Many developers claim that in the future, framework-agnostic components will rule the world. And it’s easy to understand this tendency. Even the best JavaScript frameworks force developers to submit to specific standards. No one likes to be limited, although sometimes limits can be quite useful. Such components free the development process from the fatigue JavaScript web frameworks cause. Therefore, it’s predictable that developers will cheer for them.
However, we’re still in the present now, and these components are far from being the most significant part of the development process. Therefore, JS frameworks are going to stay with us for quite a while. There are over a hundred of them today, but only 10 that are worth attention. So, it will be useful to take a look at the current situation and try to decide which new JavaScript frameworks developers will favor in 2025.
Before we dive into the 2023 list of best JavaScript frameworks, let’s get one thing straight first. We’re not going to determine a winner here or compare technologies trying to understand which one is better and why. We will step back for a second and look at the bigger picture instead. You may ask why? Well, because technologies are the most suitable solution for specific tasks. And it will be rather audacious of us to claim that there is the best JS framework.
It is way more logical to look at the constantly changing market share and tendencies. That’s why we created the JS frameworks rating based on the usage and popularity of technologies. Of course, we will highlight the pros and cons of each of them. Also, we will highlight features like the ease of adoption, cases of use, flexibility, and performance. Then it will be effortless for you to determine which one of the most popular JavaScript frameworks suits your current project.
Front end frameworks like React, Angular, and Vue remain popular in 2024 due to their ability to handle dynamic user interfaces and streamline development. But they are not the only ones. We can’t tell which technology will rule the javascript app development industry five years from now. But we can assume which ones are the top JavaScript frameworks in 2025 based on the current trends.
1. Angular
The latest version, Angular 15, saw the world in November 2022. It is considered to be the top JavaScript framework for developing SPAs – single-page applications. Angular offers all the necessary features, and since Google is behind it, it’s easy to trust this technology.
- Material 3: A stable version of Material 3 is now available, making customization easier.
- Server-Side Rendering (SSR): The new partial hydration feature speeds up page loading, and event replay ensures no interactions are lost during hydration.
- Debugging Tools: Updated Angular DevTools provide more control and visibility during debugging.
- Forms API: The reactive forms API has been improved to better handle dynamic forms.
Today, developers who know Angular are fine finding a job. The average payment per hour they get is $58.
However, it has its downsides. It is quite challenging to learn. While you don’t have to master any additional JavaScript libraries, the learning curve is quite large. Angular has changed a lot since Google launched its first version. And most of the tutorials and cases you can find online are about earlier releases. You won’t be able to apply this knowledge to the latest version.
Some developers claim that Angular is dying because many specialists have been complaining about it lately. However, it is safe to suppose it will stay among the best JavaScript frameworks for at least a few years. New improvements make it much better!
With that being said, LTS for Angular 15 is expected to end in May 2024.
Pros:
- Vast ecosystem
- All tools are available
- The code generation is high-quality
- Offers an elegant programming style
Cons:
- Requires much effort to learn
- Still undergoes many changes
Where Angular is useful:
- Single-page applications
- Mobile apps
- Web apps
- Chrome extensions
- Large enterprise applications
- Company dashboards
2. React
Here is another top JS framework by a tech giant. Facebook released React 11 years ago; the latest version is React 18.3, released in April 2024. This version emphasizes flexibility and efficiency. For example, automatic batching reduces unnecessary re-renders and concurrent rendering. It is very similar to Angular, however lately, it surpasses the Google framework by almost all factors. It is more flexible, requires fewer resources, and updates don’t make it too unstable. You can combine React with other libraries, if necessary.
Find out why we consider React JS faster than Angular.
Now, most development companies want their devs to know React. And specialists have a bit higher salaries here – $61.39 per hour on average. So it is evident that it will remain one of the most popular JavaScript frameworks in 2024.
Of course, it became so widely-used partly because Airbnb and Twitter have it in their cores. But it would help if you remembered that Facebook manages the functionality and stability of these services. So why would this corporation use the framework someone else released.
Pros:
- It is very flexible
- Creates files of small sizes
- Updates don’t impact stability much
- You can combine it with other top JavaScript frameworks
Cons:
- In most cases, devs need to know additional tools for the full coding
- The difficulty of the learning curve depends on the dev’s experience, knowledge, and background solutions
- The documentation is not optimized
Where React is useful:
- Single-page applications
- Handling the view layer of an app
- Creation of reusable UI components
- Large web applications
3. Vue
This framework entered the dev industry in 2014, but it has only recently gained popularity. It was probably not that famous before because of its Chinese origin. Many developers use it in China, and Western developers have only begun mastering this technology.
It is effortless and creates files of small sizes. Its architecture is easy to apply, and the step-by-step implementation makes the dev process even more effortless. And the best thing is that you can mix a Vue-based app with another solution to create new products. Also, it offers implemented virtual DOM.
Vue takes pretty much the best of JS frameworks and mixes it in a single technology. But while it is way more flexible than others, it can be a drawback, too. Not every developer can feel comfortable when there is no structure or limits whatsoever. We’ve also compared Vue with other JS frameworks recently.
The average pay Vue developers can get $58.97 per hour. It is a bit lower than what React devs get, but still quite good. And the demand for Vue specialists grows in the western world.
Pros:
- Small and quick ecosystem
- The structure of code is simple
- Easy to integrate with other apps
- Very flexible
Cons:
- Might be too flexible for some devs
- Most of the guides are in Chinese
- The English-speaking community is small so far
- The set of tools is limited
Where Vue is useful:
- Building UI
- Single-page apps
- Improving existing apps (performance, UI, etc.)
- Complex apps
4. Express.js
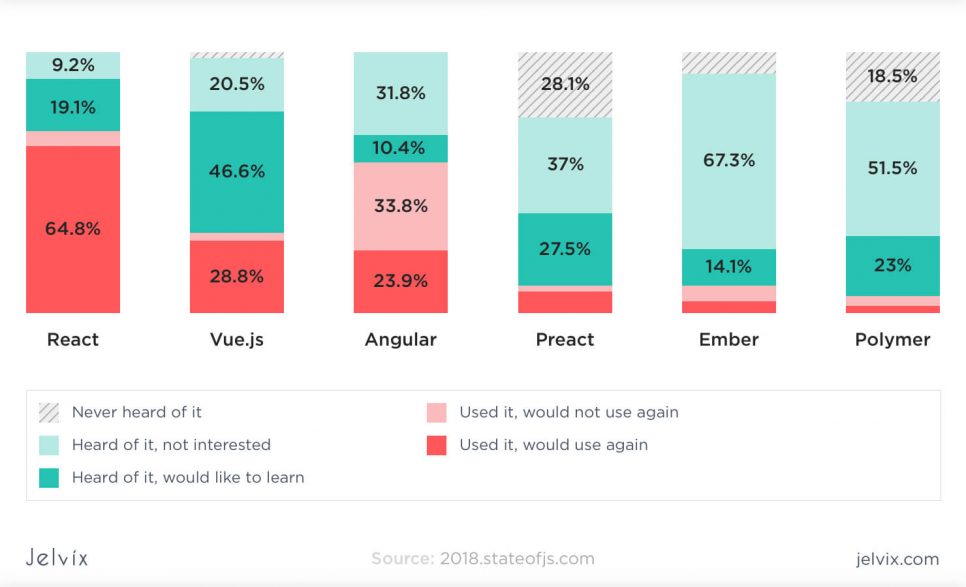
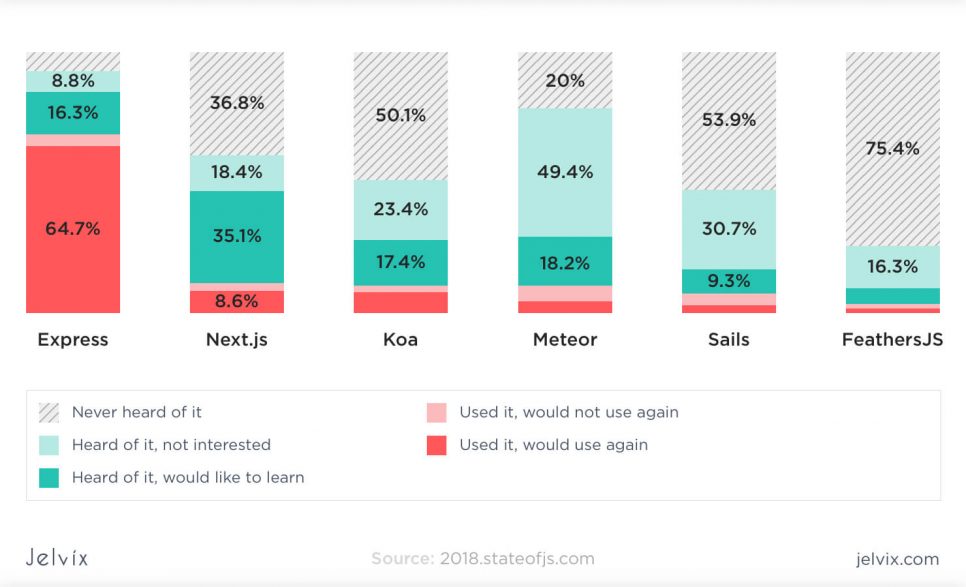
The research The State of Javascript held shows that most of the respondents who tried using Express.js would use it again. They like how easy to use and flexible this technology is. Also, it offers high performance.
While this framework remains rather minimal, it offers all the required tools devs need to create web and mobile apps. And when it comes specifically to Node-based web apps, Express.js guarantees rapid development. Moreover, using it, devs can set up middlewares to respond to HTTP requests and render HTML pages dynamically.
Express.js developers make just as much as other specialists – on the average $58.97 per hour. So it is quite a useful framework to learn today. And Express professionals will not lack work in the nearest future as the demand for their skills is high.
Pros:
- Full control over external behavior and data access levels
- Fast and easy development
- No need to switch between languages to develop apps and configure servers
- Effortless to integrate other solutions
- Easy learning curve
Cons:
- You need to understand the middleware plug-ins
- Sometimes the template code makes the process more complex
Where Express.js is useful:
- For the off-frame development
- Web apps, REST API
- Dynamic rendering of HTML pages
5. Ember.js
This is one of the oldest frameworks that will remain popular in 2024 because many devs are still used to it. Ember is excellent for developing complex apps partly because it is strictly organized. It’s easy to go the wrong way working on an extensive application – too many variables and code can create quite a mess. But Ember will prevent this from happening.
This framework allows working with large ecosystems and changes parts of it without harming the rest of the data. Ember is exceptionally stable and boots rapidly. But it is not that flexible. And it is not very easy to master. However, the big community is helpful.
Even though Ember is quite old, the demand for developers who know this framework is rather high. And the interest for it is not going away any time soon. On average, a developer who can work with Ember will get $58.97 per hour.
Pros:
- High scalability
- Very productive
- Supports URL-oriented development
- The community is huge
- The documentation is structured and clear
Cons:
- Not flexible
- Renders slowly
- Not suitable for small apps
- Issues with the testing process
Where Ember.js is useful:
- Large web-based apps
- Complex ecosystems
- Client-side apps
6. Mithril
This client-side framework is tiny and rapid. It offers routing and XHR utilities out of the box and is excellent for developing SPAs. Also, it doesn’t depend on other libraries. Mithril has tons of hand-crafted documentation filled with valuable code examples. It doesn’t lock developers within strict patterns. Instead, it offers idiomatic patterns developers can follow and tools that can aid them if needed.
The demand for Mithril developers seems to grow as 2025 approaches. So, even though it might not be as popular as other frameworks on this list, we expect it to be widely used in the next year.
Pros:
- Small size
- Easy to learn
- Much documentation
- Very flexible
- Offers an intelligent auto-redrawing system
Cons:
- Small only when zipped, doesn’t look so appealing when parsed and evaluated
- Not too popular so that teams might be suspicious towards it
Where Mithril is useful:
- Single Page Apps
- Complex user interfaces
- Streaming services
- Pretty much any web-based app
7. Svelte
This is a technology that will be among the top JavaScript frameworks in 2024. It is not well-known now, yet it is very promising. Its idea is that Svelte will be the only tool developers need to create the code. And once the app is ready, it can exist independently from Svelte. And devs can apply the framework if they have to make edits.
Therefore, developers can spend less time and effort creating an app. While, for instance, React needs you to write code for the app and for the framework itself, Svelte gives you freedom. Using this technology, you write code only for an app. Therefore, the code is shorter, and the file size is smaller.
This unique approach gives this framework all chances to become one of the most used technologies in 2024. Experts recommend devs to begin studying Svelte so that in the next year, they become pioneers in this technology.
Pros:
- No need to write code for a framework
- Allows creating independent apps
- Small size file
- A completely new approach to the development
- Short learning curve
Cons:
- The community is very scarce so far
- The set of features is limited
Where Svelte is useful:
- Writing framework-independent apps
- Creating basically any web app
8. Aurelia
Aurelia is that kind of the JavaScript framework that is built upon smaller modules. It’s designed this way to provide developers with the possibility to choose either only those modules they require or leverage the framework as a whole.
Aurelia is great for many reasons. It reflects the latest trends in software development with its modular system and a selective approach. At the same time, one can learn it relatively quickly while its support for various ECMAScript editions allows for a greater area of application.
All in all, it has a reputation as an extremely useful and convenient top JS framework.
Pros:
- Low learning curve
- Very versatile
Cons:
- Small community
Where Aurelia is useful:
- Projects that require maximum flexibility
9. Backbone.js
Backbone.js is another great library that allows a large degree of flexibility that makes it a perfect solution for structured code. It serves mainly as a supplying element for JS-heavy applications. One can use Backbone to integrate your custom events and collections to your existing application via a REST interface.
From the concept point of view, Backbone is clearly an attempt to create a minimal set up of different models, collections, views and URLs that would be extremely helpful when building large-scale JavaScript applications. However, to utilize Backbone effectively, your web application would need to be reorganized to fit well the default behavior of numerous libraries that the framework includes.
It’s currently hosted on GitHub, available for use over a standard MIT license. At the moment of writing, it has 27.6 stars and 5.6 forks from the GitHub community.
When it comes in compressed for production, it has a size of only 7.6 KB.
Pros:
- Big community
- Very versatile
- Open-source
Cons:
- No built-in support for data binding
Where Backbone is useful:
- Large-scale JS projects
10. Meteor
Last but not least, our list is continued with another famous Node.js framework, often labeled as “full-stack”. Using Meteor is a great way to accelerate your web, iOS or Android development process.
Meteor, due to its nature, is reactive because of the way it refreshes data in a browser. To do so, it copies a sample of the database (naturally, MongoDB) and stores it locally in a browser. That means that all changes get automatically updated in an app – Meteor can do so without sending data back to the server.
Pros:
- It’s a full stack framework
- Very easy-to-use
- Speeds up the development process
Cons:
- Documentation could have been better
- Not as flexible as some other Node.js frameworks
Where Meteor is useful:
- Small, reactive applications
The bottom line
It is impossible to single out a particular framework or library. Each of them has its advantages and pitfalls. But we can predict which tools will be accessible in 2024 based on trends, and this list showcases the candidates we think will be widely-used.
Of course, picking a framework or a library for a specific project is not easy. You need to understand the needs and capabilities of a particular technology. Then you can be sure your instruments will lead you to a great application.
Sure, you need quite a lot of experience and expertise in the app development to choose the correct solution for your project. That’s why we’re always ready to offer our help. We have worked and are continually working on different apps with various purposes and requirements. That’s why here at Jelvix, we can quickly determine which framework will be the best fit for a project. So don’t hesitate to contact us. We’re always glad to come to the rescue.
Let’s work together!
Need a certain developer?
Use our top talent pool to get your business to the next level.