If you are considering building software for PC or a cross-platform software, you most likely have heard of ASP.NET vs ASP.NET Core. Both are derived from .NET, a Microsoft-built framework compatible with C# and C++, and other less popular programming languages like F# and VB.NET.
The framework is available both under a Microsoft license and open-source. It used to be exclusive to PC development only, but lately, it has become applicable to OS as well. The reason for using .NET is in its simplicity. You can quickly comply with the outfit, use library components, and manage framework classes.
However, while .NET makes the development process simpler, graphing multiple concepts behind the infrastructure is challenging for many developers. This is especially true for distinguishing between ASP.NET and ASP.NET Core.
Clearing Out Some Common Misunderstanding
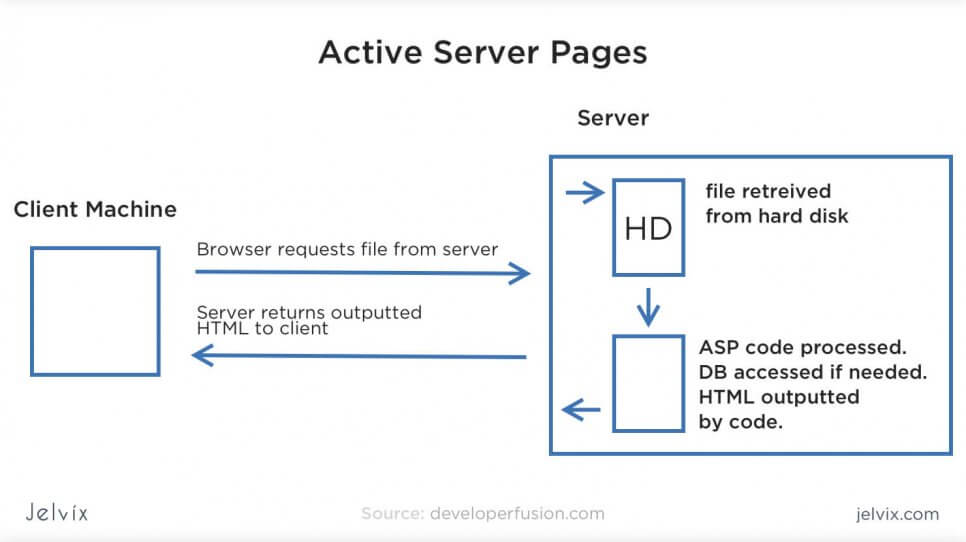
You already know what .NET is and understand its purpose. However, we still need to clarify the ASP part. Active Server Page is basically an HTML page that runs based on scripts and is used to build web applications.
Active Service Pages (ASPs) can be previewed from any browser, including mobile versions. ASPs are typically used for the backend of a web application. They are typically used for the backend of a web application, connecting inputs and outputs reserved on the client and server sides.
To make .NET more applicable for web application development, Microsoft chose to release the ASP.NET framework – a version of .NET that’s adapted specifically to the web backend.
What are the Benefits of Building Web Apps as an ASP.NET?
Microsoft enabled the ASP support to let developers use a comprehensive ecosystem of tools for web and desktop development. The main advantages of using .NET-based development tools as web development tools are:
- Back-end Development with C#: The frontend is typically developed in JavaScript and its respective frameworks, while ASP.NET provides a way to develop the backend primarily using C#. Developers can use NuGet packages and work within Visual Studio, which makes it easier to develop and integrate back-end functionality.
- Single Development Environment for JS, HTML, CSS, and C# Development: Developers can build syntax for dynamic web applications and preview the app’s outputs sent to a user in real-time.
- Seamless Integration with JavaScript: The .NET framework allows seamless integration of C# with JavaScript and provides libraries, templates, and ready-to-use plugins for progressive web application and single-page application development.
Another question here might be: what’s the reason for using a framework for C#-based backend development? What are the advantages that specifically .NET delivers?
.NET does what all good development frameworks are supposed to do. It provides developers with a ready-to-use application architecture, libraries with patterns and page templates, and ready web app functionality (like authentication, access control, page display, etc.)
Additionally, developers work in code editors that automatically complete code fragments, highlight code, sort through different sections efficiently, and support real-time editing.
How do ASP.NET Core vs ASP.NET Relate?
You already understand the distinction between .NET and ASP.NET. Just to recap:
NET is a C#, C++, F# framework that makes desktop development easier and faster.
ASP.NET is a framework that has the same functionality as .NET; it’s only adapted for writing the backend for web pages and web apps.
Developers can use the same tools, libraries, and infrastructure to build web and desktop projects. This way, a desktop development team can easily learn backend development, development takes less time, and cross-platform development becomes more effortless.
However, it’s not the only distinction in the .NET ecosystem. ASP.NET is only one of the versions of the framework. Another one is called ASP.NET Core.
Are ASP.NET and ASP.NET Core the Same?
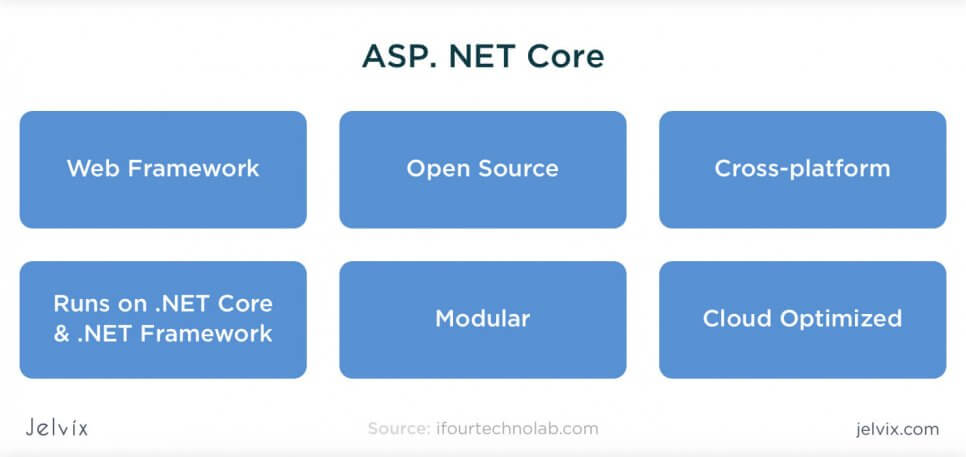
ASP.NET was the first version of the web-adapted .NET framework. ASP.NET Core is an improved version with richer functionality, a more comfortable interface, new libraries, and other distinctions. We’ll talk about their side-by-side comparison just in a minute, but here are the key points for now:
- ASP.NET Core is the continuation of ASP.NET, an improved one;
- ASP.NET Core is available as an open-source tool;
- ASP.NET Core is cross-platform and runs on macOS, Linux, and Windows, unlike ASP.NET, which works only on Windows;
- Just like ASP.NET, ASP.NET Core is based on the Model-View-Controller framework, like most web development frameworks;
- ASP.NET Core has robust Cloud support, and it supports modular architecture better than ASP.NET does.
So, ASP.NET Core is the newer, improved version of ASP.NET. Microsoft’s team understood what things could be improved in regard to user experience and improved functionality.
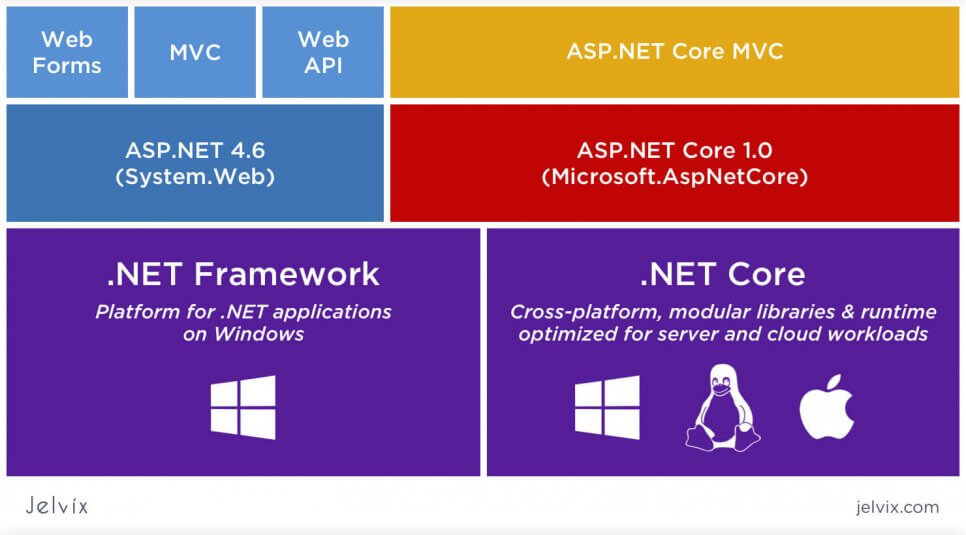
Are .NET Core and .NET Framework the Same?
Similarly, as ASP.NET was broken down into a traditional .NET version and a newer Core edition, a classical .NET framework underwent the same transformation. This is why developers now see demand for two tools – .NET Core and .NET Framework.
What is the difference between the two?
.NET framework has been on the market longer, which is why it has a lot more elaborate ecosystem. It’s not just about patches, library updates, and guides – even in the job market .NET framework skills are still highly regarded, even though it technically isn’t the newest version.
Scenarios for using .NET framework
So, many teams prefer to work with .NET if they are supporting tools developed before introducing the Core. Another common scenario is when a team used to .NET doesn’t want to spend time on learning Core functionality because they need to meet deadlines fast.
For more information read our Complete Guide to Microsoft .NET Framework.
The issue with .NET Framework: the latest version of the .NET framework is 4.8, and it is currently in maintenance mode with no new major releases planned. Sooner or later, you will have to migrate to the Core version – there isn’t much doubt about it.
Scenarios for using .NET Core
If you are starting a new project and assembling a team from scratch, we definitely recommend going for a newer, core version. For one thing, it’s indeed improved. Developers who migrate from the .NET version to the Core all agree that the interface became a lot better. Even though getting used to the new feel takes some time, it’s definitely worth the struggle.
Also, though .NET is still in high demand in the market, the situation will shift for sure soon. Microsoft might discontinue support for all versions altogether. It’s definitely better to be moving in sync with the official updates, which means using the Core version.
The issue with the .NET Core: although this version will definitely soon become dominant on the market, it’s not the case yet. For now, the ecosystem is poorer; there are not that many educational resources or open-source add-ons, and recruiting an experienced .NET Core developer is a challenge.
ASP.NET Core vs ASP.NET
So, across this comparison, we mentioned multiple times that Core is an updated version of the network, which is supposedly better. To see if that’s really the case, let’s zoom in on both frameworks’ technical characteristics.
ASP.NET
A platform for developing desktop, web, and cross-platform applications. The first version of the platform was published in 2002 and is based on the .NET framework. The platform utilizes the HTTP protocol for requests and communication.
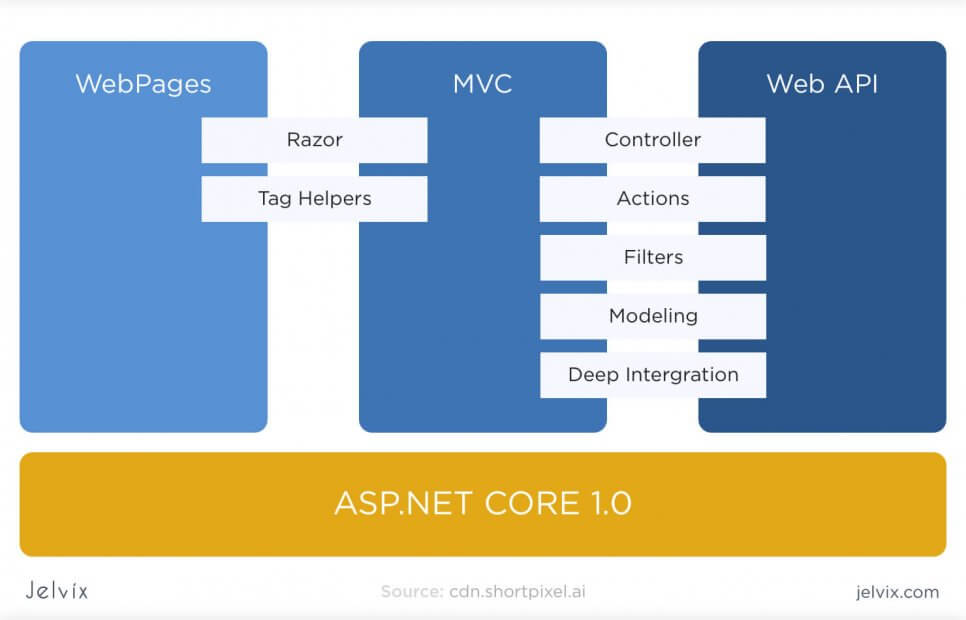
ASP.NET has three major development modes.
- WebForms: ASP.NET allows building event-driven applications, managing user inputs in forms, and enabling real-time user interactions.
- MVC: the ASP.NET is based on the model-view-controller to connect application logic, data, and interface. Developers can clearly separate the application’s three components and preview how the entire app changes once Model, View, or Controller are updated.
- Web Pages: The platform allows developers to build dynamic HTML web pages. You can connect the backend code to the front-end functionality to review its actual performance and interface.
By combining these three development components, the team can easily write, preview, and manage all web application architecture components. On top of that, ASP.NET offers a variety of development styles.
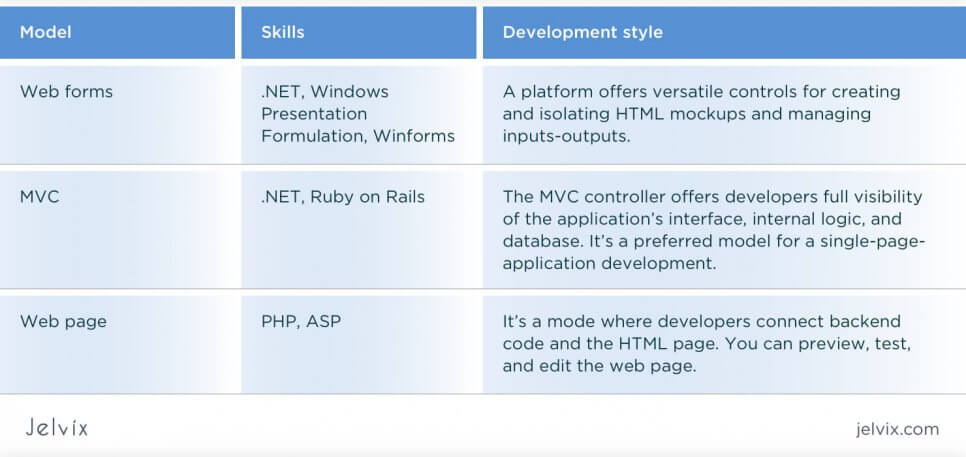
Development Styles and Models
These three development models provide developers with a versatile stack for SPA, cross-platform, and PWA development. We like to combine all three to get full visibility.
ASP.NET Architecture and its Components:
ASP.NET is based on the .NET framework, which is why it shares most of its key components with .NET.
- Supports multiple languages: the primary language for .NET development is C#, but it also supports F#, VB.NET, C++, and others;
- Library: ASP.NET provides reusable code components, interfaces, classes, and values for .NET-based web development.
- Language runtime: developers can detect code issues, handle exceptions, and do in-depth editing of the codebase itself.
Major Benefits
When ASP.NET first appeared, it impressed .NET developers with multiple useful benefits. Now, however, they sound somewhat less promising because Core inherited most of them. Still, let’s take a look at the main positive aspects of .NET as they will also help us understand Core’s functionality better.
- Security and access control: the codebase is protected with Microsoft authentication; developers can also configure safety settings early on during development;
- Fewer lines of code, more functionality: ASP offers a convenient view of code lines, grouping the codebase and shortening the syntax;
- Built-in HTML generator: ASP.NET supports HTML and allows previewing of web pages automatically;
- Support of multiple languages: although ASP.NET is mainly used with C#, it’s not an obligatory requirement; you can use any language, including Java or Ruby;
- Realtime Windows server monitoring: the server checks the number of components, pages, and integrations;
- Garbage collection and security alerts: the framework detects memory leaks, flawed loops, etc;
- Built-in caching system;
- Separation of the application internal logic and content.
Overall, ASP.NET provides a lot of great features for code editing, management, and monitoring. It connects the backend of the application to other components, giving developers a full idea of their app’s functionality and interface.
ASP.NET Core
Just as we reviewed ASP.NET, let’s take a look at the Core’s architecture, components, development styles, and benefits.
ASP Core is a new version of ASP that became available open-source and can be executed not only on Windows but also on Linux and Mac. With this update, ASP.NET became increasingly more available to teams who usually work outside of the Microsoft ecosystem.
Architecture
ASP.NET Core is a cloud platform where teams can build web and cross-platform apps from any OS. This version is a combination of Model-View-Controller and WEB API within a unified development system.
With ASP Core’s MVC, users can do model binding and validation for their requests, automatically establishing parameters and converting values. Additionally, the framework supports filtering that automatically detects invalid models and blocks them for future sessions.
What used to be “References” in ASP.NET became a Dependencies folder in ASP.NET Core. Right as you start creating the application, the platform demonstrates all default dependencies and allows you to track their increase or decrease.
Benefits of Using ASP.NET Core
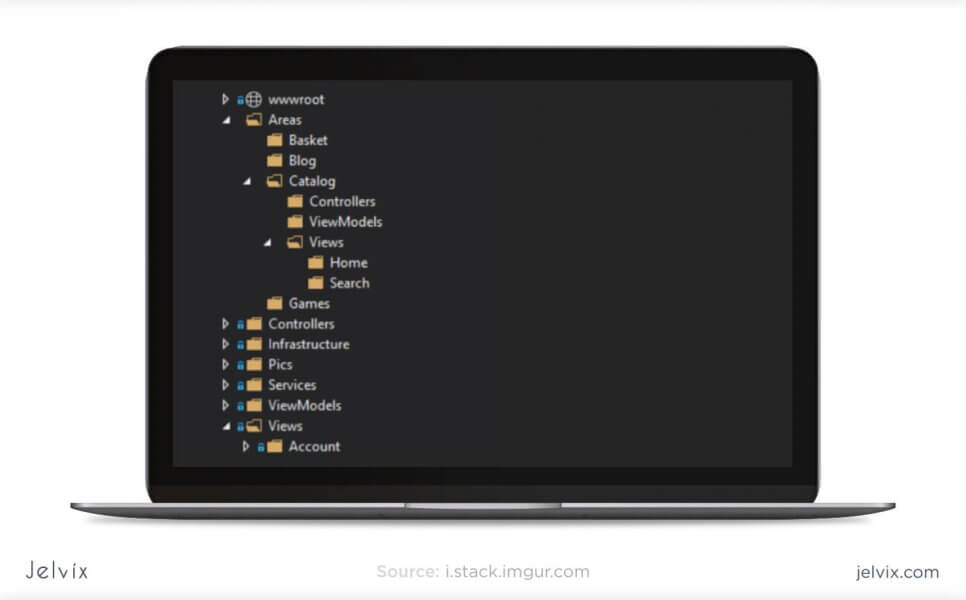
- Clear Structure: The platform enables breaking applications into multiple layers using clear architectural templates, managing business logic, and organizing UI files.
- Features Structured in Views and Controllers: Developers can organize functionality by feature folders and create separate Areas with standalone sets of Views and Controllers.
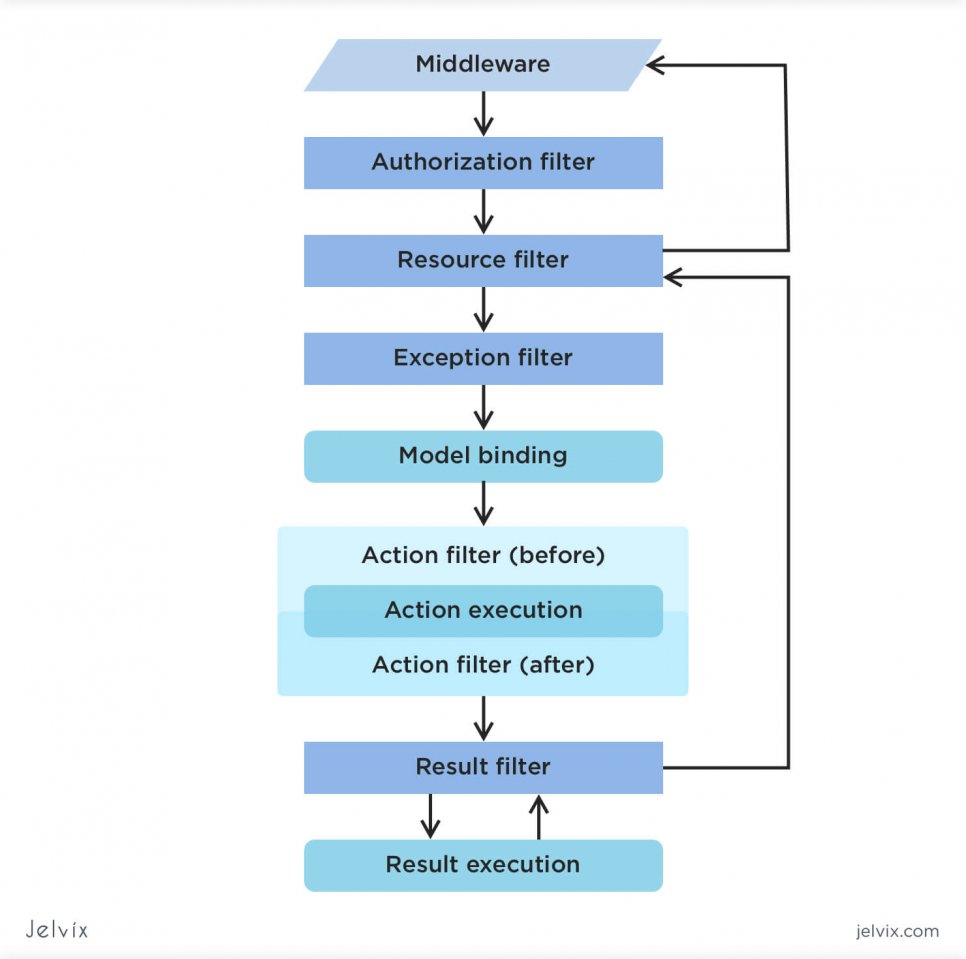
- Filters: In ASP.NET Core, developers can easily track middleware and duplication by assigning filters that detect unwanted characteristics and clean up the codebase. You can filter models, exceptions, actions, resources, and authorization. Importantly, these filters can be structured in an organized hierarchy.
ASP.NET Core offers multiple other updates in security, token-based authentication, client communication, update control. Most importantly, this additional functionality is very well structured in the application – it’s obvious that the team focused on minimizing dependencies. You can isolate components and make standalone changes across the entire codebase.
Lastly, ASP.NET Core can be hosted in Docker, HTTP.sys, Apache, Kestrel, IIS, Nginx, and other systems. It’s a great option for cloud and microservices development and is especially well-suited for enterprise-level projects.
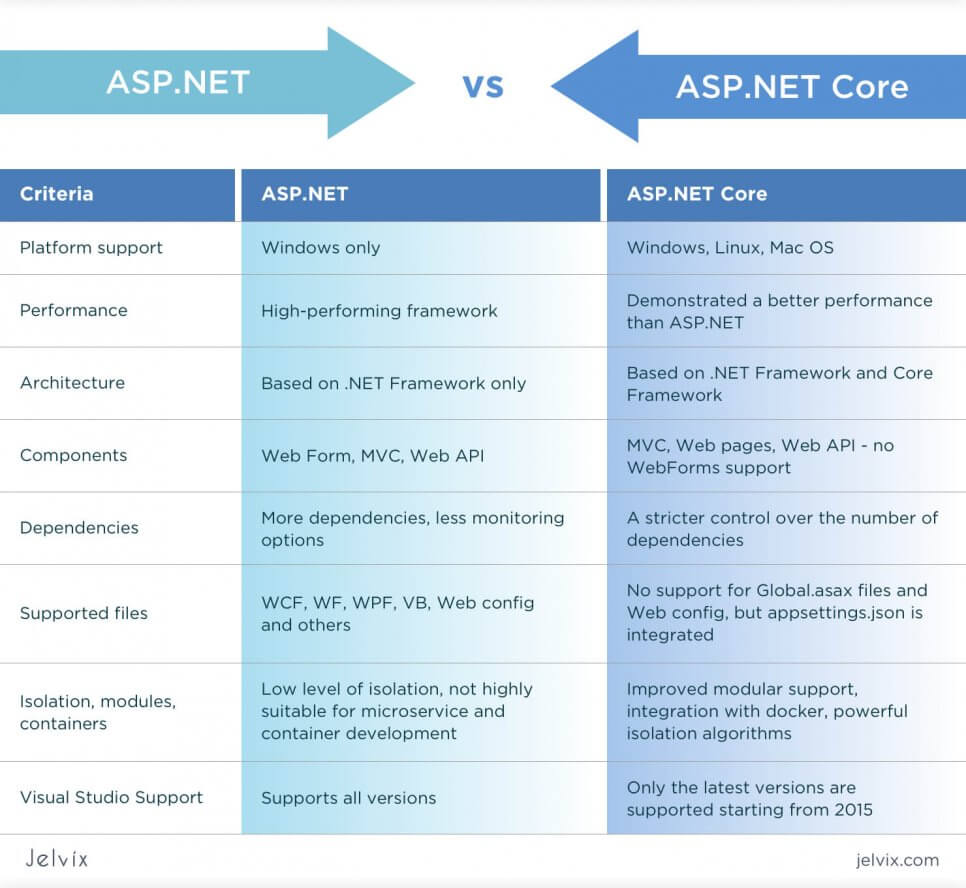
ASP.NET vs. ASP.NET Core: Side-to-Side Comparison
Overall, the major advantage of ASP.NET vs. ASP.NET Core is the maturity of the ecosystem. It supports more plugins, has more powerful integration, and can be opened in old versions of Microsoft Visual Studio. On the other hand, this edition will likely eventually be discontinued, considering that it’s an outdated version of the platform.
ASP.NET Core, on the other hand, stands out with its improved interface and compatibility for Windows, macOS, Linux, but it still lacks maturity in terms of the ecosystem.
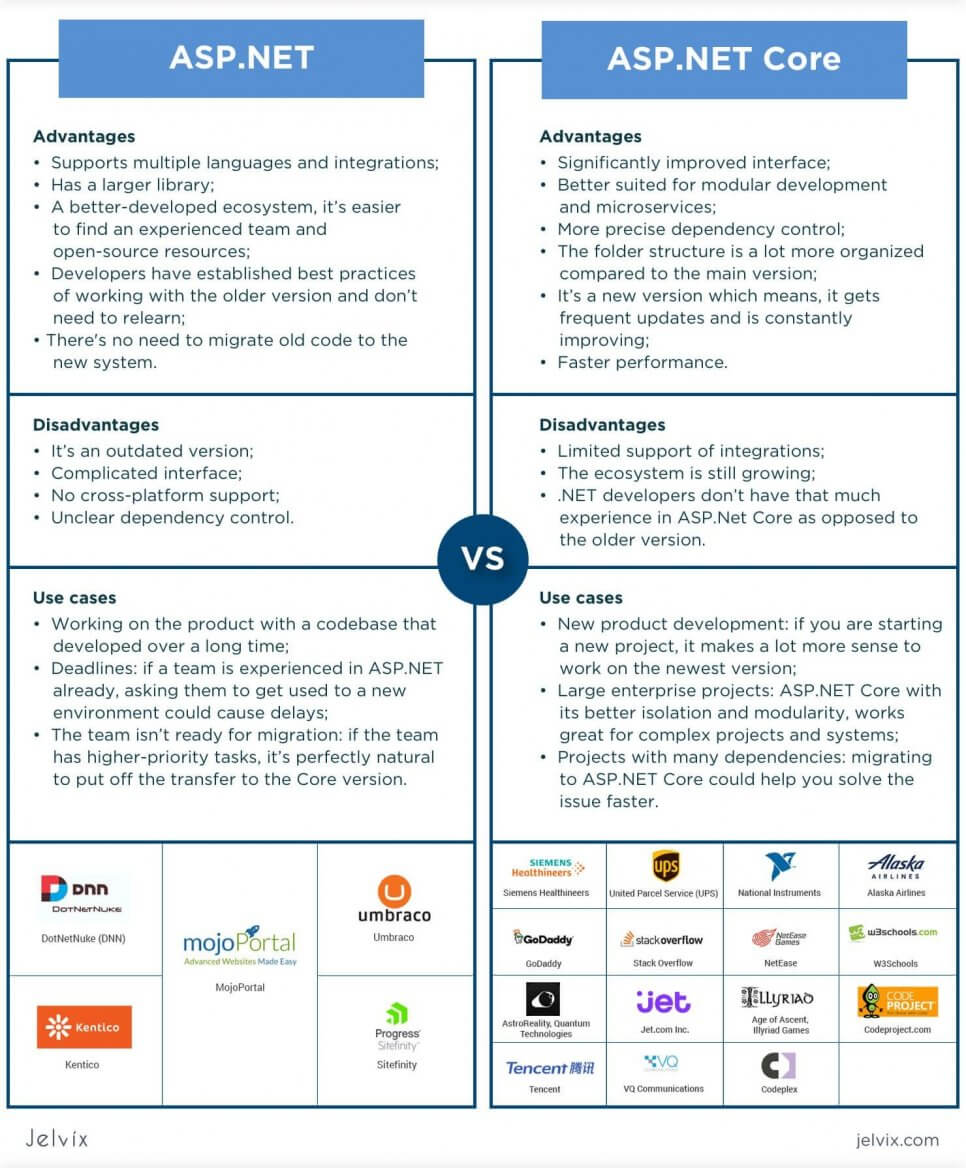
Choosing Between ASP.NET Core vs. ASP.NET for Web Application Development
Let’s recap the main advantages and disadvantages of both versions before committing to a final option.
What is the difference between ASP.NET and ASP.NET Core?
Porting ASP.NET MVC to ASP.NET Core
Teams who migrate from ASP.NET to ASP.NET Core need to go through the following stages:
- Setup;
- Migrating views and controllers;
- Transferring static content;
- Managing dependencies.
To start the migration, you need to have a NET.Core SDK, Visual Studio (at least 2019 version), and an ASP.NET project.
Step 1 – Migrating MVC
Although both ASP.NET Core vs. ASP.NET MVC feature an MVC, they approach it differently. While some MVC components will be automatically transferred to the new project, manual re-registration and configuration are often necessary.
- AddControllersWithViews: command used to let ASP.NET Core recognize APIs, controllers, and views of the old application;
- UseStaticFiles makes static files recognized by the system;
- UseRouting allows uploading routing paths from your .NET projects.
Step 2 – Testing End-Points
You need to check end-points to see if application content and styles were moved correctly. The official documentation recommends rendering transferred views to the browser to check their correct display.
Step 3 – Transferring Static Content
ASP.NET MVC vs ASP.NET Core store static files in different directories. In the first version, files were stored together with server-side content, whereas in the Core version, static files aren’t mixed with other backend content anymore.
So, you need to ensure you place static files in the wwwroot directory of the ASP.NET Core project.
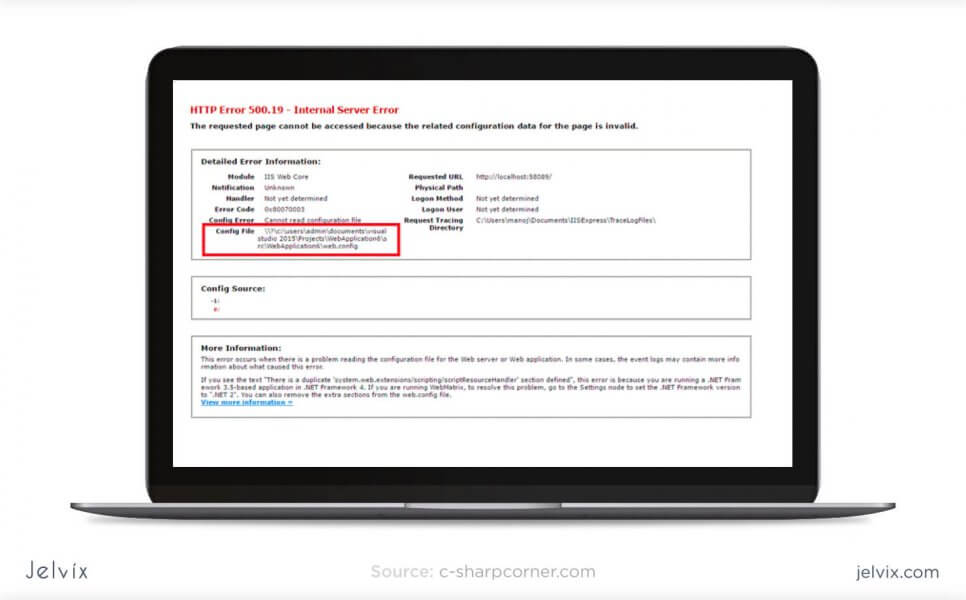
Step 4 – Checking Migration Errors
For now, ASP.NET Core doesn’t support built-in bundling configuration. However, Microsoft documentation suggests using open-source plugins like WebOptimizer. If your project shows 500 errors (that’s another common consequence of the move), you can integrate a UseDeveloperExceptionPage to the ASP.NET Core.
Conclusion
The best practice is to use ASP.NET Core since it’s a new version that presents more opportunities to the team. Migrating to ASP Core from ASP.NET is a long-term investment—this way, the team is in sync with official Microsoft updates and can benefit from continuous improvements.
While there are use cases for remaining on ASP.NET, it’s generally not a good idea. You’ll be setting your business back and cutting the team off from official resources. It’s better not to wait till ASP.NET becomes entirely outdated and possibly discontinued. Instead, show an active approach and start migration.
Need a certain developer?
Use our talent pool to fill the expertise gap in your software development.