Choosing the right web application structure sets the basis for the entire web application development. When choosing the foundation for your project, it’s essential to take into account the entire product development process and its further growth. After all, website architecture is not something that is easily changed later on – so it’s worth taking your time to find the right combination.
What is application architecture?
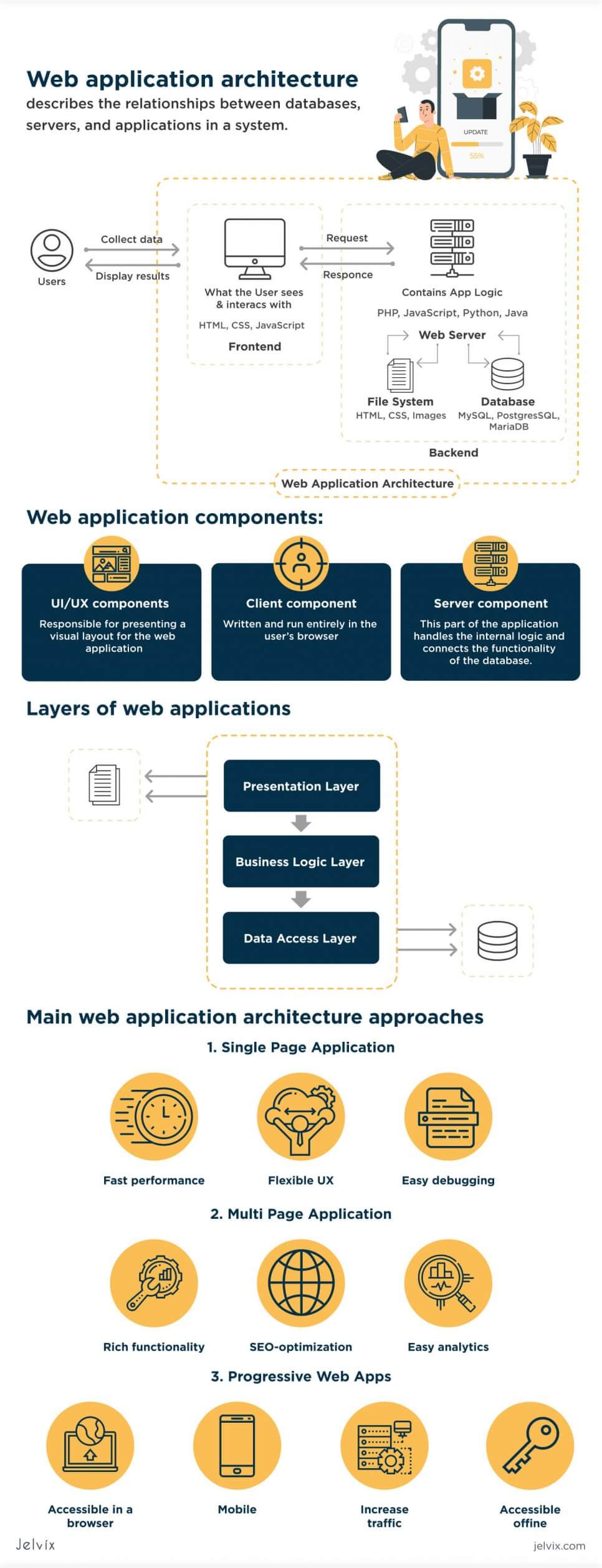
Web application architecture describes the relationships between a system’s databases, servers, and applications in a system. It determines how the functionality and logic of a system are distributed between server-side and client-side. Basically, architecture is responsible for fitting together all the application elements: what your users see and interact with, and how the software handles operations on the internal level.
The basics of a web architecture
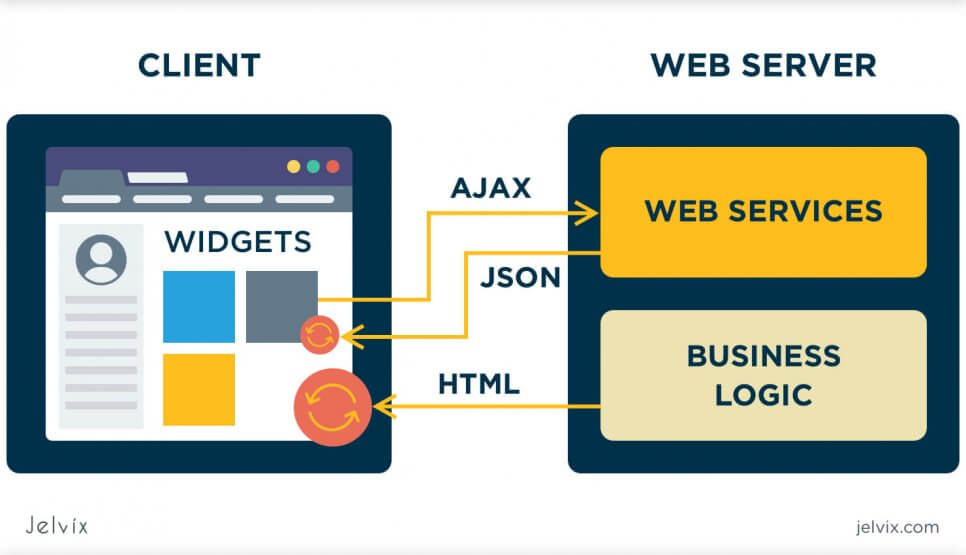
All web applications are made up of two basic components – like what you see in the application architecture diagram above:
- Client-side (front-end): the code that’s stored in the browser and displayed to a user. Users interact with the client-side of the application.
- Server-side: the code that application runs on the server and uses to communicate with the hardware.
The client side of a web application is almost always written with JavaScript. This language is understood by browsers and allows the execution of fast front-end applications. For the website server architecture, developers use general-purpose languages that are understood not only by browsers but also by other hardware.
Web application components
A modern web application architecture is based on the same fundamental structural components.
- UI/UX components: these components aren’t incorporated in the underlying architecture of the web app. In today’s guide to web architecture, we will only touch briefly on UI/UX. Generally, these components are responsible for presenting a visual layout for the web application. They are connected to apps’ functionality but don’t interact with architecture.
- Client component: it’s synonymous with the client-side. It’s written and run entirely in the user’s browser. This component doesn’t depend on the operating system or hardware characteristics. The main task of the client component is to ensure smooth interactions with clients.
- Server component: this part of the application handles the internal logic and connects the functionality of the database. Here, all the user data is stored and managed. Developers use general-purpose languages to build server-side of the web application, such as PHP, Python, Java.
Server-side implementation approaches
Even though the basic structure of a web architecture design is consistent, developers’ approaches to building and connecting these layers differ. These methods are what we call architectures. Let’s take a look at the most common approaches to building a web app and tying all the page components together.
Monolithic architecture
This architecture represents a traditional approach to developing a web app. Such apps have a single codebase. When a team wants to make changes to the app, they need to update the entire file. This approach seems intuitive in the first stages because all components clearly derive from one another. It’s a good option for small products and services, but a risky one for highly scalable platforms.
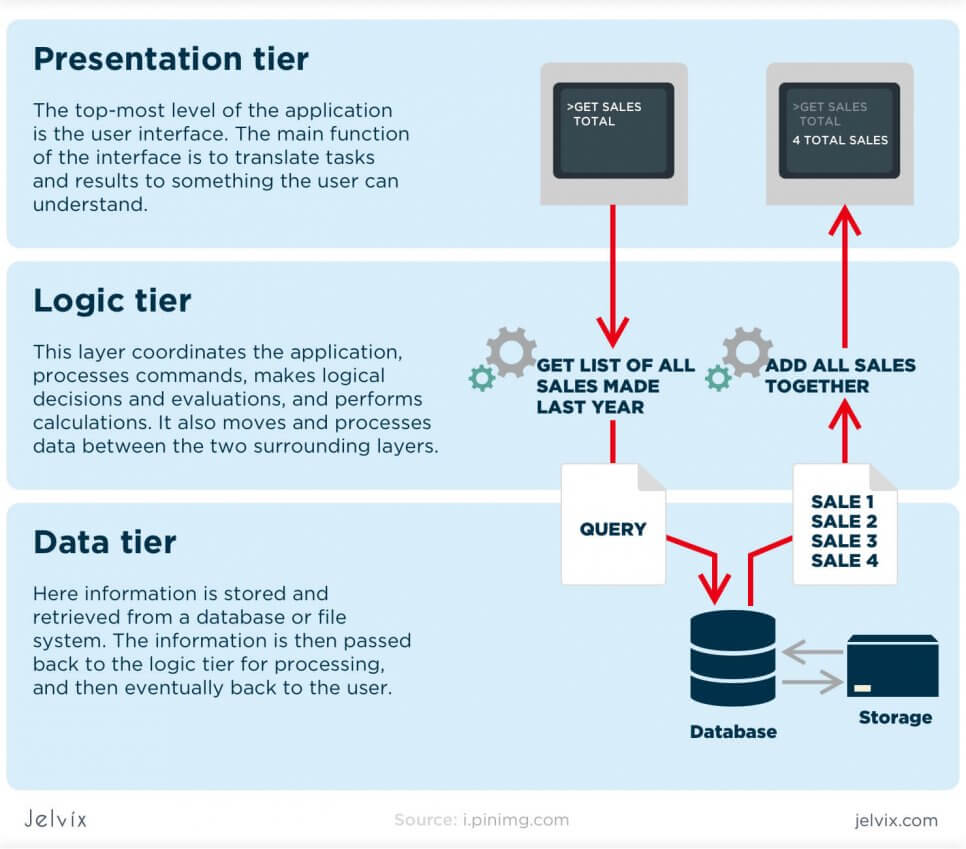
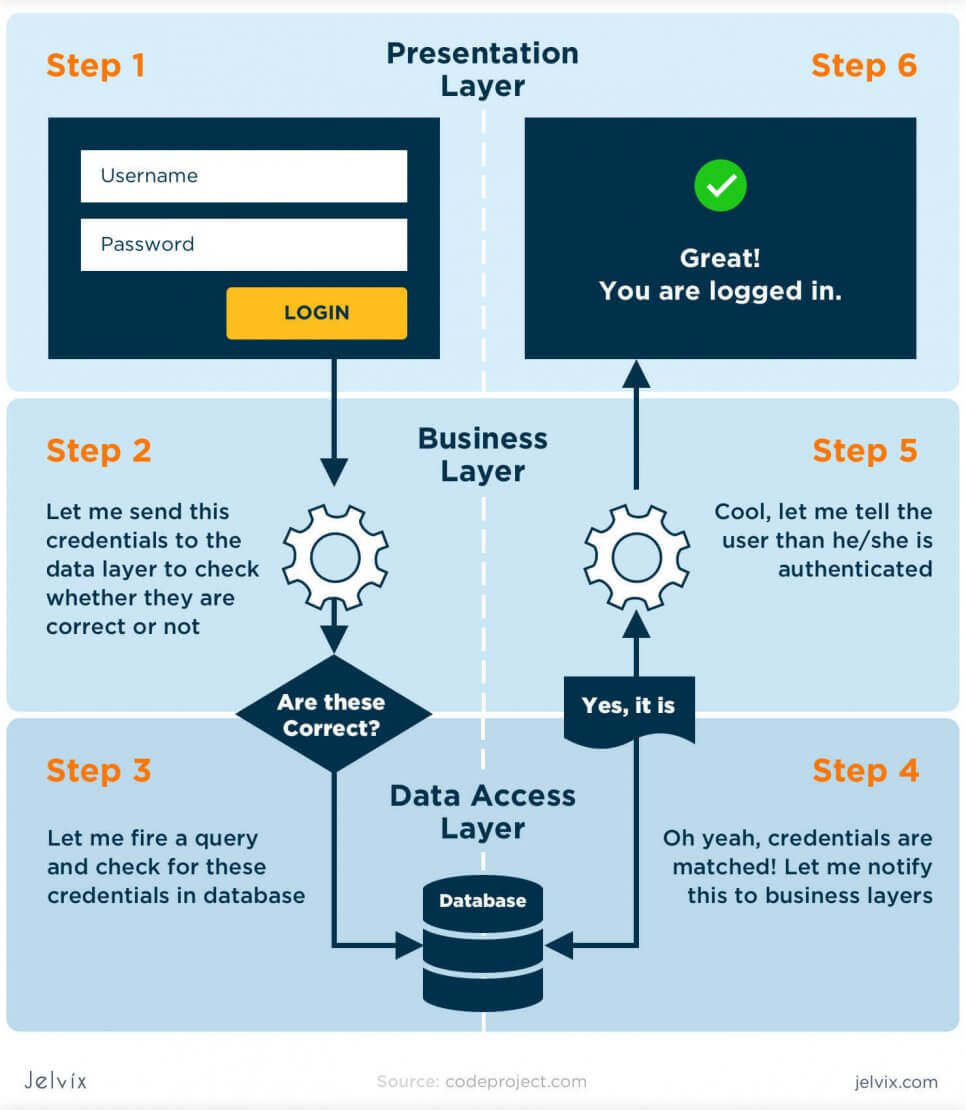
The structure of most web apps can be broken down into three basic web application layers. Developers can develop these layers together or one-by-one. This approach also has the name of a three-tier architecture – take a look at a web application architecture diagram.
Presentation
This term often is used to refer to User Interface and interface-related processes. It’s a part of the front-end, which is why it’s developed and ran in the browser. The key tech stack, used by developers consists of JavaScript, HTML, and CSS. HTML determines the main elements of the website, while CSS is responsible for its style. Java Script allows users to interact with these elements, making your website dynamic.
Logic
Each application has a business or application layer. This is the functionality of the application which accepts requests from the browser, processes them outside the browser, and determines which outputs will be redirected back.
Business logic describes the sequence of events that allows users to perform a useful action. These actions are often closely related to the main purpose of the application and business objectives. For instance, in Uber, business logic handles the process of booking an order. In Booking.com, it describes all the actions that a user must perform to book a room.
Data
This layer of a web application handles all the user data associated with the application. This layer is responsible for managing and retrieving information. This logic describes all operations that must be performed in order to get access to a particular piece of data.
The persistence layer consists of a database management system and server. The DMS communicates with an application and a database, connecting functionality to the data storage. Data can be stored on a Cloud (on third-party infrastructures like Microsoft, Google, Amazon, and others) or an in-house server.
Additionally, apps can present the other two components, which are responsible for additional features in the application and performance monitoring.
- Cross-cutting functionality. This code takes care of the app’s operation, security, and communications, overseeing the entire application’s functionality.
- Third-party add-ons. Applications often use integrations (APIs) to enable additional functionality. Add-ons are usually used for GPS, payment processing, camera, microphone, etc. The usage of APIs allows developers to expand the functionality of their web applications without having to write these features from scratch. The natural consequence is shortened development time and decreased budget of the project.
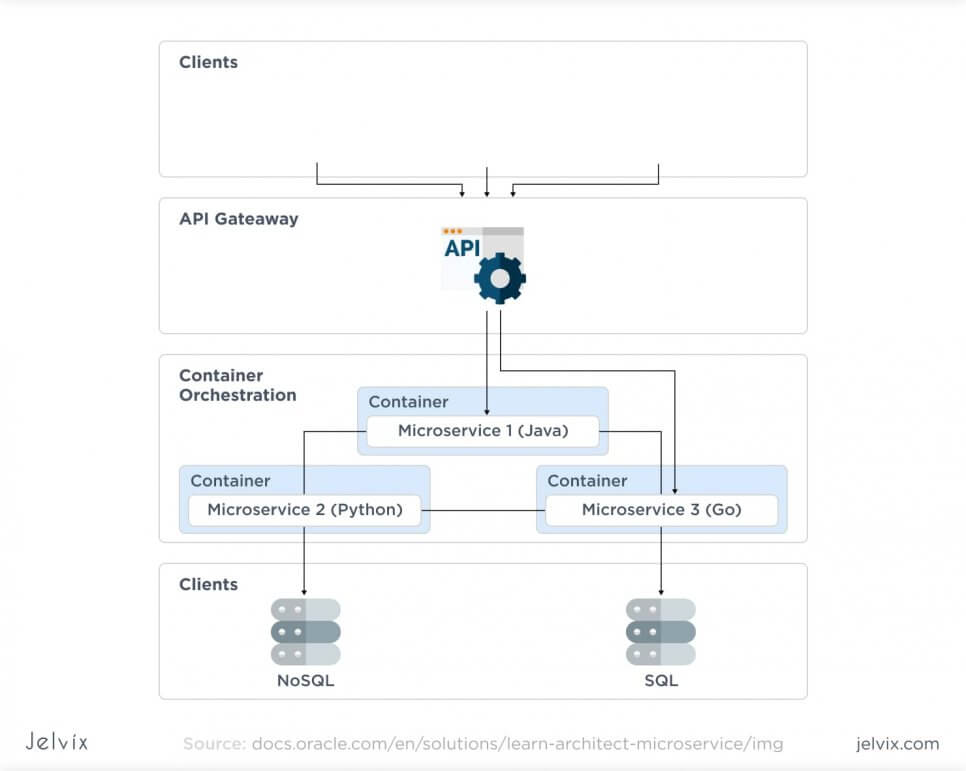
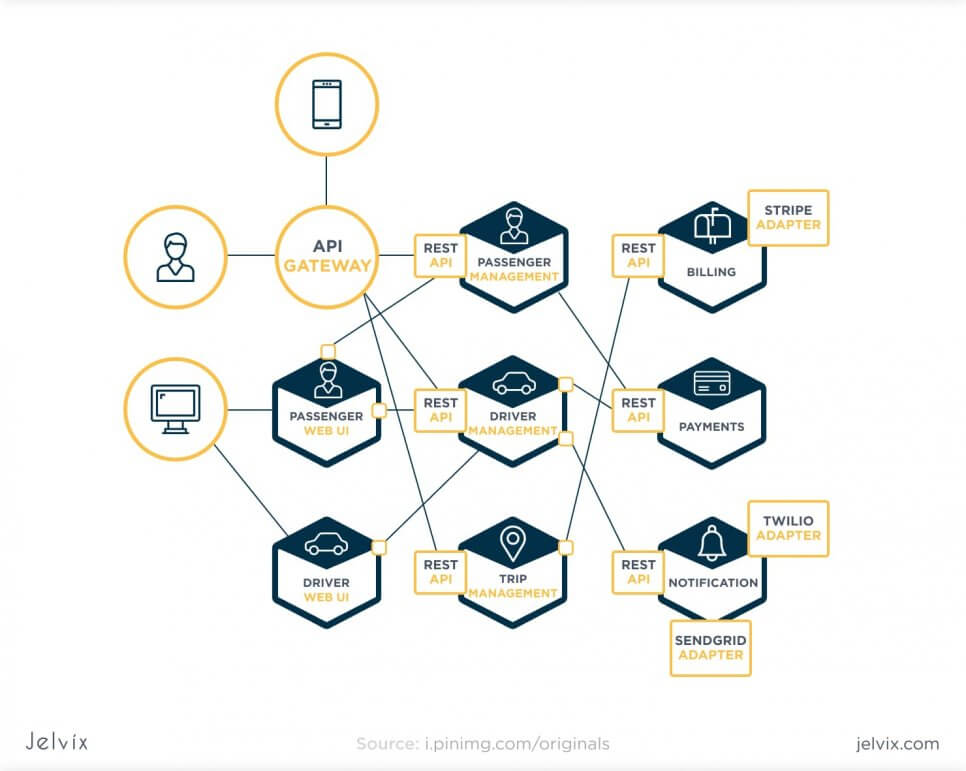
Microservices
Web applications have to deal with many components at once. The server side alone has to support many desktop and mobile browsers, be integrated with APIs, accommodate a lot of functionality, and connect to a database.
An application architecture handles a lot of components simultaneously, but you can make the development easier by splitting the workload into smaller chunks.
How do microservices work?
This approach to the development is called microservices. The functionality is split into dozens of services. Each microservice is responsible for a single operation which it performs flawlessly.
- Each service is developed separately. The team is divided: rather than having dozens of developers working on the same monolith functionality, you now have small teams of 3,5,10 people building a single service.
- Microservices are easy to test. You can debug one service without affecting the entire functionality.
- Independent deployment: you can quickly introduce innovation to your project by releasing a new version for one service at a time.
Advantages of microservice web application architecture:
- Isolation: services can be edited and debugged independently from the others;
- Scalability: developers can add a new service to a service at any stage of development without changing the entire architecture;
- Flexibility: you can quickly change a structure or tech stack of any microservice, editing particular features;
- Simplified development process: developers are responsible for a particular microservice, which makes further debugging and maintenance easier. In case there’s an issue, you know exactly what team to hold accountable.
Disadvantages of microservice architecture:
- Changes in team management: microservices require organizational, management, and communication changes. Typically, they are connected to the adoption of Agile and DevOps.
- Security risks: microservices communicate with each other, constantly transmitting data. Without secure algorithms, information can end up leaking during one of these transfers.
- Decomposition: if you are switching the existing pp to microservices, you need to first figure out how to break the monolith architecture down to smaller features.
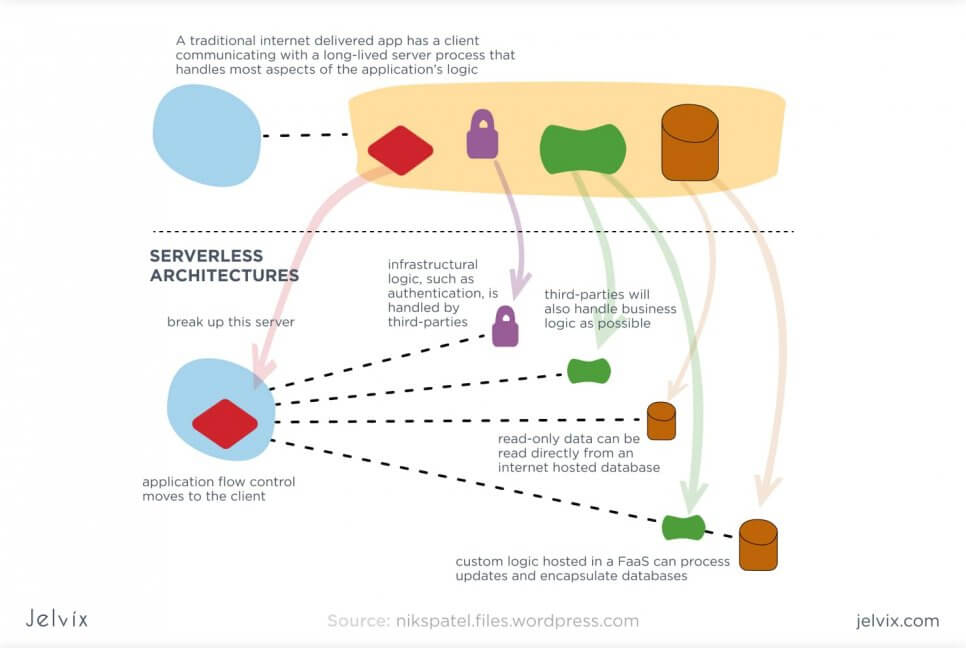
Serverless apps
The serverless architecture uses servers to run a web application. However, the company does not host them. The team outsourced server management and maintenance to a third-party vendor. Applications are developed as a set of functions, which are later connected to form a single application.
How does a serverless architecture work?
Serverless architecture allows teams to bypass the need to use a physical server. They can deploy an app on virtual servers provided by vendors like Amazon, Google, or Microsoft. There’s no need to acquire and maintain the hardware. Moreover, the vendor takes responsibility for all hardware-related backend operations.
The main benefit of a serverless app is that developers can focus solely on writing code for the function. Third-party infrastructure will connect this code to the server, ensuring deployment and hardware compatibility.
Advantages of serverless architecture:
- Reduced time and monetary expenses: you don’t need to hire and onboard server management specialists, take care of server set up and management. Vendors fully accomplish this.
- Pay-for-use payment model: Businesses only pay for used server space. When the demand for server space increases, the infrastructure automatically increases available space.
- Tech support: infrastructure provides clients with assistance and consults 24/7. If there are issues with request processing or workload handling, teams immediately reach out to the support.
Best practices in web application architecture
There’s no single best web application architecture. You need to select the structure of your web app with regard to its needs, user browsing habits, type of content that you’ll be displaying, and available resources. If done well, any architecture can serve its purpose well – as long as you are following the best development practices.
Before you start considering actual development, take your time to familiarize yourself with architecture development standards – we made the checklist of the key principles.
- Consistency: web architecture should offer a uniform approach to solving all development problems. You need to analyze the needs of an application to find a solution that covers most of your development goals.
- Simplicity: if there’s a way to build your app with a minimalistic architecture, choose the simplest option possible. Obviously, you should take into account possible scaling and expression, but there’s no need to overcomplicate things “just in case”.
- Fast performance: if possible, try to keep your architecture as lightweight and response as possible. Analyze the best web apps in your industry and measure their page load time and responsiveness to set up standards for your product.
- Self-maintenance: the architecture should be able to identity and repair issues on its own;
- Automation: you need to build your web app with a location in mind right away. Try to automate as much of development, testing, and deployment as possible – it will be useful once the app scales.
- Easy and error-free data management: pay attention to your data storage and processing practices. Choose the easiest ways to manage databases and avoid technical debt.
Most importantly, don’t neglect the importance of research and preparation before choosing an architecture for your web app. Analyze user needs and competitors’ practices, find a solution that will serve as an example, and set high standards for app development and performance early on. If you follow best practices at the first development stages, you’ll be able to build a clean architecture.
Learn how a reliable IT partner can streamline processes, drive digital transformation, and fuel sustainable growth.
Main web application architecture approaches
Let’s take a look at strategies that web developers can choose to implement the client-side of web development. The most common ones are Single Page Applications and Multi-Page Applications. What are the differences and how to choose the one that fits your project?
Progressive Web Apps
Progressive Web Apps is an approach to web app development where a page is essentially a hybrid between a site and a native mobile app. Architecturally, it’s developed as a web page, but user-experience-wise, the app interacts as a mobile app. PWAs allow users to experience features that are previously thought to be typically mobile – receiving push notifications, work in sleeping mode, and get an immediate response.
The differences between web apps and native mobile apps:
- PWAs can be accessed on any OS and device, as soon as it supports a browser. Moreover, in Opera, Firefox, and Google, users also receive a notification that offers a mobile app installation.
- PWAs are easier to develop than a typical site or mobile app.
- Unlike regular apps, PWA doesn’t have to support compatible APIs.
Advantages of Progressive Web Apps:
- Accessible in a browser: users don’t have to spend storage space and wait for the installation to work with a page;
- Mobile: PWAs are developed with a mobile-first approach. They are perfectly displayed on mobile devices and can be accessed immediately.
- Increase traffic: companies that switched to PWA report a noticeable traffic increase. Twitter experienced more than a 65% activity increase, with 75% more tweets and a 20% decrease of a bounce rate.
- Offline performance: PWAs, unlike other web apps, can be accessed offline. The app caches the most important features and content, allowing users to work in the app anytime.
Disadvantages of Progressive Web Apps:
- Limited browser support: Not all browsers can display PWAs properly. Edge and Safari are among these, and Safari occupies 33,46% of the online browsing market in the United States.
- Limited use of native APIs: PWAs cannot access specific device features in the same way that native apps can.
Progressive Web Applications are already available at the App Stores (Windows Store, App Store, and Google Play). PWAs are becoming increasingly more accessible, as they bring the best from mobile and web development. So, the main advantage of a PWA is that the user gets to choose whether an app will be accessed like a site, or like an app.
If you need to choose between a native application or Progressive Web App, you should read this article.
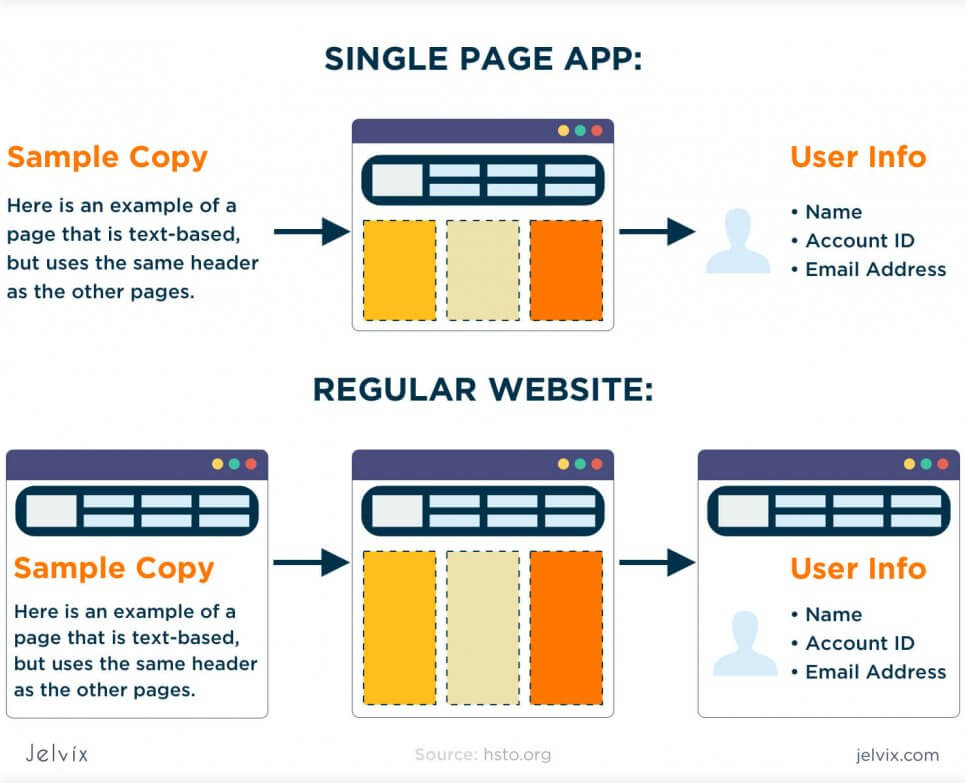
Single Page Application
A Single Page Application is an application where all functionality takes place on a single page. The site doesn’t reload whenever the user is performing an action. The functionality is similar to a mobile app: users don’t have multiple tabs to navigate and get immediate responses to their actions. Web application architecture diagrams show this process well.
How does it work?
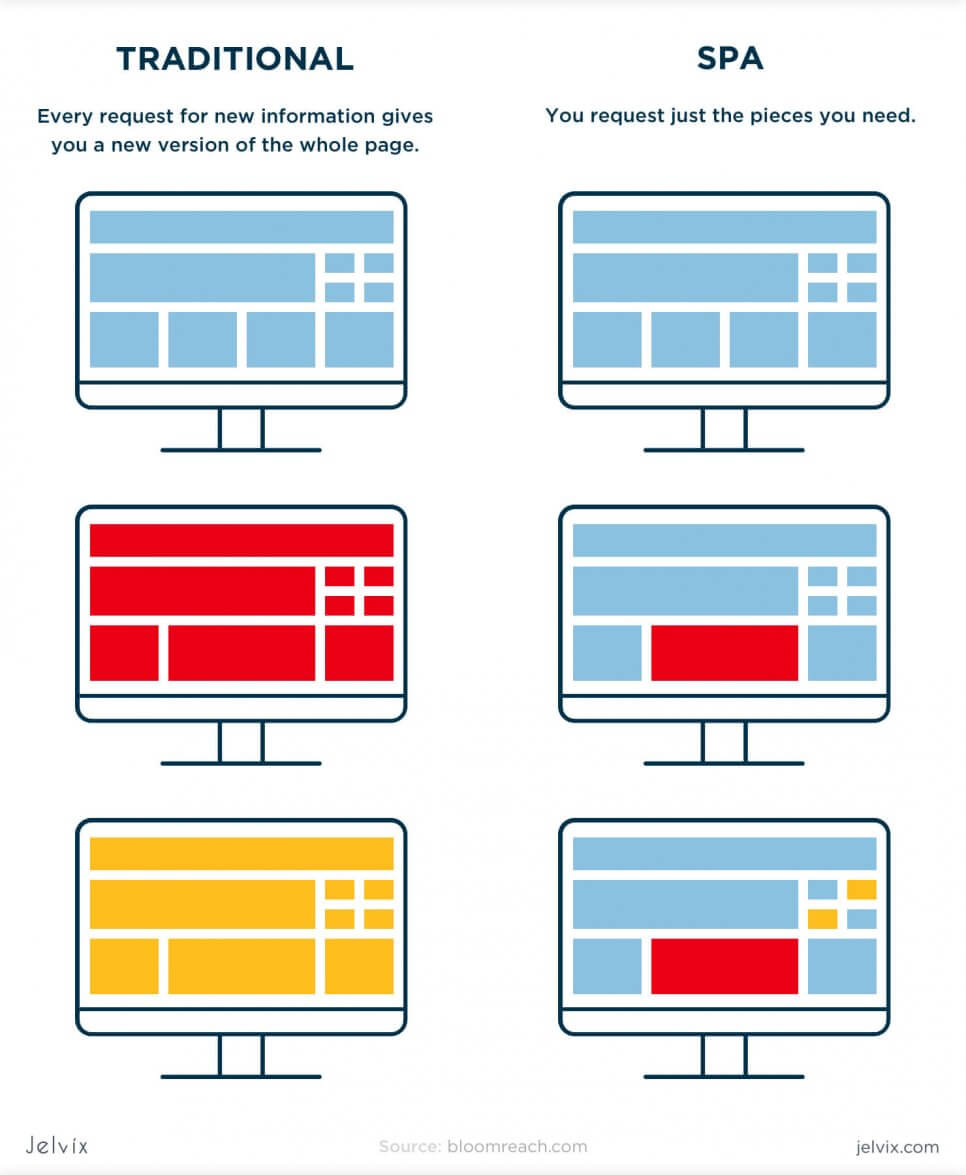
SPAs dynamically rewrite page content in real-time without changing the page itself. In traditional applications, the browser does not require a particular page section but the entire tab whenever a user performs any action. On the other hand, SPAs change only a particular segment of the page – the one that the user is currently interacting with.
Advantages of Single Page Application:
- Fast performance: the application doesn’t reload the entire page, but only a section of it. Obviously, it’s a lot faster than re-uploading the entire content, including menus, headers, and logos.
- Flexible UX: users don’t have to transfer between pages or wait for it to reload. An app provides immediate responses to user interactions. Gmail is a good example: when you are writing a new message, the box with text and dress appears immediately.
Disadvantages of SPAs:
- Reminding users of saved updates: in multi-page web apps, developers can write before uploading events to remind users of unsaved changes. In SPA, there’s no such straightforward mechanism. If you don’t find alternative ways of reminding users of unsaved progress, they can lose the entered content.
- Working with automation tools: some automation testing algorithms can’t distinguish between AJAX changes. Tests take more time and are harder to prepare because developers have to keep timeouts in mind.
- First-load speed: when a user firstly opens a SPA, the browser has to render the entire application code to bring all the server-side code to the client-side. However, some frameworks allow using lazy loading – a process that allows uploading an app partially during the first upload.
SPAs are perfect for utilities and small services. Gmail, Google Maps, Google Drive, Twitter – these web apps rely on real-time updates, and SPA architecture allows for much faster response times.
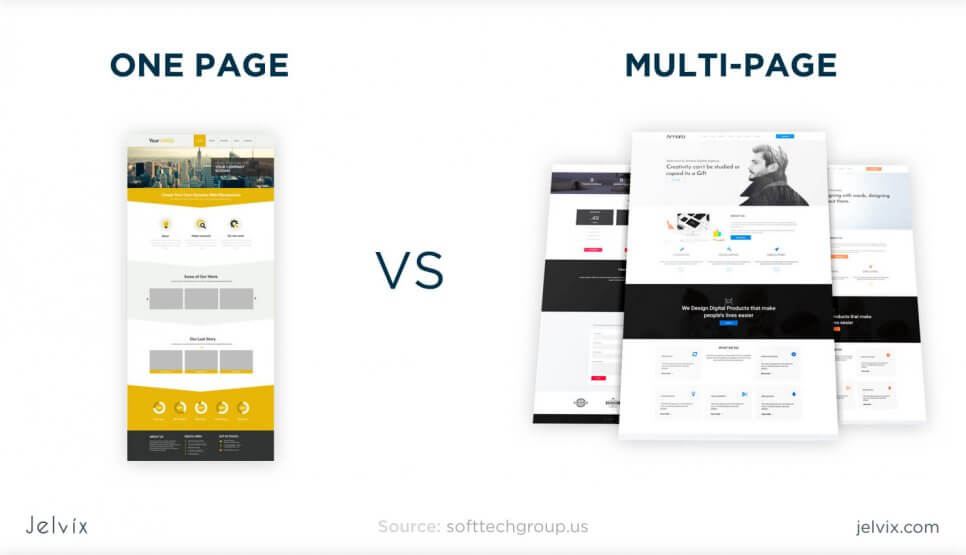
Multi-Page Application
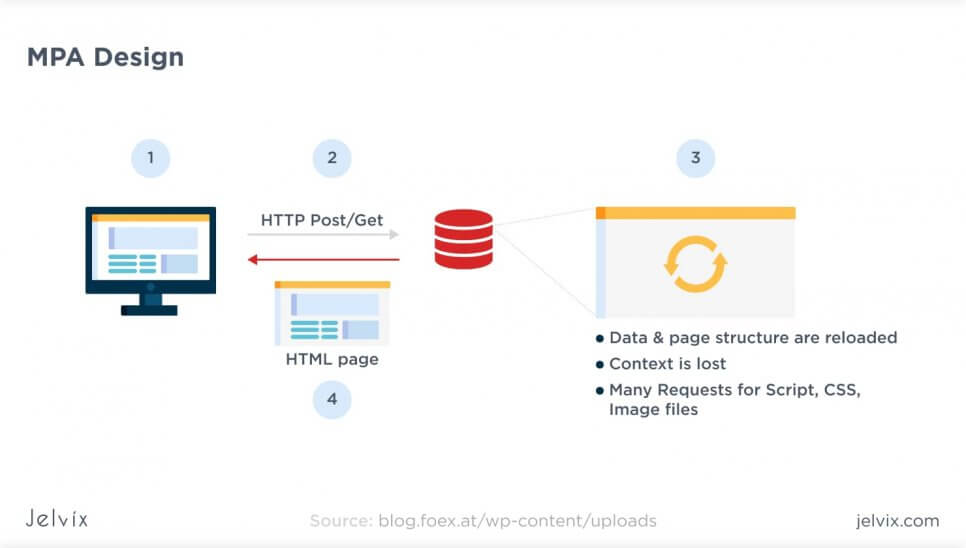
MPAs represent a traditional approach to web application development. Every user action is reported back to the server, which then triggers the re-upload of the page. Such applications can accommodate a lot more functionality than an SPA, but at the cost of slower performance and higher page weight.
Multi-Page Applications are the most common types of web apps. They allow a bigger variety than SPAs and are easier to optimize. MPAs represent a traditional approach to development, which is easier to implement than SPAs, but they also come with drawbacks.
Advantages of a Multi-Page Application:
- Rich functionality: MPAs allow accommodating a lot of features while keeping interface intuitive. In SPAs, there are only so many features that you can git in without cluttering the space.
- SEO-optimization: multi-page apps allow distributing different keywords among many pages, as opposed to SPAs that require to clutter everything in a single page.
- Analytics: MPAs are easily tracked and monitored by most analytical tools, including Google Analytics.
Disadvantages of a Multi-Page Application:
- More complex backend development: MPAs heavily rely on the server-side, so developers need to dedicate more time to the backend development stage.
- Lower performance speed: MPAs are a lot heavier than SPAs, which contributes to the lower loading speed and less responsive user experience.
- More complicated debugging. Developers need to check relations of every page, make sure there are no faulty requests, and check UI/UX for every page.
MPA’s strong suit is delivering a lot of content. They are not well-suited to real-time responsible applications but work well as an enterprise application architecture. eBay and Magento are examples of multi-page web apps.
Conclusion
A web application architecture will determine your app’s key performance and functionality characteristics. It will also define search engine optimization practice, approaches to UI/UX, data processing, security. The architecture is truly the backbone of the entire application. This is the reason why choosing the web app architecture is the most important decision that you’ll have to make throughout the entire development process.
There are several things teams can do to ensure they are making the right choice. You are already almost through the first stage, which is research. By this point, you already know the basics of a web app structure and understand the practical differences of each. The second stage is getting a professional second opinion. Web application architects handle architectures on a daily basis and know how to choose a development approach that fits the best particular project needs.
You can contact the Jelvix team of web app developers and architects if you want a more professional outlook. Just describe your project’s goals and needs, and we will be able to help you pick an optimal architecture. Moreover, we can supply you with practical examples and documentation. Together, we’ll create a web app that perfectly fits your app’s purpose and target audience.
Need a certain developer?
Access top talent pool to reach new business objectives.