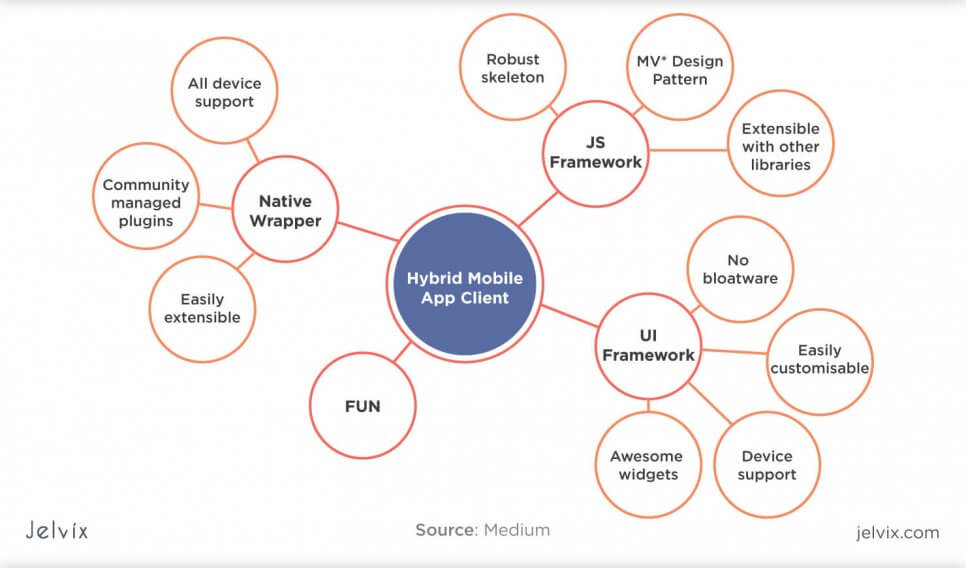
JavaScript frameworks are indispensable for mobile development these days. Even though our team is a big fan of the classical native mobile development approach, based on Kotlin and Swift, it’s been impossible to ignore the fact that frameworks are taking over. No surprise, the leaders are JS-based frameworks.
React Native is the most popular JS framework for native mobile development, but there are many promising competitors on the market. One of them is Ionic, another popular JS-based tool for native mobile.
Here is our review of React Native vs Ionic with their pros, cons, and respective strengths. We’ll see the types of projects where these are used and explore the prospects of their ecosystems.
What is Ionic?
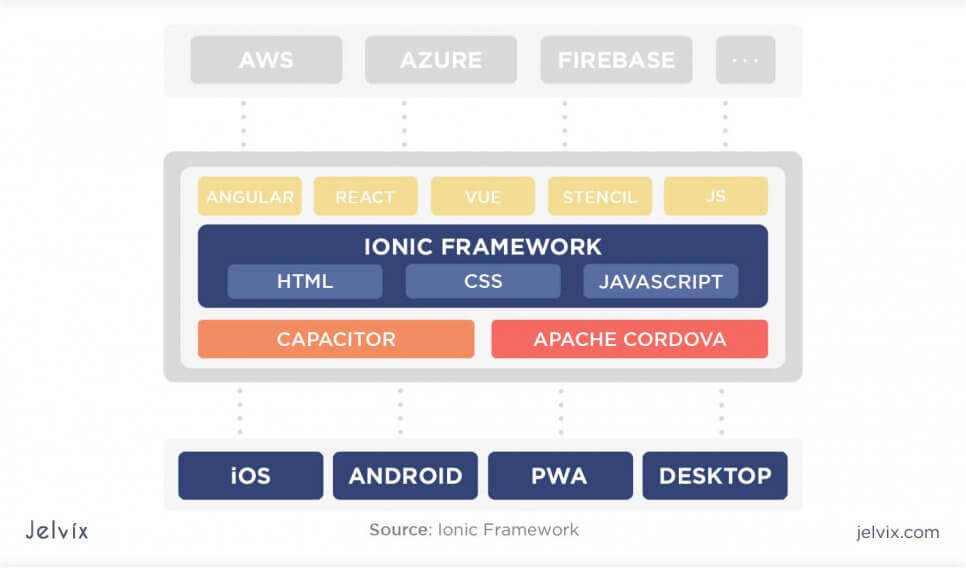
Ionic is a JavaScript-based toolkit for mobile UI development. Ionic uses JavaScript, CSS, and HTML to build native apps. The main selling point of Ionic is its integrations: the framework supports the functionality of React and Angular. Here’s our short Ionic framework review before we proceed to the comparison.
Along with its functionality, Ionic provides integration packages that allow adding components from other ecosystems. In the Ionic latest version, users can combine native Ionic components with main React and Angular features.
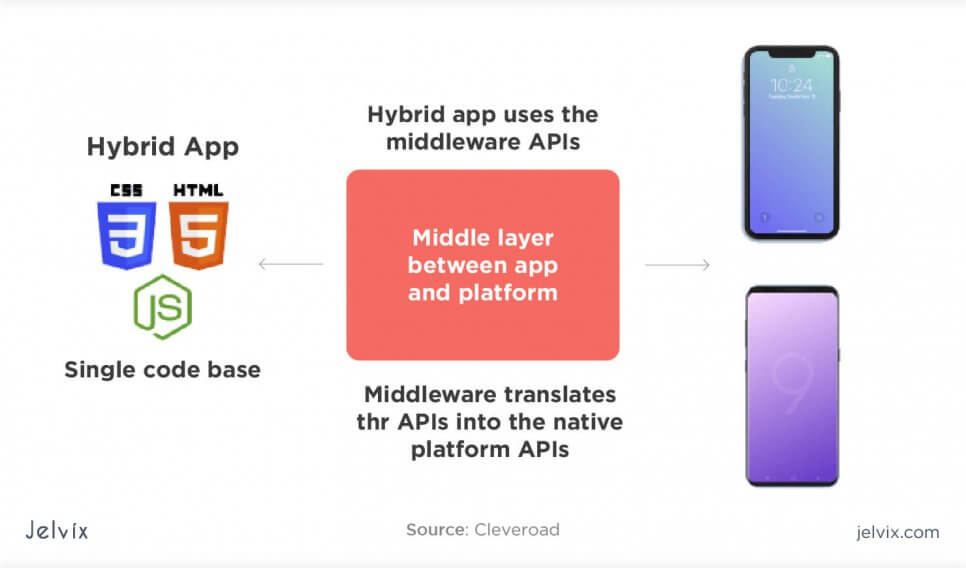
The Ionic framework was inspired by Apache Cordova – a tool that allows building and running hybrid HTML apps. In the framework, users build apps in a web view (WebView for Android and UIWebView for iOS). Ionic vs Cordova are different in their integration ecosystem – Ionic is a lot more versatile. The core functionality is similar to Cordova’s, and additional features are uploaded from third-party plugins and integrations. Ionic Cordova has a rich ecosystem and constantly takes inspiration from other frameworks, which makes it highly universal.
What is React?
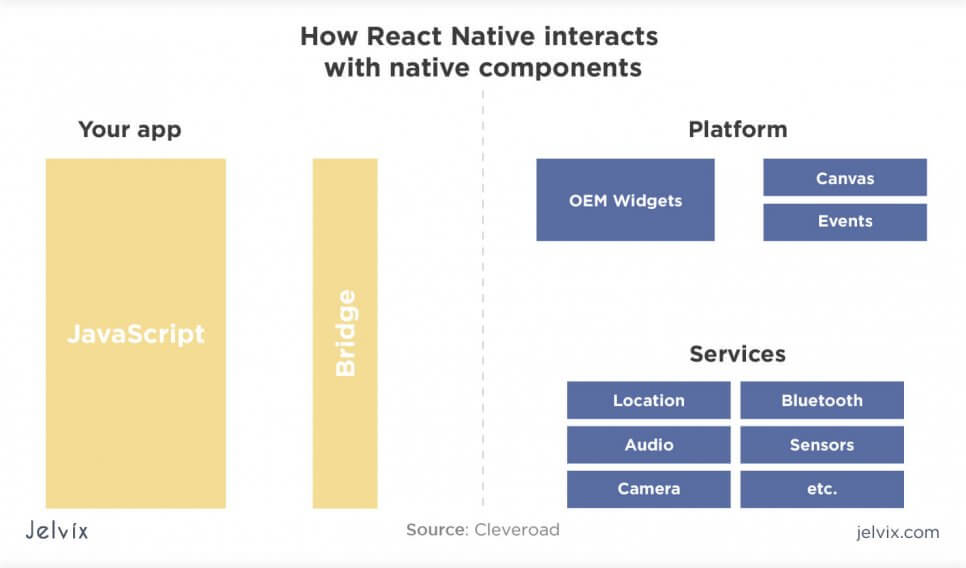
React Native is a JS framework for native app development. The tool uses Javascript APIs along with native components. With Native, developers can write and maintain the same codebase for Android and iOS, using JS instead of native languages. To access device-specific APIs, React allows adding native code, written in Kotlin and Swift. Usually, developers prefer to write the majority of their functionality in a unified codebase, leaving about 10-20% of features for native components.
The main advantage of React Native regarding app development is its direct communication with devices. The app doesn’t use web views, basically removing the additional code layer, which leads to better performance.
Differences between Ionic/React Native
You already know that React can be integrated with Ionic. This is why it makes sense to compare React Native with Ionic React (React + core Ionic functionality). Although Ionic’s team repeatedly states that integrations provide an almost native experience, it’s not quite true. There are a lot of differences between React vs Ionic, both on large and small scales.
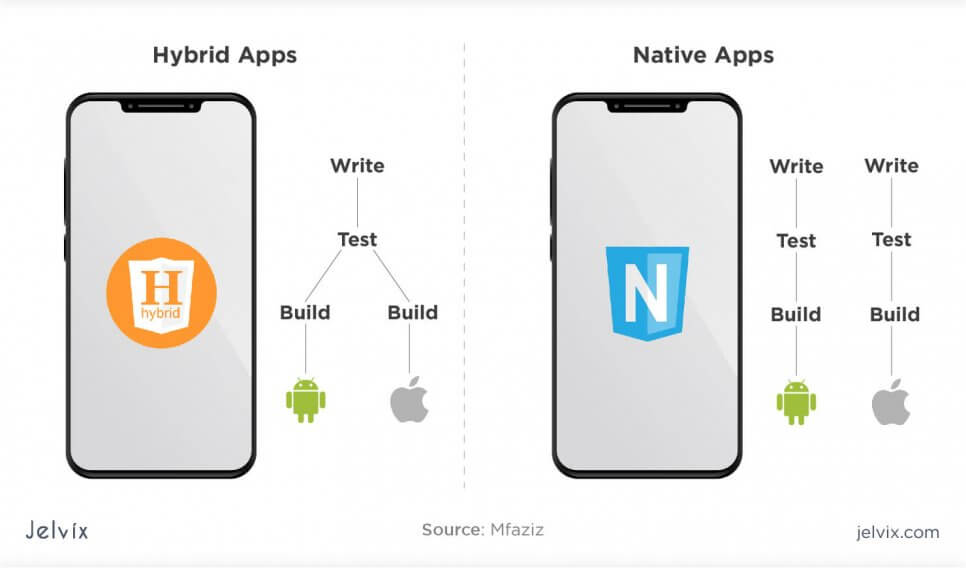
Native development vs hybrid development
The first and perhaps most important distinction between the two is their main purpose. Ionic uses a single codebase for Android and iOs, which makes its approach to development hybrid. React Native allows building and maintaining two separate databases.
Ionic React, an integration of Ionic with React.js, doesn’t have Native’s ability to switch between hybrid and native components. You are still writing a single codebase and using web development tools. The end experience won’t be native.
Approach: web-first vs mobile-first
Two frameworks have different ways of building a reusable codebase. Ionic React is a representation of a web-first strategy. The code communicates with a mobile device via a Web View – the app interacts with a device as an HTML page. It’s easy for developers to navigate, but leads to delays in performance and lack of responsiveness.
React Native communicates with native UI functionality directly. It uses controls that are fully understood by iOS and Android devices and take a lot less time to process. It’s not just about speed, though. The look and feel of the application also improve – users interact with a UI that feels like a native one.
- Ionic’s approach is easier and faster. The coding process is similar to typical web development. If you are working with a web development team, they will easily switch to Ionic’s architecture.
- React Native’s approach has a longer learning curve. Also, because the development isn’t web-based, you can’t reuse components from React. The end performance, however, is faster and more native.
Ionic React, ironically, might be easier to learn for React developers than React Native. Even though it doesn’t belong to the leading React ecosystem, this framework has the approach that allows reusing React code. With Native, a team still has to start learning a new platform, although it’s similar.
Coding: tech Stack and architecture
Since frameworks choose different strategies to adapt web stacks to native mobile environments, the development process is also different. Both Ionic and React use JS but offer different additional features.
Ionic 2 allows integrating the core functionality not only in React but also Angular and Apache Cordova. You can use TypeScript, which is well-developed in Angular, and Software Design Pattern Dependency Injection – a dependency-handling system.
There are many pros to integrating Angular along with React. You can access APIs for dependency management via Injector, mark functions and objects in a provider, and organize dependencies. Angular has a thorough approach to code organization and documentation. You can separate business logic from the front-end, and store HTML, JS, and CSS in different folders.
React Native requires developers to know JSX. If you have the experience with React.js, you will be familiar with the structure of the language. Additionally, you can increase development speed by using Redux and EcmaScript. In React Native, you build standalone components with their own states. Tools like Flux/Redux make handling states easier by managing their hierarchy and relationships.
Check out the guide where we explain what is React used for in mobile and web development.
DOM structure
React’s DOM is a lot more accessible (25 million installations) than React Native’s DOM (1,4 million installations). Finding libraries for React DOM is easier than for the Native one because the ecosystem is a lot richer.
React Native is not compatible with React DOM. Developers can’t reuse libraries from a more popular DOM and have to look for specifically Native components. Ionic React, on the other hand, supports all React libraries, and Ionic 2 components are fully integrated with React DOM. This is another reason why React developers will find it easier to switch to Ionic rather than Native.
Debugging
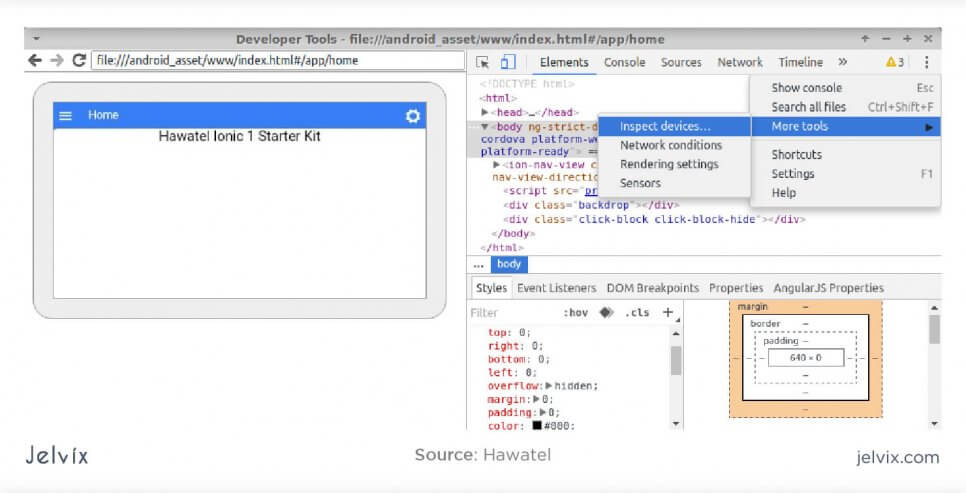
Ionic uses a standard for web development approaches to debugging. Developers can run an application on the emulator or a physical device, while simultaneously using Chrome Developer Tools or Safari’s Web Inspector. With these web instruments, developers get direct access to the app’s styles, HTML, JavaScript functions.
To increase debugging speed, you can choose to run an app in a browser instead of an emulator. This way, all work is performed in a browser. To preview the app on different screen sizes, use the command “serve–lab”.
Another feature of Ionic that we are in love with is Live Reload. You can automatically see the results on your code changes in the emulator. It’s not perfect yet – occasionally, emulators fail to read the code properly, but most of the time, it’s a game-changer.
In React Native, debugging is more complex, but it also offers higher visibility. You can use Chrome Developer Tools and Safari web inspector, but on top of that, you can use native mobile IDEs. XCode and Android Studio will provide information about the application’s performance, responsive menu, CPU consumption – all described in detailed logs.
Styling
Ionic’s focus on web-first development makes styling somewhat tricky. At first, there are advantages: you use a typical combination of HTML5 and SAAS. Ionic’s styling ecosystem is entirely familiar to any front-end developer, and this obviously shortens the learning curve.
React Native uses whole values for customization, which helps to keep the interface balanced and universal. All interface elements are automatically adapted to the screen size. Because of such precision, interfaces look good enough both on smartphones and laptops. Unlike Ionic, React Native styling looks good on Android and iOS alike.
Overall, if you are an experienced front-end developer who prioritizes the development speed, Ionic is a better choice due to its familiarity. If you prioritize performance and native-level responsiveness, React is a definite winner between Ionic Framework vs React Native.
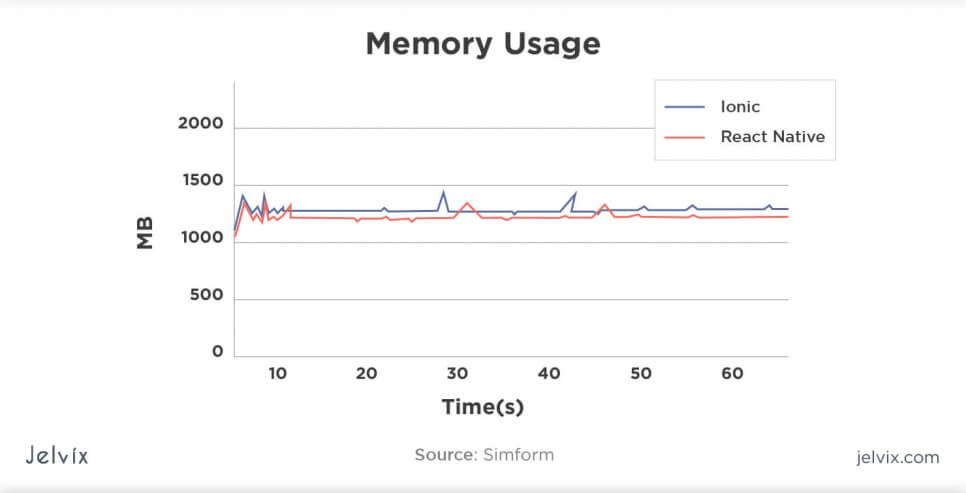
React native vs Ionic performance
React Native communicates directly with the device UI controls. It also uses native debugging tools and enables working with native components, written in Swift and Kotlin. Developers can access the native library and download ready-to-use code fragments, explicitly adapted to iOS and Android.
The Ionic mobile approach is closer to hybrid development. You use the same JS-HTML-based codebase for both platforms, and while this approach is fast and simple, it doesn’t provide the same native feel. Ionic uses web-based tools for beginning and styling that doesn’t provide a clear picture of the app’s performance on an actual mobile device. Even though you can use emulators and physical devices, all logs are still web-based.
React Native is a clear leader in terms of the app’s performance and speed. By incorporating native elements, developers can bring their product as close to native performance as they prefer. In Ionic, there’s no such option.
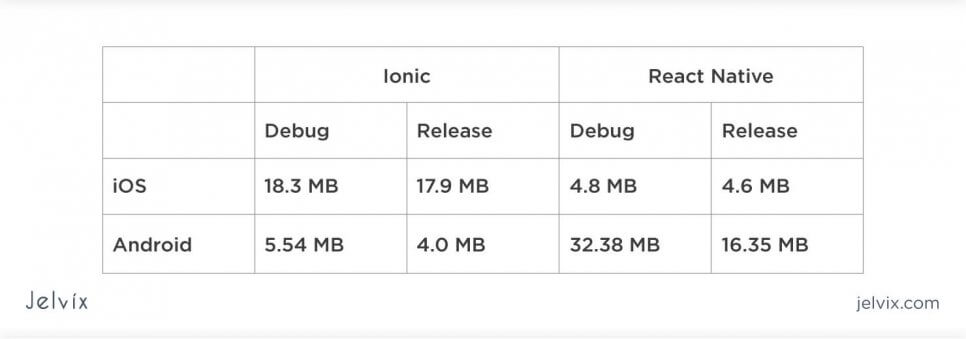
Application size
Framework’s code has a weight of its own, even before you start building the actual app. Each framework has its weight that depends on the codebase size, complexity of commands and operations, the number of callbacks, etc.
Applications with smaller sizes are better performing and preferred by end-users since such apps require less storage space. To analyze an average app size, we generated “empty” apps with CLI for Android and iOS and evaluated the values for Ionic 2 vs React Native. Here are the results that we got for both OSes – for Ionic Android, iOS, as well as React Native.
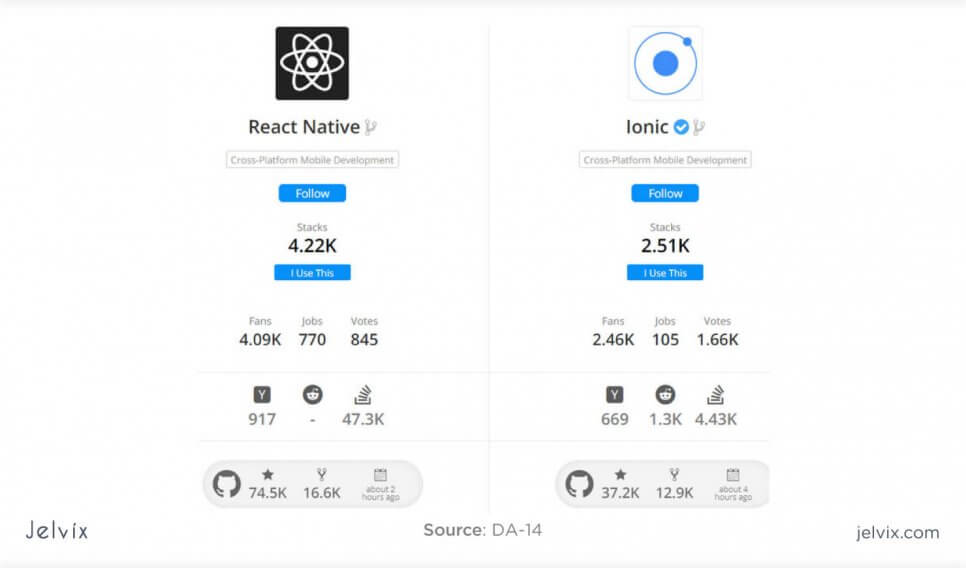
Community and ecosystem
Technically, React Native is the most popular native app development framework right now. It’s also one of the first ones – a factor that heavily contributed to its exposure. Native is backed up by Facebook, the official team regularly releases updates, improves functionality, and analyzes feedback.
That being said, Ionic has an advantage due to its connection to React. You can integrate React and be able to use all of its libraries for web development. Considering that React is still a lot more popular than Native, developers have access to a lot more libraries. On its own, however, Ionic’s ecosystem is not that impressive. For now, the framework is mostly known for its integrations with Angular and React, and is rarely used as a standalone tool.
Use cases for React Native vs Ionic 2
Both Ionic vs React Native approach to app development is driven by solid underlying motivations. These frameworks cater to different teams and projects. This is a factor that we always take into account to make an optimal choice for our company’s projects.
React is focused on intuitive and fast performance. It interacts well with the hardware, which makes it a great tool for messengers, real-time tools, pocket assistants and organizers. Anything that requires fast real-time output and smooth connection to the camera, microphone, GPS, file folder, contacts is up React Native’s alley.
Ionic, on the other hand, positions itself as a go-to framework for enterprise development. Enterprise applications are, by their nature, simple. A system does not have to handle large masses of data, plus, it’s visually simple. Enterprise apps rarely work with millions of users – they only have to be reliable, simple, and intuitive.
Ionic’s team figured out that performance and responsiveness, provided by the web-first development approach, are more than enough to satisfy basic enterprise development teams, which turned out to be the right call. At the end of the day, enterprises have a reliable framework at their disposal that allows cutting development costs and duration while still offering excellent user experience and stable performance.
Choosing between React and Ionic: the final checklist
At this point, it’s quite clear what are the main distinctions between React and Ionic structure, development styles, and focus. Let’s highlight the main points in a brief checklist where we will, once more, go over Ionic vs React Native performance differences, advantages and disadvantages – and their respective challenges.
Advantages of Ionic
- An open-source & free tool;
- A lot of integrations, strong compatibility with React and Angular;
- Detailed documentation;
- Easy to learn for web developers;
- Reusable JS code, including React and Angular codebases;
- Compatibility with Android, iOS, and Desktop, and Web;
- Support Progressive Web Applications;
- Fast development, debugging, and testing.
Disadvantages of Ionic development
- Requires the installation of Apache Cordova plugins;
- It’s not a native development framework;
- Reduced speed and responsiveness due to WebView.
Advantages Of React Native:
- Native app development: the framework uses native UI controls for development;
- A rich ecosystem: the framework is developed and maintained by Facebook;
- Fast performance and native look and feel;
- The app works well on Android and iOS;
- Suits well for visually demanding projects;
- Capable of accomodating large functionality;
- Native testing and debugging tools provide a full picture of the app’s performance.
Disadvantages of React Native
- A standalone ecosystem with a unique approach to development – a longer learning curve;
- No possibility to reuse React code in mobile development;
- Limited integrations with other frameworks.
Conclusion
Choosing between Ionic and React Native is not a difficult task. After all, they cater to different businesses and serve particular purposes. This should be your starting point in deciding between the two.
Businesses that aim to build fast and highly responsive apps regardless of higher costs should use React Native. It is a better fit for the requirements of smartphones and tablets, tailored to specific OSs, and offers plenty of native debugging options.
If a company builds a small service with simple functionality and interface, and the main project’s goals are efficiency and reliability, Ionic is definitely a top choice. This framework allows cutting time and monetary spendings, and paves the way for engaging web developers in mobile projects. You don’t need to hire a mobile development team – web experts will be perfectly capable of understanding Ionic.
Our team knows and uses both React Native and Ionic regularly. We appreciate the differences between both tools since they allow us to focus on the specific priorities of the project. Guided by experience, our experts can already sketch a tech stack just by looking at a product’s concept.
So, if you have a mobile app idea, it’s already a good start to figuring out tools for execution. We are ready to help – just drop us a line, and our experts will help you choose between native (React Native) and hybrid development (Ionic).
Need a certain developer?
Leverage the top skills and resources to scale your team capacity.