Not too long ago, Sketch was unarguably the №1 web design tool in the industry, and an astonishing number of designers swore by it. And then Figma came along with a web-based, platform-independent design tool – the first of its kind – with novel features like vector networks and live collaboration on design files for seamless teamwork, and this alone was a game-changer.
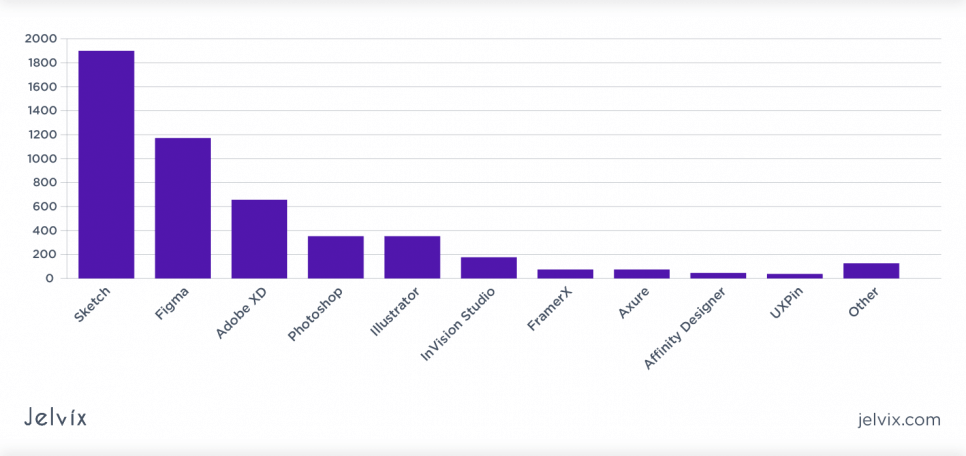
A survey conducted by UXtools revealed that about 66% of designers were using Figma for UI design in 2020, which is a huge leap from 37% in 2019. Likewise, in 2019 Sketch was the leading tool for managing design systems and prototyping but was overtaken by Figma in 2020.
Could the global pandemic and the increase in remote work have contributed to the massive switch to Figma because it facilitates remote teamwork and real-time collaboration, or is Figma merely a better UI design tool?
Quick Answer: Which is a Better UI Design Tool?
Since it was officially launched in September 2016, Figma has continued to make giant strides to match or surpass its competitors, and it has achieved remarkable success in this regard.
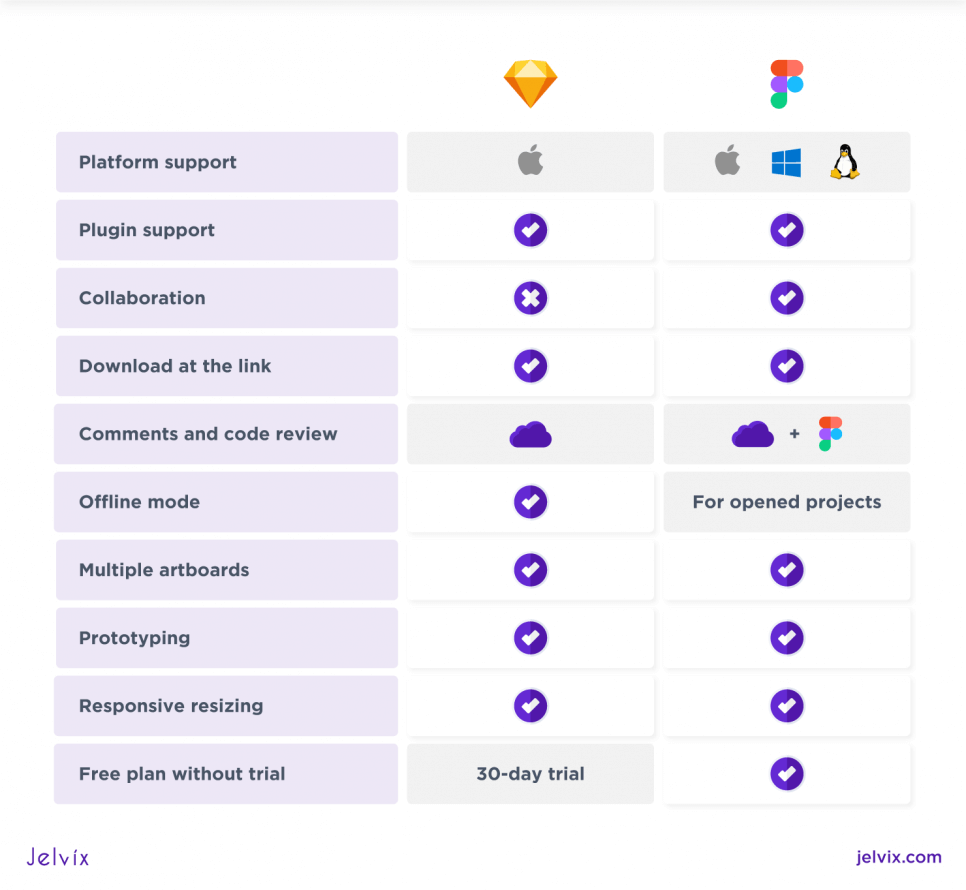
The web-based Figma platform matches Sketch in functionality, design capabilities, and performance, and it does over 80% of what Sketch can do. While Sketch relies mostly on third-party plugins to expand its capabilities, Figma has many useful features and integrated functions for better productivity and seamless workflow.
Figma vs Sketch: In-Depth Comparison
Mac-Only vs Web-Based Platform
This is the very first difference anyone will notice between these two design tools, and it’s one of the biggest. While Figma is a web-based tool and works in-browser, Sketch is a desktop app available only to Mac users. Since Sketch is a local app on Apple computers, only designers with Mac can work with Sketch because there isn’t any version for Windows or Linux OS.
Figma came into the game with something different and made its tool available for everyone by making it browser-based. Anyone can gain access and work on Figma from their browser on any type of computer OS in the world and without the need to install anything. Getting started only requires opening Figma on your browser, creating an account, and beginning the work.
Being available for only Mac OS X has always been a disadvantage for Sketch, even in the Illustrator vs Sketch argument. And despite being a web-based design tool, Figma is just as powerful and functional as Sketch, proving to be one of the top-performing design tools.
Plugin Options
As a design tool, Sketch is largely dependent on third party plugins and has tons of them, and these extensions significantly improve its functionality and performance. It gives designers the freedom to explore an almost limitless set of options with a vast collection of plugins.
Whatever problem a designer runs into or whatever gap they want to bridge, there is a plugin for it. This approach makes it easy to integrate the most useful tools in the industry to Sketch, and with the right plugin, you can do just about anything.
Here, Figma is a few steps behind. They started with no plugins at all but now have made some useful ones available to the Figma community, but it’s not nearly as comprehensive as what Sketch already has in place.
But it may be a little unfair to expect Figma to rub shoulders with Sketch just yet because the latter has been in the game for much longer and has had more than enough time to create its extensive array of third-party plugins.
Prototype Design
Both Figma and Sketch have native prototyping capabilities. Still, Sketch has a more robust platform with more flexible frames that allow designers to create interactive prototypes even without a separate application.
In Adobe XD vs Sketch, native prototyping was always an advantage for the latter. Comparing only native prototyping and developers’ handoff capabilities, Figma takes the lead because preparing interactive web prototypes is so much easier.
However, both Figma and Sketch support plugins that permit designers to create interactive animations and prototypes, and Sketch seamlessly integrates with Zeplin or Avocode for developers’ handoff.
Despite their differences, it’s fair to say that these two design tools are evenly matched in this category.
Seamless Teamwork
Figma was certainly built to support and bolster teamwork with seamless real-time collaboration between team players. With Figma, multiple designers can simultaneously work on a file, which is especially important when designers need to collaborate on a real-time project. It eliminates the need for file versioning or sharing multiple files in Dropbox.
Figma also allows designers to easily share mockups with developers for inspection and quick feedback. Any designer can easily control the sharing settings with sharing permissions such as “view only” and “edit,” depending on the person’s role in the project. This is much like Google Docs for designers.
On the other hand, Sketch has no native collaboration feature, and designers have to work in isolation and can only share their files when ready, which is done by uploading the file to Sketch cloud and sharing a link — not ideal. It offers no form of real-time collaboration or teamwork, which can be stifling.
Figma also features a built-in comment tool to enable teammates to communicate seamlessly while working together to achieve a common goal. To achieve this form of team collaboration in Sketch requires that you use a third-party plugin, so you can integrate Zeplin or InVision to add comments to your design.
Vector Networks
Vector networks are one major feature that nets Figma apart from Sketch and puts it in front of it. With vector networks, designers have a better handle at manipulating vector objects. Vectors used to be sequences of connected points and nodes, but with vector networks, designers can easily add new lines or curves to any point or node.
This feature enables designers to easily connect different points and play around with the geometry of objects. In contrast, Sketch allows designers to manipulate vector objects, but this becomes somewhat tricky when dealing with complex vector objects after applying Boolean operation. Figma’s vector networks completely eliminate this problem.
In Sketch, designers can only link points to each other. But you can branch-off lines or curves from any point in Figma, and it even permits bending or moving a particular segment with the Bend tool, which is especially great for creating icons.
Sketch vs Figma: Any Similarities?

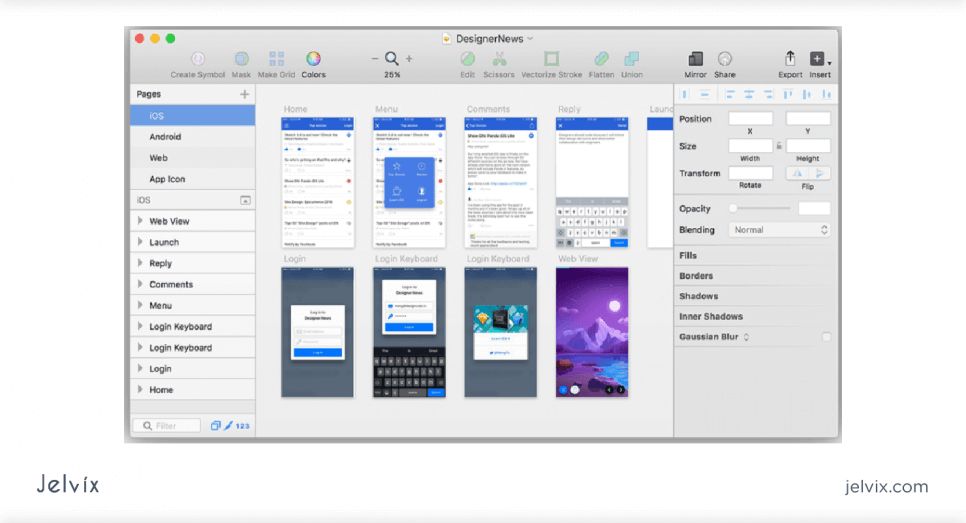
Sketch has an intuitive interface
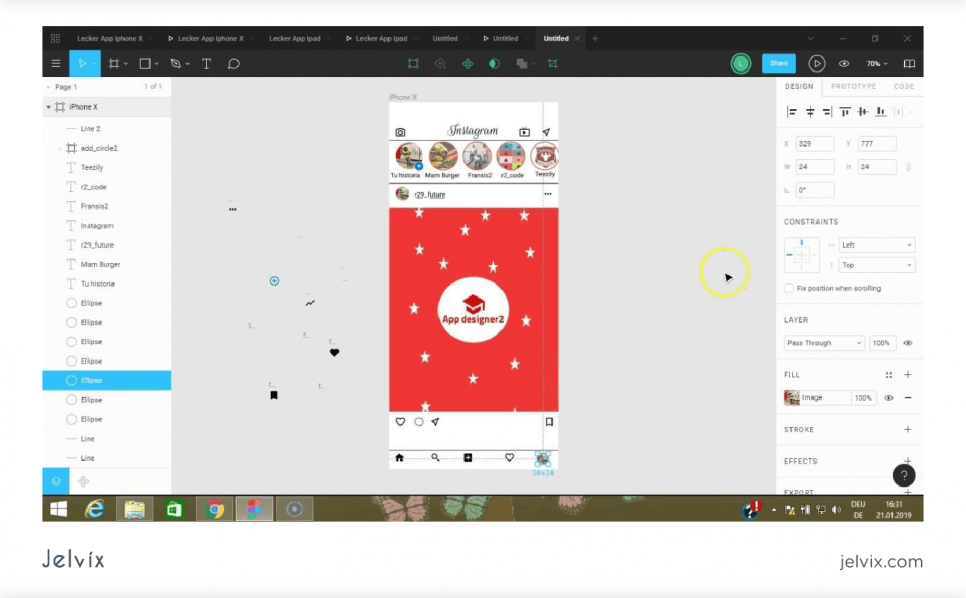
Functions and Features
If a designer familiar with Sketch opens Figma for the first time, they will have no problems because Sketch and Figma have a very similar user interface. It’s been said that Figma is like a browser-based version of Sketch, which is a good thing because it lowers the learning curve for professional designers who want to make the switch from Sketch to Figma.
They have very similar features and keyboard shortcuts with similar functions, and their user interfaces are generally very alike. Both design tools have the layers on the left, tools at the top, and canvas in the center.
The first obvious difference in the two UI is the varying terminologies; what Sketch calls symbols, Figma calls components, where Sketch says artboards, Figma says frames. Sketch labeled its right panel properties’ while Figma labeled it inspector, but they both have the same function.
Figma interface is very similar to Sketch
Symbols or Components
These two design tools have standard elements that can be duplicated across pages and edited simultaneously. In Sketch, these design elements are called symbols, while Figma calls them components. While Sketch’s symbols and Figma’s components are almost the same and function very much alike, they have slightly different implementations.
Sketch has a symbols page where an instance of each symbol the designer creates is saved, and the edit to an original symbol applies to all instances of that symbol. In Figma, when a component is created, it’s denoted by a master component, and an instance is created when you copy the component to a different place in your design.
Every instance can be edited in place, but the position of elements cannot be changed. While Figma components are more flexible and versatile, Sketch symbols create an organized and streamlined workflow for designers.
Artboards or Frames
With either Figma or Sketch, designers can create multiple artboards (which Figma calls frames) and pages with column layouts and grids, plus you can set constraints to determine how elements scale when their containers are resized. They also have a very similar UI for managing these features.
But there is still a difference; Sketch only allows one artboard on a page while Figma permits multiple frames per page, which can be nested within each other, and each frame has separate custom grids. With this, you can tell that Figma’s frames are more powerful, but since constraining groups is not allowed, this brings the two design tools to the same level.
What’s Sketch Best for? Any Limitations?
Sketch has been the go-to vector-based design tool for most professional designers for a little over a decade now. Since its initial release in 2010, it has grown exponentially and has proven to be a very useful tool in designing websites. Although web design is its primary use, it can also be used for mobile design, UI, graphic rendering, and even icon design.
Sketch has an intuitive user interface, making it a great tool for both beginner and professional designers; even developers can find their way around it with ease. It does have a learning curve, much like any other tool out there, but anyone with a design background will learn the ropes with very little effort.
Many designers swear by Sketch because you can tackle pretty much any design project with it, thanks to its vast collection of useful third-party plugins. But Sketch still isn’t an all-inclusive or perfect design tool, and here’s why;
Only available to Mac users
Sketch is a local desktop application in Apple computers, and it’s only available to designers who use Mac. This is a major limitation because it alienates designers who use PCs with other operating systems; having a Sketch version for Windows and Linux at least would be great – I’m sure many designers will agree.
The absence of Sketch for other platforms created a gap in the industry, which Figma rightly jumped in to fill with its browser-based and platform-independent design tool.
No built-in collaboration system
Sketch has no system in place to support collaboration and seamless teamwork for large teams working together to complete a project. With Sketch, designers mostly have to work alone to complete a project and then share the file by uploading it to Sketch cloud and sharing a link to it.
Real-time collaboration between team members improves productivity, which gives Figma an upper hand, but Sketch has a number of plugins to bridge this gap.
Learn more about the latest graphic and web design trends.
What’s Figma Best for? Any Drawbacks?
As a design tool, Figma was specially built to facilitate seamless teamwork with quick and real-time collaboration between large teams of designers working remotely; it’s great for sole designers too.
However, companies with design teams will see their designers smoothly handle more projects and tackle more tasks, even collaborate with clients and stakeholders to receive immediate feedback and get more done in less time. Figma is great for website design, mobile app UI, wire-framing, UX design, interactive prototyping, and lots more.
With a user interface that’s reminiscent of Sketch, it’s easy for both beginner and professional designers to get the hang of it in no time. Besides online collaboration, Figma also has a system that promotes file organization to enable designers to share files and mock-ups with developers. It also makes the implementation of design handoffs smooth and seamless.
And all these are done within the Figma platform without a need for any third-party plugin; this tremendously improves efficiency and workflow. Even though Figma is a relatively new player in the industry, compared to Sketch, it has grown rapidly with its design capabilities currently on par with Sketch.
At the same time, an integrated collaboration component puts it ahead. But does this make Figma the perfect design tool? Not really.
Doesn’t work offline
Being web-based and platform-independent gives Figma some form of leverage over Sketch, but this doesn’t come without its challenges. First, being dependent on an internet connection can cause a lag and slow down the time it takes for a file to load, especially if your connection isn’t strong enough; this may not happen in your workplace, but what if you’re working elsewhere?
The inability to work offline can be a bit inconvenient because many designers’ work reality includes working on-the-go, and by this, we mean working during flights and on the trains. A fully-featured offline version of Figma will enable designers to complete quick tasks and stay productive outside “traditional” work hours, which will be more than welcome.
However, designers can still complete certain tasks offline with the Figma desktop app. These include creating new layers, frames, vector networks, basic shapes, boolean operation, editing layers, saving files to your computer in .fig format, and running certain plugins.
UI design tools survey graph 2019
FAQs on Figma vs Sketch
Can Figma Open Sketch Files?
Yes, Figma has made it possible for designers to transition smoothly from Sketch without losing their old designs. It has an import feature that allows designers to move their Sketch files into their Figma account. The import button is found in the file browser, which you can use to drag and drop your Sketch file.
Sketch files imported into Figma stay largely the same; the pages, layers, texts, and shapes all stay intact, and the symbols are converted to components. And you can also switch to Sketch by dragging SVG files exported from Figma directly into Sketch.
Does Figma Work with Sketch?
Despite the similarities in these two platforms, Figma and Sketch have significant differences in how components and symbols are implemented and overridden. Components in Figma are a lot more flexible, so they can be easily customized and edited, but Sketch permits only pre-determined overrides.
Figma allows designers to change or modify the properties of layers in a component without detaching from the master components, and this also works for nested components. However, Sketch only permits a few edits for a symbol, and if you want to modify properties like text size, color, or border weight, you will have to detach from the symbol and create another version of the same element.
Another solution to gaining flexibility and full style control is by nesting every version into one symbol, but this leaves you with a complex system that doesn’t import well to Figma.
Should I Learn Figma or Sketch?
Both Sketch and Figma are excellent web design tools, and if you have already mastered one of them, say Sketch, using the other will be a walk in the park. Any designer who uses Sketch will intuitively know how to use Figma. Both tools are intuitive with very similar user interfaces and functions; either one is great, and learning one is equivalent to learning the other; however, knowing both is even better.
Is Adobe XD Better than Figma?
Both have the basic features of most design tools, but Figma has more functionalities than Adobe XD.
Final Thoughts
Either of these two design tools works beautifully well for UI design. And as a UI designer, the design tool you work with will depend largely on your personal preferences, what you’re more comfortable with, and, most importantly, what works best for your team.
The fact that Figma has more flexible components with built-in features that balance performance and productivity makes it a better design tool for us. It may not have an enormous library of resources like Sketch, but it’s undeniable that Figma’s collaborative nature and platform flexibility put it in front.
Need a qualified team?
Access top talent pool to reach new business objectives.