useState hook lets you add state to functional components with a simple syntax. Whereas for more complex logic, the useReducer hook can be used.
It offers some benefits:
- Reusability: Components can be reused across different application parts, reducing redundancy.
- Clear State Management: Hooks provide a clear way to manage state and side effects.
- Ease of Testing: React’s modular nature makes it easy to test individual components.
- Scalability: The component-based architecture and state management strategies in React make it easy to scale applications. This is crucial for complex React JS websites where it is important to maintain performance and readability.
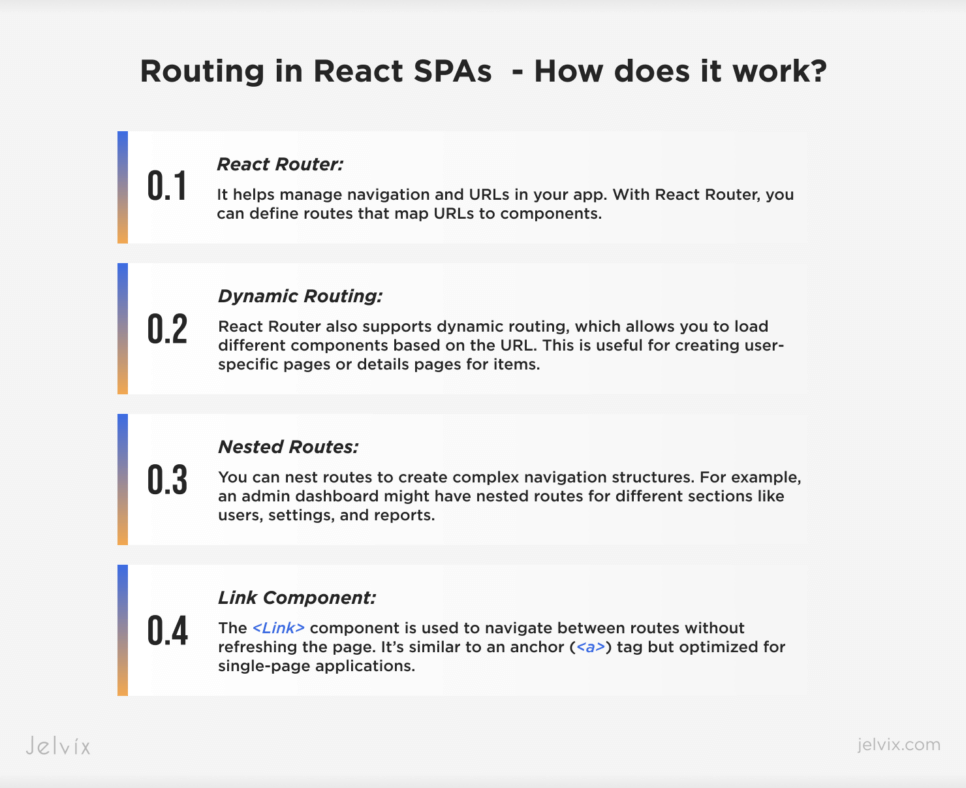
Routing in React SPAs
Routing is a core feature of creating Single-Page Applications. In a React single-page app, routing allows you to create multi-page experiences within a single-page application. React Router manages the display of different components based on the URL, all while using the same browser tab. This makes it an essential tool for implementing seamless navigation in SPAs, providing a fluid transition between different application parts. React Router’s capabilities make it indispensable for developers to build efficient and responsive SPAs.
How it works:
- React Router: It helps manage navigation and URLs in your app. With React Router, you can define routes that map URLs to components.
- Dynamic Routing: React Router also supports dynamic routing, which allows you to load different components based on the URL. This is useful for creating user-specific pages or details pages for items.
- Nested Routes: You can nest routes to create complex navigation structures. For example, an admin dashboard might have nested routes for different sections like users, settings, and reports.
- Link Component: The <Link> component is used to navigate between routes without refreshing the page. It’s similar to an anchor (<a>) tag but optimized for single-page applications.
React single-page app routing offers fast and smooth navigation without full page reloads. It supports dynamic loading, which boosts performance by loading only necessary parts of the app. This approach also simplifies navigation and state management, making the app easier to maintain and develop.
Data Fetching and API Integration
Data fetching and API integration are crucial aspects of developing a React SPA. They allow your application to interact with external data sources and display dynamic content.
This is the overview of key features:
- Axios: Axios is a popular library for making HTTP requests in React SPAs. It provides a simple and clean syntax for handling requests and responses.
- Handling Response: Whether you use Fetch or Axios, you’ll need to handle the responses and update your state accordingly. This typically involves checking for errors and updating the UI to reflect the data fetched.
- useEffect Hook: React’s hooks, such as useEffect, are often used to handle side effects like data fetching. The useEffect hook runs a function after the component renders, making it ideal for fetching data.
Integrating APIs in a React SPA ensures your content is dynamic and current, improving the user experience. It allows the app to connect with external services, like databases and third-party APIs, adding more features and value. Tools like Fetch API and Axios simplify data fetching, making it efficient for building robust and responsive applications.
Performance Optimization
Performance optimization is essential for delivering fast and responsive JS SPA. Here are some key techniques to ensure your SPA application runs smoothly and efficiently:
- Code splitting allows you to break down your application into smaller chunks. This way, only the necessary code is loaded when needed, reducing the initial load time. React’s React.lazy and Suspense make it easy to implement code splitting.
- Lazy loading delays the loading of non-essential resources until they are needed. This can be particularly useful for images, videos, or heavy components that aren’t immediately visible to the user.
- React provides hooks like useMemo and useCallback to memoize expensive calculations and functions. This prevents unnecessary re-renders and optimizes performance.
- Virtualization helps render only the visible part of a large list or table, improving performance by not rendering off-screen items. Libraries like react-window and react-virtualized are great for this purpose.
- Ensure components re-render only when necessary. This can be achieved by using React.memo for functional components or shouldComponentUpdate in class components.
By implementing these performance optimization techniques, your JS SPA will load faster, run smoother, and provide a better user experience. Optimizing performance is crucial for retaining users and ensuring the SPA meets modern web standards.
Let’s take a look at React.js and React Native features to see in which aspects their approach to development is the same, and where they differ.
Practical Examples (Real-World Applications)
Exploring real-world React JS examples helps developers understand how to implement features and handle common challenges in React SPAs. These examples demonstrate practical uses and the benefits of using React for dynamic, scalable applications.
E-commerce Application
A React SPA for e-commerce usually consists of:
- a page for listing products;
- a section for viewing detailed product information;
- a cart for managing selected items;
- a process for finalizing purchases.
All of these parts collaborate to offer a smooth shopping experience. So the key features would be:
- dynamic products filtering;
- user authentication;
- payment gateway integration.
Handling state for cart management involves using tools like Redux or the Context API to keep track of items in the cart, their quantities, and the total cost. Implementing secure user authentication can be managed with services like Firebase Authentication or Auth0, ensuring user data is protected. Integrating third-party payment services such as Stripe or PayPal enables the application to securely manage transactions and payment data.
The Amazon Clone is a React SPA that mimics Amazon’s core features, providing a comprehensive shopping experience. Users can browse, filter, and sort products, view detailed product information, and manage their shopping cart seamlessly. The app includes a secure checkout process integrated with Stripe and user authentication via Firebase. This example showcases how React’s architecture and state management can build a robust, user-friendly e-commerce platform.
Blog Platform
A blog platform typically includes a post listing page where users can browse through various blog posts, a single post view for reading individual posts in detail, a comment section for user interaction, and user profiles for managing personal information and post history.
Therefore key features would be:
- CRUD (create, read, update, and delete) operations for posts;
- user-generated content (UGC);
- responsive design.
Implementing CRUD operations with React involves creating components for creating, reading, updating, and deleting posts. This process requires managing the state effectively and ensuring that user actions are reflected accurately in the UI. Managing user input and validation is crucial for handling content submissions and comments, ensuring data integrity and security. Optimizing for mobile devices involves using responsive design techniques to ensure the blog platform is accessible and user-friendly across various screen sizes.
The Medium Clone is a React JS website that mimics Medium’s core features for blogging and user interaction. Users can browse blog posts, view detailed post content, leave comments, and manage their profiles securely. The app uses dynamic loading for new posts and real-time comment displays. It showcases CRUD operations, user input validation, and responsive design for accessibility.
Dashboard Application
A dashboard typically includes data visualization elements such as charts and tables, interactive widgets for filtering and manipulating data, and real-time updates. These components work together to provide a comprehensive overview of data in a visually appealing format.
Key features:
- integration with data APIs;
- responsive layout;
- user authentication.
Fetching and displaying data in real time involves using tools like WebSockets or polling APIs to keep the data up-to-date. Using libraries like D3.js or Chart.js for visualizations allows developers to create dynamic and interactive charts and graphs that enhance the user experience. Managing user sessions ensures that sensitive data is secure and accessible only to authorized users.
The Admin Dashboard Clone is a React JS site for managing and visualizing data. It uses Chart.js for dynamic data visualization, interactive widgets for real-time data filtering, and WebSockets or API polling for up-to-date information. Secure user authentication manages access to sensitive data. This react app example highlights efficient data management and responsive design in a user-friendly platform.
Choosing React for Your SPA (Making the Decision)
When considering React for building your Single-Page Application (SPA), it’s important to evaluate its strengths and how they align with your project needs.
React’s strengths lie in its component-based architecture, efficient Virtual DOM rendering, and extensive ecosystem. These make React ideal for building dynamic, high-performance websites and apps. Components allow for reusable and maintainable code, the Virtual DOM boosts performance, and the ecosystem offers numerous tools and libraries to enhance React’s capabilities.
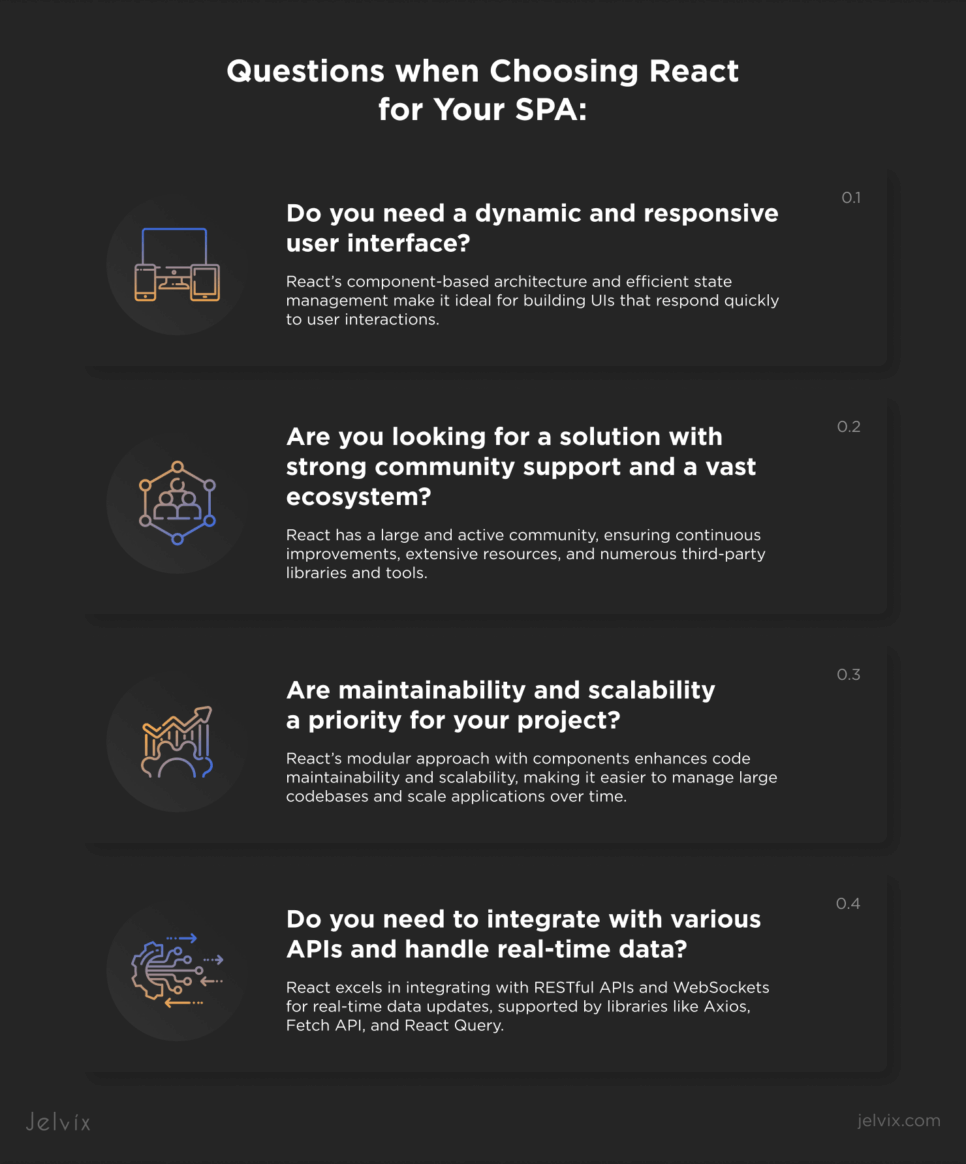
To ensure the best match here are the answers to the following questions:
- Do you need a dynamic and responsive user interface?
React’s component-based architecture and efficient state management make it ideal for building UIs that respond quickly to user interactions. - Are you looking for a solution with strong community support and a vast ecosystem?
React has a large and active community, ensuring continuous improvements, extensive resources, and numerous third-party libraries and tools. - Are maintainability and scalability a priority for your project?
React’s modular approach with components enhances code maintainability and scalability, making it easier to manage large codebases and scale applications over time. - Do you need to integrate with various APIs and handle real-time data?
React excels in integrating with RESTful APIs and WebSockets for real-time data updates, supported by libraries like Axios, Fetch API, and React Query.
Conclution
React stands out as a powerful framework, capable of meeting the demands of modern web applications with dynamic, real-time data, and high user interaction.
React’s powerful features, like its component-based architecture, Virtual DOM, and unidirectional data flow, make it an ideal choice for developing Single-Page Applications. Developers can create responsive and high-performance web applications by utilizing React’s extensive ecosystem and performance optimization techniques.
To fully utilize React, developers should explore the official documentation, follow tutorials, and build their own projects. The React community provides numerous resources to support developers at all skill levels. For more expert insights and assistance, contact Jelvix for professional guidance.
FAQ
What is machine learning and why is it important?
Machine learning is a subset of artificial intelligence that enables systems to learn and make decisions from data. It is important because it allows for automation, predictive analytics, and intelligent decision-making in various industries, enhancing efficiency and innovation.
Why should I use Java for machine learning?
Java is a popular programming language known for its portability, scalability, and robust ecosystem. It has strong community support, numerous libraries, and tools specifically designed for machine learning, making it a viable choice for both beginners and advanced practitioners.
How do I choose the right Java machine learning library?
Evaluate the specific needs of your project, such as the type of data, required algorithms, and performance requirements. Consider the library’s ease of use, documentation, community support, and compatibility with your existing systems. Also, assess the scalability, performance, and licensing costs to ensure the library aligns with your long-term goals.
What is the role of deep learning in Java?
Deep learning in Java, facilitated by libraries such as Deeplearning4j, plays a crucial role in enabling complex neural network architectures and large-scale data processing. It allows for the development of advanced AI applications such as image and speech recognition, natural language processing, and predictive analytics.
How long does it take, on average, to build an ML solution using Java?
The time required to build an ML solution using Java varies depending on the complexity of the project, the size of the dataset, and the specific requirements. Utilizing robust libraries and tools can help streamline the development process.
Need a certain developer?
Leverage the top skills and resources to scale your team capacity.