Flutter development is one of the most promising tools for UI design for mobile apps. Companies that want to build native interfaces without working with several specific stacks should consider Flutter development.
The tool is created and backed by Google, which means it already has a strong infrastructure and active adoption on enterprise and startup levels alike.
That said, Flutter is still a new technology. Many developers learn it for experiment and personal growth rather than to build complex, ambitious solutions.
In this article, we precisely want to focus on this aspect of Flutter – how viable is it for long-term projects? Is it really as simple as advertised, and with that simplicity, can it cover the needs of big companies and ambitious startups? Let’s start analyzing.
What is Flutter?
Flutter is a software development kit, used to develop a native user interface for Android and Flutter iOS. The platform initially supported only Android but has expanded over time, becoming a versatile interface design tool. The main selling point of Flutter is its simplicity: the platform offers an intuitive interface, a library of elements and instruments, and a lot of templates.
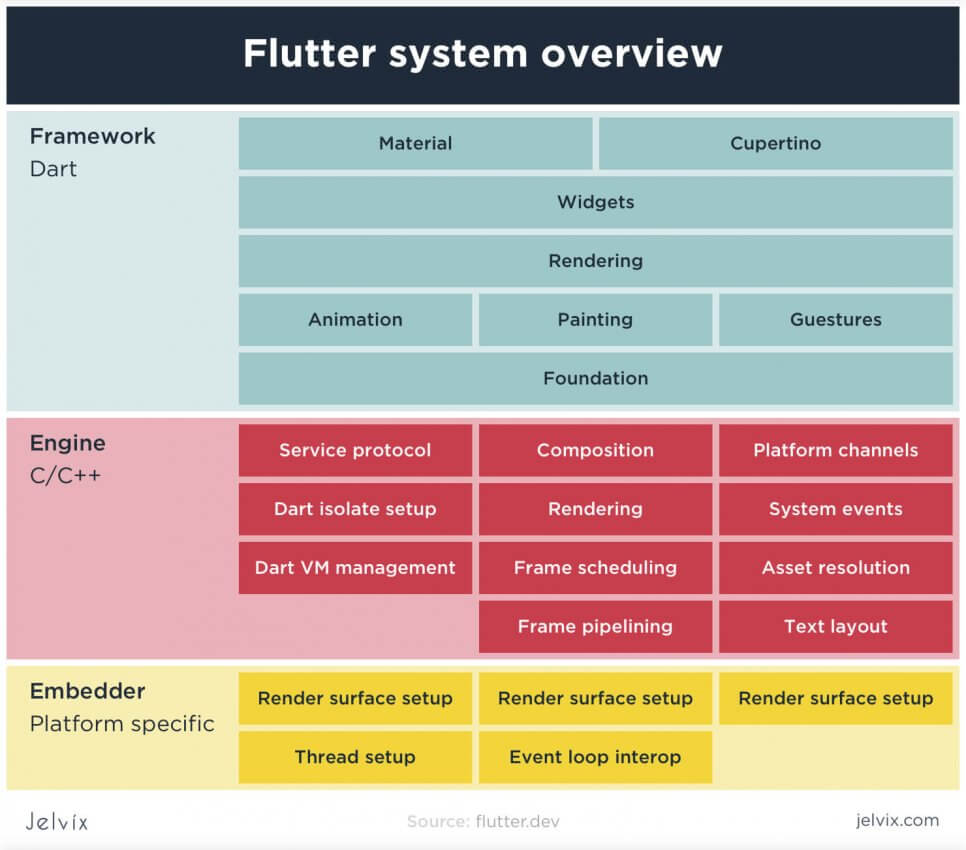
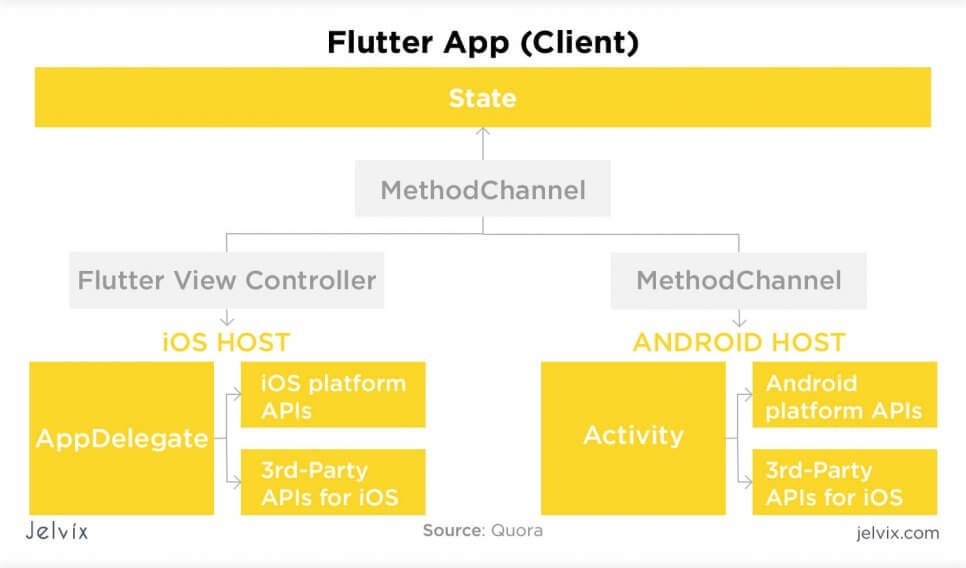
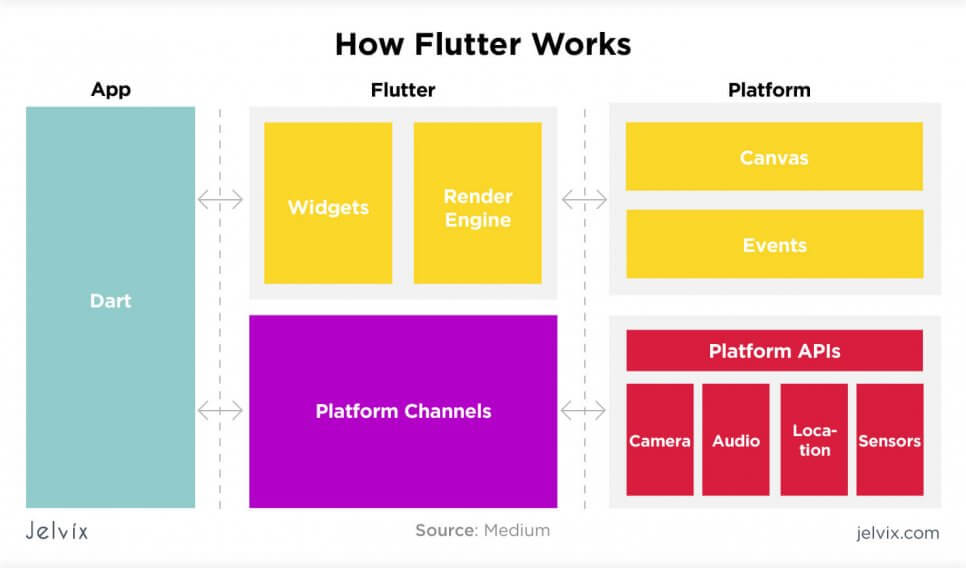
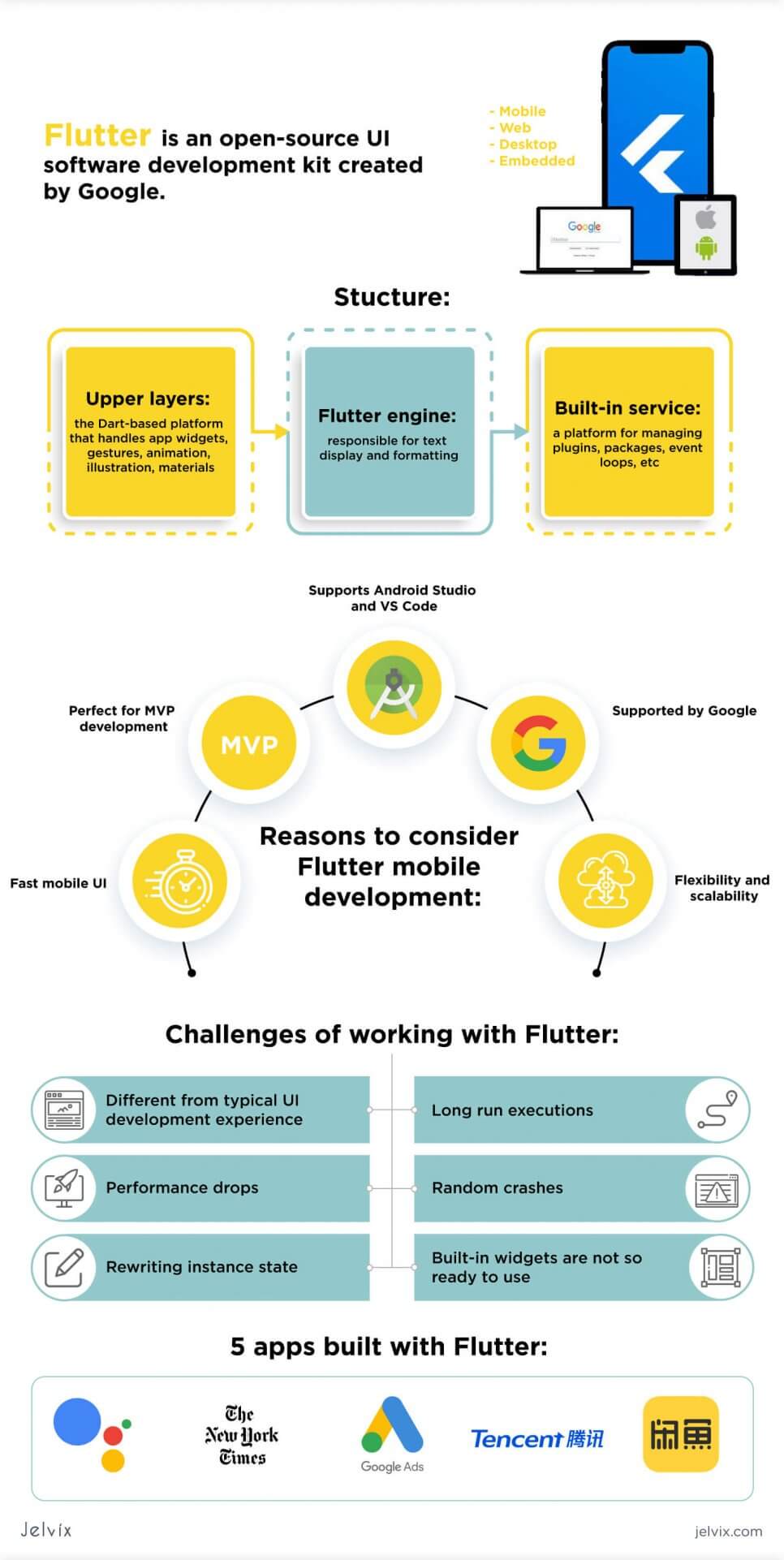
The structure of Flutter is broken down into three layers:
- Upper layers: the Dart-based platform that handles app widgets, gestures, animation, illustration, materials;
- Flutter engine: responsible for text display and formatting;
- Built-in service: a platform for managing plugins, packages, event loops, etc.
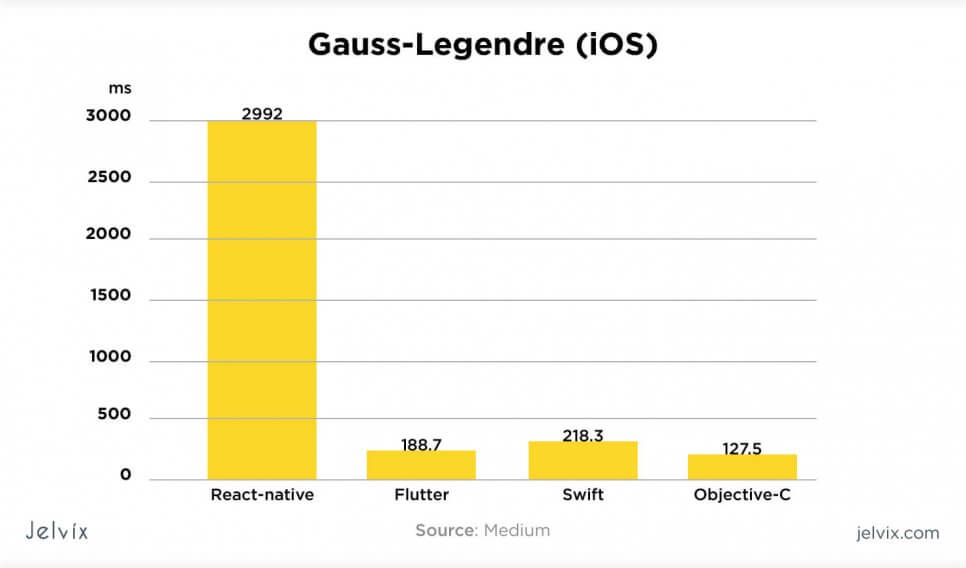
The “selling” characteristics of Flutter are its simplicity and high-performance speed. It’s a go-to instrument for teams who want more functionality than what’s offered by cross-platform solutions but still would like a level of abstraction for faster development.
Let’s define Flutter compared to other similar SDKs.
- Flutter doesn’t use JavaScript: so there is no risk making the interface not native anymore (Flutter js is not a thing). Instead, Flutter uses general-purpose Dart programming language, which complies in the binary code like Java, Kotlin, or Swift. Hence, developers get native performance.
- No need to add native components: most similar tools allow developers to combine hybrid code with native. Instead, Dart uses a gaming engine and custom interface elements.
- Flutter uses declarative programming, similar to React Native: whenever developers need to declare a function, there’s no need to describe it in detail. The code weighs less and is faster to write.
- Widgets are re-uploaded only if there are updates: the application doesn’t re-upload components from scratch if there is no need – again, a very React-JS approach.
Flutter doesn’t create intermediate code layers: the tool communicates directly with the hardware in a native way. That said, with increased responsiveness, the level of development difficulty increases (compared to tools like React Native).
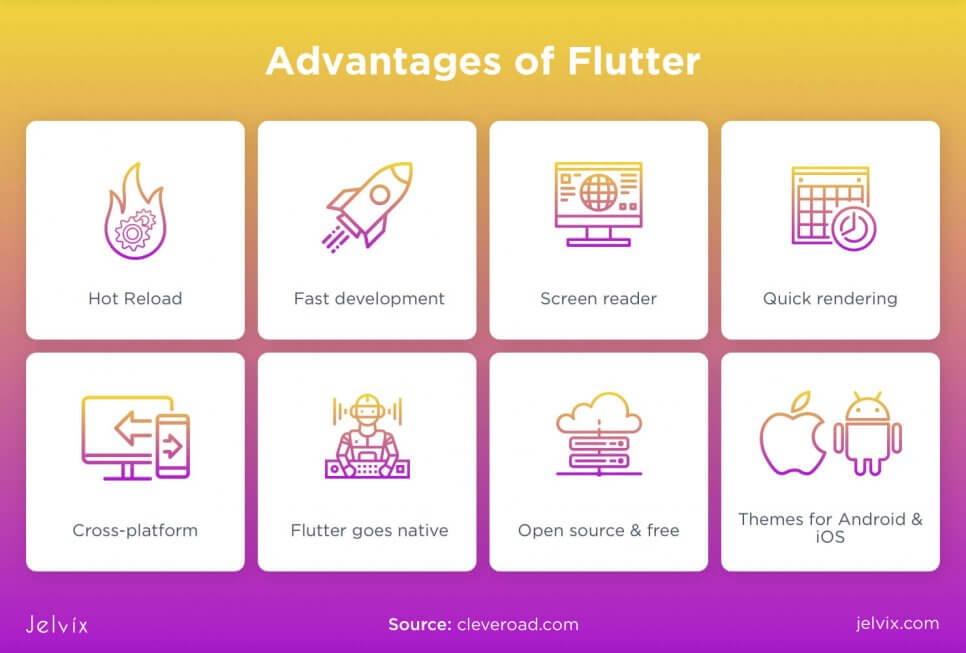
Reasons to consider Flutter mobile development
Companies have different motivations for choosing Flutter development, but the main ones are usually the following: wanting a native experience, on the one hand, and working under constrained time and budget, on the other. Obviously, these are not the only reasons, there are some more valuable Flutter benefits to consider.
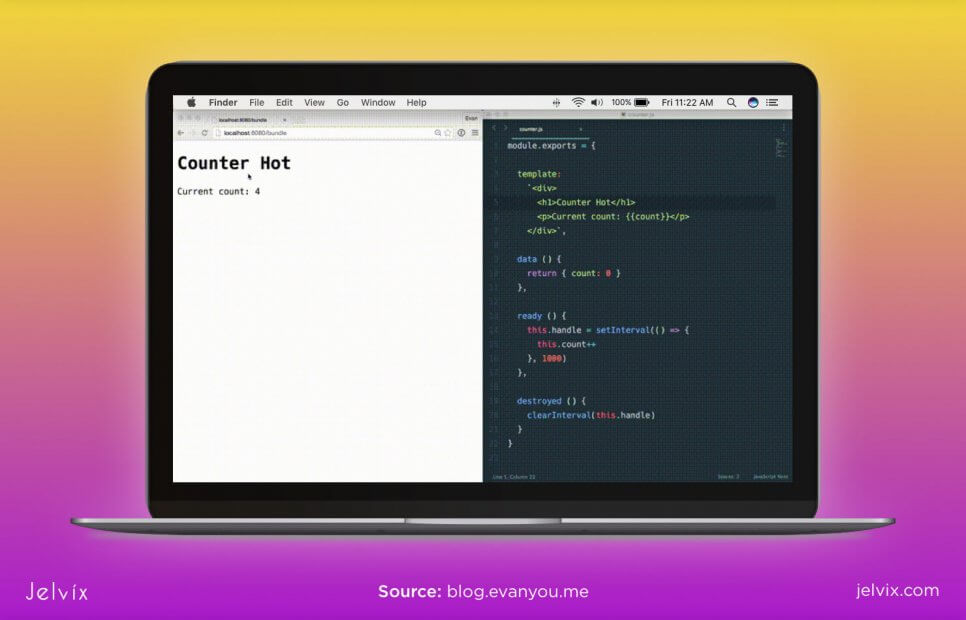
Fast mobile UI
Flutter supports Hot Reload – a feature that allows developers to update their code in real-time and see the results right away. No need to restart the application or use another tool. The UI itself is fast, even at the development stage. The team can already see the actual performance of the application in a way that a user will.
Perfect for MVP development
Flutter offers a simple set of functionality and interface elements for Minimal Viable Products. If you don’t have time to come up with custom elements and write elaborate code, Flutter’s built-in resources will be enough to create a simple, responsive, and fresh look-and-feel.
- Flutter allows building native interfaces without preparing two apps (a cross-platform development experience and native responsiveness);
- Even a single Flutter developer can assemble a simple interface on Flutter, because there’ll be very few things to build from scratch;
- The app looks and feels native: the tool uses a gaming engine and mobile games are known as the most demanding projects in terms of interface responsiveness and speed;
- Personalization: MVPs are simple by design, but they don’t have to be bland. Flutter has found a way to let teams build unique designs while reusing code all the time via widgets that can be reused, edited, and duplicated.
We also think that Flutter is a great choice for teams who look for that fresh, modern look and feel of their apps. The tool is backed up by Google, and having a lot of space and well-balanced accepts is a defining feature of Google products’ design.
Supports Android Studio and VS Code
Unlike other frameworks, Flutter offers native support of VS Code and Android Studio, as well as native application code. Unlike the JS-based mobile development frameworks that focus on combining cross-platform and native components, Flutter offers 100% native code.
Developers use a native integrated development environment and work in Dart – a general-purpose language composed in the same way as Java, Swift, Objective, and Kotlin.
To start working with Flutter, developers need to install plugins for Flutter IDE and Dart.
Supported by Google
Tools that are supported by Google usually grow quickly – we’ve seen this happen with Golang. When a tech leader is backing up the technology, it has the resources to grow its ecosystem, improve the functionality, and receive publicity.
It’s good news for developers and product owners because Flutter will likely improve over time, become one of the hottest tools on the market, and get a robust ecosystem really quickly.
Also, Google uses Flutter for many of its products, which gives us the opportunity to test the results of Flutter development in action. Companies who like the look and feel of Google products can emulate a similar style in their products.
Flexibility and scalability
All elements are divided into separate folders and have a clear hierarchical structure. As projects grow, developers can still keep track of the interface elements easily. Developers can separate elements by:
- images: folders that manage graphic assets;
- screens: the folder with all the screens for configuration;
- providers: state management files folder;
- models: the folder that stores codebase responsible for connecting design to the backend functionality of an application;
- utilities: reusable elements that are used in the application most frequently.
Flutter offers many other ways of organizing assets. The folder system is simple and intuitive. It’s clear that it was designed with big corporations’ needs in mind, so the tool offers a vast infrastructure for accommodating complex projects.
Flutter is an intuitive instrument that accommodates both complex and simple solutions well. It’s not a universal substitution for 100% native development, but it’s one of the closest alternatives on the market.
The structure of Flutter
We like Flutter because of its thought-out structure. When you know how to use the benefits of Flutter, learning Dart, and doing practical projects becomes so much easier. That’s why we focus on the main structural elements of Flutter, in particular, the aspects that make its UI development different from other tools.
Widgets
In Flutter, everything works in widgets. Layouts, page elements, settings – all of these are widgets. Developers can divide their code and app’s functionality as well as the logic into widgets. They also create settings for each standalone widget, change its states, and connect several widgets.
The advantages of using Flutter in Widget are isolation and reusability. You can encapsulate your functionality and elements of the interface in a particular component and update it independently from others. Also, you can take a widget and reuse it for other products.
Stateful and stateless widgets
Stateless widgets always have the same stage when the application is running, regardless of hardware state and user actions.
Stateless widgets are used for stable functionality that doesn’t depend on user input. The feature doesn’t require anything else rather than predefined configurations to be executed.
Developers can use shortcuts like STL to create stateless code in Android Studio or VS Code.
Stateful widgets react to user input and can change their state with regards to user actions. This is how Flutter approaches interactive functionality.
The elements in the widget change, even when the application is active. They can respond immediately to users’ actions, creating a responsive application.
To quickly build stateful widgets in Flutter, developers can also use shortcuts. The STF command will automatically add a stateful widget to the application.
However, there’s an additional step here – you need to define both initial and changed states of the application (and there can be multiple options).
So, a stateless widget is used for stable functionality like app icons, immutable graphic elements, and logos. A stateful widget works for anything that requires input such as registration form, menu, pop-up, payment page, etc.
What is Dart?
Dart is a language designed specifically for UI development by Google. The language is based on three key principles:
- UI-specific: Dart was created with User Interface development in mind which is why it removes many unnecessary details from the syntax creating a more efficient experience;
- Hot Reload: developers can instantly see the results of their work;
- Multi-platform compliance: Dart is a general-purpose machine, not a specific one like JavaScript. This is the key advantage of Dart and Flutter: both Android and IoS hardware treat Dart as a native language and easily compile it into the standard binary code.
Advantages of using a UI-specific language
In typical native development, developers use general languages like Java, Kotlin, or Swift to build a code that will be easily compiled into binary.
However, these languages aren’t optimized to suit only UI needs, which creates issues like unresponsive multi threads or slow performance due to a heavy garbage collector.
When developers use a UI-optimized language, they can avoid these common issues. What else can Dart offer that standard instruments can’t?
- Dart is an event-driven, asynchronous language: it quickly requests user actions and can process multiple processes in parallel without waiting for the completion of the first operation. For instance, the native application will be able to read a file from a database, update a widget, etc. simultaneously.
- Isolation: Dart takes advantage of multi-core CPUs by isolating the memory of each component of the code instead of building shared-memory threads. An error in one isolated code can’t influence the rest of the system.
- Easy to learn: Flutter and Dart were heavily inspired by JavaScript and React Native, so developers will find the syntax already familiar and intuitive. On top of that, Google has detailed documentation for the language, so you’ll have access to reliable official guides.
Lastly, Dart offers built-in tools for code monitoring, debugging, profiling, and iterative development. Developers can run the interface together with the backend code – the team is no longer limited to seeing the ready interface but the entire, complete application.
Gesture detection
Setting up a response to gestures is a key part of Flutter development. Flutter supports two types of movements: 1) the pointer-based ones which react to mice, touches, and styli; 2) semantic actions, a range of pointed movements. To set up an interactive interface, Flutter offers several strategies.
Pointers
Pointers detect and describe user interactions with the screen, providing the application with information. Flutter uses four types of pointers to track users’ actions:
- pointer-down: the command which detects the location of the action;
- pointer-move: indicates the movement from one screen location to another;
- pointer-up: mice, touch, or styli interactions stop and are no longer active on the screen;
- pointer-cancel: the application doesn’t accept the input from the pointer.
Developers can manage application pointers via dedicated widgets like Listener. Flutter offers built-in templates. All you need to do is to download the widget from the library.
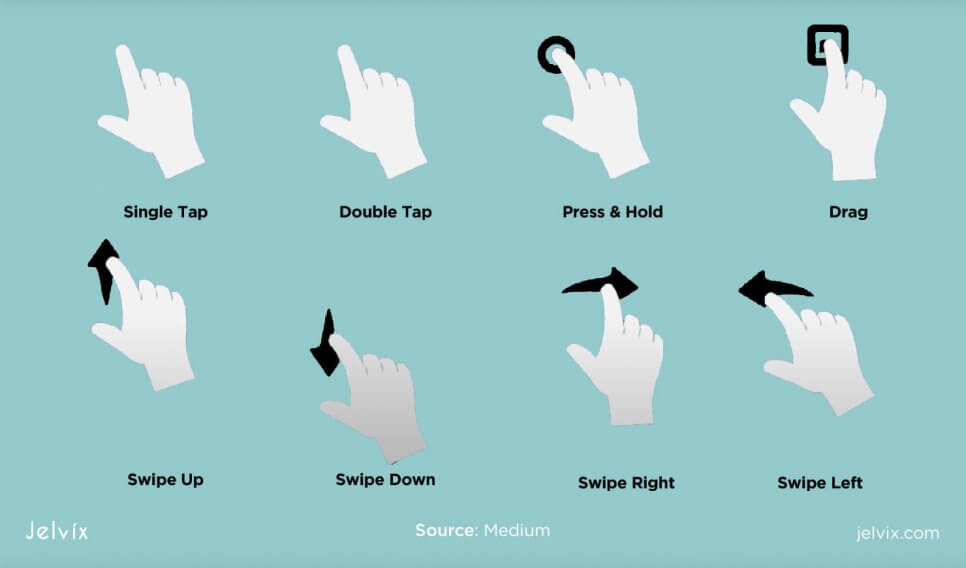
Gestures
Gestures are used to recognize more than simply a location and state of the action: they define the type of the action, puzzling down multiple pointers to come up with the unified conclusions. Gestures differentiate into dragging, tapping, and scaling, and provide the application with precise data.
The type of command depends on the interactions. So, let’s take a look at some examples.
- Tap down, up, on: tap – commands that describe the impact of the tap in the application and its current active or inactive status;
- Long press: the command reports a pointer that interacts with the screen for a longer than average period of time;
- Vertical drag: a pointer moves in a vertical line.
Advanced applications, especially gaming ones, need to analyze many complicated actions at the same time. For such cases, Flutter offers the Gesture Detector: the widget that manages multiple gestures and decides which require an output and which don’t. The widget establishes an arena and a set of rules that will decide which gesture has a priority.
Engine
Flutter has its own runtime for hosting UIs. It features functionality, libraries, network requirements, plugins, graphics, and animation templates. Developers can use a custom framework to make the experience even simpler and assign a structure to their applications.
Most engines rely on native components to render the application UI. Every graphic and animation needs to be mapped as a native component. With Flutter, you don’t need to integrate any special components – the hardware already understands the code in its original form.
With this one-time rendering algorithm, Flutter allows sharing UI and business logic. There’s no need to assign native components to responsive elements like animation or controls.
Libraries
Mobile applications use native device APIs to coordinate GPS data, get access to contacts and messages, work with a camera, recorder, Bluetooth, and others. Frameworks with an additional code level like React Native require rendering these features separately – but Flutter doesn’t.
Instead, Flutter offers ready-to-use widgets that handle native OS APIs. To build a native application, you don’t need to re-render anything – moreover, you don’t even need to write the widget in the first place.
5 apps built with Flutter
The best way to understand how Flutter works is to see it in action. You have probably had some interaction with Flutter-developed apps – Google powers a lot of its mobile apps with the framework.
Flutter is actively adopted by other corporations and startups as well, but Google apps stand out as best-known cases of framework usage. In our Flutter review, we want to take a closer look at these use cases to see where the SDK excels most.
Google Assistant
Google integrated Flutter into Google Assistant. Now developers can build UI for apps with voice guidance and integrate them with a smart assistant. Flutter can be shared with mobile, desktop, home assisting devices.
According to the official team, the web version of the framework might be coming soon – if that’s the case, Flutter can become one of the most popular UI tools out there.
The integration with Google Assistant allows designers and developers to build UI for Google Home Hub and incorporate the Internet of Things in their solutions.
Google Ads
Google Ads is an intuitive manager of PPC campaigns: users can keep track of real-time statistics, edit campaigns, change target audiences, and optimize the performance. It’s an example of how Flutter can be used to build a complex interface with multiple customizations.
New York Times
New York Times chose Flutter software to build a simple mobile version of a popular puzzle game Ken Ken. The concept behind the application is pretty straightforward: users solve math problems in puzzles. If you consider building a responsive, interactive learning platform, you can test KenKen’s functionality to get an idea of its practical execution.
Tencent
Tencent is a Chinese investment company with a focus on technological investments, AI development, and venture funding. Tencent used Flutter to develop a series of complex applications.
AI Teacher is a mobile application that helps AI developers keep track of their learning curve, supplies teams with materials, and helps companies gain access to AI development talent. Mr.Translator is a custom real-time interpreting tool, and Now Live is an interactive tool for live-streaming.
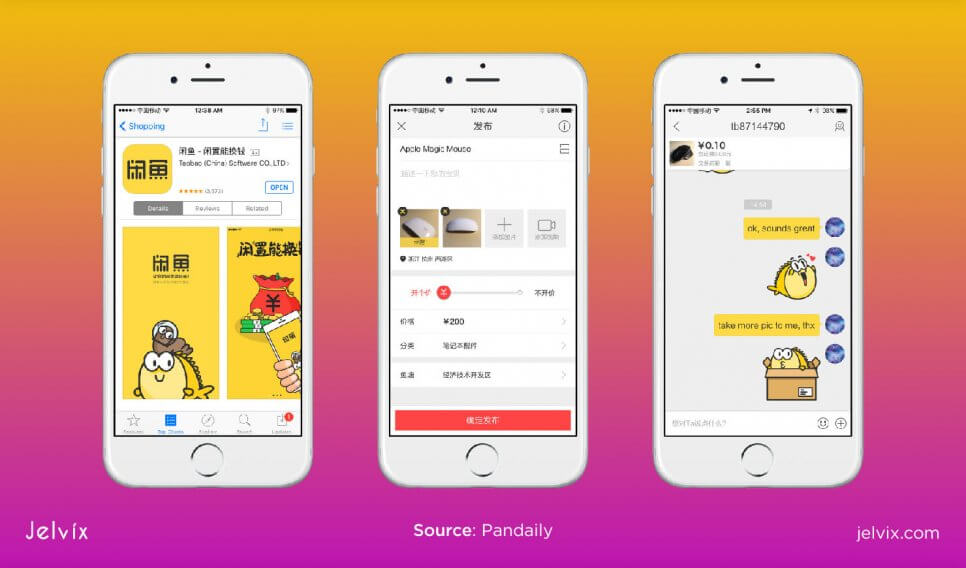
Xianyu by Alibaba
Alibaba is another Chinese tech giant that chose to bet on Flutter for their mobile UI development. Xianyu is a mobile e-commerce application for personalized order management and tracking. The client now has over 50 million downloads – which is proof that Flutter-built interfaces can handle heavy workloads.
Overall, Flutter is used for projects that require a simple and reliable interface. It’s not a popular platform for complex gaming applications or management platforms – such complex projects still require a classical approach to native development.
Still, Flutter definitely has become a middle-ground between cross-platform development and highly-responsible but expensive native development.
Read our review of React Native vs Ionic with their pros, cons, and respective strengths.
Challenges of working with Flutter
Flutter’s innovative approach to UI mobile development is both a blessing and a curse. On the one hand, it brings the best out of native and cross-platform development.
On the other hand, this combination can feel forced to teams who didn’t work with similar frameworks before. So, teams who are considering adopting Flutter should be ready to face certain difficulties in the process.
Different from typical UI development experience
The first issue to deal with is actually learning Dart. The language is inspired by JavaScript web development, which definitely makes the learning easier, but it’s still a new language. Google has a lot of detailed documentation, and you only need the basic knowledge of Dart to be able to build a decent app, but still, it’s a lot of work in the initial stage.
Teams will have to get used to particular Widget settings, editing, modes, managing controllers, and storyboards. Flutter strives to provide a lot of features in a relatively simple app, which is why functionality sometimes is hidden in the most unlikely spots.
Performance drops
There’s a reason why most use cases that we’ve examined above are mostly simple applications. They have a particular purpose and are designed to do it well. If you are building a complex interface with platform views, the performance will drop instantly.
Each new menu and native API integration will slow down the application a lot. It’s obvious that the application is still at the trial-and-error stage, and Google needs at least 3-4 more updates to get Flutter to a stable performance.
Rewriting instance state
If the app’s activity stops, Flutter doesn’t conserve the data for it anymore. Once the action has stopped, the application has to recover the process from scratch. Developers need to rewrite a lot of instances manually, which is a no-go for the complex user interface. This is why most Flutter apps are one-screen and don’t feature many continuous activities.
Long run executions
Generally, Dart has issues keeping up with long-term activities. If a user presses the back button or goes to a different app, Flutter activities will be completely blocked. The application will no longer be actively running the process. That’s pretty uncomfortable for complex apps – say, if the user is downloading a file or filling out a registration form.
If the app has to be closed, everything has to be restarted again. If your app requires a lot of continuous actions like these ones, Flutter is definitely not the best idea. Blocking activities on a regular basis is a recipe for terrible user experience.
Random crashes
Developers who are thinking to switch to Flutter from React Native to avoid random errors and crashes might be disappointed to find out that it’s not the most reliable solution. Teams who used Flutter report multiple crash instances that weren’t connected to the code faults.
Most technical issues arise when an application needs to connect to native API or run complex processes. One team, for instance, reported issues with Google Maps integration.
Built-in widgets are not so ready to use
Even the most common Flutter widgets, such as BottomSheet, ElevatedButton, or App Bar, require customization. It’s often easier to write code from scratch for more advanced functionality rather than use a built-in generic version.
Even if you are using content from Flutter libraries, be ready to customize a lot of aspects. Sure, once you get used to the tool, libraries indeed save time, but at first, there is a lot of customization lying ahead.
Conclusion
The concept of Flutter is great. It’s a native UI development framework that allows building apps both for iOS and Android while getting a fully native performance. Dart is automatically compiled into binary code, which makes it highly compatible with the hardware.
The platform is easy to use; there are plenty of reusable components, a fast rendering engine, and an active community. Flutter has great documentation and a versatile ecosystem, which really shortens the learning curve.
Most importantly, it’s a promising long-term investment: Flutter is likely to get great updates in the future and possibly, branch out as a Flutter desktop and web framework.
Obviously, Flutter isn’t a perfect solution for every project. Flutter isn’t the best option for highly detailed interface (gaming, management apps), and it’s not great at handling complex operations.
It all depends on the project – and you can contact our team of developers to find out if Flutter is the right choice for you. We take into account all aspects of mobile UI development, from costs to scalability.
Need a certain developer?
Access top talent pool to reach new business objectives.