The market is full of useful solutions for app development, but before considering any of them, one must first choose a paradigm. Should one develop a web application or a native application? It has become a difficult choice. With an increasing reliance on mobile devices and the prevalence of app stores, that act as a massive shopping window, this choice becomes even harder.
The line between native and web application development blurs by the day. Web apps regularly get performance and feature improvements. Native app development becomes more accessible with frameworks like Cordova, React Native and Flutter.
So, if you need to choose between a native app or progressive web app, you should read this article.
What is a native app vs web app?
It’s ten years ago when the App Store was launched. Precisely, it happened on 10 July 2008. This event established a substantial mobile app market and changed the distribution of mobile software.
Native apps run self-contained on your device. They are designed for specific platforms like iOS or Android. Sometimes, even for specific devices like Blackberry or Samsung Galaxy Note 10. Moreover, they can utilize the resources and capabilities of the intended devices and platforms to the fullest potential.
Due to the immense popularity of App Store and Google Play as distribution platforms, native apps have been the way to go for the past 10 years. Native mobile app development has clear advantages over PWA in some regards.
Pros of native apps
A well-optimized native app has several significant advantages over PWA. The biggest one is the offline functionality. While both native app or PWA can offer end users the ability to access the information they want without an Internet connection, native applications win in this category.
User interface and user experience
Native apps are developed in regards to hardware’s specific technical capacities, which means, the application can make the most out of the device. This creates an enjoyable user experience because the interface is smoothly combined with the smartphone. However, it’s also expensive – you need developers who know native mobile languages – eg. Swift for iOS – and develop an interface from scratch.
Progressive app’s code can be reused for different platforms. You can use the same functionality and interface template for the desktop, Android, and iOS edition. At the end of the day, the solution supports three devices instead of one, and all you had to do is edit the existing code base.
In some cases, however, speed and interface are the key factors – like in mobile games or messengers. Users want to access the features right away, and a minor bug or low page load speed drastically decrease customer satisfaction.
Security
Security and privacy are definite points for native apps. Mobile app developers or owners need their apps to be secure, protect their users’ personal information, and be GDPR compliant. So, if you need to handle sensitive client data – we suggest you consider native mobile development.
Unlike native apps, PWA is more secure as it serves over HTTPS which allows browser-to-server encryption. As long as the website owner has created a secure environment for the PWA, the chances of personal data attacks are very low.
Distribution
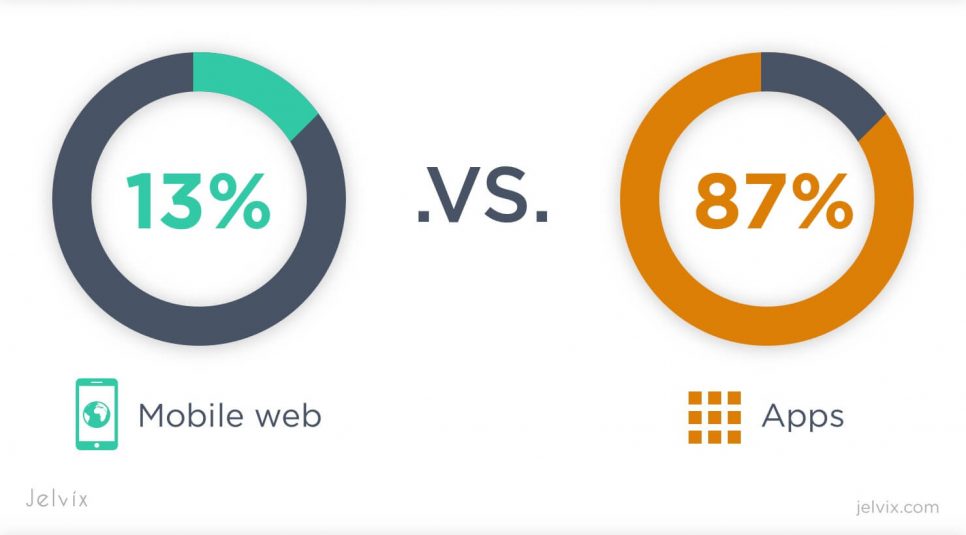
Mobile users spend most of their time in apps, not on the web. The native app wins the market as to distribution in the app stores. Depending on the number of factors: customer ratings, number of downloads, choice of the right category, the app becomes popular and accumulates a vast user base. At the same time, less popular applications are lucky to break even. Having access to such a powerful distribution platform is a definite upside for native apps if you consider app search optimization tactics.
Time spent on websites and webapps vs native apps
Cons of native applications for developers
However, native apps do have their cons, especially when it comes to development costs and distribution tactics.
Cost of native app development
The main con to native mobile app development is a prohibitive cost. If you want your application to be cross-platform, you have to develop for both iOS and Android. Add to this web and, potentially, Blackberry and your costs can skyrocket. A native application needs different versions of UI to suit different platforms.
Also, Java, Kotlin, Swift, and Objective-C programmers are more expensive than JavaScript developers. If count the cost of supporting a multiplatform app, expenses and dev time becomes prohibitive indeed.
Distribution-related issues
Distribution through stores has some disadvantages. There are harsh constraints that stores put on native mobile app development, considering the following you can be confident your app will get through the review process quickly. It’s especially the case with Apple’s app store.
You have to do development through significant iterations and emphasize on quality control. Because if an update breaks something, there is no rollback to the previous version. If you want to find out more about essential issues in instituting quality control, we suggest you read our article on it.
Mistakes are inevitable and destined to happen, eventually. When they appear, an application must be fixed and fixed quickly. Otherwise, the ratings of an application are going to suffer. That means that the dev team has to drop what they are doing and make hotfixes instead. It wastes development time and creates a hectic and stressful work cycle. For this reason alone, there are significant advantages for progressive web apps vs native applications.
In contrast, progressive web apps are widely used, therefore, their development can cost less time and money. In this case you require only one app that will work on a veriety of devices, including mobile, tablet, desktop. PWA allows using the same design.
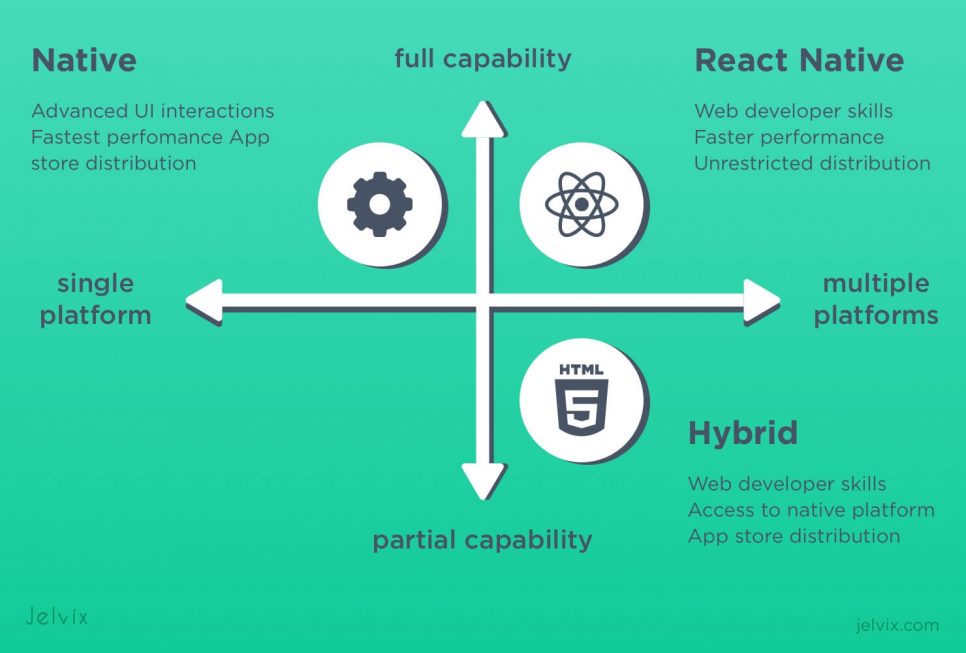
React Native and other native-like methods
There are workarounds of the issues mentioned above with certain downsides.
You can develop an app as a web application in CSS, JavaScript, or HTML and then use a wrapper like Apache Cordova. That connects your web app to device resources. The performance can suffer as web application limitation still applies to your app. However, you can utilize some features and resources of the device to able to deploy your app in stores.
There is another way, with frameworks like React Native, Native Script or Flutter. Let’s talk more about the most popular option — React Native. It allows writing your app in JavaScript-like language and then connecting it to both iOS and Android. However, the code is not fully compatible with web applications and might require some adaptation.
The performance is better with react native vs progressive web apps. Native React applications perform almost like native ones. The downside is a lack of ready to use component libraries which can increase dev time somewhat. However, it’s an excellent third option when the choice between progressive web apps vs native is just too hard. If you are interested in which tech stacks we recommend for native app development, read this article.
Progressive web apps
PWA, which stands for Progressive Web App, is a web page that uses features, similar to a mobile app. Providing the same user experience as a mobile application, PWA is accessible via a browser. Google is the biggest proponent and powerhouse behind PWA proliferation.
Progressive in PWA stands for the iterative deployment of advanced features to an existing web application or site. These additional features shouldn’t make or break the core functionality of a website or a web app. On the contrary, they improve or build up core functionality. You can build a progressive web app on top of your existing web service.
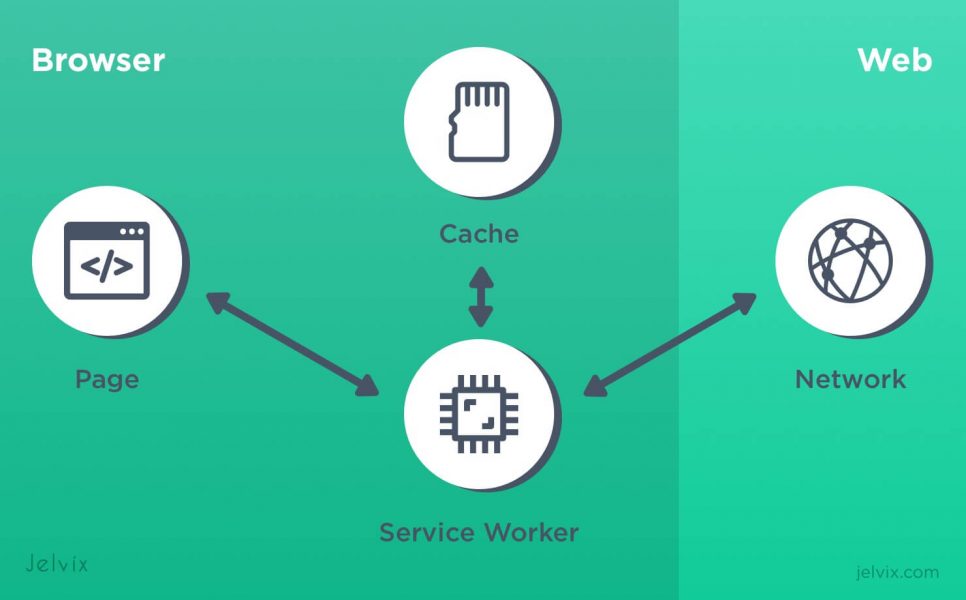
The main component of a PWA is a service worker. It is a JavaScript component that manages requests and transactions between a server and a user. It can be used to store the required data on the user machine in advance. It stores data in the browser cache or IndexedDB. A service worker can serve data quicker than a server does. It also provides limited functionality in offline mode.
A web app is a cheaper, quicker alternative to native apps. It may be an optimal solution for the intended purpose, yet it also may be a step back, compared to a native application. The main difference between PWA vs native apps is an ability no deploy to the application stores.
Just like a mobile app, a PWA can send a push-notification and be previewed offline. Basically, such an app has all typical mobile app’s benefits but uses a browser to deliver them.
Progressive web apps versus web pages
You might ask, how is PWA different from a regular website? As opposed to standard web resources, PWAs can perform offline by caching all the accessible elements. PWAs support push-notifications and have an interface like a native app.
PWAs also conveniently synchronize data in real-time. If the internet is down, user requests are saved when and then resent later.
Why are progressive web apps better than native?
Cost of PWA development
The main benefit behind PWA is ease of development. It is cheaper, simpler and quicker to develop web apps vs native apps. It’s also easier to maintain and support. Application store limitations do not impair the development cycle. You can manage, enable or disable any features. A bad bug doesn’t cause a disaster, as it’s the case in native mobile app development.
To build a progressive web app is going to cost you less for two main reasons. For one, you don’t need to develop multi-platform because it is a browser application its literally one size fits all. For another, it’s very similar to standard web development. There are a lot of competent JavaScript and JSON developers on the market for the lower rate.
Additional benefits
Also, there is no lack of libraries, elements, and assets for web development. You also can use all of the popular javascript frameworks, like the ones we have covered in our article. Which further reduces development time and makes it easier to build a progressive web app.
PWAs are pretty fast to install and access with no app stores or any intermediaries involved. They show quite a high speed of performance due to the web nature (with all the dynamic content and caching).
One of the main PWA’s benefits is its fast user experience. It takes less than 5 seconds to open the app – a user doesn’t have to download and install the solution, it’s available within one-click distance.
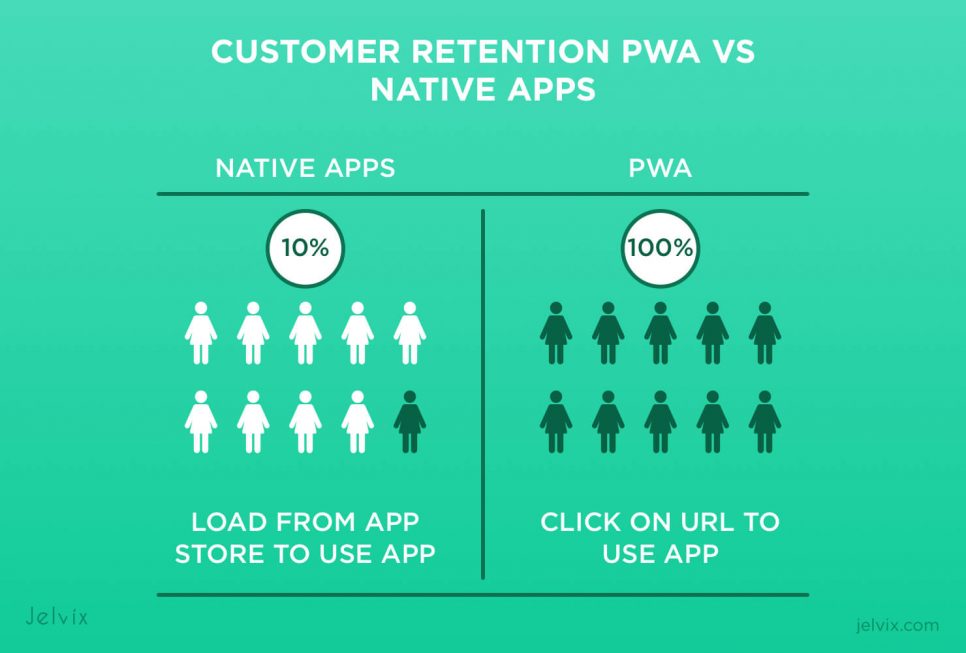
When considering progressive web apps vs native apps, take into account that PWAs have better customer retention. If you are already involved in PWA development, please read our “how-to” article.
Cons of PWAs
Of course, despite all its advantages, a progressive web app is not a universal solution – it has its major drawbacks. The main problem is the page loading speed – developers are constrained by the browser’s speed and the quality of internet connection, whereas a native app directly uses device OS roots.
Connecting to PWA is fast and straightforward; that is why it is so useful for intended applications.
Another glaring issue is that PWA uses browser cache for memory storage. It is a browser-imposed limitation that needs some engineering around if an intended app consumes many memory resources. It is also a source of security issues some PWA’s have.
Nonetheless, the absence of PWAs on renowned mobile app marketplaces may turn into a disadvantage. You can miss an opportunity for promotion and target audience coverage. In terms of progressive web apps vs native apps, this is a felt con.
Is PWA secure?
In short, yes, it is. For one, most PWAs use HTTPS not only for security but because google requires it from PWAs to run on chrome properly. Moreover, it eliminates the most security risks. There are other security risks like the ones highlighted by the Open Web Application Security Project. A competent dev team can mitigate all of them.
You can build a progressive web app that is as secure as any other web application, which is plenty enough for 99% of cases. However, if you want to make a high-security app, we suggest you consider native-like or native mobile app development. There are, however, issues with PWA, that can’t be engendered around yet.
Check out software development methodologies useful tips for the long life of your mobile application.
Will Progressive Web Apps replace native apps?
So, will PWA replace native apps? The answer is: partially. Due to some inherent limitations, PWAs can have a hard time replacing native in some niches. Let’s consider some of these limitations.
- Offline functionality is one of them. It is okay for small apps, but for bigger ones, cache limitations might come into play fast.
- Another point is an issue with user experience connected to inherent network latency problems. That is paramount for mobile games and some gamification apps.
- UI is one more limitation to consider. You can do more with it on native apps. Plain and simple.
- To top it off, native applications are better at utilizing resources and features of an intended device. It applies to a camera or other sensors that a smartphone or tablet might have.
Without overcoming this, PWAs are likely to proliferate only in areas where these concerns are unimportant. Moreover, there is a definite advantage for native and react Native vs progressive web apps. Also, Google doesn’t seem to think that web apps vs native apps battle can be resolved with a clear winner any time soon. Otherwise, they wouldn’t fund the development of Flutter, a native-like alternative to React Native.
Is PWA the future?
Yes, PWA is the future of mobile applications. One cannot underestimate how low cost and ease of implementation influence the spread of this technology. There’s even a possibility that it is going to replace native applications. If not, it’s more expedient to ask the next question.
What is the future of progressive Web Apps?
PWAs can certainly augment web experience eroding the line between applications and websites. To where PWA is going to make the most headway, only time can tell.
There is a possibility that PWA can become a perfect combination of a native app and a website. However, that is still in the far future.
Read also: Guide to Progressive Web Application Architecture
Mobile usage of Progressive Web Application
Last but not least. The vital difference between a native app and a PWA is that PWAs are SEO-friendly. Just like any other website, PWA is indexed by search engine’s bots – the website content can be easily found via organic search.
Statistics show that more than 60% of users use search engines from their mobile devices. These mobile “googles” will attract more traffic to your app since the page content will be considered relevant by Google’s ranking algorithms.
How to choose the type of application for business
If you are not sure whether you need a mobile app at all, we suggest you read our article on why businesses need mobile apps in our interconnected time.
Firstly, a product owner or business founder has to consider the purpose of the application and see what needs it’s supposed to fulfill. Usually, progressive web applications are used to develop small services where speed and usability matter more than rich functionality. If all features can be accommodated in the PWA, there is no need to invest in a more expensive native app.
However, there are situations when PWAs can’t offer the same level of seamless user experience and versatile features. Here are the main scenarios when it’s best to opt in favor of a native solution:
- Responsive reliant apps like games;
- High-security apps for banking and finance;
- Resource-hungry and device reliant apps like VR, AR, video chats, and so on.
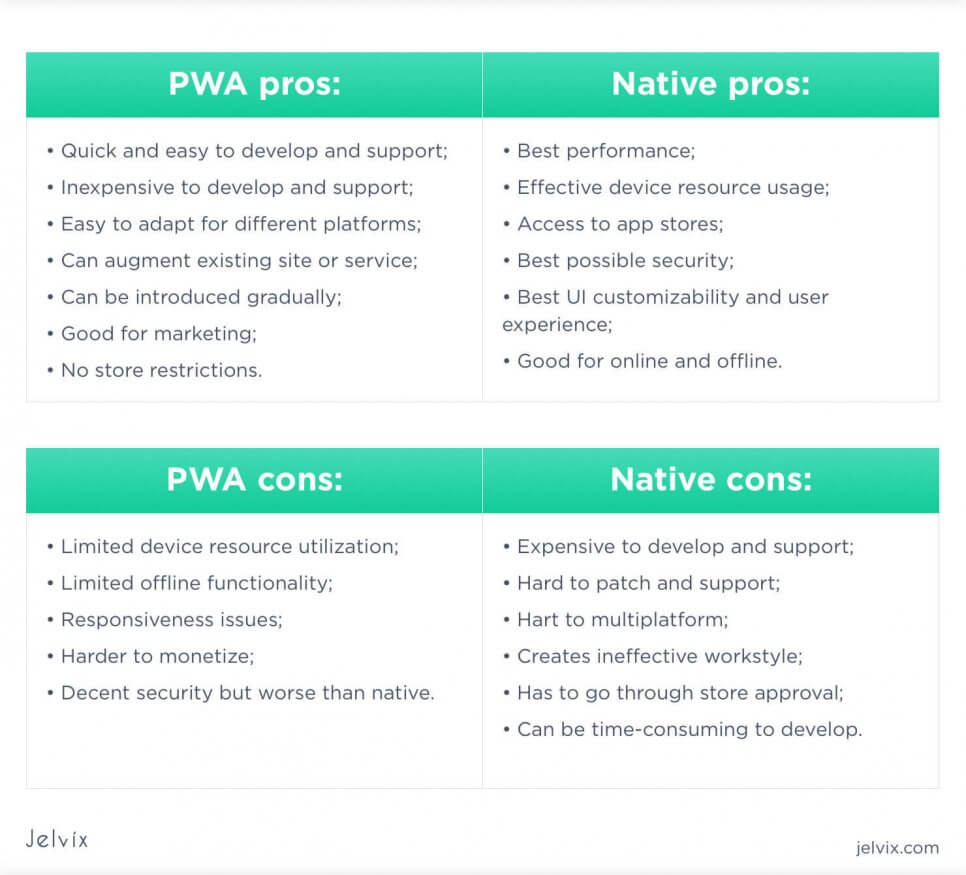
Hybrid solutions excel at saving dev cost and time while providing a similar feature set. Also, PWAs are great for notification apps, utility apps, and site augmentations as they are the most cost and time-effective. Here is a nifty table we have arranged for the results of our comparison.
If you want to know more about the possibilities of these methods of development, contact us to discuss your application.
In this article, we’ve underlined the pros and cons of PWA vs Native application. As PWA is a new product on the market, there is a possibility that native applications can still bring you more benefits. In this article, we have covered the main advantages of Progressive Web Apps.
There’s been also discussed how PWAs can improve your marketing strategy and retain more customers. Additionally, we mentioned the advantages of PWA for the development process. And which factors to consider while choosing between these two solutions.
It yet remains to be seen whether PWAs are the future and if they can take over their place on the market.
Conclusion
Before you make a final choice between a web app or native development, you need to analyze your goals and determine what essential and additional functionality you’d like to offer to the end-user. If the end solution isn’t too demanding, it’ll be likely cheaper and faster to create a progressive web application, rather than make costly native platforms.
On the other hand, it might be that PWAs are not able to add anything to the existing application experience. Or you may find that a combination of both will be the best for your business strategies and goals.
PWA is the future of mobile applications. There’s a possibility that they will replace native applications with time, becoming a perfect combination of native app and website. If you want to know more about the possibilities, contact us to discuss your application.
Need a certain developer?
Use our top talent pool to get your business to the next level.