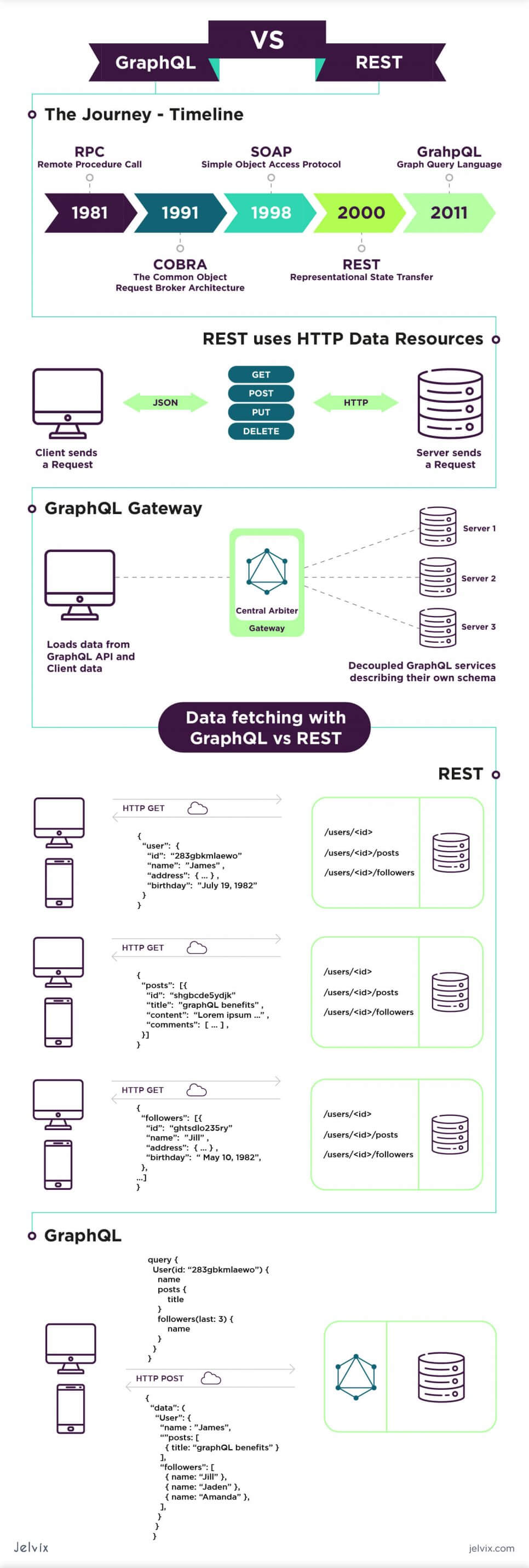
For a long time, the choice of API boiled down to making a decision between REST API vs API tools. After their introduction in 2000, the architecture quickly overpowered other protocols – particularly SOAP, RPC, and COBRA.
However, despite being the go-to option for API development, REST is not perfect. One of the major issues is that the HTTP protocol alone can’t always efficiently display detailed queries.
This is where GraphQL, a newly introduced tool for API management, comes into web development.
The Purpose of a Web Development API
Before we analyze Graphql vs REST API head-to-head, let’s take a step back and look at the purpose of API. This brief overview will help us understand why web projects need to use REST or GraphQL in the first place.
What is the Difference Between API and Rest API?
Also known as APIs, these components permit developers to build complex features by abstracting complicated syntax. Instead of typing multiple code lines that describe a particular operation, you can just insert the operation’s name.
Think of it as an electrical outlet: to get your appliances running, you don’t wire them directly to the source. Instead, you introduce an abstraction layer – the outlet that distributes the electricity and is always used to perform this function. It’s just what APIs do.
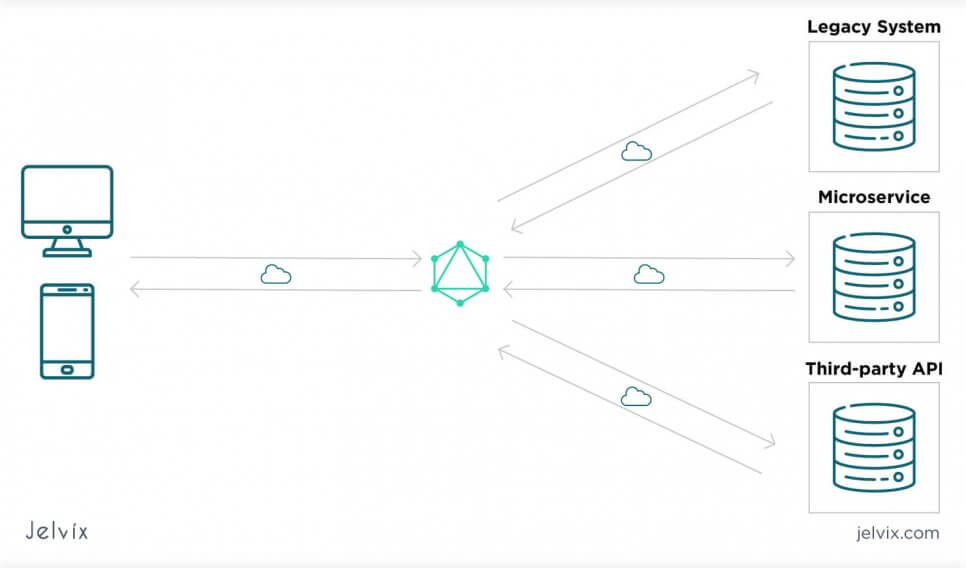
The purpose of REST and GraphQL is to communicate between the client and the server. Just like the outlet distributes the electricity, REST and GraphQL take responsibility for data transfers, security, and distribution – so you don’t have to deal with all the information at once.
Characteristics of REST
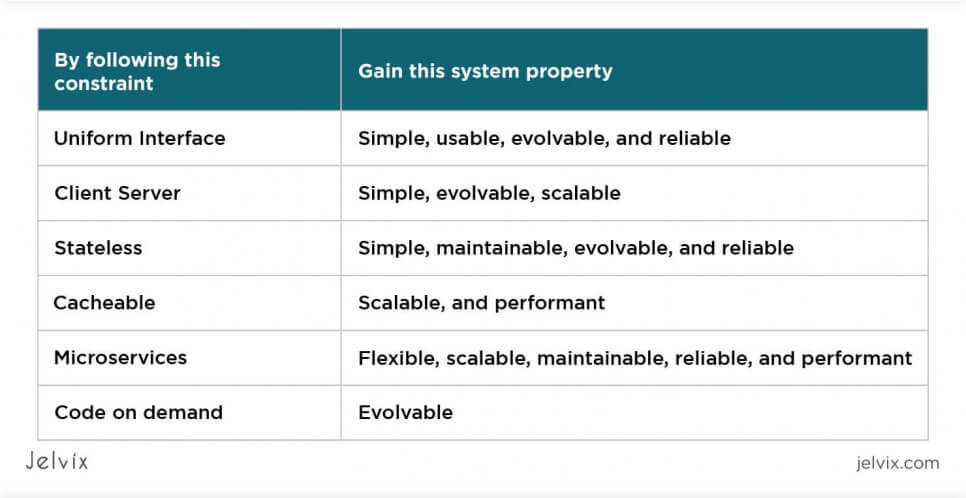
The functionality and architecture of REST are defined by several characteristics, also known as the REST constraints. They define the basic principles that differ REST API vs Web API.
Constraint 1: Client-Server
All systems that REST works with have to be built with a client-server architecture. Servers handle resources, whereas clients represent the entities that use these resources – typically, user requests.
A scenario: A client requests to see a list of text messages. A server stores this data and displays it to the front-end, once the request from a client is received. Back-end operations are performed on the server, front-end – on the client.
REST architectural style connects clients and servers and manages the data exchanges between the two. It makes sure the interactions are fast, smooth, and secure.
Constraint 2: Statelessness
The server doesn’t store any client (front-end) information about the session. The state of the front-end can be communicated in the request; however, it’s only understood by the back-end, but not saved there.
A scenario: a client sends a request to see the purchase history. The server processes the request and shows the information, but doesn’t store the history itself. To see it again, a user needs to resend the request.
Stateless architecture contributes to the isolation of HTTP requests. If there’s an error in one process, it doesn’t impact the architecture or the rest of the functionality.
Constraint 3: Cacheable or Non-Cacheable Responses
The cache allows reusing the same information without having to re-send requests multiple times. To manage operations in REST APIs, developers need to divide cacheable and uncacheable.
A scenario: a user fills out the payment form. Whenever the operation needs the credit card data, the user doesn’t have to re-enter everything once again. This data is cached until the operation is finished.
Constraint 4: Uniform Interface
All operations in REST are based on the same interface. Regardless of the operation, the client and the server use the same patterns to communicate. REST offers a set way to identify resources and manipulate them. All messages have a defined structure, and the same logic applies to state transactions.
Constraint 5: Isolated Layers
REST respects isolation on all levels of the web architecture. When a client is communicating with the server, they are aware only of superficial communication layers. This means that even if there’s a load balancer or a proxy, the operation will continue anyway.
API Development with GraphQL
GraphQL has defined a new approach to resource processing. It’s often seen as a universal alternative to REST APIs, but in reality, it’s not that simple. Graph and REST share a lot of structural principles – so the two approaches are not entirely different. On the other hand, there are aspects that make quite a difference in some tasks.
What is GraphQL?
It’s a query language for API integration that executes data requirements. The use of GraphQL isn’t limited to a particular database or engine and can be used in any web project. Just like REST, the Graph has its own defining qualities.
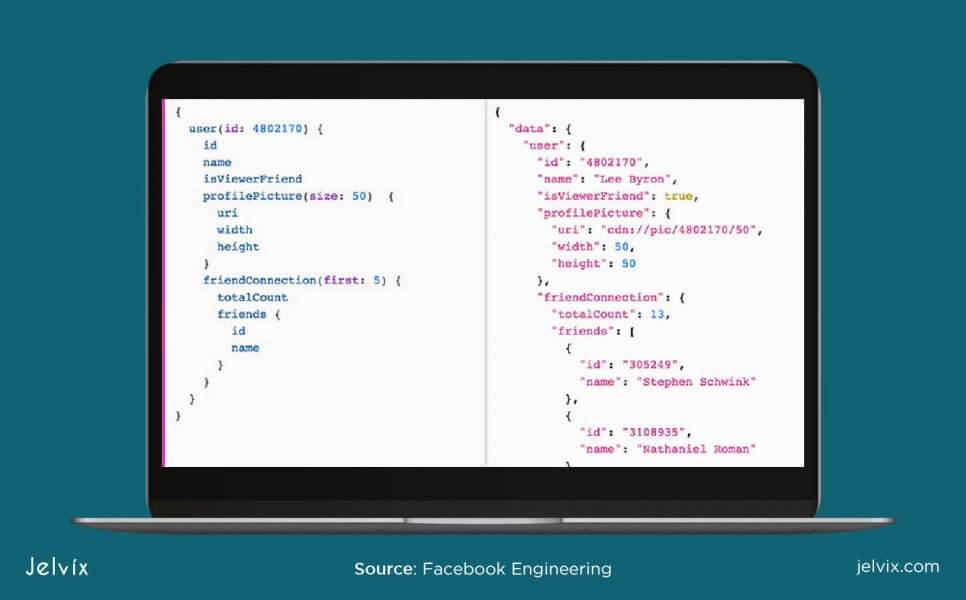
- A typical data shape: the structure of a query mirrors that of response. Developers can predict the structure of the data by reading the query and vice versa. This makes the language easy to learn and highly readable.
- Clear hierarchy: the language offers defined relationships between queries, whereas REST has a more complicated system of relationships.
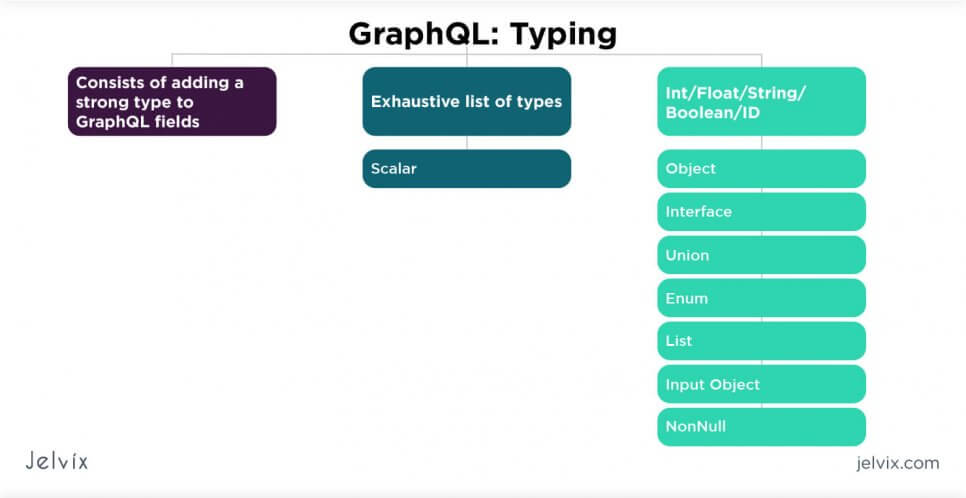
- A specific typing: GraphQL uses highly particular fields to describe the object and its relationships. This strong type system makes code a lot more readable and maintainable.
What is GraphQL Used for?
Just like REST, GraphQL respects isolation of server and client and makes sure that each request acts independently. However, it introduces more regulation to code typing and hierarchy.
The look of the codebase doesn’t depend on the style and standards of a particular developer, as it’s built into the platform.
Differences Between REST and GraphQL
When we compare REST and GraphQL, we need to consider their architectural approaches, resources, challenges, and respective issues. We will analyze specifics of working and learning both – as well as their long-running impact.
The Schema Definition Language (SDL)
REST and GraphQL approach describing queries in a different way.
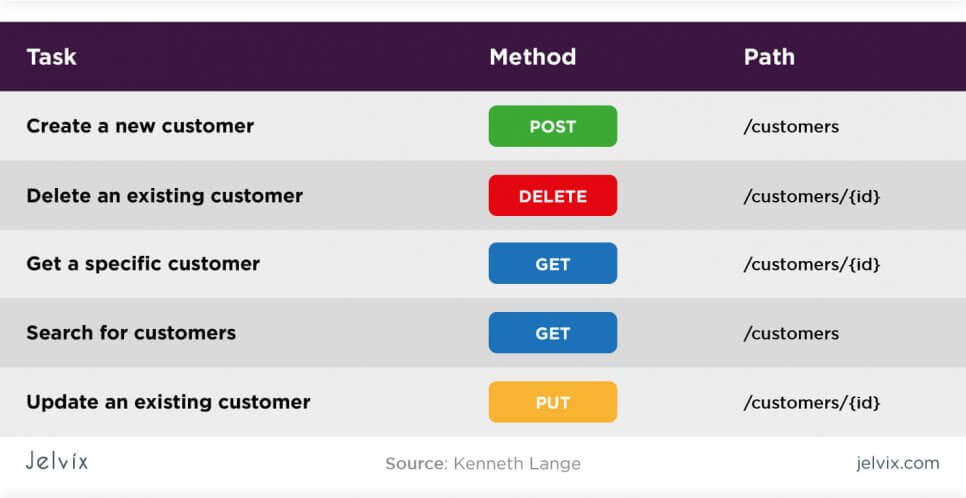
REST treats requests as endpoints. The API is described as a list of final destinations where the data will be used or stored. It’s like a list of links that data will be sent to.
GraphQL, on the other hand, uses its custom schema to describe the requests. Developers can describe multiple operations with the same link, as long as they identify it with a different keyword. This provides higher flexibility and precision in request processing.
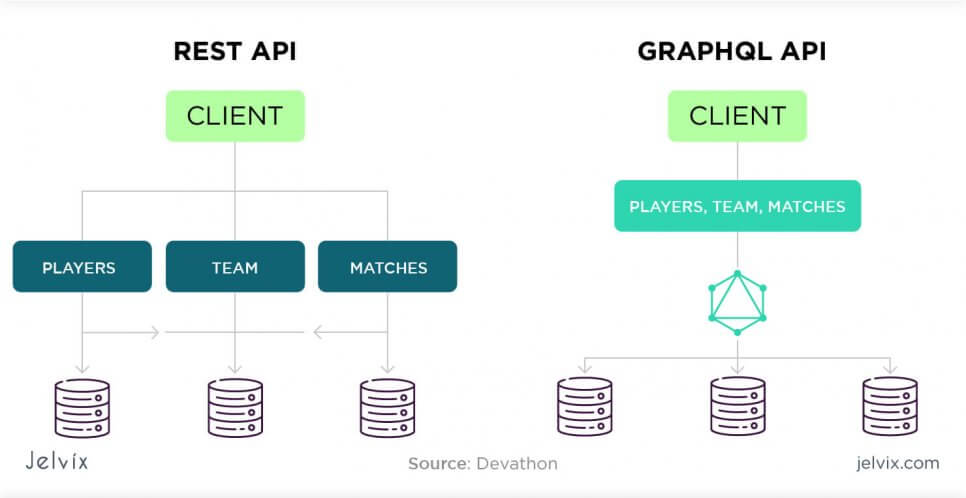
The main difference is the increased variety of queries in GraphicQL compared to REST. GraphQL allows receiving a lot of different information on the same URL with the scope of retrieving additional data. REST, on the other hand, requires multiple requests.
Resources
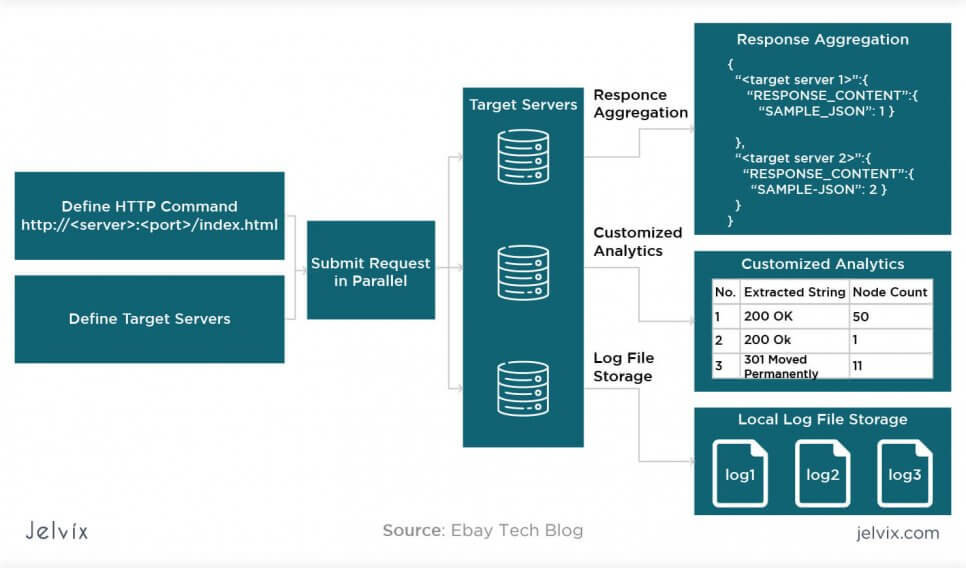
REST assigns a URL to each data resource. To send a request and retrieve a piece of information, APIs send requests to that address. REST processes a request and returns a JSON document.
When you set an endpoint in REST, it automatically also means the way in which the data will be retrieved. The URL is used to describe the object and explain the method of attaining it.
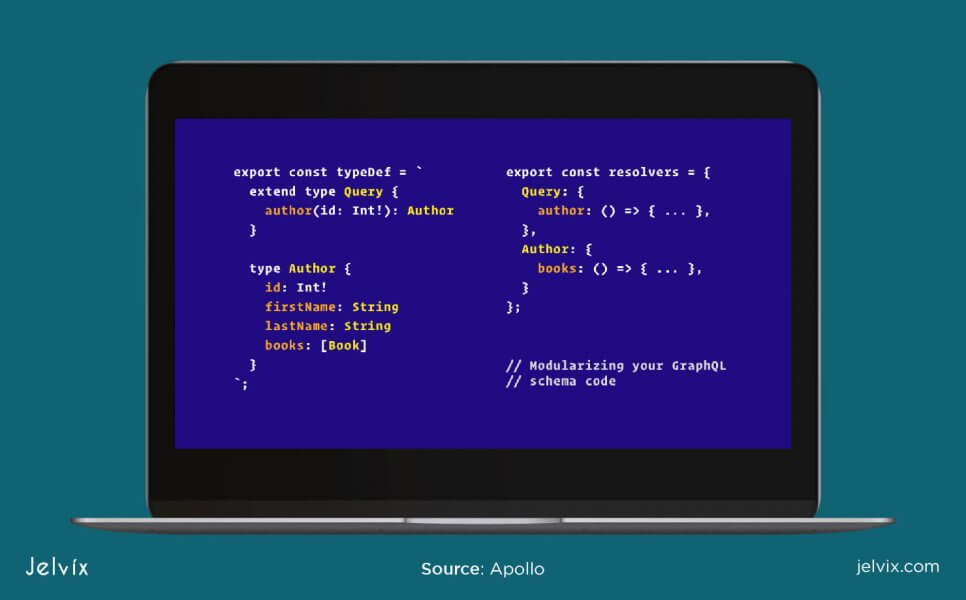
In GraphQL, you need to create two separate types: one that defines the object, and the other one (Query) that refers to the ways of retrieving it.
Route Processing
Both REST and GraphQL use similar approaches to move data and start functions. However, GraphQL allows repeating a query several times and requesting details – in the long run, this is what prevents over-etching.
Both GraphQL and REST rely on communicating on the server via functions. Both make use of frameworks to make communication easier. However, in REST, one function can communicate only with a single request. In Graph, on the other hand, one request can activate many functions.
In REST, the structure of the response code depends on the developer. GraphQL redefines the structure in regards to the response.
Community and the Learning Curve
REST is standard for API development, whereas GraphQL is only gaining traction. However, the latter is already getting the reputation of being an emerging leader on the market.
Learning REST is overall easier than GraphQL. There’s more documentation, the typing system is a lot less strict, and developers need to define fewer components.
So, why use GraphQL? GraphQL, on the other hand, is a lot easier to maintain and read. The structure of the request mirrors that of the output. In any team, the code for an operation will have a similar look, regardless of developers’ personal styles. It’s simply a better-defined solution.
REST API Advantages
Let’s summarize our comparison by taking a look at the main advantages and drawbacks of both tools.
Scalability
The REST’s constraints that we examined before paid attention to isolation and independence. The client doesn’t interfere with servers and HTTP requests don’t impact the performance of each other. One request can activate a single function – there’s no chance of affecting the wrong function.
Because REST is stateless (requests don’t exchange information about states with each other), developers can easily isolate mistakes and introduce new functionality.
Popularity
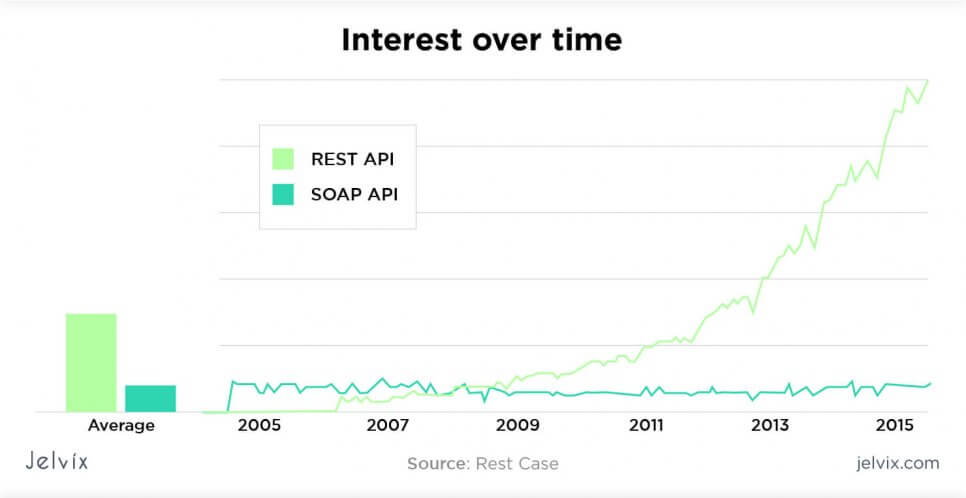
REST became one of the most popular API infrastructures on the market over 2011-2015. Now it still holds the position of being a leader in API development, even though GraphQL undoubtedly presents some consumption.
REST ecosystem features multiple easy-to-use models, templates, and source code. The community on GitHub is highly active, too. Learning REST is easy because there are so many free guides and tutorials around.
Flexibility
An aspect that initially set REST apart from multiple competitors was its format-agnostic approach. REST APIs can process information of many formats and adapt to the data itself. It doesn’t have a strict typing system – developers are free to change types and experiment with the structure.
Rich Support
REST APIs are supported by multiple development platforms, frameworks, and ready-to-use templates. Most libraries out there offer tools for creating and integrating REST APIs. You can find multiple instructions and source code examples online for building REST APIs with many languages, frameworks, and run-time environments – like Node.js and MongoDB combination.
REST API Disadvantages
Obviously, REST is not a perfect technology. Its flexibility and isolation lead to some drawbacks along with advantages. Some of these issues are solved within GraphQL; others are still relevant for most API tools on the market.
Requires Multiple Round Trips
REST APIs describe data and direction to it as endpoints. If you need a lot of additional information in your main request, REST won’t be able to deliver this data in one go. You’ll have to send several requests to retrieve the information.
While giving clients limited permission was a good decision in terms of isolation, it’s also limiting. A client can’t choose particular records in the database. You will always receive either too much information or too little.
Over-Fetching
The fact that REST APIs require multiple requests to retrieve information leads to other unpleasant consequences. Its algorithms lack specificity: the client can’t choose what field or type of information to deliver. If you ask to provide you with an update on the book’s author, it will go to the book URL and give the information about the entire book.
In the long run, it leads to decreased code readability, worsened performance, and complicated architecture.
Under-Fetching
Isolated requests limit the number of information that a single request can retrieve. If it’s possible to activate only a single function, the system won’t be capable of obtaining multiple data at once. Thus, multiple requests that trigger many features are required.
Read more about how to choose the best Blockchain API for your project here.
GraphQL Advantages
Let’s take a look at how GraphQL approaches the issues of REST. Among other seemingly prominent REST competitors, why GraphQL? Let’s take a look at its main unique aspects.
Connects Frontend and Backend
While we appreciate the isolation of front-end and back-end provided by REST, let’s acknowledge that it caused a crucial issue. The back-end doesn’t adapt to changes on the front-end. If the client-side now requires more information, the back-end will not get a hint.
Developers have to go back-and-forth between server and client, making sure that REST requests correspond to the states of both. GraphQL removes this layer of work, allowing to adjust client-side automatically. The requests adapt to the type and structure of data on their own – there is no need for manual customization.
Each Client Specifies Exactly What Data is Used on the Backend
GraphQL allows the software to be more specific in its requests. The front-end clarifies the details it needs, and the back-end listens to these fine-tuned requirements. Unlike REST, that doesn’t give guidance on specific data categories, GraphQL is selective. This already eliminates the fetching problem and contributes to better performance.
On top of that, GraphQL provides more insights on data handling. Developers can track how much data was requested by the client and when it was retrieved. These reports allow them to optimize performance and update data management practices.
A Strong Type System
Unlike REST that allows changing types throughout the project, GraphQL is stricter about API’s types. They are stated clearly in the Schema Definition Language. You have to learn these types before building an architecture.
Developers decide the schema for their API early on, and use these definitions throughout the entire codebase. The code becomes more readable, manageable, and scalable. At first, it seems like a disadvantage because of a prolonged learning curve. In reality, a strong type system ensures order in the functionality.
GraphQL Disadvantages
GraphQL isn’t as mature as REST is, and sometimes it shows. The language still has some crucial weak spots – for some developers (especially those used to REST) it could be a no-go.
No HTTP Specification for Data Caching
Caching in GraphQL is performed on the client-side. Technically, this should make things easier and faster – end users won’t have to wait for the server’s response. However, in reality, this system requires a lot of meta-data.
Developers often end up having to set up caching manually (although there are tools like Facebook-owned DataLoader on the market). Still, automated solutions don’t always deliver the right caching algorithms. At the end of the day, developers still need to re-check caching systems.
Complex Syntax
A learning curve for GraphQL is generally steeper than for REST. You need to learn a structured language, get a solid understanding of all types, and get used to new ways of expressing requests.
Increased Codebase Size
GraphQL development in some cases can lead to a rapid increase in a codebase size. The schema has a lot of repetitive code, and in many cases, developers need to write a nearly identical code (one for a database, another one for GraphQL).
There are tools like PostGraphile that generate the schema automatically, however, there might still be errors. Duplication in a schema or irrelevant components can increase the overall weight of the application, landing a hit on its performance.
Conclusion
REST API is a tried-and-proven approach to building APIs. However, it’s not specific and orderly enough. Requests end up retrieving either too much or too little data and there’s little performance statistics. On top of that, developers need to constantly check the state of front-end and back-end, making sure the data requirements correspond.
GraphQL represents a less flexible approach, but arguably more sustainable in the long run. If you are building a small service, REST and its flexible typing system will do a better job. However, GraphQL and its strong typing introduce the organization to the code base and limit variations, based on personal development styles. This makes GraphQL more suitable for large teams and enterprise-level development.
Ultimately, both approaches are worth considering. The final choice depends on the scope of the project, the size of the team, and the type of requests. If the final software works with general data, the REST API will work well. However, if the app needs to retrieve specific insights on a regular basis, GraphQL solves the under- and over-fetching issues.
To choose an API development method for your project, contact professional web developers. At Jelvix, we integrate APIs in small services and complex enterprise platforms – and there’s a lot of difference. Get in touch with us, and we’ll find a suitable strategy for your scope.
Need a certain developer?
Access top talent pool to reach new business objectives.